webpack打包es6代码
1、简单描述一下es6的模块导入和导出的语法:
//导出:
export var aa = 10;
export function demo(){}
//不能写成:
var aa = 10;
export aa;
或者export 10;
可以写成:
var aa = 10;
export {aa};
//可以导出的时候命名:
var aa = 10;
export {exname as aa} // 将aa导出为exname import的时候需要按该名称导入
// 使用 默认导出
export default {} // 这样外部就不用指定{name1,name2 ...} 而是直接使用下面语法
import xxxx from ""; // 否则必须指定{name1,name2,.....}的语法形式。
// 导入
import {name1,name2,....} from "" 的形式导入 这是标准语法
import xxx from "" // 必须是默认导出
import * as xxx from "" // 表示全部导出
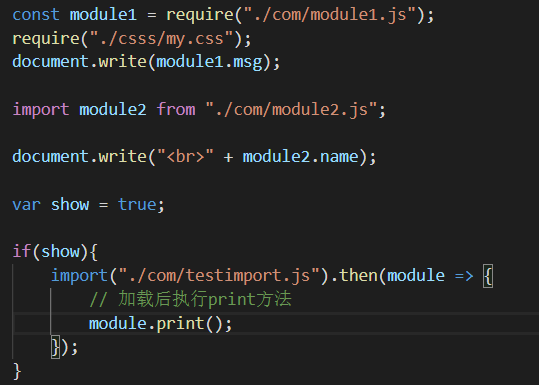
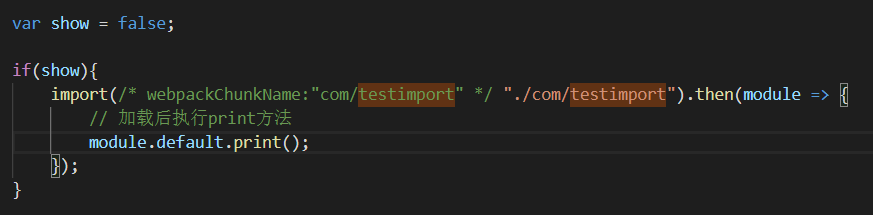
import()函数的使用(按需加载)
import()返回一个Promise对象。
使用then来触发加载,并传入回调函数。
