【html&css学习】表单及表单项
表单在网络中很常见,如百度的搜索框,各种登录框密码,贴吧的帖子等都需要用表单来完成。表单是元素form且必须要有action属性来设置表单提交的地址。使用form创建的仅仅只是空表单,还有要表单项,常用的表单项有文本框(text),密码输入框(password),提交按钮(submit),单选框(radio),多选框(checkbox),下拉列表(select和option),文本域(textarea),重置按钮(reset),单纯的按钮(button)另外还有可以对表单项分组的长表单(field和legend)。还有一些一些细节详情在下方代码,比如:name表示提交内容的名字,value在文本框和密码框是是默认值,在单选和多选框是被提交的内容。label标签的for属性值与input标签的id属性值两者结合的作用。
最后我们可以用<button type="text"></button>等方式来达到input元素一样的效果,且这样方法更加灵活,比如可以添加图片。欢迎各位留言讨论!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 表单的作用就是向服务器提交信息
form标签必须要有action来设置表单提交的地址,
现在我们设置一个假的地址target
使用form仅仅是空表单,还要添加表单项
-->
<form action="target.html">
<!-- 创建一个表单项:文本框type=“text”,
name表示提交内容的名字
value用来设置默认值-->
用户名<input type="text" name="username" value="请输入用户名" />
<!-- 创建一个提交按钮type="submit",此时value用来设置按钮上的文字 -->
<br>
<input type="submit" value="注册"/>
<!-- 创建一个密码框,输入密码时不是明文显示而是黑点显示,value是默认值 --><br>
密码<input type="password" name="password" value="123"/>
<!-- 创建一个单选按钮type="radio"
name必须一样像这样只有选项没有内容的
还必须有value属性作为提交时的内容
如果希望在单选或多选表单项内默认选中,那么使用checked="checked"--><br>
<input type="radio" name="gender" value="male" />男
<input type="radio" name="gender" value="female" checked="checked"/>女
<br>
<!-- 创建一个多项框text=“checkbox” value与name组成提交的名值对-->
<input type="checkbox" name="hpbby" value="lq" />篮球
<input type="checkbox" name="hpbby" value="lq" />足球
<input type="checkbox" name="hpbby" value="lq" />排球
<input type="checkbox" name="hpbby" value="lq" />网球
<br>
<!-- 下拉列表,用select和option
name属性给select,value指定为option
可以用selected=“selected”来设置默认选项
multiple是select的专用属性,使选项可多选 multiple="multiple"
在select使用optgroup分组,lable设置分组标签-->
<select name="mx" >
<optgroup label="奔跑吧兄弟">
<option value ="fnn">王祖蓝</option>
<option value ="fnn">杨颖</option>
<option value ="fnn">邓超</option>
</optgroup> <optgroup label="极限男人帮">
<option value ="fnn">黄渤</option>
<option value ="fnn">黄磊</option>
<option value ="fnn" selected="selected">张艺兴</option>
</optgroup>
</select><br>
<!-- 创建多行文本域,使用textarea
可添加name属性-->
<textarea name="info"> </textarea><br>
<!-- 创建一个重置按钮 使选项都变回默认值 -->
<input type="reset" /><br>
<!-- 创建一个单纯的按钮,唯一的作用就是被点击,以后可以与js结合发挥作用 -->
<input type="button" value="这是一个按钮" /><br> <!-- 除了input还能用<button></button>标签来实现同样的功能
这种方式更灵活,可以加入图片等 -->
<button type="button">按钮2</button><br>
<button type="reset">重置2</button><br>
<button type="submit">注册2</button><br> <!-- 另外可以将提示文字放到<label></label>标签里;也可以
为label添加for属性值 为inpute添加id属性,两者就组成了一组
这样当我们点提示文字也能选中内容,更加的方便。 -->
<label for="username">用户名</label><input type="text" name="username" id="username" value="请输入用户名" />
<br>
<input type="radio" name="gender" id="male" value="male" /><label for="male">男性</label><br> <!-- 补充:长表单,把表单分成几个部分用fieldset,将表单的
同一组放在一个feildset里,然后可以用legend设置组名 例子如下 -->
<fieldset id="">
<legend>用户信息</legend>
<input type="text" id="" value="" />
<input type="password" name="" />
</fieldset>
<fieldset id="">
<legend>喜欢的明星</legend>
</fieldset> <!-- 用的最多的还是上面密码文本多选单选 -->
</form>
</body>
</html>
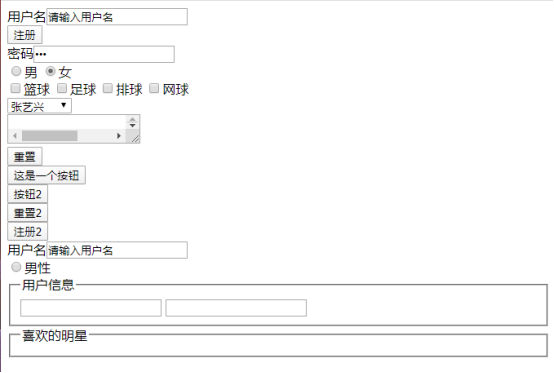
代码在网页中实现效果如下:

【html&css学习】表单及表单项的更多相关文章
- 第九课 表单及表单控件 html5学习4
表单有由表单域.提示文本.表单3部分构成 一.表单控件 input 控件 1.<input />单标签2.input属性: 可以通过type属性变换形状 value默认值 name名称 c ...
