require.js与IDEA的配合
- 本文主要讲述在html中使用requirejs时,如何让IDEA更加智能识别javascript的方法。
测试时的目录结构,一种典型的 thinkphp 的结构,同时,在 a.thml 中通过 requirejs 引用 了 Public/Home/View/moduleA/a.js,
后面我们的测试,都在 a.js 中进行。

路径可识别 + amd
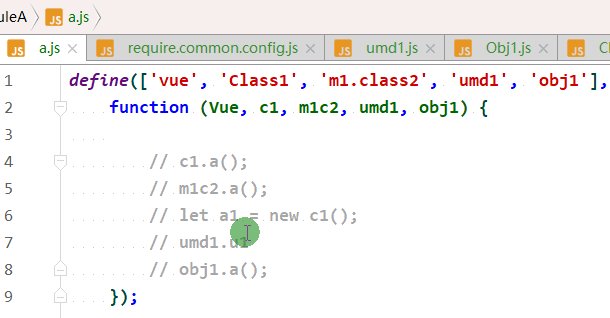
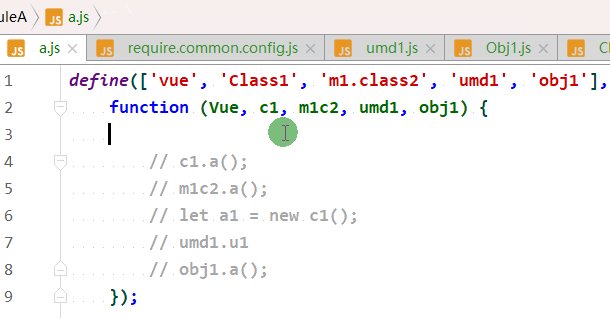
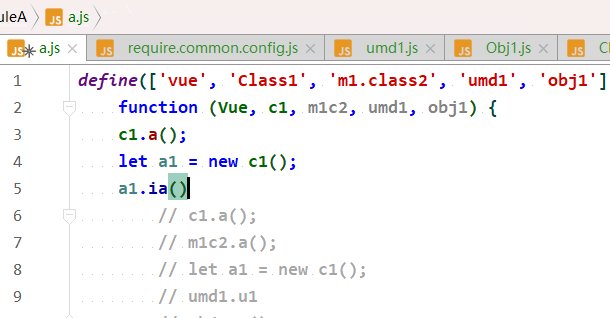
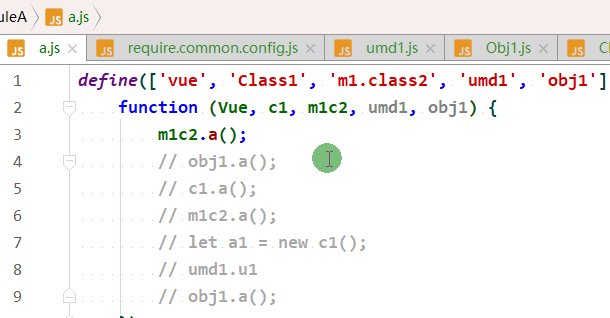
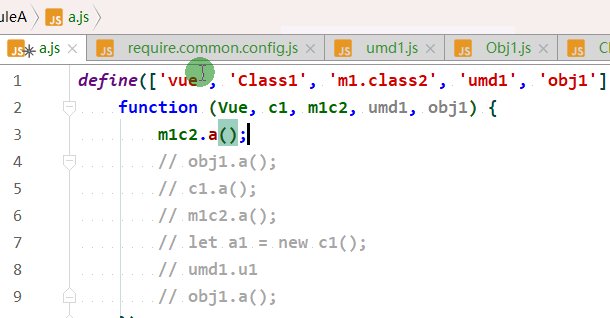
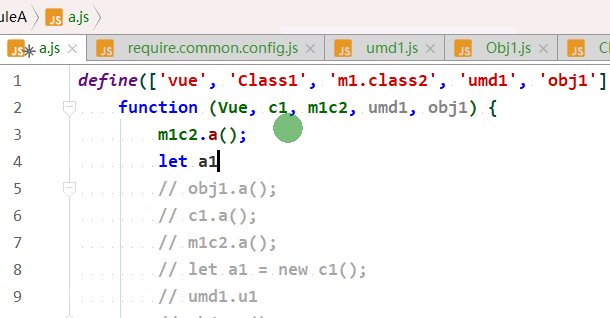
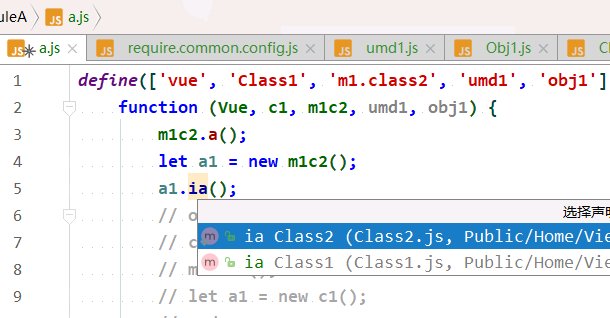
class, 对象,方法,都能完美识别
class 导出
我们在 Class1.js 中导出一个 Class,且只使用 AMD 方式导出,代码如下:
define([],
function () {
class Class1 {
static a() { } ia() { }
} return Class1;
})
- 当我用 control 按下时,Class1 能识别,且能进入
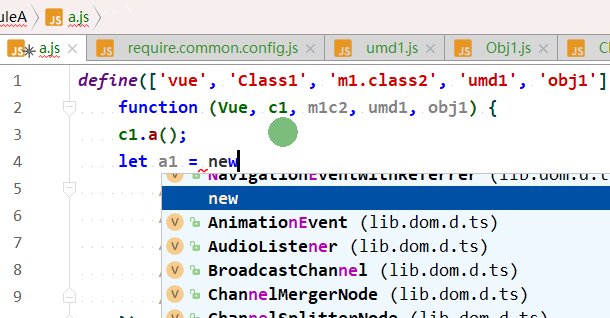
- 导出的符号 c1,能自动联想class静态,实例方法

对象导出
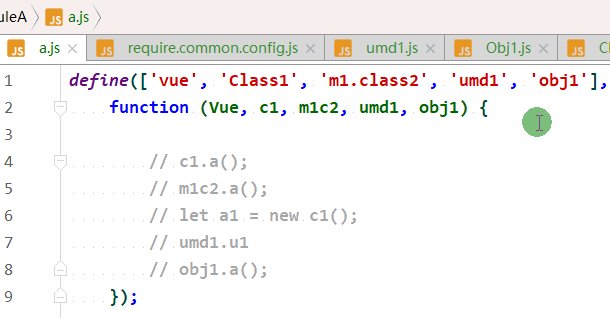