例子:



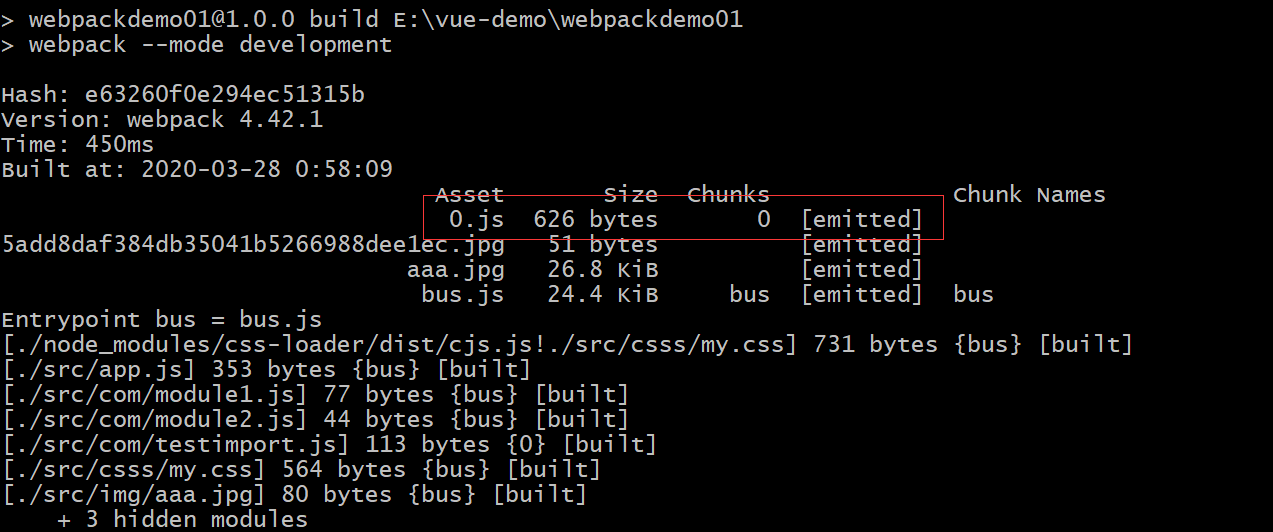
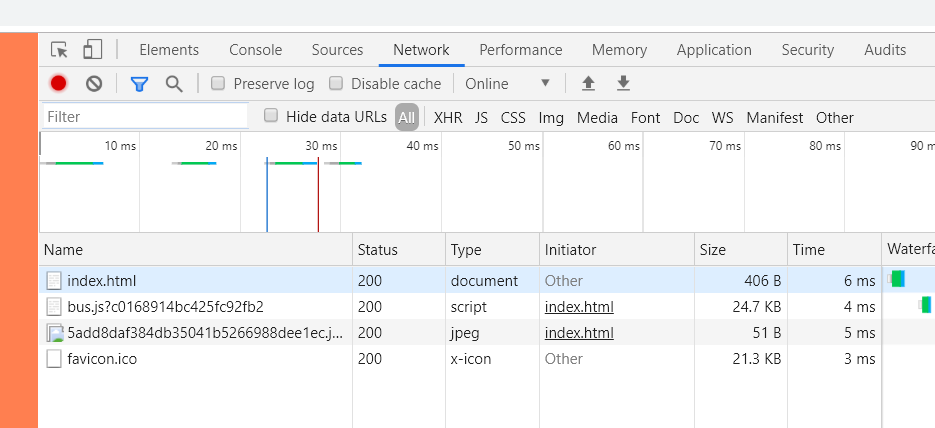
本来只是指定了按需加载,发现其多生成了一个资源 “0.js”,目测应该是编号的。


上述截图中由于show=false,所以并未加载该模块的js代码。
但是往上看,show=true的时候确实加载了js代码。
2、如何使webpack能够识别es6语法并进行打包呢?
首先:需要安装对应的loader
npm install babel-core babel-loader babel-plugin-transform-runtime -D // 用于转换的包
npm install babel-preset-env babel-preset-stage-0 -D // 转换的规则
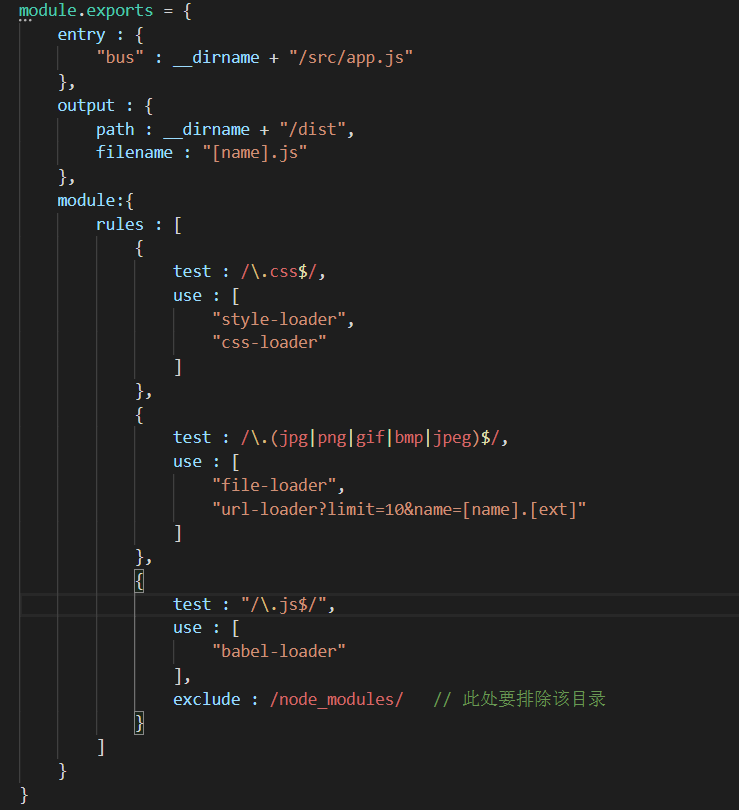
具体配置如下:
module:{
rules : [
{
test : /\.css$/,
use : [
"style-loader",
"css-loader"
]
},
{
test : /\.(jpg|png|gif|bmp|jpeg)$/,
use : [
"file-loader",
"url-loader?limit=10&name=[name].[ext]"
]
},
{
