Html5 部分帮助文档 未完待续
W3cSchoolH5帮助文档
Video属性
视频播放效果

Video标签 src视频得目录 controls属性提供添加 播放 和音量控件
当然呢 不设置宽和高得话 视频会很大

Video还可以播放mp4类型得视频 第二个设置了宽和高
Video可以有多个source标签

Video得属性如下
Autoplay=”autopla”如果出现该属性得话视频准备就绪 就播放
Controls=”controls”如果出现该属性那么显示播放按钮和声音
Height=”00px”如果出现该属性那么设置视频得高度
Width=”00px”宽
Lopp=”loop”是否循环播放
Src=””视频资源路径
Preload=”preload”如果使用该属性那么视频加载完等待播放 如果使用autoplay那么前面得属性作废
2HTML 5 Video + DOM
目标效果是

1首先呢! 给video添加一个id属性
2然后获取video对象var video1= document.getElementById(“video1”);
然后用paused方法判断是否是播放状态 如果是播放状态则返回true alert(video1.paused)
如果是播放就停止 停止就播放

至于 点击大 就给video得宽度 放大就可以了
点击大
点击小
点击中
Html5比较常用得得属性方法和事件如下

HTML 5 音频
现在浏览器上大多数都是通过flash来播放得 然而并且所有浏览器都右同样得音频
Html5规定了一种通过audio元素来包含因音频得方法
Audio 元素能够播放声音文件或者音频流
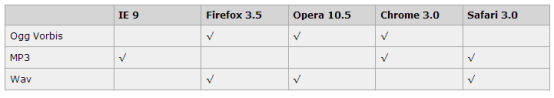
当前audio支持三种音频格式下面看一下 在各自浏览器上得兼容

如果需要在html5中播放音频
只需要 一句 <audio src=”” controls=”controls”>

Controls属性提供播放 音量控件
那么大家可以看到 <audio></audio>中得文本是提供不支持得浏览器 显示得
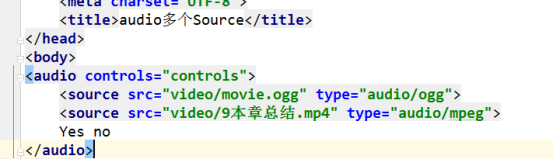
Audio也可以有多个source 元素 source可以连接不同得资源音频文件 ,浏览器将使用第一个可识别得模式显示出来

Internet Explorer 8 不支持 audio元素 在IE9中将提供audio元素得支持
Audio得属性如下
Controls=”controls”显示播放 声音得控件 比如播放按钮
Loop=”loop”属性 循环播放
Preload=”preload”如果出现该属性,则音频在页面加载时进行加载并且预备播放
Src=””路径
Autoplay=”autoplay”如果设置了该属性那么页面加载完毕就播放

Html5拖放drag drop
拖放(drap和drop)时html5标准组成部分
拖放一种常见得特性,既抓取对象以后拖到另一个位置
在html5中拖放时标准得一部分 任何元素都能拖放
浏览器支持如何?

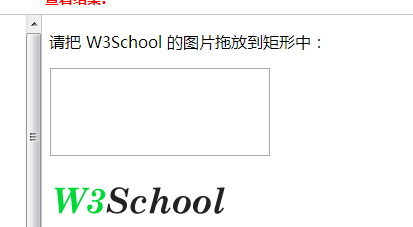
那么 看一下拖放得效果

把W3School拖到 框里 拖完后得样子是
咱们看看 具体实现
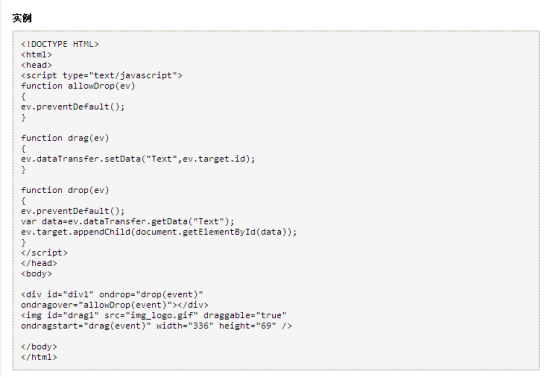
实现代码如下

虽然代码很多 但是 我们一步一步分解就不难了
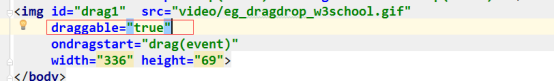
首先呢 为了让img标签可以拖动 我们把draggable=”true”他得英文意思是可拖放

Ondragstart事件 意思是拖拽开始
放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:
event.preventDefault()
具体得 js实现如下

