Vue父子组件传值以及父调子方法、子调父方法
稍微总结了一下Vue中父子间传值以及相互调方法的问题,非常基础、希望可以帮到你!先来个最常用的,直接上代码:
1、父传值给子组件
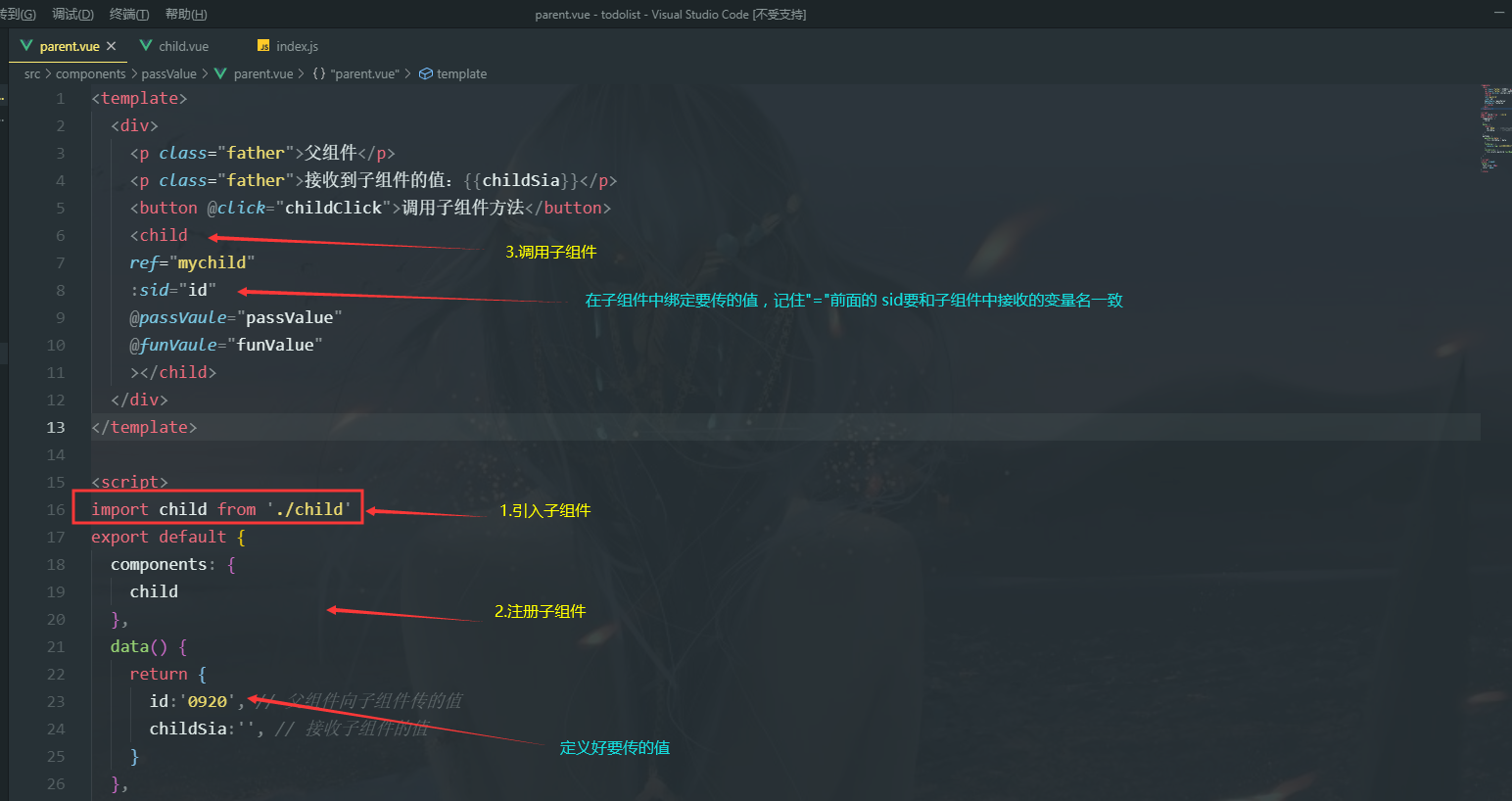
父组件:
<template>
<div>
<p class="father">父组件</p>
<child :sid="id"></child>
</div>
</template> <script>
import child from './child'
export default {
components: {
child
},
data() {
return {
id:'0920', // 父组件向子组件传的值
}
},
}
</script>
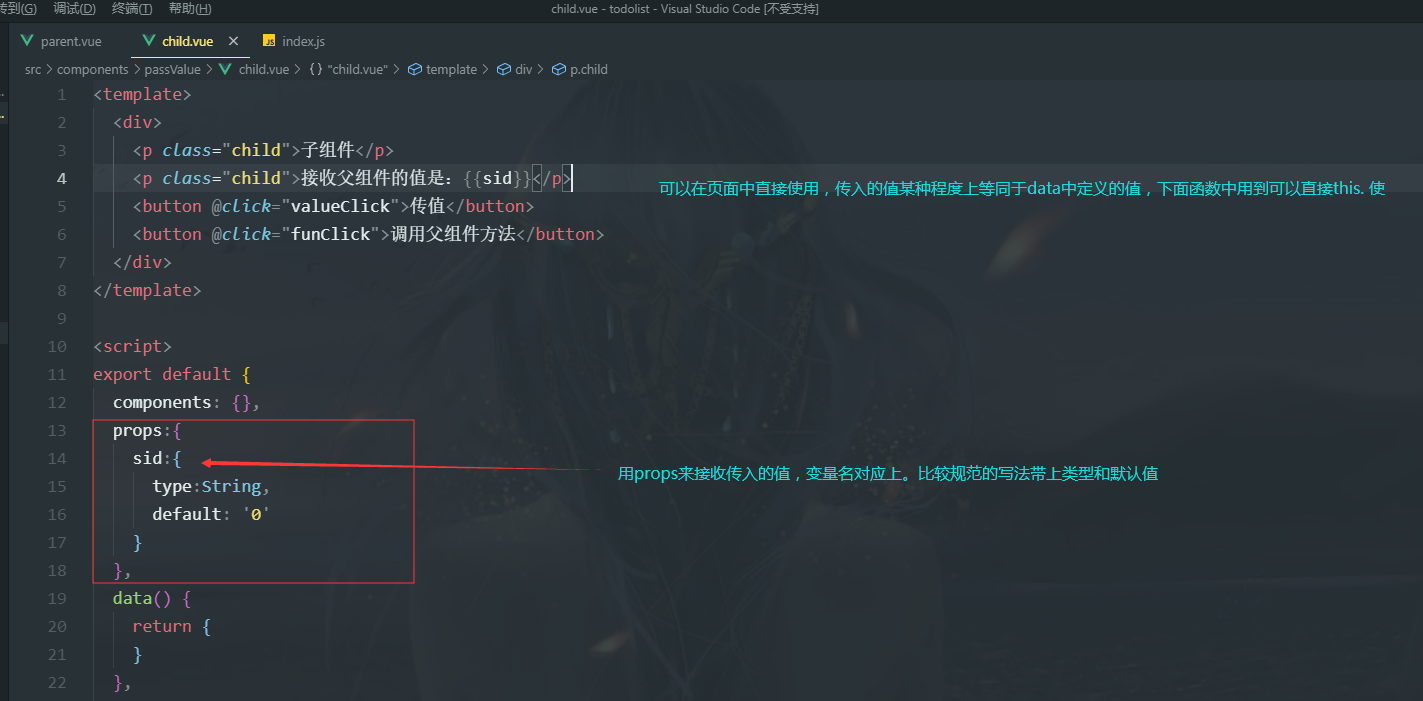
子组件:
<template>
<div>
<p class="child">子组件</p>
<p class="child">接收父组件的值是:{{sid}}</p>
</div>
</template> <script>
export default {
props:{
sid:{
type:String,
default: '0'
}
},
data() {
return {
}
}
}
</script>
①在父组件中的操作如下:

②子组件中的操作如下:

2、子传值给父组件
父组件:
<template>
<div>
<p class="father">父组件</p>
<child @passVaule="passValue"></child>
</div>
</template> <script>
import child from './child'
export default {
components: {
child
},
data() {
return {
childSia:'', // 接收子组件的值
}
},
methods: {
passValue(data) {
this.childSia = data;
}
}
}
</script>
子组件:
<template>
<div>
<p class="child">子组件</p>
<button @click="valueClick">传值</button>
</div>
</template> <script>
export default {
data() {
return {
}
},
methods: {
valueClick() {
this.$emit('passVaule',19)
}
}
}
</script>
截图说明太累了,我直觉总结我文字吧。
①子组件中给一个方法去触发$emit,第一个参数是在父组件引入子组件绑定的函数名('passVaule'),第二个是要传的值(19)
②父组件中绑定一个函数,调用父组件中绑定的函数,在其中对值进行接收操作
3、子调用父组件中的方法
父组件:
<template>
<div>
<p class="father">父组件</p>