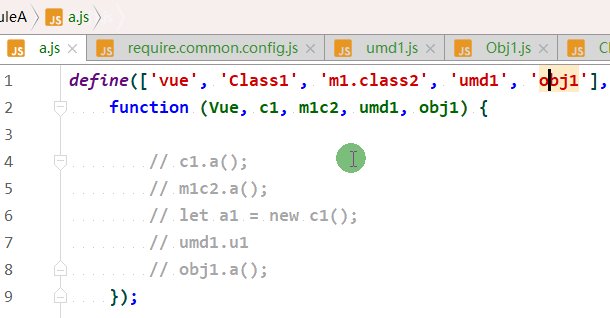
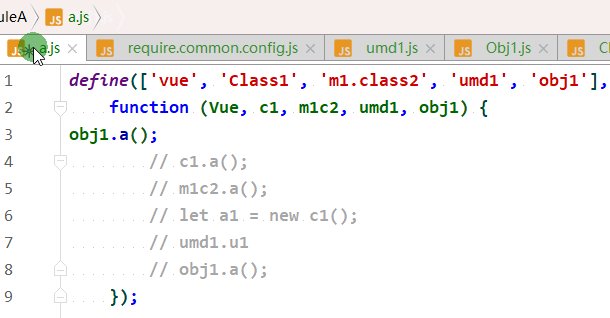
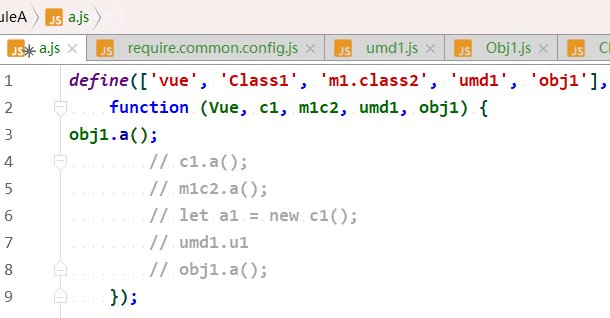
我们使用 moduleA/obj1.js 文件导出一个对象,代码如下:
define([],
function () {
return {
/**
* obj1 的 a 方法
*/
a: function () { },
}
})
- 同导出class一样,能完美自动联想

路径不可识别 + amd
class导出
我们在 require.config 中配置了 modulaA/Class2.js 的路径,如下:
require.config({
paths:{
'm1.class2': '../../../../Public/Home/View/moduleA/Class2',
}
})
Class2.js 文件与 Class1 结构一样,如下:
define([], function () {
class Class2 {
/**
* class2 的 static a 方法
*/
static a() {
}
/**
* class2 的 instance ia2 方法
*/
ia() {
}
}
return Class2;
})
- 不能识别路径
- 不能识别文件符号
- 不能识别静态方法
- 不能识别实例方法

解决办法
- 如果存在同名的class ,需要两个 class 都使用@alias 别名,如果不存在同名class可以不用@alias
- 如果有静态的字段或方法,使用@exports声明导出,且指定导出名字
- 在引用的地方,通过@module指定模块的名字,且导入的变量名与类名相同
遗留问题:
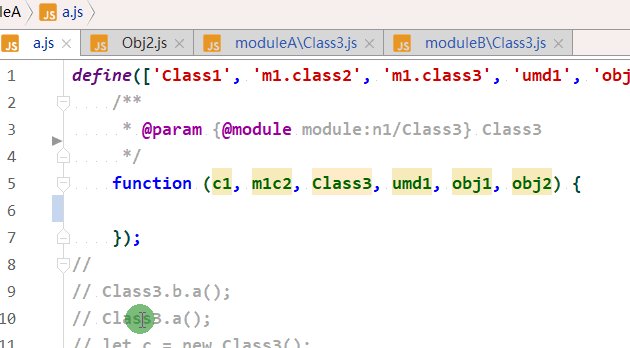
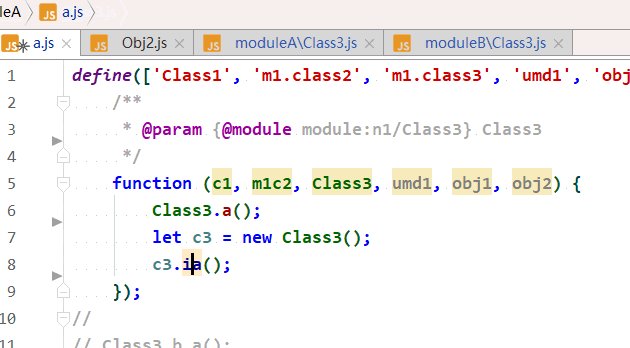
- Class3不是很好的被识别为 class,导致 Class3.ia 可以被导航(但导航是错的)。如下:

接下来我们通过 Class3 进行示例,Class3代码如下:
define([],
function () {
/**
* @alias n1.Class3
* @exports n1/Class3
*/
class Class3 {
static b = {
a: function () { }
}; /**
*
*/
constructor() { } /**
* class3 的 static a 方法
*/
static a() { } /**
* class3 的 instance ia2 方法
*/
ia() { }
} return Class3;
})
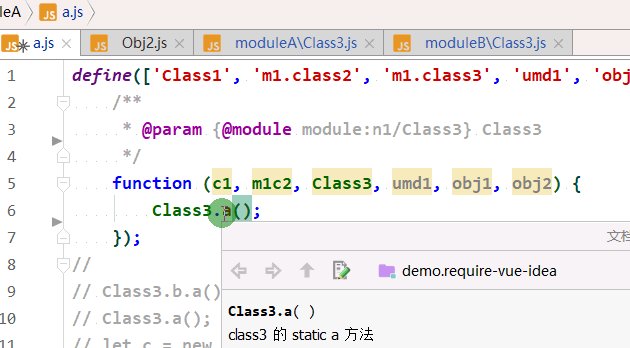
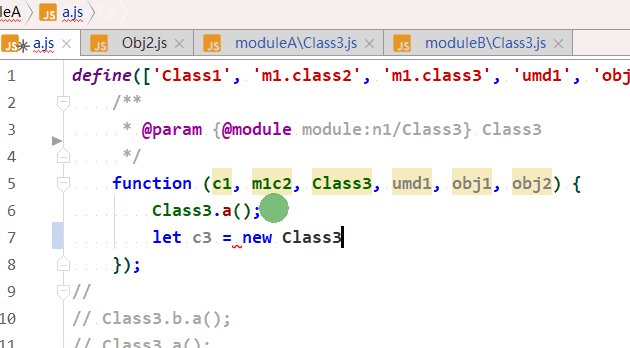
效果如下:

对象的导出
对象导出没有找到很方便的办法,只能通过 @typedefine 来定义类型,然后在用的地方声明类型,如下:
define([],
function () {
/**
* @typedef {Object} n1.obj1
* @property {Function} a
* @property {int} b
*/ let ob = {
/**
* obj1 的 a 方法
*/
a: function () { },
b: 1,
}; return ob;
})
obj1.js

路径可识别 + umd 和 路径不可识别 + umd
