自适应高度输入框(contenteditable/textarea)
一、用div模拟textarea
div模拟输入域可以根据输入内容自动伸缩,而input和textarea输入内容较多时,高度固定,内容会显示不全。
1.坑1(IOS端无法输入)
在取消全局默认样式的时候,由于代码加了-webkit-user-select: none(设置或检索是否允许用户选中文本),只要在当前div上设置-webkit-user-select: text就可以输入了。
2.坑2(IOS端无法获取焦点或者只有双击后才可以获取焦点)
在移动端,为了解决300s延迟的问题,我的代码引入了fastclick库,导致点击时会执行preventDefault防止向上冒泡,具体原因看https://blog.csdn.net/soft_z1302/article/details/83104461,所以只要在div上加class="needsclick"就可以了。

3.坑3(提示文字)
div不像input那样,有placeholder属性,要实现这样的效果,得这么写:
<div class="editdiv needsclick" contenteditable="true" placeholder="请输入未进店备注"></div> <style>
.editdiv {
-webkit-user-select:text;
}
.editdiv:empty::before {
content: attr(placeholder);
color: #999;
}
.editdiv:focus::before {
content: none;
}
</style>
4.坑4(换行加div)
contenteditable="true"时,如果输入文本内容,换行时文本自动被div包裹,最后一行如果换行了,会强行包裹一个br,保存时报错,那么将true改为 “ plaintext-only ” ,就解决了被div包裹的问题。
此时安卓是没啥问题了......,但是ios还有问题,你会发现ios将空格转义为了' ',并且<br>仍旧还是<br>,都知道trim()方法可以去除字符串两边的空格(' '),这个空格(' ')跟' '是不一样的,所以要想在ios中去除两边空格,必须先将‘ ’转化为(' '),然后再来看<br>,其实跟上面方法是一致的,咱们先将<br>转化为‘\n’;这个时候再用trim方法,就可以将字符串两头的空格和换行去掉了;到此为止你可能认为已经完全OK了,no no no ,我们测试又发现一bug,就是IOS当你在div中输入内容过多,换行较多时,html()里居然还有<div></div>,我真的是一脸懵逼!!!plaintext-only属性为啥会出现这种情况呢??我也没捣鼓清楚。那么现在唯一的解决办法是将文字中的div标签全部替换掉。
<div class="editdiv needsclick" contenteditable="plaintext-only" placeholder="请输入未进店备注"></div>
if (browser.versions.ios) {
str=str.replace(/\ /g, ' ').replace(/<br>/g, '\n')。replace(/<div>/g, '').replace(/<\/div>/g, '').trim();
} else {
str= str.trim();
}
var replace = /<div.*?>(.*?)<\/div>/g;

详细看这里https://www.zhangxinxu.com/wordpress/2016/01/contenteditable-plaintext-only/
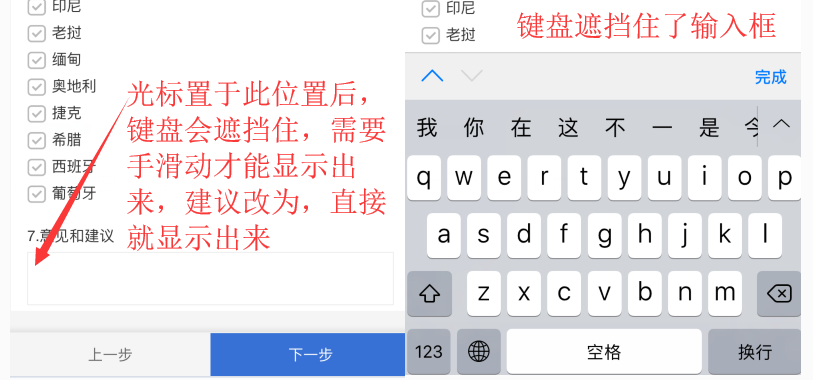
5.坑5(如果div在页面底部,当div获取焦点时,ios中键盘覆盖了可输入区域,需要手动向下滑才能显示)

所以在ios下,需要获取键盘的高度(由于各种输入法和中英文切换时,键盘高度不一致),但是键盘高度又无法通过js或者html获取,所以我只能是写了一个大约值(200/250)
/*页面最底部的备注获取焦点时被软键盘遮挡*/
if (browser.versions.ios && $("body").height() - $(this).offset().top < 200) {
window.scrollTo(0, $(window).scrollTop() + 200);
}
对于这个问题,我用textarea试了一下,发现焦点能自动出现在可视区域内。
二、实时计算textarea的高度,给textarea给自适应的高度
<style type="text/css">
h2{
text-align: center;
margin:50px auto;
}
.textarea {
display: block;
margin:0 auto;
overflow: hidden;
width: 100%;
font-size: 14px;
height: 18px;
line-height: 1.4;
margin:10px auto;
outline: 0 none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1), 0 0 8px rgba(82, 168, 236, 0.6);
}
} </style> <body>
<h2>文本框根据输入内容自适应高度</h2>
<textarea id="textarea" class="textarea" placeholder="回复内容" style="resize: none; height: 30px; overflow-y: hidden;"></textarea>
