React源码之组件的实现与首次渲染
react: v15.0.0
本文讲 组件如何编译 以及 ReactDOM.render 的渲染过程。
babel 的编译
babel 将 React JSX 编译成 JavaScript.
在 babel 官网写一段 JSX 代码编译结果如图:

每个标签的创建都调用了 React.createElement.
源码中的两种数据结构
贯穿源码,常见的两种数据结构,有助于快速阅读源码。
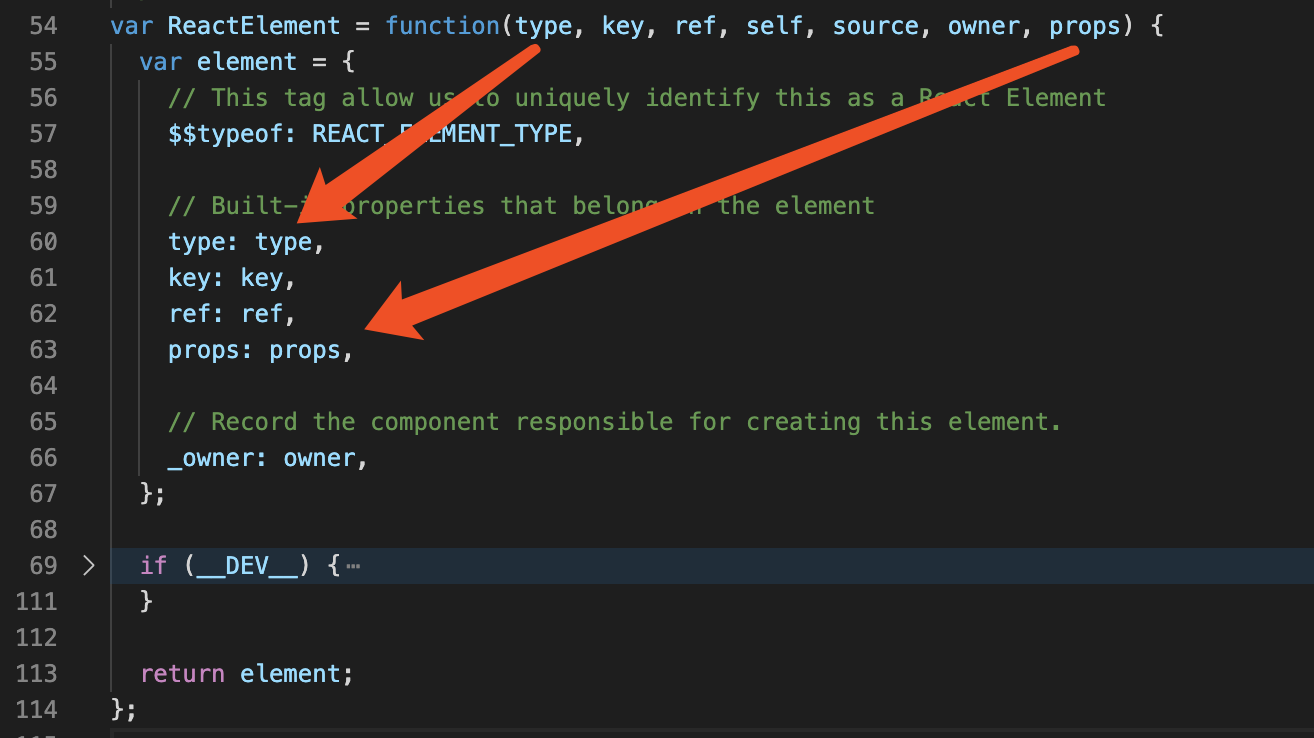
ReactElement

结构如下:
{
$$typeof // ReactElement标识符
type // 组件
key
ref
props // 组件属性和children
}
是 React.createElement 的返回值。
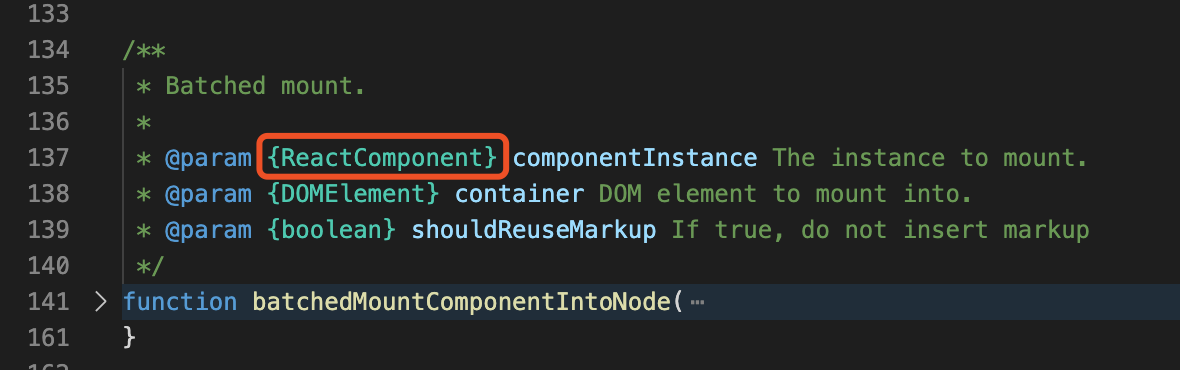
ReactComponent
ReactComponent 这个名字有点奇怪。

结构如下:
{
_currentElement // ReactElement
...