未完待遇....
Html5 部分帮助文档 未完待续的更多相关文章
- obj-c编程15[Cocoa实例04]:基于Core Data的多文档程序示例[未完待续]
上一个例子我们使用的模式数据实际上是基于一个Person数组,现在我们看一下如何使用Cocoa中的Core Data框架支持,几乎不用写一行代码,完成模式数据的建立. 我们这里模式的元素使用的是Car ...
- Go web编程学习笔记——未完待续
1. 1).GOPATH设置 先设置自己的GOPATH,可以在本机中运行$PATH进行查看: userdeMacBook-Pro:~ user$ $GOPATH -bash: /Users/user/ ...
- 阿里云服务器:IIS网站的架设(一、环境设置与安装IIS网站 二、网站的基本设置 三、建立新网站(未完待续))
Windows Server 2012 R2的Internet Information Services (IIS)网站的模块化设计,可以减少被攻击面并减轻管理负担,让系统管理员更容易架设安全的具备高 ...
- 省钱版----查找 IoT 设备TTL线序__未完待续
作者:仙果 原文来自:省钱版—-查找 IoT 设备TTL线序 省钱版----查找 IoT 设备TTL线序__未完待续 缘由 在IoT固件调试分析的过程中,建议首先在IoT设备的板子上焊接调试线,这是能 ...
- AutoMapper介绍(未完待续、部分没实现)
实体间转换工具.其实也可以用Json来实现同名属性.异名属性(用JsonProperty指明)的自动转换 最新版本6.11 需要使用vs2013以上.vs2012下载新版 nuget会遇到问题.只能旧 ...
- 构建Linux根文件系统(未完待续)
所谓制作根文件系统, 就是创建各种目录, 并且在里面创建各种文件. 比如在/bin ./sbin 目录下存放各种可执行程序, 在/etc 目录下存放配置文件, 在/lib 目录下存放库文件 ...
- [python]爬代理ip v2.0(未完待续)
爬代理ip 所有的代码都放到了我的github上面, HTTP代理常识 HTTP代理按匿名度可分为透明代理.匿名代理和高度匿名代理. 特别感谢:勤奋的小孩 在评论中指出我文章中的错误. REMOTE_ ...
- iOS开发系统版本适配(未完待续。。。)
1.iOS9引入了新特性App Transport Security (ATS).新特性要求App内访问的网络必须使用HTTPS协议:iOS9系统发送的网络请求将统一使用TLS 1.2 SSL.采用T ...
- Reading | 《数字图像处理原理与实践(MATLAB版)》(未完待续)
目录 一.前言 1.MATLAB or C++ 2.图像文件 文件头 调色板 像素数据 3.RGB颜色空间 原理 坐标表示 4.MATLAB中的图像文件 图像类型 image()函数 imshow() ...
随机推荐
- npm基本语法
npm -version 查看npm版本 npm install <name> 安装node.js的依赖包 npm install <name> @3.0.6 安装版本为3 ...
- python之urllib模块和requests模块
一.urllib模块 python标准库自带的发送网络请求的模块. # 用python怎么打开浏览器,发送接口请求 import urllib from urllib.request import u ...
- Python的range(n)的用法
Python的range(n) 方法就是: API定义: If you do need to iterate(迭代) over a sequence(一系列) of numbers, the buil ...
- [LC] 234. Palindrome Linked List
Given a singly linked list, determine if it is a palindrome. Example 1: Input: 1->2 Output: false ...
- 4)date中的Ymd格式问题
以下是详细的参数: format 字符 说明 返回值例子日 --- ---d 月份中的第几天,有前导零的 2 位数字 01 到 31D 星期中的第几天,文本表示,3 个字母 Mon 到 Sunj 月份 ...
- python中字典以key排序,以value排序。以及通过value找key的方式
1.sorted函数首先介绍sorted函数,sorted(iterable,key,reverse),sorted一共有iterable,key,reverse这三个参数. 其中iterable表示 ...
- testNG报告优化,testNG-xslt
一.在使用testNG自动化框架执行测试用例后,会自动生成HTML的测试报告,但是过于简单,信息展示极少,也没有图表说明,所有我们使用testNG-xslt进行美化. 二.具体实现步骤: 1.在网站下 ...
- 最小生成树 HihoCoder-1097、1098、1109(最小生成树算法)
太久没写最小生成树了,快忘光了.这几天回顾了一下 最小生成树一·Prim算法 AC G++ 369ms 17MB #include "cstdio" using namespace ...
- C++入门级小算法
反序输出一个整数 #include <iostream> using namespace std; int main() { int n; while (cin >> n)// ...
- signals function|KNN|SVM|average linkage|Complete linkage|single linkage
生物医疗大数据 存在系统误差使得估计量有偏,如下图红色和蓝色图形,存在随机误差使得估计量并不是同一个值,如图中除去期望之外的曲线值,为了控制随机抽样造成的误差,可以使用p-value决定是否服从假设检 ...