- bootstrap 基础表单 内联表单 横向表单
bootstrap 基础表单 内联表单 横向表单 <!DOCTYPE html> <html> <head> <title></title> ...
- 8款最新CSS3表单 环形表单很酷
当我们在网站上注册登录还是提交评论,都需要用到表单,今天我们来分享8款最新CSS3表单,有几个效果很酷很特别,有些也非常实用,一起来看看. 1.CSS3环形特色表单 转圈切换表单焦点 这款CSS3表单 ...
- JQuery ajax提交表单及表单验证
JQuery ajax提交表单及表单验证 博客分类: jsp/html/javascript/ajax/development Kit 开源项目 注:经过验证,formValidator只适合一个 ...
- Bootstrap 表单和图片 (内联表单,表单合组,水平排列,复选框和单选框,下拉列表,校验状态,添加额外的图标,控制尺寸,图片)
一.表单 基本格式 注:只有正确设置了输入框的 type 类型,才能被赋予正确的样式. 支持的输入框控件 包括:text.password.datetime.datetime-local.date.m ...
- JavaScript 客户端JavaScript之Document对象中的表单和表单元素
Form对象 代表一个HTML表单(document可以有多个表单元素) 表单访问 document.form[document.forms.length-1] 访问表单元素 document.for ...
- 统一修改表单参数(表单提交的空字符串统一转null)
统一修改表单参数(表单提交的空字符串统一转null) 1.介绍: 我们业务中有时会遇到提交的表单中某个参数为空字符串,导致后台接受的为空字符串("")而不是我们理想中的null,会 ...
- <form> 标签 // HTML 表单 // from 表单转换成json 格式
<form> 标签 // HTML 表单 // from 表单转换成json 格式 form 表单,对开发人员来说是在熟悉不过的了,它是页面与web服务器交互时的重要信息来源 表 ...
- MVC动态生成的表单:表单元素比较多 你就这样写
MVC动态生成的表单:表单元素比较多 你就这样写: public ActionResult ShoudaanActionResult(FormCollection from,T_UserM user) ...
- IT兄弟连 HTML5教程 HTML5表单 H5表单提交综合实例
这里我们创建一个填写个人基本信息的表单,使用了表单元素有<input>输入框.<datalist>选项列表.<textarea>文本框,通用的表单输入类型有text ...
随机推荐
- ant+jmeter 自动生成测试报告
1,把Jmeter根目录/extras 下的ant-jmeter-xxx.jar拷贝到ant根目录/lib下 2, 修改Jmeter的bin目录下jmeter.properties文件的配置:jmet ...
- nginx解决WordPress 上传到服务器后页面404错误的方法
人啊,要说你傻了吧,真是啥事都能碰到: 因为换了nginx,把新做的上传到服务器配置好后,就主页和后台能打开,其他的所有页面,全是404,果真404和502是我最讨厌的数字啊,这让我很怀疑人生啊,怀疑 ...
- 台电X16pro刷机记录
Android: 如果要刷安卓,需要使用win7系统电脑,且需要安装java环境,同时按住 音量减+电源键进入刷机模式(DNX BOOT MODE..),这时在PhoneFlashTool_5.3.2 ...
- 交换机出现err-disable的原因及解决方法
转:https://www.2cto.com/net/201303/198724.html 交换机出现err-disable的原因及解决方法 LOG示例: 21w6d: %ETHCNTR-3-LOOP ...
- win 10 家庭中文版安装docker ,但是没有 Hyper-V , 这样一步搞定
本人要在 win 10 上安装docker,找了安装教程,按照安装教程,第一步开启Hyper-V 虚拟机,但是发现自己电脑上没有这个选项 然后找到了这位仁兄 http://www.win7999.c ...
- Nexus-vPC基础实验
一.实验拓扑: 由于条件有限,使用两个N5K做基本的vPC实验,Peer Keepalive Link使用的是两个Nexus 5K的Mgm0接口. 二.配置步骤:1.先构建vPC domain,并在d ...
- 小程序云函数调用webservice接口
https://www.jianshu.com/p/2692e56251ac 小程序最近新出来了云开发能力,主要依赖了node.js(运行在服务器上的js),可以让我们在没有服务器的情况下,使用云开发 ...
- Manacher算法--O(n)回文子串算法
转自:http://blog.csdn.net/ggggiqnypgjg/article/details/6645824 O(n)回文子串算法 注:转载的这篇文章,我发现下面那个源代码有点bug... ...
- Jmeter_请求原件之参数化txt
把数据存放在TXT上进行参数化,然后运行 用于注册,登录等不同的用例 1.登录接口地址: http://test.lemonban.com/futureloan/mvc/api/member/logi ...
- JQuery 移动端 上下 滑动 切换 插件 pageSlider
HTML <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta ...