// 原型链上的方法
mountComponent, // 组件初次加载调用
updateComponent, // 组件更新调用
unmountComponent, // 组件卸载调用
}
是 ReactCompositeComponent 的 instance 类型。其余三种构造函数 ReactDOMComponent、ReactDOMTextComponent、ReactEmptyComponent 的实例结构与其相似。
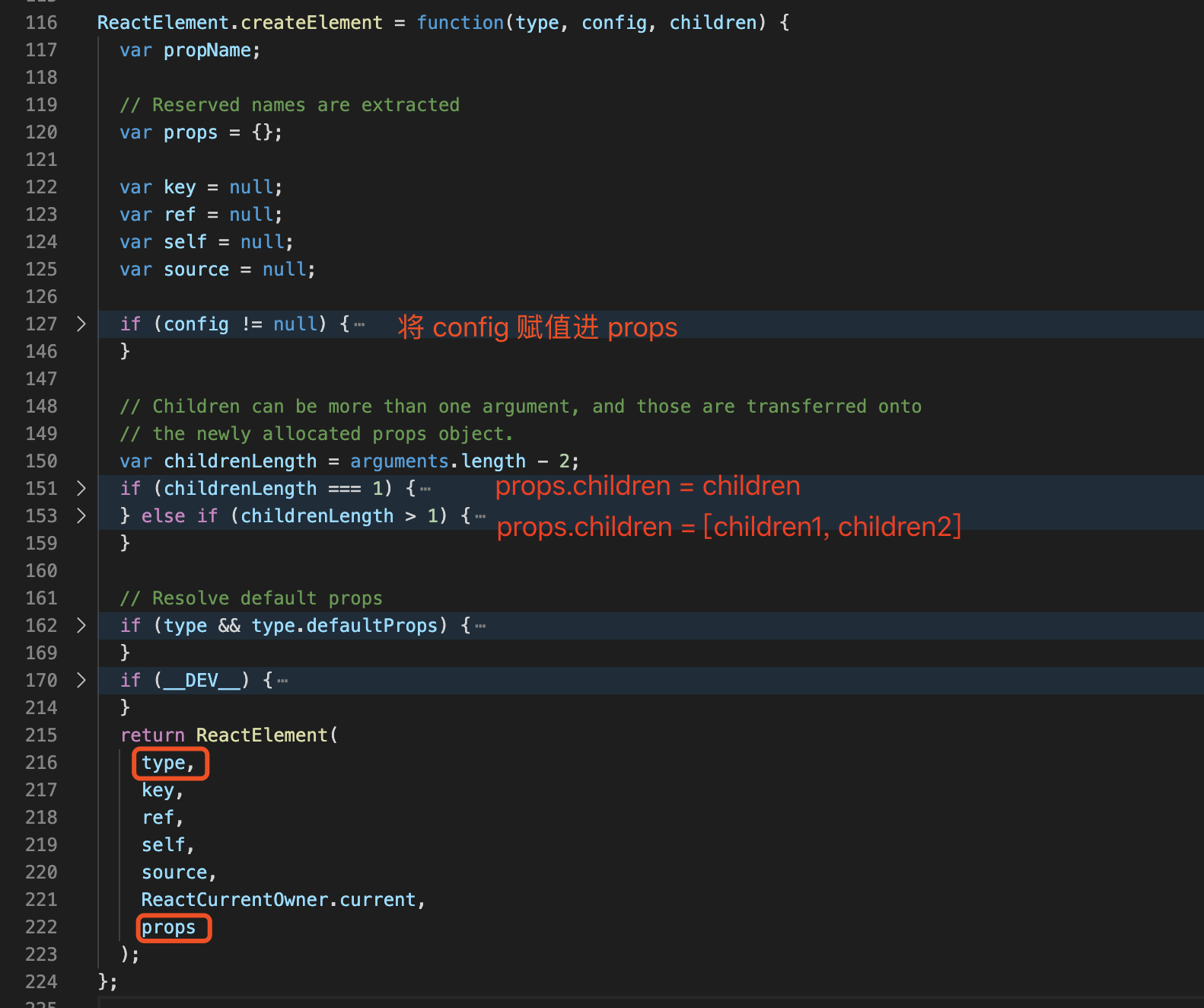
React.createElement
React.createElement 实际执行的是 ReactElement.createElement。
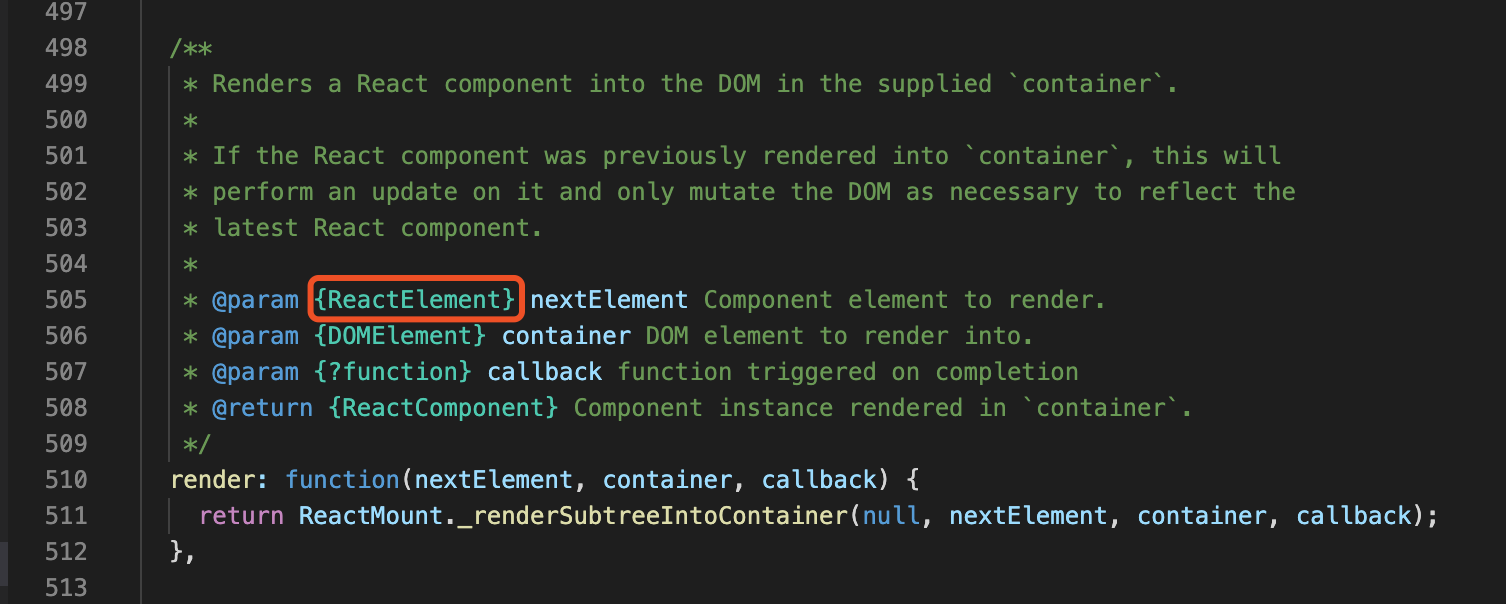
ReactElement.createElement 接收三个参数:
- type: string | Component
- config: 标签上的属性
- ...children: children元素集合
重点关注 type 和 props。

然后看 ReactElement 方法,只是做了赋值动作。

综上,我们写的代码编译后是这样的:
class C extends React.Component {
render() {
return {
type: "div",
props: {
children: this.props.value,
},
};
}
}
class App extends React.Component {
render() {
return {
type: "div",
props: {
children: [
{
type: "span",
props: {
children: "aaapppppp",
},
},
"123",
{
type: C,
props: {
value: "ccc",
},
},
]
},
};
}
}
ReactDOM.render(
{
type: App,
props: {},
},
document.getElementById("root")
);
ReactDOM.render
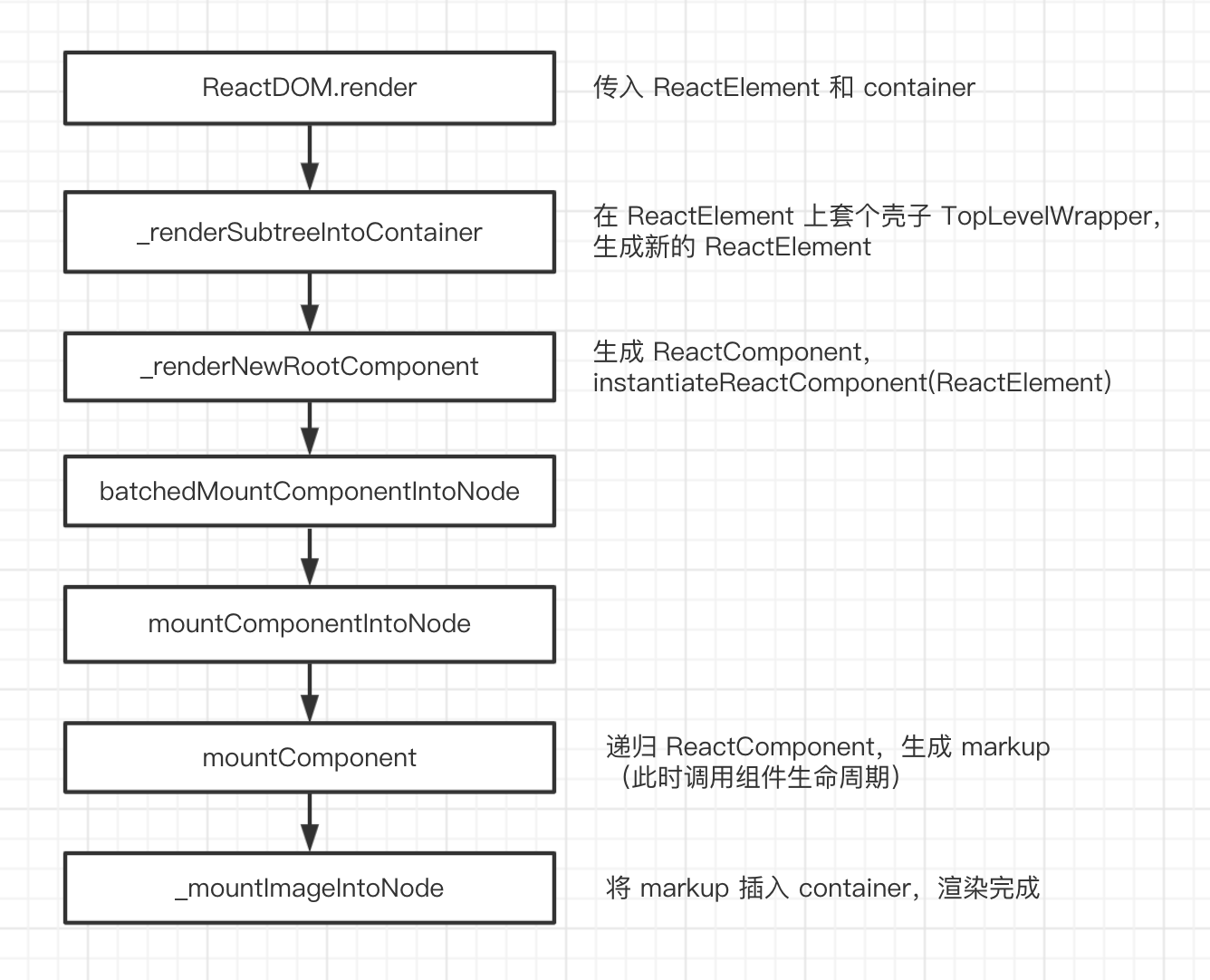
