【教程】高德地图使用ECharts实现数据可视化
关于百度地图结合ECharts实现数据可视化的资料已经很多了,毕竟是官方提供支持的,这里就不再赘述。今天我们来讲一下让高德地图与ECharts结合来实现数据可视化图表的展示。
一、ECharts 高德扩展库的选择
https://github.com/plainheart/echarts-extension-amap
目前最新版本是 1.2.1
二、查阅说明
中文说明:https://github.com/plainheart/echarts-extension-amap/blob/master/README.zh-CN.md
英文说明:https://github.com/plainheart/echarts-extension-amap#readme
说明里为我们提供了一个简单的散点图(scatter与effectScatter)示例,可以此为参考。
三、使用方式
如果你的项目用的是webpack之类的构建工具,可以直接使用npm或者cnpm(淘宝镜像,下载速度快)
安装命令:
npm install echarts-extension-amap –save
安装完之后 直接使用 import 或者 require 引入即可
例如:
require("echarts");
require("echarts-extension-amap");
或者
import echarts from "echart";
import "echarts-extension-amap";
如果只是普通项目,未用构建工具,也可以直接用CDN引入
<!-- 引入最新版的echarts CDN -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@latest/dist/echarts.min.js"></script>
<!-- 引入最新版的echarts-extension-amap 高德地图扩展库 CDN -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-extension-amap@latest/dist/echarts-extension-amap.min.js"></script>
四、来个实例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="cleartype" content="on">
<meta http-equiv="x-dns-prefetch-control" content="on">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!-- 下边这些dns-prefetch 是为了实现DNS预解析的 -->
<link rel="dns-prefetch" href="https://webapi.amap.com">
<link rel="dns-prefetch" href="https://restapi.amap.com">
<link rel="dns-prefetch" href="https://vdata.amap.com">
<link rel="dns-prefetch" href="https://vdata01.amap.com">
<link rel="dns-prefetch" href="https://vdata02.amap.com">
<link rel="dns-prefetch" href="https://vdata03.amap.com">
<link rel="dns-prefetch" href="https://vdata04.amap.com">
<link rel="dns-prefetch" href="https://sdf.amap.com">
<link rel="dns-prefetch" href="https://wprd01.is.autonavi.com">
<link rel="dns-prefetch" href="https://wprd02.is.autonavi.com">
<link rel="dns-prefetch" href="https://wprd03.is.autonavi.com">
<link rel="dns-prefetch" href="https://wprd04.is.autonavi.com">
<link rel="dns-prefetch" href="https://webst01.is.autonavi.com">
<link rel="dns-prefetch" href="https://webst02.is.autonavi.com">
<link rel="dns-prefetch" href="https://webst03.is.autonavi.com">
<link rel="dns-prefetch" href="https://webst04.is.autonavi.com">
<title>高德地图结合ECharts测试</title>
<!-- 替换自己的key并设置要引入的插件,如果你用的版本是2.0, 可以把v=1.4.15改为v=2.0 -->
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=自己的key&plugin=AMap.Scale,AMap.ToolBar"></script>