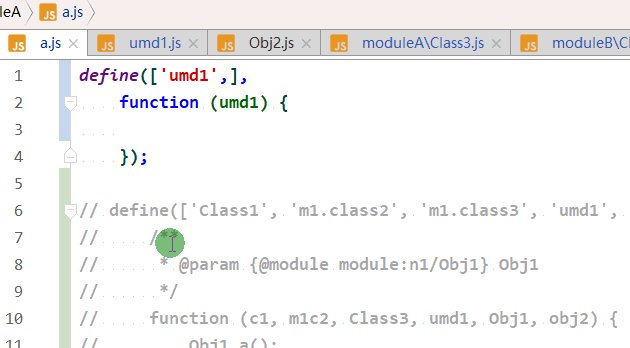
我们准备了一个umd导出的类,如下:
;(function (factory) {
'use strict';
if (typeof define === 'function' && define.amd) {
// AMD
define([], factory);
} else if (typeof module !== 'undefined' && module.exports) {
// CommonJS
module.exports = factory();
} else {
// Global
window.umd1 = factory();
}
}(function () {
class umd1 {
static a() {
}
ia() {
}
}
return umd1;
}));
umd1.js
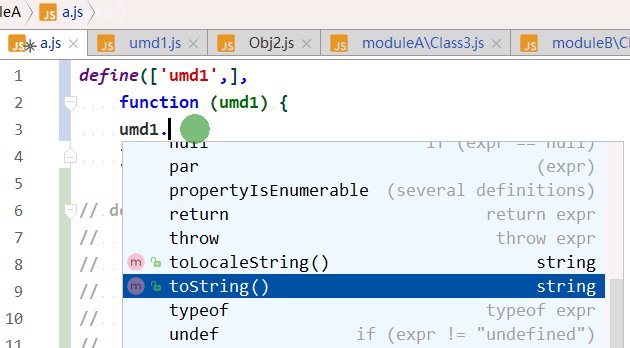
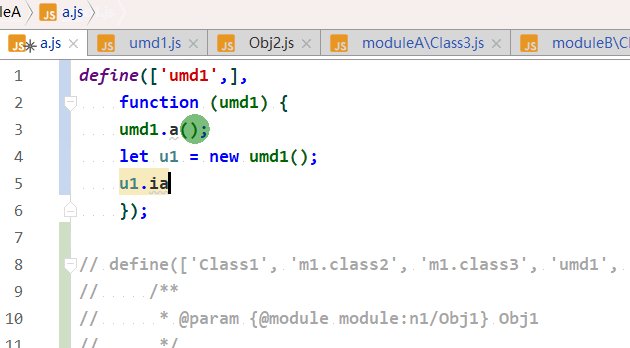
在使用过程中发现,静态,示例方法都无法联想。对象的导出,IDEA 更无法识别。

办法
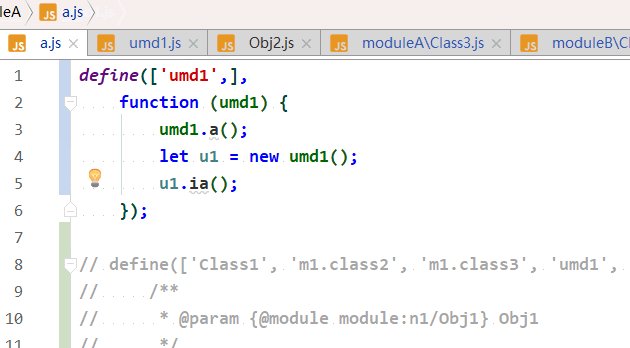
对于类的导出,可以采用与 #路径不可识别 + amd 的类导出一样的解决办法。
对于对象的导出,只有采取@typedefine 方式了。。。
require.js与IDEA的配合的更多相关文章
- r.js打包注意事项 r.js打包 这个是配合require.js打包的
这个./代表的是当前文件的父目录....打包的资源一定要在这个父目录中下面才行,,,,一定一定,要放在这个目录一下才能被正确找到. 不然只是copy了一份一模一样的文件夹和文件过去,并不会处理压缩啥的 ...