test : "/\.js$/",
use : [
"babel-loader"
],
exclude : /node_modules/ // 此处要排除该目录
}
]
}
.babelrc文件:
{
"presets" : ["env","stage-0"],
"plugins": ["transform-runtime"]
}
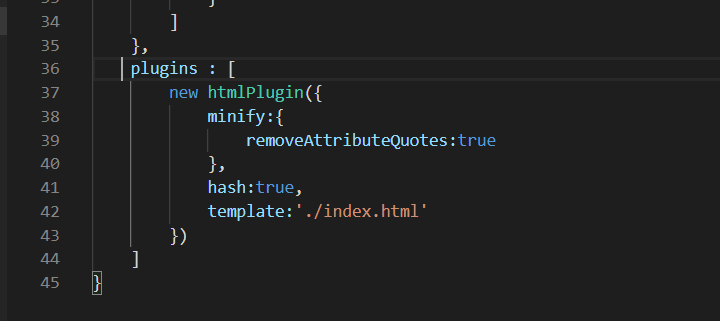
3、使用插件生成html文件


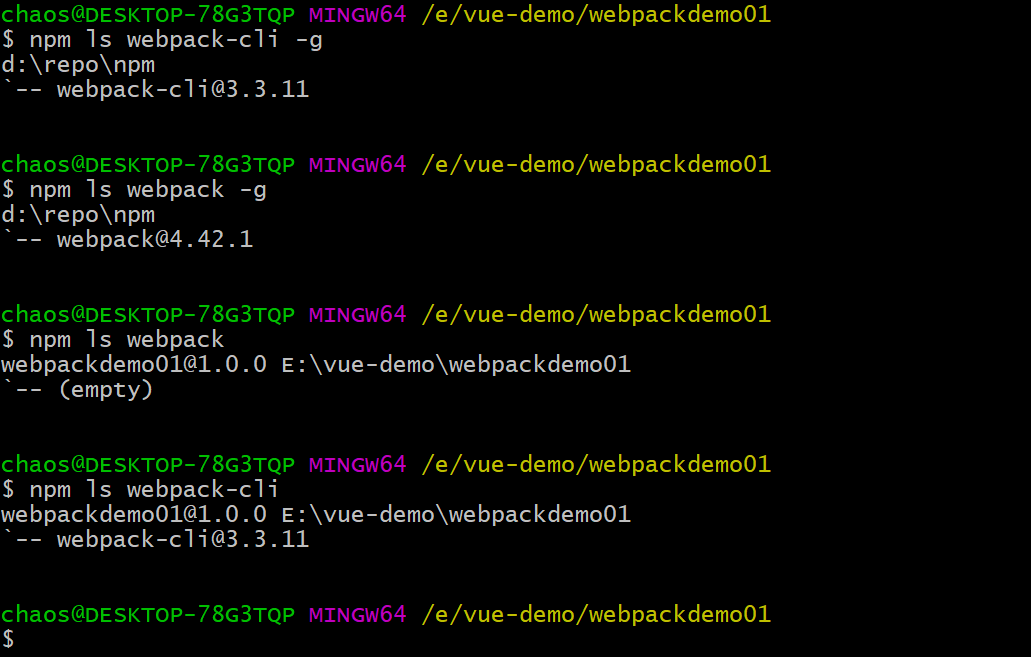
目前测试的各个包的版本以及是否全局安装

需要项目本地安装webpack-cli才能使用html-webpack-plugin否则会报模块找不到。
笔记比较乱,大家将就看看吧!!!
webpack打包es6代码的更多相关文章
- 前端项目模块化的实践2:使用 Webpack 打包基础设施代码
以下是关于前端项目模块化的实践,包含以下内容: 搭建 NPM 私有仓库管理源码及依赖: 使用 Webpack 打包基础设施代码: 使用 TypeScript 编写可靠类库 使用 TypeScript ...
- 简要分析webpack打包后代码
开门见山 1.打包单一模块 webpack.config.js module.exports = { entry:"./chunk1.js", output: { path: __ ...