<!-- 引入最新版的echarts CDN -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@latest/dist/echarts.min.js"></script>
<!-- 引入最新版的echarts-extension-amap 高德地图扩展库 CDN -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-extension-amap@latest/dist/echarts-extension-amap.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body, #echarts-amap {
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="echarts-amap"></div>
<!-- 数据来源于百度地图 仅作示例 与高德坐标稍有偏差 -->
<script type="text/javascript">
var data = [
{name: '海门', value: 9},
{name: '鄂尔多斯', value: 12},
{name: '招远', value: 12},
{name: '舟山', value: 12},
{name: '齐齐哈尔', value: 14},
{name: '盐城', value: 15},
{name: '赤峰', value: 16},
{name: '青岛', value: 18},
{name: '乳山', value: 18},
{name: '金昌', value: 19},
{name: '泉州', value: 21},
{name: '莱西', value: 21},
{name: '日照', value: 21},
{name: '胶南', value: 22},
{name: '南通', value: 23},
{name: '拉萨', value: 24},
{name: '云浮', value: 24},
{name: '梅州', value: 25},
{name: '文登', value: 25},
{name: '上海', value: 25},
{name: '攀枝花', value: 25},
{name: '威海', value: 25},
{name: '承德', value: 25},
{name: '厦门', value: 26},
{name: '汕尾', value: 26},
{name: '潮州', value: 26},
{name: '丹东', value: 27},
{name: '太仓', value: 27},
{name: '曲靖', value: 27},
{name: '烟台', value: 28},
{name: '福州', value: 29},
{name: '瓦房店', value: 30},
{name: '即墨', value: 30},
{name: '抚顺', value: 31},
{name: '玉溪', value: 31},
{name: '张家口', value: 31},
{name: '阳泉', value: 31},
{name: '莱州', value: 32},
{name: '湖州', value: 32},
{name: '汕头', value: 32},
{name: '昆山', value: 33},
{name: '宁波', value: 33},
{name: '湛江', value: 33},
{name: '揭阳', value: 34},
{name: '荣成', value: 34},
{name: '连云港', value: 35},
{name: '葫芦岛', value: 35},
{name: '常熟', value: 36},
{name: '东莞', value: 36},
{name: '河源', value: 36},
{name: '淮安', value: 36},
{name: '泰州', value: 36},
{name: '南宁', value: 37},
{name: '营口', value: 37},
{name: '惠州', value: 37},
{name: '江阴', value: 37},
{name: '蓬莱', value: 37},
{name: '韶关', value: 38},
{name: '嘉峪关', value: 38},
{name: '广州', value: 38},
{name: '延安', value: 38},
{name: '太原', value: 39},
{name: '清远', value: 39},
{name: '中山', value: 39},
{name: '昆明', value: 39},
{name: '寿光', value: 40},
{name: '盘锦', value: 40},
{name: '长治', value: 41},
{name: '深圳', value: 41},
{name: '珠海', value: 42},
{name: '宿迁', value: 43},
{name: '咸阳', value: 43},
{name: '铜川', value: 44},
{name: '平度', value: 44},