先来看下 ReactDOM.render 源码的执行过程

instantiateReactComponent
在 _renderNewRootComponent 方法中,调用了 instantiateReactComponent,生成了的实例结构类似于 ReactComponent。
instantiateReactComponent 的参数是 node,node 的其中一种格式就是 ReactElement。
根据 node & node.type 的类型,会执行不同的方法生成实例
- ReactCompositeComponent
- ReactDOMComponent
- ReactDOMTextComponent
- ReactEmptyComponent
简化如下
var instantiateReactComponent = function (node) {
if (node === null || node === false) {
return new ReactEmptyComponent(node);
} else if (typeof node === 'object') {
if (node.type === 'string') {
return new ReactDOMComponent(node);
} else {
return new ReactCompositeComponent(node);
}
} else if (typeof node === 'string' || typeof node === 'number') {
return new ReactDOMTextComponent(node);
}
}
通过四种方式实例化后的对象基本相似
var instance = {
_currentElement: node,
_rootNodeID: null,
...
}
instance.__proto__ = {
mountComponent,
updateComponent,
unmountComponent,
}
四种 mountComponent 简化如下
ReactCompositeComponent
mountComponent: function () {
// 创建当前组件的实例
this._instance = new this._currentElement.type();
// 调用组件的 render 方法,得到组件的 renderedElement
renderedElement = this._instance.render();
// 调用 instantiateReactComponent, 得到 renderedElement 的实例化 ReactComponent
this._renderedComponent = instantiateReactComponent(renderedElement);
// 调用 ReactComponent.mountComponent
return this._renderedComponent.mountComponent();
}
ReactDOMComponent
react 源码中,插入 container 前使用 ownerDocument、DOMLazyTree 创建和存放节点,此处为了方便理解,使用 document.createElement 模拟。
mountComponent: function () {
var { type, props } = this._currentElement;
var element = document.createElement(type);
if (props.children) {
var childrenMarkups = props.children.map(function (node) {
var instance = instantiateReactComponent(node);
return instance.mountComponent();
})
element.appendChild(childrenMarkups)
}
return element;
}
ReactDOMTextComponent
mountComponent: function () {
return this._currentElement;
}
ReactEmptyComponent
mountComponent: function () {
return null;
}
ReactDOM.render 简化
简化如下:
ReactDOM.render = function (nextElement, container) {
var nextWrappedElement = ReactElement(
TopLevelWrapper,
null,
null,
null,
null,
null,
nextElement
);
var componentInstance = instantiateReactComponent(nextElement);
var markup = componentInstance.mountComponent;
container.innerHTML = markup;
}
总结
- babel 将 JSX 语法编译成 React.createElement 形式。
- 源码中用到了两个重要的数据结构
- ReactElement
- ReactComponent
- React.createElement 将我们写的组件处理成 ReactElement 结构。
- ReactDOM.render 传入 ReactElement 和 container, 渲染流程如下
- 在 ReactElement 外套一层,生成新的 ReactElement
- 实例化 ReactElement:var instance = instantiateReactComponent(ReactElement)
- 递归生成 markup:var markup = instance.mountComponent()
- 将 markup 插入 container:container.innerHTML = markup
React源码之组件的实现与首次渲染的更多相关文章
- React源码剖析系列 - 生命周期的管理艺术
目前,前端领域中 React 势头正盛,很少能够深入剖析内部实现机制和原理.本系列文章希望通过剖析 React 源码,理解其内部的实现原理,知其然更要知其所以然. 对于 React,其组件生命周期(C ...
- React 源码剖析系列 - 不可思议的 react diff
简单点的重复利用已有的dom和其他REACT性能快的原理. key的作用和虚拟节点 目前,前端领域中 React 势头正盛,使用者众多却少有能够深入剖析内部实现机制和原理. 本系列文章希望通过剖析 ...