<textarea id="textarea1" class="textarea" placeholder="回复内容1" style="resize: none; height: 30px; overflow-y: hidden;"></textarea>
<textarea id="textarea2" class="textarea" placeholder="回复内容2" style="resize: none; height: 30px; overflow-y: hidden;"></textarea>
</body>
<script>
$(".textarea").textFocus();
</script>
从网上搜到相关代码,重新缕了一下:
;(function($){
$.fn.textFocus=function(options){
var defaults={
elem:"",
extra:0,
maxHeight:"auto"
}
var options=$.extend(defaults,options);
//兼容浏览器
var isFirefox = !!document.getBoxObjectFor || 'mozInnerScreenX' in window;
var isOpera = !!window.opera && !!window.opera.toString().indexOf('Opera');
$(this).each(function(){
var _this=this;
options.elem=_this;
/*点击事件兼容性*/
function addEvent(type,callback){
_this.addEventListener?_this.addEventListener(type,callback,false):_this.attachEvent("on"+type,callback);
}
function getStyleDifference(name){
var val=_this.currentStyle[name];
if(name==="height"&&val.search(/px/i)!==1){
var react=_this.getBoundingClientRect();
return react.bottom-react.top-parseFloat(getStyle("paddingTop"))-parseFloat(getStyle("paddingBottom"))+"px";
}
return val;
};
function getStyle(name){
return _this.currentStyle?getStyleDifference(name):getComputedStyle(_this,null)[name];
}
var minHeight=parseFloat(getStyle("height"));
function change(){
var scrollTop,height,padding=0,style=_this.style;
if(_this._length===_this.value.length) return;
_this._length=_this.value.length;
if(!isFirefox && !isOpera){
padding = parseInt(getStyle("paddingTop"))+parseInt(getStyle("paddingBottom"));
}
scrollTop=document.body.scrollTop||document.documentElement.scrollTop;
_this.style.height=minHeight+"px";
if(_this.scrollHeight>minHeight){
if(options.maxHeight&&_this.scrollHeight>options.maxHeight){
height=options.maxHeight-padding;
style.overflowY='auto';
}else{
height=_this.scrollHeight-padding;
style.overflowY="hidden";
}
style.height=height+options.extra+'px';
if(_this.currHeight!=undefined&&_this.currHeight!="NaN"){
scrollTop+=parseInt(style.height)-_this.currHeight;
}else{
scrollTop+=parseInt(style.height);
}
document.body.scrollTop=scrollTop;
document.documentElement.scrollTop=scrollTop;
_this.currHeight=parseInt(style.height);
}
}
addEvent("propertychange",change);
addEvent("input",change);
addEvent("focus",change);
change();
})
}
})(jQuery);
自适应高度输入框(contenteditable/textarea)的更多相关文章
- “自适应”高度的 textarea 文本输入框
写在前面 那啥,在我的那个很安静的一个 CSS 群(群号:82991297)突然看到有人在问一个问题. 使用 css 如何实现:textarea 如何实现高度自适应? 当时看到这个问题的时候,我脑中只 ...