{name: '佛山', value: 44},
{name: '海口', value: 44},
{name: '江门', value: 45},
{name: '章丘', value: 45},
{name: '肇庆', value: 46},
{name: '大连', value: 47},
{name: '临汾', value: 47},
{name: '吴江', value: 47},
{name: '石嘴山', value: 49},
{name: '沈阳', value: 50},
{name: '苏州', value: 50},
{name: '茂名', value: 50},
{name: '嘉兴', value: 51},
{name: '长春', value: 51},
{name: '胶州', value: 52},
{name: '银川', value: 52},
{name: '张家港', value: 52},
{name: '三门峡', value: 53},
{name: '锦州', value: 54},
{name: '南昌', value: 54},
{name: '柳州', value: 54},
{name: '三亚', value: 54},
{name: '自贡', value: 56},
{name: '吉林', value: 56},
{name: '阳江', value: 57},
{name: '泸州', value: 57},
{name: '西宁', value: 57},
{name: '宜宾', value: 58},
{name: '呼和浩特', value: 58},
{name: '成都', value: 58},
{name: '大同', value: 58},
{name: '镇江', value: 59},
{name: '桂林', value: 59},
{name: '张家界', value: 59},
{name: '宜兴', value: 59},
{name: '北海', value: 60},
{name: '西安', value: 61},
{name: '金坛', value: 62},
{name: '东营', value: 62},
{name: '牡丹江', value: 63},
{name: '遵义', value: 63},
{name: '绍兴', value: 63},
{name: '扬州', value: 64},
{name: '常州', value: 64},
{name: '潍坊', value: 65},
{name: '重庆', value: 66},
{name: '台州', value: 67},
{name: '南京', value: 67},
{name: '滨州', value: 70},
{name: '贵阳', value: 71},
{name: '无锡', value: 71},
{name: '本溪', value: 71},
{name: '克拉玛依', value: 72},
{name: '渭南', value: 72},
{name: '马鞍山', value: 72},
{name: '宝鸡', value: 72},
{name: '焦作', value: 75},
{name: '句容', value: 75},
{name: '北京', value: 79},
{name: '徐州', value: 79},
{name: '衡水', value: 80},
{name: '包头', value: 80},
{name: '绵阳', value: 80},
{name: '乌鲁木齐', value: 84},
{name: '枣庄', value: 84},
{name: '杭州', value: 84},
{name: '淄博', value: 85},
{name: '鞍山', value: 86},
{name: '溧阳', value: 86},
{name: '库尔勒', value: 86},
{name: '安阳', value: 90},
{name: '开封', value: 90},
{name: '济南', value: 92},
{name: '德阳', value: 93},
{name: '温州', value: 95},
{name: '九江', value: 96},
{name: '邯郸', value: 98},
{name: '临安', value: 99},
{name: '兰州', value: 99},
{name: '沧州', value: 100},
{name: '临沂', value: 103},
{name: '南充', value: 104},
{name: '天津', value: 105},
{name: '富阳', value: 106},
{name: '泰安', value: 112},
{name: '诸暨', value: 112},
{name: '郑州', value: 113},
{name: '哈尔滨', value: 114},
{name: '聊城', value: 116},
{name: '芜湖', value: 117},
{name: '唐山', value: 119},
{name: '平顶山', value: 119},
{name: '邢台', value: 119},
{name: '德州', value: 120},