- webpack打包样式代码去重
一.问题描述 控制台审查样式,同一个样式被导入很多遍,每调用一次@import "common.less";打包时都会多出一份类似的样式代码. 二.问题分析 补上... 三.解决方 ...
- 使用gulp和bable实现实时编译ES6代码
这篇文章最初发表在我自己折腾的博客站点上:使用gulp和bable实现实时编译ES6代码,该博客用了一位前辈开源的源码,基于thinkjs和vuejs开发,欢迎大家来逛逛. 问题描述> 项目开发 ...
- 基于ES6模块标准通过webpack打包HTM5项目
本篇主要演示通过webpack打包phaser项目,webpack安装方法在此处就不一一赘述了 经常用phaser来写html5游戏的朋友可能会发现,当游戏场景比较多时,如果都写在一个js文件中那么将 ...
- Webpack 2 视频教程 017 - Webpack 2 中分离打包项目代码与组件代码
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- webpack使用来打包前端代码
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- 使用express、react、webpack打包、socket.io、mongodb、ant.design、less、es6实现聊天室
拿到一个项目,我们应该如何去完成这个项目呢. 是直接上手? 还是先进行分析,然后再去解决呢?毫无疑问,如果直接上手解决,那么可能会因为知道目标所在,而导致出现各种问题. 所以,我们应该系统的分析这个项 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器开放平台利用 webpack 打包压缩后端代码
需求背景 javaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递. 并且具有良好的用户体验. javaScript可以快速实现页面交互,即js操作html的do ...
随机推荐
- Java中间件之RMI及实例介绍 · zijian's blog
RMI介绍 远程方法调用(Remote Method Invocation)是Sun公司规定的允许在不同的JAVA虚拟机之间进行对象间通信的一种规范.在RMI中,JVM可以位于一个或多个计算机上, ...
- codeblocks升级c++17版本
用了大半年的codeblocks,今天居然发现我还不会配置MINGW版本,现在C++已经更新到c++20了,而我还在用c++11,所以今天记录一下怎么更新c++版本吧. 其实步骤没有我们想象的那么困难 ...
- Python 将两个绝对路径拼接
import os def two_abs_join(abs1, abs2): """ 将 绝对路径将两个绝对路径拼接, 就是将第二个的开路径(windows 的 C, ...
- git上传命令步骤
1.登陆github后,进入Github首页,点击New repository新建一个项目 2. 填写相应信息后点击create repository即可 Repository name: 仓库名称( ...
- AI:深度学习用于文本处理
同本文一起发布的另外一篇文章中,提到了 BlueDot 公司,这个公司致力于利用人工智能保护全球人民免受传染病的侵害,在本次疫情还没有引起强烈关注时,就提前一周发出预警,一周的时间,多么宝贵! 他们的 ...
- 图解MySQL索引(上)—MySQL有中“8种”索引?
关于MySQL索引相关的内容,一直是一个让人头疼的问题,尤其是对于初学者来说.笔者曾在很长一段时间内深陷其中,无法分清"覆盖索引,辅助索引,唯一索引,Hash索引,B-Tree索引--&qu ...
- 30分钟学会Objective-C
注: 本文首发于我的个人博客:https://evilpan.com/2019/04/05/objc-basics/ 请原谅我的标题党.但是如果你有其他语言的学习经验,要学习Objective-C的语 ...
- 单页面和多页面的网页差别比较(SPA)
单页面应用(singlePAge Web Application) 多页面应用MultiPage Applicaton,MPA) 组成 一个外壳页面和多个页面片段组成 多个完整的页面组成 资源公用 ...
- java中的对象 方法 引用 等一些抽象的概念是什么意思呢?
2020-03-14 最近这一段时间有点忙,好久都没有更新博客了,之后我会一直坚持下去的,和大家一同进步的. 这段时间一直在学java,相信刚开始学习java的小白,刚开始接触那么些抽象的概念一定和我 ...
- docker 学习之路 将docker容器变为镜像并上传
环境 ubunt 16.4 去hub.docker.com上注册一个账号,并在账号中注册一个公有public或者私有仓库private 步骤如下 如上图 点击该处进入创建docker库页面 除了名字之 ...