<child @funVaule="funValue"></child>
</div>
</template> <script>
import child from './child'
export default {
components: {
child
},
data() {
return {
}
},
methods: {
funValue() {
console.log('调用了父组件中的函数');
}
}
}
</script>
子组件:
<template>
<div>
<p class="child">子组件</p>
<button @click="funClick">调用父组件方法</button>
</div>
</template> <script>
export default {
data() {
return {
}
},
methods: {
funClick() {
this.$emit('funVaule')
}
}
}
</script>
①这个跟子传值给父类似,只是不传值,调用了父组件的绑定的函数
4、父调用子组件中的方法
父组件:
<template>
<div>
<p class="father">父组件</p>
<button @click="childClick">调用子组件方法</button>
<child ref="mychild" ></child>
</div>
</template> <script>
import child from './child'
export default {
components: {
child
},
data() {
return {
}
},
methods: {
childClick() {
this.$refs.mychild.testNum(9809)
}
}
}
</script>
子组件:
<template>
<div>
<p class="child">子组件</p>
</button>
</div>
</template> <script>
export default {
data() {
return {
}
},
methods: {
testNum(e) {
console.log('调用了子组件中的方法 11111',e)
}
}
}
</script>
① 父组件中在引入的子组件中写入 ref = "mychild" mychid为自己定义的实例名
② 在函数中写 this.refs.mychild.testNum()。 “testNum”为子组件中定义的函数名
③子组件定义一个函数,让父组件调用即可,我定义的位testNum
④这个方法也可以进行传值,在括号中写入值,子组件接收即可 。
希望此文可以帮助到你哦。先去吃饭啦
Vue父子组件传值以及父调子方法、子调父方法的更多相关文章
- vue父子组件传值加例子
例子:http://element-cn.eleme.io/#/zh-CN/component/form 上进行改的 父传子:用prop:子组件能够改变父组件的值,是共享的,和父操作是 ...