{name: '济宁', value: 120},
{name: '荆州', value: 127},
{name: '宜昌', value: 130},
{name: '义乌', value: 132},
{name: '丽水', value: 133},
{name: '洛阳', value: 134},
{name: '秦皇岛', value: 136},
{name: '株洲', value: 143},
{name: '石家庄', value: 147},
{name: '莱芜', value: 148},
{name: '常德', value: 152},
{name: '保定', value: 153},
{name: '湘潭', value: 154},
{name: '金华', value: 157},
{name: '岳阳', value: 169},
{name: '长沙', value: 175},
{name: '衢州', value: 177},
{name: '廊坊', value: 193},
{name: '菏泽', value: 194},
{name: '合肥', value: 229},
{name: '武汉', value: 273},
{name: '大庆', value: 279}
]; var geoCoordMap = {
'海门':[121.15,31.89],
'鄂尔多斯':[109.781327,39.608266],
'招远':[120.38,37.35],
'舟山':[122.207216,29.985295],
'齐齐哈尔':[123.97,47.33],
'盐城':[120.13,33.38],
'赤峰':[118.87,42.28],
'青岛':[120.33,36.07],
'乳山':[121.52,36.89],
'金昌':[102.188043,38.520089],
'泉州':[118.58,24.93],
'莱西':[120.53,36.86],
'日照':[119.46,35.42],
'胶南':[119.97,35.88],
'南通':[121.05,32.08],
'拉萨':[91.11,29.97],
'云浮':[112.02,22.93],
'梅州':[116.1,24.55],
'文登':[122.05,37.2],
'上海':[121.48,31.22],
'攀枝花':[101.718637,26.582347],
'威海':[122.1,37.5],
'承德':[117.93,40.97],
'厦门':[118.1,24.46],
'汕尾':[115.375279,22.786211],
'潮州':[116.63,23.68],
'丹东':[124.37,40.13],
'太仓':[121.1,31.45],
'曲靖':[103.79,25.51],
'烟台':[121.39,37.52],
'福州':[119.3,26.08],
'瓦房店':[121.979603,39.627114],
'即墨':[120.45,36.38],
'抚顺':[123.97,41.97],
'玉溪':[102.52,24.35],
'张家口':[114.87,40.82],
'阳泉':[113.57,37.85],
'莱州':[119.942327,37.177017],
'湖州':[120.1,30.86],
'汕头':[116.69,23.39],
'昆山':[120.95,31.39],
'宁波':[121.56,29.86],
'湛江':[110.359377,21.270708],
'揭阳':[116.35,23.55],
'荣成':[122.41,37.16],
'连云港':[119.16,34.59],
'葫芦岛':[120.836932,40.711052],
'常熟':[120.74,31.64],
'东莞':[113.75,23.04],
'河源':[114.68,23.73],
'淮安':[119.15,33.5],
'泰州':[119.9,32.49],
'南宁':[108.33,22.84],
'营口':[122.18,40.65],
'惠州':[114.4,23.09],
'江阴':[120.26,31.91],
'蓬莱':[120.75,37.8],
'韶关':[113.62,24.84],
'嘉峪关':[98.289152,39.77313],
'广州':[113.23,23.16],
'延安':[109.47,36.6],
'太原':[112.53,37.87],
'清远':[113.01,23.7],
'中山':[113.38,22.52],
'昆明':[102.73,25.04],
'寿光':[118.73,36.86],
'盘锦':[122.070714,41.119997],
'长治':[113.08,36.18],
'深圳':[114.07,22.62],
'珠海':[113.52,22.3],
'宿迁':[118.3,33.96],
'咸阳':[108.72,34.36],
'铜川':[109.11,35.09],
'平度':[119.97,36.77],
'佛山':[113.11,23.05],
'海口':[110.35,20.02],
'江门':[113.06,22.61],
'章丘':[117.53,36.72],
'肇庆':[112.44,23.05],
'大连':[121.62,38.92],
'临汾':[111.5,36.08],