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- html5 textarea 文本框根据输入内容自适应高度
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- textarea自适应高度,div模仿textarea可编辑实现自适应高度,placeholder使用图标
1.textarea自适应高度,placeholder使用图标 自适应高度,有很多种办法: 1)jq: $("textarea").on("input",fun ...
- 将textarea实现自适应高度及IE下滚动条不出现的bug
1.<el-table-column label="备注" width="180"> <template scope="scope& ...
- div模拟textarea自适应高度
之前在公司做项目的时候,有这么一个需求,要我写一个评论框,可以随着评论的行数增加而自动扩大,最开始我想用textarea实现,但是后来尝试后发现textarea并不适合,textarea的高度不会随着 ...
- textarea自适应高度
最近做项目遇见了这个自适应高度的问题,也在网上找了些资料,大多选择用DIV模拟textarea,但是这样就有安全性的问题,因为你是可以直接将HTML代码输入进去的. 接下来介绍的这种办法是采用两个te ...
- Jquery实现textarea根据文本内容自适应高度
本文给大家分享的是Jquery实现textarea根据文本内容自适应高度,这些在平时的项目中挺实用的,所以抽空封装了一个文本框根据输入内容自适应高度的插件,这里推荐给小伙伴们. autoTextare ...
- 自适应高度的 textarea
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
随机推荐
- java代码(5) ---guava之Multiset
guava之Multiset 一.概述 Guava提供了一个新集合类型Multiset,它可以多次添加相等的元素,且和元素顺序无关,Multiset继承于JDK的Collection接口,而不是Se ...
- 注解实现SpringCache自定义失效时间
注解实现SpringCache自定义失效时间 SpringCache是一个很方便的缓存框架,但是官方提供的缓存的配置只有全局的缓存失效时间,没有针对某个命名空间做配置,因为工作上业务的关系需要针对某一 ...
- javascript 面向对象学习(一)——构造函数
最近在学习设计模式,找了很多资料也没有看懂,看到怀疑智商,怀疑人生,思来想去还是把锅甩到基础不够扎实上.虽然原型继承.闭包.构造函数也都有学习过,但理解得不够透彻,影响到后续提高.这次重新开始学习,一 ...
- 【深度思考】JDK8中日期类型该如何使用?
在JDK8之前,处理日期时间,我们主要使用3个类,Date.SimpleDateFormat和Calendar. 这3个类在使用时都或多或少的存在一些问题,比如SimpleDateFormat不是线程 ...
- filebeat v6.3 多行合并的步骤 多个表达式同时匹配
配置文件位于/etc/filebeat/filebeat.yml,就是filebeat的主配置文件打开文件filebeat.yml,搜索multiline:,默认是注释的,常用的有如下三个配置: mu ...
- [转] Git caret(^) and tilde(~)
点击阅读原文 I spent a little bit of time playing with Git today, specifically the way that the ^ (caret) ...
- Rectangle【思维+模拟】
Rectangle 题目链接(点击) frog has a piece of paper divided into nn rows and mm columns. Today, she would l ...
- 动作函数-web_submit_data
web_submit_data("login.pl", "Action=http://127.0.0.1:1080/WebTours/login.pl", &q ...
- 附016.Kubernetes_v1.17.4高可用部署
一 kubeadm介绍 1.1 概述 参考<附003.Kubeadm部署Kubernetes>. 1.2 kubeadm功能 参考<附003.Kubeadm部署Kubernetes& ...
- TCP和UDP的Socket编程实验
Linux Socket 函数库是从 Berkeley 大学开发的 BSD UNIX 系统中移植过来的.BSD Socket 接口是在众多 Unix 系统中被广泛支持的 TCP/IP 通信接口,Lin ...