- Javascript模块化编程(三):require.js的用法
Javascript模块化编程(三):require.js的用法 原文地址:http://www.ruanyifeng.com/blog/2012/11/require_js.html 作者: 阮一峰 ...
- javascript模块化编程(三):require.js用法
本文来自阮一峰 这个系列的第一部分和第二部分,介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战. 我采用的是一个非常流行的库require.js. 一.为什么要用require ...
- require.js工作原理(初始)
详情:请见阮一峰老师的日志:http://www.ruanyifeng.com/blog/2012/11/require_js.html: 导入:<script data-main=" ...
- Javascript模块化编程(三):require.js的用法(转)
这个系列的第一部分和第二部分,介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战. 我采用的是一个非常流行的库require.js. 一.为什么要用require.js? 最早的 ...
- require.js源码分析
写的寥寥草草,博客园的布局怎么弄还没有研究,再保存一份草稿,日后在完善,深度研究 require.js 加载顺序 1:加载html主页,require.js文件 2:脚本执行到html中的script ...
- Angular.JS + Require.JS + angular-async-loader 来实现异步加载 angular 模块
传统的 angular 应用不支持异步加载模块,必须在 module 启动的时候,所有模块必须预加载进来. 通过使用 angular-async-loader 库,我们可以使用 requirejs 等 ...
- require.js
日期: 2012年11月 7日 http://www.ruanyifeng.com/blog/2012/11/require_js.html 这个系列的第一部分和第二部分,介绍了Javascript模 ...
- require.js 入门笔记
网站越来越庞大,JS也是越写越多. 当所有的JS 都集中在 HTML的 head 部分时,网页加载变得很慢,很多的 JS代码也并不是全都适用在当前的页面,造成了代码的冗余度非常高. 而且长长的JS代码 ...
随机推荐
- E. Sasha and Array 矩阵快速幂 + 线段树
E. Sasha and Array 这个题目没有特别难,需要自己仔细想想,一开始我想了一个方法,不对,而且还很复杂,然后lj提示了我一下说矩阵乘,然后再仔细想想就知道怎么写了. 这个就是直接把矩阵放 ...
- D - 小Z的加油店 线段树+差分+GCD
D - 小Z的加油店 HYSBZ - 5028 这个题目是一个线段树+差分+GCD 推荐一个差分的博客:https://www.cnblogs.com/cjoierljl/p/8728110.ht ...
- B - Dining POJ - 3281 网络流
Cows are such finicky eaters. Each cow has a preference for certain foods and drinks, and she will c ...
- java线程池原理解析
五一假期大雄看了一本<java并发编程艺术>,了解了线程池的基本工作流程,竟然发现线程池工作原理和互联网公司运作模式十分相似. 线程池处理流程 原理解析 互联网公司与线程池的关系 这里用一 ...
- js基石之---es7的decorator修饰器
es7的decorator修饰器 装饰器(Decorator)是一种与类(class)相关的语法,用来注释或修改类和类方法. decorator就是给类添加或修改类的变量与方法的. 装饰器是一种函数, ...
- FOC中电流环调试的宝贵经验总结(有理有据+全盘拖出)
你是否经历过一个人独自摸索前进磕磕碰碰最终体无完肤,然后将胜利的旗帜插到山顶的时刻,如果有,本文也许能帮你在调试FOC电流环的时候给你带来一些帮助和思路. 如果本文帮到了您,请帮忙点个赞
- 利用一个VI写入或读取另一个VI的控件值
利用一个VI写入或读取另一个VI的控件值(转载自浅浅的小草) 有一个VI,叫未命名1.vi. 还有一个vi,叫未命名2.vi 现在,我在 1.vi里要对2.vi的字符串控件进行写入. 可 ...
- [hdu5448 Marisa’s Cake]多边形面积,公式化简
题意:给一个凸多边形,求任选若干点形成的多边形的面积和. 思路: 按一定方向(顺时针或逆时针)对多边形的顶点进行编号,则多边形的面积计算公式为:f1 x f2 + f2 x f3 + ... fn-1 ...
- 初识spring boot maven管理--属性文件配置
在使用springboot的时候可以使用属性文件配置对属性值进行动态配置,官方文档原文如下: Spring Boot uses a very particular PropertySource ord ...
- 编写HTML和CSS几点心得
HTML代码优化 表单域用fieldset包起来,并用legend说明其用途(注意在css初始化的时候把fieldset的border设为0,把legend的display设为none) 每个inpu ...
