Flutter 动画鼻祖之CustomPaint

老孟导读:CustomPaint可以称之为动画鼻祖,它可以实现任何酷炫的动画和效果。CustomPaint本身没有动画属性,仅仅是绘制属性,一般情况下,CustomPaint会和动画控制配合使用,达到理想的效果。
基本用法
CustomPaint的用法非常简单,如下:
CustomPaint(painter: MyCustomPainter(),)
MyCustomPainter定义如下:
class MyCustomPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {}@overridebool shouldRepaint(MyCustomPainter oldDelegate) {return this != oldDelegate;}}
上面的MyCustomPainter为了看起来清晰,什么也没有做,通常情况下,在paint方法内绘制自定义的效果。shouldRepaint方法通常在当前实例和旧实例属性不一致时返回true。
paint通过canvas绘制,size为当前控件的大小,下面看看canvas的方法。
绘制点
Paint _paint = Paint()..color = Colors.red..strokeWidth = 3;@overridevoid paint(Canvas canvas, Size size) {var points = [Offset(0, 0),Offset(size.width / 2, size.height / 2),Offset(size.width, size.height),];canvas.drawPoints(PointMode.points, points, _paint);}

PointMode有3种模式:
- points:点
- lines:将2个点绘制为线段,如果点的个数为奇数,最后一个点将会被忽略
- polygon:将整个点绘制为一条线
绘制线
canvas.drawLine(Offset(0, 0),Offset(size.width, size.height), _paint);

绘制路径
Paint _paint = Paint()..color = Colors.red..style = PaintingStyle.stroke..strokeWidth = 3;@overridevoid paint(Canvas canvas, Size size) {print('size:$size');var _path = Path()..moveTo(0, 0)..lineTo(size.width, 0)..lineTo(size.width, size.height)..close();canvas.drawPath(_path, _paint);}

这里注意Paint.style,还可以设置为PaintingStyle.fill,效果如下:

此时Path的路径不要在一条直线上,否则会看不到效果。
绘制各种形状
绘制圆形
canvas.drawCircle(Offset(size.width/2, size.height/2), 20, _paint);

绘制椭圆
canvas.drawOval(Rect.fromLTRB(0, 0, size.width, size.height/2), _paint);

如果给定的Rect为正方形,那么椭圆将会变为圆形。
绘制弧
canvas.drawArc(Rect.fromLTRB(0, 0, size.width, size.height), 0, pi/2, true, _paint);

绘制圆角矩形
canvas.drawRRect(RRect.fromLTRBR(0, 0, size.width, size.height, Radius.circular(10)), _paint)

canvas还有很多绘制函数,比如贝塞尔曲线、三次贝塞尔曲线、画布的反转等操作,这里不在一一介绍。
这些函数和Android的Canvas基本一样,如果你有Android基础,直接套用即可。
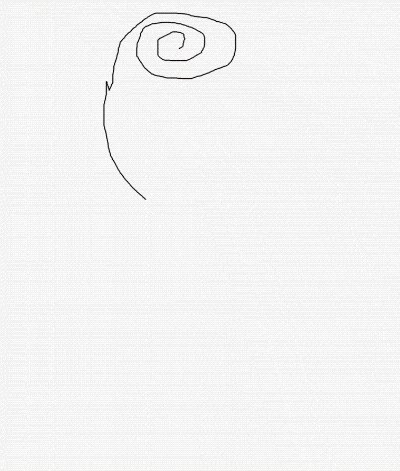
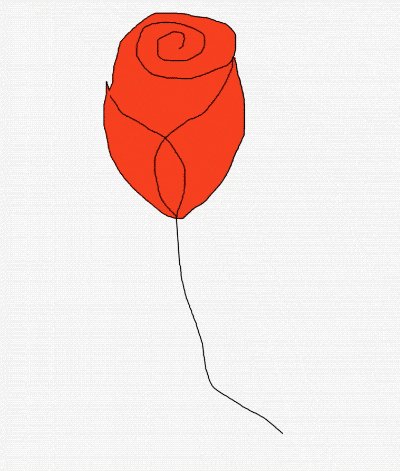
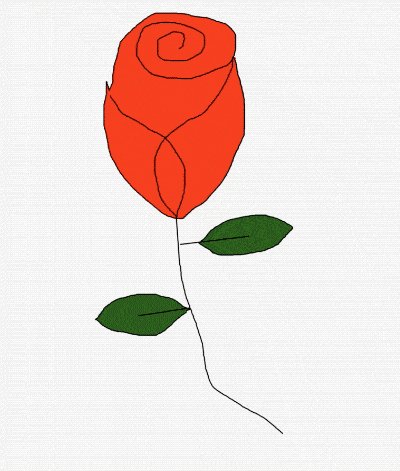
最后奉上一个绘制玫瑰的动画效果:

这个效果是不是很酷炫,我们看下绘制花骨朵代码:
////// 绘制花骨朵///_drawFlower(Canvas canvas, Size size) {//将花变为红色if (flowerPaths.length >= RoseData.flowerPoints.length) {var path = Path();for (int i = 0; i < flowerPaths.length; i++) {if (i == 0) {path.moveTo(flowerPaths[i].dx, flowerPaths[i].dy);} else {path.lineTo(flowerPaths[i].dx, flowerPaths[i].dy);}}_paint.style = PaintingStyle.fill;_paint.color = _flowerColor;canvas.drawPath(path, _paint);}//绘制线_paint.style = PaintingStyle.stroke;_paint.color = _strokeColor;//去掉最后2个点,最后2个点为了绘制红色var points = flowerPaths.sublist(0, max(0, flowerPaths.length - 2));canvas.drawPoints(PointMode.polygon, points, _paint);}
花骨朵的绘制只通过canvas.drawPath就实现了,其实整个玫瑰花的绘制都是通过canvas.drawPath加上动画控制实现的。
CustomPaint可以实现任何你想要的动画的效果,比如绘画版就可以通过此控件实现。
获取完整代码方式扫码下方二维码回复:rose

交流
老孟Flutter博客地址(近200个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
Flutter 动画鼻祖之CustomPaint的更多相关文章
- 转:Flutter动画二
1. 介绍 本文会从代码层面去介绍Flutter动画,因此不会涉及到Flutter动画的具体使用. 1.1 Animation库 Flutter的animation库只依赖两个库,Dart库以及phy ...
- 转:Flutter动画一
1. 动画介绍 动画对于App来说,非常的重要.很多App,正是因为有了动画,所以才会觉得炫酷.移动端的动画库有非常的多,例如iOS上的Pop.web端的animate.css.Android端的An ...
- Flutter 动画详解(一)
本文主要介绍了动画的原理相关概念,对其他平台的动画做了一个简要的梳理,并简要的介绍了Flutter动画的一些知识. 1. 动画介绍 动画对于App来说,非常的重要.很多App,正是因为有了动画,所以才 ...
- 《Flutter 动画系列一》25种动画组件超全总结
动画运行的原理 任何程序的动画原理都是一样的,即:视觉暂留,视觉暂留又叫视觉暂停,人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称&q ...
- 《Flutter 动画系列》组合动画
老孟导读:在前面的文章中介绍了 <Flutter 动画系列>25种动画组件超全总结 http://laomengit.com/flutter/module/animated_1/ < ...
- Flutter 动画使用
旋转动画 透明度变换动画 在Android中,可以通过View.animate()对视图进行动画处理,那在Flutter中怎样才能对Widget进行处理 在Flutter中,可以通过动画库给wid ...
- flutter 动画双指放大图片
class GridAnimation extends StatefulWidget { @override State<StatefulWidget> createState() { r ...
- flutter 动画 practice
import 'package:flutter/material.dart'; import 'dart:io'; import 'dart:async'; main() => runApp(M ...
- flutter 动画
AnimatedCrossFade AnimatedCrossFade让俩个子widget 交替淡入淡出. class AnimatedCrossFade1 extends StatefulWidge ...
随机推荐
- 【HDU4991】树状数组
http://acm.hdu.edu.cn/showproblem.php?pid=4991 用f[i][j] 表示 前i个数以第i个数结尾的合法子序列的个数,则递推式不难写出: f[i][j] = ...
- python读取excel所有数据(cmd界面)
python读取excel所有数据(cmd界面) cmd界面显示excel数据 代码 import xlrd import os from prettytable import PrettyTable ...
- springMVC的自定义annotation(@Retention@Target)详解
自定义注解: 使用@interface自定义注解时,自动继承了java.lang.annotation.Annotation接口,由编译程序自动完成其他细节.在定义注解时,不能继承其他的注解或接口.@ ...
- Spring MVC教程——检视阅读
Spring MVC教程--检视阅读 参考 Spring MVC教程--一点--蓝本 Spring MVC教程--c语言中午网--3.0版本太老了 Spring MVC教程--易百--4.0版本不是通 ...
- 手把手numpy教程【二】——数组与切片
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是Numpy专题的第二篇,我们来进入正题,来看看Numpy的运算. 上一篇文章当中曾经提到过,同样大小的数据,使用Numpy的运算速度会 ...
- MFC带参数启动指令发送与接收
MFC带参数启动指令发送与接收 发送 使用ShellExecute函数打开文件或执行程序. 函数原型: HINSTANCE ShellExecute( _In_opt_ HWND hwnd,//父窗口 ...
- 最短路径——floyd算法代码(c语言)
最短路径问题 昨天自己试了试写一下dijkstra的算法博客 dijkstra链接在这← 今天来更floyd算法,感觉非常简单果然暴力才是解决一切的王道 一.总体思想 floyd算法就是每一次从邻接矩 ...
- django中ckeditor富文本编辑器使用
1.安装模块 (pillow是python的一个图像处理库) pip install django-ckeditor pip install pillow 2.编辑seetings.py配置文件 IN ...
- 6.2 Go 匿名字段
6.2 Go 匿名字段 Golang匿名字段:可以像访问字段成员那样,访问匿名字段方法,go编译器自动查找. package main import "fmt" type Stud ...
- js 简单有效判断日期有效性(含闰年)
原文:https://zhidao.baidu.com/question/1701946584925153620.html 要想精确验证,最容易想到的方法就是通过月份判断日期是否合法(1~28/29/ ...