'吴江':[120.63,31.16],
'石嘴山':[106.39,39.04],
'沈阳':[123.38,41.8],
'苏州':[120.62,31.32],
'茂名':[110.88,21.68],
'嘉兴':[120.76,30.77],
'长春':[125.35,43.88],
'胶州':[120.03336,36.264622],
'银川':[106.27,38.47],
'张家港':[120.555821,31.875428],
'三门峡':[111.19,34.76],
'锦州':[121.15,41.13],
'南昌':[115.89,28.68],
'柳州':[109.4,24.33],
'三亚':[109.511909,18.252847],
'自贡':[104.778442,29.33903],
'吉林':[126.57,43.87],
'阳江':[111.95,21.85],
'泸州':[105.39,28.91],
'西宁':[101.74,36.56],
'宜宾':[104.56,29.77],
'呼和浩特':[111.65,40.82],
'成都':[104.06,30.67],
'大同':[113.3,40.12],
'镇江':[119.44,32.2],
'桂林':[110.28,25.29],
'张家界':[110.479191,29.117096],
'宜兴':[119.82,31.36],
'北海':[109.12,21.49],
'西安':[108.95,34.27],
'金坛':[119.56,31.74],
'东营':[118.49,37.46],
'牡丹江':[129.58,44.6],
'遵义':[106.9,27.7],
'绍兴':[120.58,30.01],
'扬州':[119.42,32.39],
'常州':[119.95,31.79],
'潍坊':[119.1,36.62],
'重庆':[106.54,29.59],
'台州':[121.420757,28.656386],
'南京':[118.78,32.04],
'滨州':[118.03,37.36],
'贵阳':[106.71,26.57],
'无锡':[120.29,31.59],
'本溪':[123.73,41.3],
'克拉玛依':[84.77,45.59],
'渭南':[109.5,34.52],
'马鞍山':[118.48,31.56],
'宝鸡':[107.15,34.38],
'焦作':[113.21,35.24],
'句容':[119.16,31.95],
'北京':[116.46,39.92],
'徐州':[117.2,34.26],
'衡水':[115.72,37.72],
'包头':[110,40.58],
'绵阳':[104.73,31.48],
'乌鲁木齐':[87.68,43.77],
'枣庄':[117.57,34.86],
'杭州':[120.19,30.26],
'淄博':[118.05,36.78],
'鞍山':[122.85,41.12],
'溧阳':[119.48,31.43],
'库尔勒':[86.06,41.68],
'安阳':[114.35,36.1],
'开封':[114.35,34.79],
'济南':[117,36.65],
'德阳':[104.37,31.13],
'温州':[120.65,28.01],
'九江':[115.97,29.71],
'邯郸':[114.47,36.6],
'临安':[119.72,30.23],
'兰州':[103.73,36.03],
'沧州':[116.83,38.33],
'临沂':[118.35,35.05],
'南充':[106.110698,30.837793],
'天津':[117.2,39.13],
'富阳':[119.95,30.07],
'泰安':[117.13,36.18],
'诸暨':[120.23,29.71],
'郑州':[113.65,34.76],
'哈尔滨':[126.63,45.75],
'聊城':[115.97,36.45],
'芜湖':[118.38,31.33],
'唐山':[118.02,39.63],
'平顶山':[113.29,33.75],
'邢台':[114.48,37.05],
'德州':[116.29,37.45],
'济宁':[116.59,35.38],
'荆州':[112.239741,30.335165],
'宜昌':[111.3,30.7],
'义乌':[120.06,29.32],
'丽水':[119.92,28.45],
'洛阳':[112.44,34.7],
'秦皇岛':[119.57,39.95],
'株洲':[113.16,27.83],
'石家庄':[114.48,38.03],
'莱芜':[117.67,36.19],
'常德':[111.69,29.05],
'保定':[115.48,38.85],
'湘潭':[112.91,27.87],
'金华':[119.64,29.12],
'岳阳':[113.09,29.37],
'长沙':[113,28.21],
'衢州':[118.88,28.97],
'廊坊':[116.7,39.53],
'菏泽':[115.480656,35.23375],
'合肥':[117.27,31.86],
'武汉':[114.31,30.52],
'大庆':[125.03,46.58]