- React 源码剖析系列 - 生命周期的管理艺术
目前,前端领域中 React 势头正盛,很少能够深入剖析内部实现机制和原理. 本系列文章 希望通过剖析 React 源码,理解其内部的实现原理,知其然更要知其所以然. 对于 React,其组件生命周期 ...
- React躬行记(16)——React源码分析
React可大致分为三部分:Core.Reconciler和Renderer,在阅读源码之前,首先需要搭建测试环境,为了方便起见,本文直接采用了网友搭建好的环境,React版本是16.8.6,与最新版 ...
- React源码 commit阶段详解
转: React源码 commit阶段详解 点击进入React源码调试仓库. 当render阶段完成后,意味着在内存中构建的workInProgress树所有更新工作已经完成,这包括树中fiber节点 ...
- React源码解析:ReactElement
ReactElement算是React源码中比较简单的部分了,直接看源码: var ReactElement = function(type, key, ref, self, source, owne ...
- react 源码之setState
今天看了react源码,仅以记录. 1:monorepo (react 的代码管理方式) 与multirepo 相对. monorepo是单代码仓库, 是把所有相关项目都集中在一个代码仓库中,每个mo ...
- 读react源码准备
git源码地址:https://github.com/facebook/react react 里面就是 react源码 react里面的react文件夹就是react源码,react源码非常的少,总 ...
- react源码之render
1.最近学习react源码,刚刚入门,看了render的原理,到了fiberRoot的创建 如图:
随机推荐
- Java实现 LeetCode 556 下一个更大元素 III(数组的翻转)
556. 下一个更大元素 III 给定一个32位正整数 n,你需要找到最小的32位整数,其与 n 中存在的位数完全相同,并且其值大于n.如果不存在这样的32位整数,则返回-1. 示例 1: 输入: 1 ...
- Java实现派(Pie, NWERC 2006, LA 3635)
题目 有F+1个人来分N个圆形派,每个人得到的必须是一整块派,而不是几块拼在一起,且面积要相同.求每个人最多能得到多大面积的派(不必是圆形). 输入的第一行为数据组数T.每组数据的第一行为两个整数N和 ...
- Java实现 LeetCode 352 将数据流变为多个不相交区间
352. 将数据流变为多个不相交区间 给定一个非负整数的数据流输入 a1,a2,-,an,-,将到目前为止看到的数字总结为不相交的区间列表. 例如,假设数据流中的整数为 1,3,7,2,6,-,每次的 ...
- Java实现 LeetCode 34 在排序数组中查找元素的第一个和最后一个位置
在排序数组中查找元素的第一个和最后一个位置 给定一个按照升序排列的整数数组 nums,和一个目标值 target.找出给定目标值在数组中的开始位置和结束位置. 你的算法时间复杂度必须是 O(log n ...
- java实现奇怪的比赛
** 奇怪的比赛** 某电视台举办了低碳生活大奖赛.题目的计分规则相当奇怪: 每位选手需要回答10个问题(其编号为1到10),越后面越有难度.答对的,当前分数翻倍:答错了则扣掉与题号相同的分数(选手必 ...
- Python:求时间差(天时分秒格式)
传入一个时间戳,以天时分秒格式打印出时间差 输入一个10位的时间戳,求出时间差 def time_diff(timestamp): onlineTime = datetime.datetime.fro ...
- 数据的存储结构浅析LSM-Tree和B-tree
目录 顺序存储与哈希索引 SSTable和LSM tree B-Tree 存储结构的比对 小结 本篇主要讨论的是不同存储结构(主要是LSM-tree和B-tree),它们应对的不同场景,所采用的底层存 ...
- iOS-字典转模型(单模型)的实现
用模型取代字典的好处 使用字典的坏处 一般情况下,设置数据和取出数据都使用“字符串类型的key”,编写这些key时,编译器不会有任何友善提示,需要手敲, eg:dict[@"name&quo ...
- ES6优雅的异步操作Promise()
一.Promise()的基本使用 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- input常用限制
1.自动过滤空格 onkeyup="this.value=this.value.replace(/^ +| +$/g,'')" onafterpaste="this.va ...