- 一个故事讲懂vue父子组件传值
作者:李佳明同学链接:https://www.jianshu.com/p/2272b6ca0f0c 一个故事讲懂vue父子组件传值 讲故事前先讲代码 父组件向子组件传值 父组件数据传递给子组件可以通过 ...
- 关于Vue父子组件传值(复杂数据类型的值)的细节点
vue 父子组件传值是很常见的,多数情况下都是父传递给子的值是基础数据类型,如string,number,boolean, 当父组件值被修改时,子组件能够实时的作出改变. 如果父子传值的类型是复杂数据 ...
- vue 父子组件传值以及方法调用,平行组件之间传值以及方法调用大全
vue项目经常需要组件间的传值以及方法调用,具体场景就不说了,都知道.基本上所有的传值都可以用vuex状态管理来实现,只要在组件内监听vuex就好. vue常用的传值方式以及方法有: 1. 父值传子( ...
- Vue父子组件传值 | 父传子 | 子传父
父传子 父容器 <template> <div> <zdy :module='test'></zdy> </div> </templa ...
- Vue 父子组件传值 props
1.Vue 的渲染周期: vue 如何实现响应式追踪. 父子组件通信有很多方式,今天单独聊下props 的方式.我们通过查找官方文档很容发现,props传值有静态和动态两种传值方式. 当然props ...
- vue 父子组件传值,兄弟组件传值
父子组件中的传值 父向子 v-bind props <!-- 组件使用v-bind传值 --> <router :msg="msg"></rou ...
- VUE父子组件传值问题
一.父组件向子组件传递数据 组件实例的作用域是孤立的.这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. 1.静态props ...
- Vue父子组件传值之——访问根组件$root、$parent、$children和$refs
Vue组件传值除了prop和$emit,我们还可以直接获取组件对象: 根组件: $root // 单一对象 表示当前组件树的根 Vue 实例,即new Vue({...根组件内容}).如果当前实例没有 ...
随机推荐
- 最简单的手机预览WEB移动端网页的方法
网上看了很多关于该问题的解决办法,各种各样的都有,个人也测试了一些, 最后总结出一个最简单且实用的方法. 1.安装nodejs node官网下载对应版本的nodejs,安装好了之后,在node.js执 ...
- Java 将鼠标改为图片的两种方法
一 图片跟着鼠标移动,鼠标隐藏 int x,y; addMouseMotionListener(this);//设置鼠标监听 public void paint(Graphics g) { g.dr ...
- python循环中对一个列表的赋值问题
参考:https://www.cnblogs.com/zf-blog/p/10613981.html https://www.cnblogs.com/andywenzhi/p/7453374.html ...
- Ubuntu+uWSGI部署Django项目【鸿篇巨制,事无巨细】
背景 任务: 视频翻译项目需要在两个服务器上进行通信(国内&海外的阿里服务器). 因为python是主语言,选用了Django 来快速部署API. 注:Django中文文档:https://d ...
- Android Loader使用时,屏幕解锁后,重复加载
在使用AsyncTaskLoader时,当手机解锁后,会重复加载数据,代码如下: static class CouponShopQueryLoader extends AsyncTaskLoader& ...
- jbpm4 泳道
今天刚学习了jbpm4的泳道使用,方便以后查阅记录一下! 泳道定义: <swimlane name="myswim" assignee="userC"&g ...
- 修改jupyter默认保存文件的目录
1.打开 Anaconda Prompt输入命令 jupyter notebook --generate-config 2.可以看到生成了目录及jupyter notebook的配置文件,打开该文件. ...
- 走向统一的 .NET 旅程
这是微软第一次完全线上举办的Build大会,也是第一次完全属于开发者的大会.几乎所有的新产品都是属于开发者,开发者成为了唯一的主角. 现在的微软比以往任何时候都贴近开发者,重视开发者的作用,为他们打造 ...
- IndexDB
参考:http://www.ruanyifeng.com/blog/2018/07/indexeddb.html cookie localStorage IndexedDB 大小 不超过4KB 2 ...
- react 学习前期用到的插件
prop-types------展示组件的props类型检测: import PropTypes from 'prop-types' ... Link.propTypes = { active: Pr ...