}; var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
// ECharts Option配置
var option = {
// 加载 amap 组件
amap: {
// 高德地图中心经纬度
center: [108.39, 39.9],
// 高德地图缩放
zoom: 4,
// 启用resize
resizeEnable: true,
// 移动过程中实时渲染 默认为true 如数据量较大 建议置为false
renderOnMoving: true,
// 自定义地图样式主题
mapStyle:'amap://styles/dark'
// 说明:如果想要添加卫星、路网等图层
// 暂时先不要使用layers配置,因为存在Bug
// 建议使用amap.add的方式,使用方式参见最下方代码 // 其他高德地图支持的初始配置项都可以在这里配置
},
tooltip : {
trigger: 'item'
},
animation: true,
series: [
{
name: 'PM2.5',
type: "scatter",
// 使用高德地图坐标系
coordinateSystem: "amap",
data: convertData(data),
symbolSize: function (val) {
return val[2] / 10;
},
encode: {
// 编码使用数组中第三个元素作为value维度
value: 2
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: false
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: '#00c1de'
}
}
},
{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'amap',
data: convertData(data.sort(function (a, b) {
return b.value - a.value;
}).slice(0, 6)),
symbolSize: function (val) {
return val[2] / 10;
},
encode: {
value: 2
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
}
},
itemStyle: {
normal: {
color: '#fff',
shadowBlur: 10,
shadowColor: '#333'
}
},
zlevel: 1
}
]
};
// 初始化ECharts
var chart = echarts.init(document.getElementById("echarts-amap"));
chart.setOption(option);
// 从ECharts实例中取到高德地图组件实例
var amap = chart.getModel().getComponent("amap").getAMap();
// 下边就可以按照高德官方API随意调用了
// 比如添加一些控件
amap.addControl(new AMap.Scale());
amap.addControl(new AMap.ToolBar());
// 添加一些图层 卫星图层/交通路网等等
// var satelliteLayer = new AMap.TileLayer.Satellite();
// var roadNetLayer = new AMap.TileLayer.RoadNet();
// amap.add([satelliteLayer, roadNetLayer]);
</script>
</body>
</html>
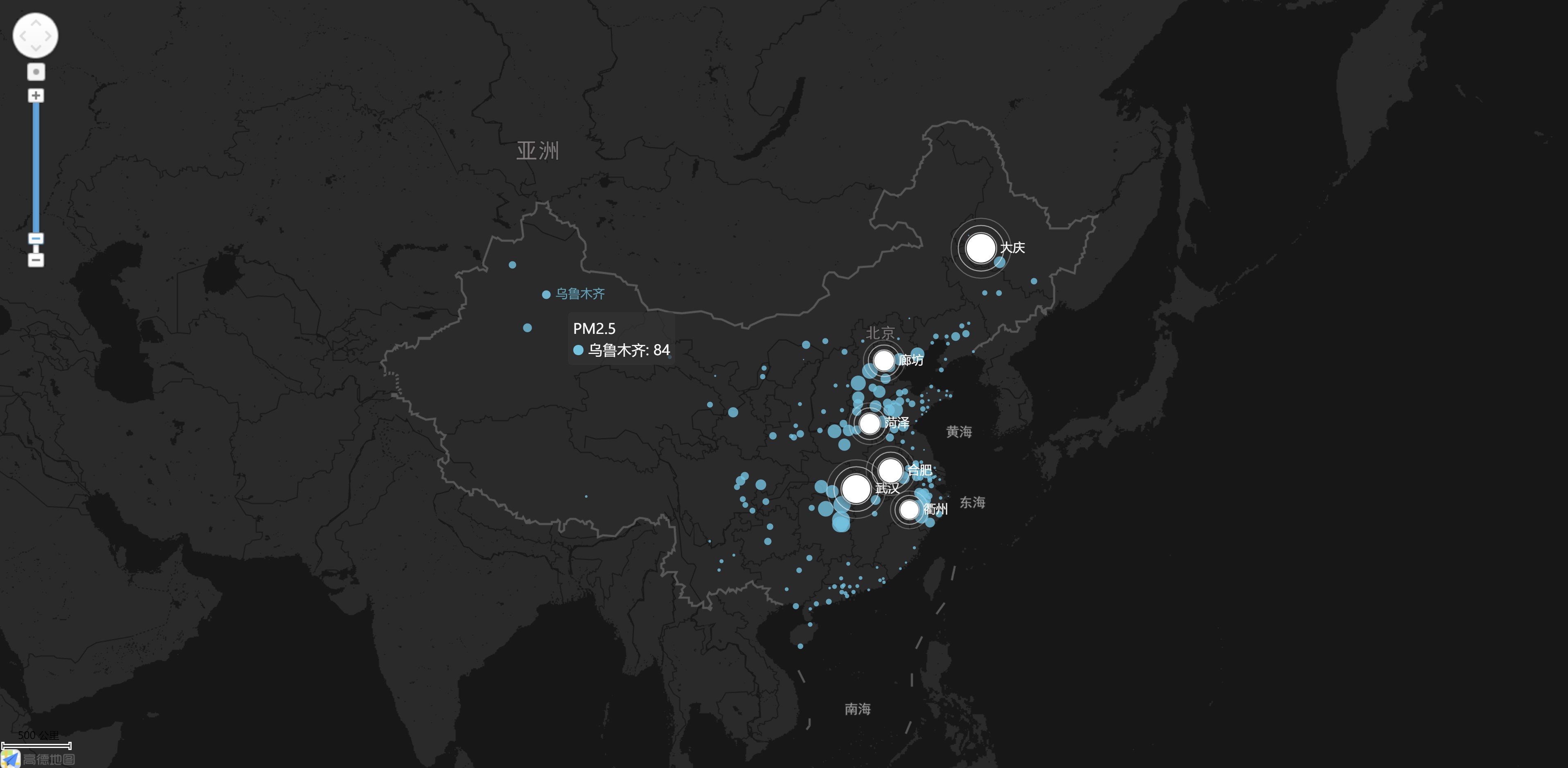
五、效果图(棒棒哒,已经可以在高德地图上正常展示散点图啦~)

六、可能会遇到的问题
Q:在地图上加了一些高德地图的Marker,发现无法点击?
A:因为ECharts是借助高德地图的CustomLayer来实现的,默认zIndex是2000,远高于Marker图层的zIndex,所以要想Marker可点击,需要调整echartsLayer的zIndex层级。有两种方式可以解决,具体可以参考这里:https://github.com/plainheart/echarts-extension-amap/issues/6#issuecomment-628064379
【教程】高德地图使用ECharts实现数据可视化的更多相关文章
- 百度地图标注及结合ECharts图谱数据可视化
本示例中根据企业位置经纬度,在页面右侧百度地图中标注企业名称.同时页面左侧ECharts图谱饼状图用于统计企业行业与注册资本.当右侧百度地图缩放拖拽,左侧ECharts图谱根据右侧地图上出现的企业动态 ...
- 基于vue和echarts的数据可视化实现
基于vue和echarts的数据可视化: https://github.com/MengFangui/awesome-vue.git
- Echarts大数据可视化物流航向省份流向迁徙动态图,开发全解+完美参数注释
最近在研究Echarts的相关案例,毕竟现在大数据比较流行,比较了D3.js.superset等相关的图表插件,还是觉得echarts更简单上手些. 本文是以原生JS为基础,如果使用Vue.js的话, ...
- django+xadmin+echarts实现数据可视化
使用xadmin后功能比较强大,在后台展示统计图表,这个需求真的有点烫手,最终实现效果如下图: xadmin后台与echarts完全融合遇到以下问题: 1.没有现成的数据model 2.获得指定时间段 ...
- django+Echarts实现数据可视化
1.实时异步加载(从mysql读取数据) 2.scatter散点图 3.雷达图(参数选择要注意) time_1 time_2 time_3 4.面积图 我上传的源码请到github下载:https:/ ...
- 微信小程序使用 ECharts 实现数据可视化
微信小程序使用 ECharts 显示图表 首先创建微信小程序 这里就不再赘述 下载 GitHub 上的 ecomfe/echarts-for-weixin 下载后解压,打开文件夹,里面的 ec-can ...
- 数据可视化Echarts-实例
数据可视化 Echarts 百度 数据可视化 hightCharts 1 数据可视化 D3 老外 -----------------------------当遇到个啥玩意儿,Echarts .high ...
- 4款开源免费的数据可视化JavaScript库
概述:交互式数据可视化在很大程度上取决于JavaScript库的任务能力.在这篇文章中,我们将看看四个JavaScript库:D3,InfoVis,Processing.js,和Recline.js. ...
- 数据可视化地图制作教程,这个免费BI软件轻松搞定
数据可视化地图制作教程 现在做数据分析基本上离不开数据可视化,在大量的数据中,有很大一部分数据都与地理信息相关,因此,在数据可视化中,可视化地图是非常重要的一部分.无论是新闻报道,还是商业分析报告, ...
随机推荐
- 从零开始学AB测试:基础篇
什么是AB测试? 通俗点理解,AB测试就是比较两个东西好坏的一套方法,这种A和B的比较在我们的生活和人生中非常常见,所以不难理解.具体到AB测试这个概念,它和我们比较哪个梨更大.比较哪个美女更漂亮.比 ...
- Django文档阅读-Day3
Django文档阅读-Day3 Writing your first Django app, part 3 Overview A view is a "type" of Web p ...
- PHP反序列化漏洞总结
写在前边 做了不少PHP反序列化的题了,是时候把坑给填上了.参考了一些大佬们的博客,自己再做一下总结 1.面向对象 2.PHP序列化和反序列化 3.PHP反序列化漏洞实例 1.面向对象 在了解序列化和 ...
- java 容器(collection)--ArrayList 常用方法分析 源码分析
ArrayList 介绍 打开jdk源码看看官方文档的介绍 粗糙的翻译下大致意思是: List接口的可调整大小的数组实现.实现了所有可选的列表操作,并允许所有元素,包括 null .除了实现List接 ...
- ERROR 2003 (HY000): Can't connect to MySQL server on '192.168.33.10' (111) 解决方法
谷歌了一下之后,原来是在mysql的my.cnf中有下面一段代码: # Instead of skip-networking the default is now to listen only on ...
- The new SFCB broker fails to start with a SSL-related error: Failure setting ECDH curve name (secp22
# openssl ecparam -list_curves secp384r1 : NIST/SECG curve over a 384 bit prime field secp521r1 : NI ...
- python教程(目录)
很早就想出一套python的零基础入门教程,各种原因一直没动手.今天立个flag,2020年一定完成这个目标. 入门篇 完全零基础的小白应该从这里看起. 一.计算机原理 这里不是要让大家去深入的学习计 ...
- ubuntu(物理机)连接ARM开发板
非虚拟机 ubuntu下连接开发板 首先安装超级终端minicom sudo apt-get install minicom 安装完minicom以后,需要将开发板和电脑进行物理连接.需要使用一条网线 ...
- Robot Framework -002 在Windows10上的安装
机器人框架是使用Python实现的,并且还支持Jython(JVM),IronPython(.NET)和PyPy. 在安装框架之前,一个明显的前提条件是至少安装这些解释器之一. 下面列出了安装Robo ...
- 记一次痛苦的Django报错调试经历:
开发的程序在我的本地mac上,ubuntu上,以及树莓派上都成功实现了迁移和运行,但是当准备将运行好好地程序迁移到阿里云的服务器上的mysql数据库上时,出现了非常多的幺蛾子的问题. 具体如下: 初始 ...
