腾讯X5内核使用详解(X5内核播放器使用如何去除控制栏全屏播放)以及一些注意事项
例子下载地址 https://www.lanzous.com/i2zsv5g GIT就不用了麻烦的不行
本人安卓刚学 就上X5内核弄了老长时间由于对maven 和idea不熟悉刚开始导包都是问题(就业人员勿参考,因为此文没有水平)
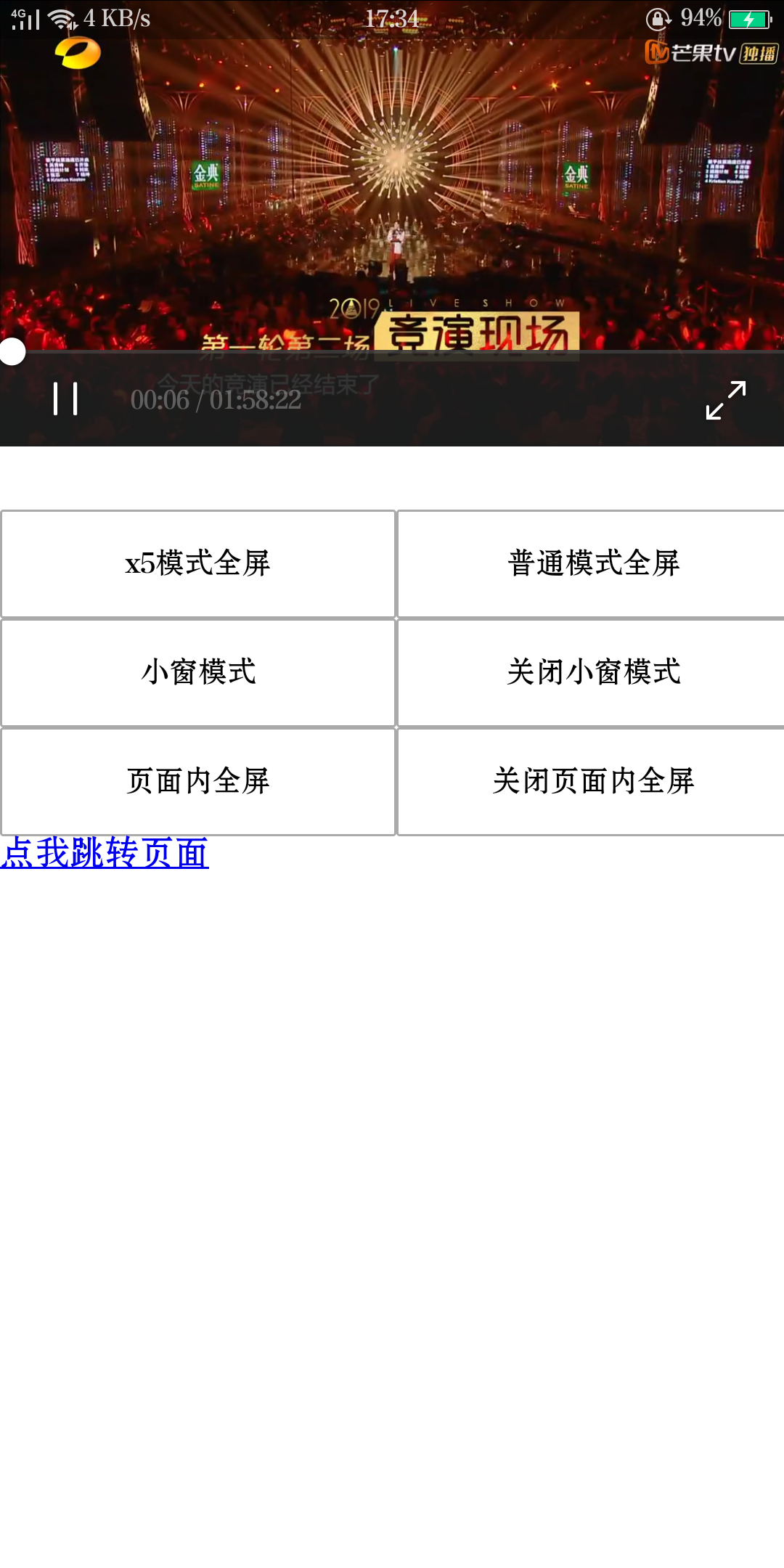
先上图 解决了侧边填充不满问题(明白什么意思把?播放器侧边和安卓侧边有距离贼难看) 参考了http://www.cocoachina.com/cms/wap.php?action=article&id=25099

这个腾讯的相当于其他开源的播放器或者说浏览器我感觉很简单了封装的很好就是有时候不兼容出现一万种小问题
正题开始 (图少字多)
1 自己去官网下载 tbs_sdk_thirdapp_v3.6.0.1310_43612_sharewithdownload_withoutGame_obfs_20180706_163319 我的是这个看了看半年没更新了
把jar包复制到安卓studio lib 目录下 右键你的包 as library 添加库(其他添加方式也可以)
2 app 下的bulid文件添加
ndk{abiFilters "armeabi"}
具体代码
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
buildToolsVersion "28.0.3"
defaultConfig {
applicationId "com.example.avx52"
minSdkVersion 23
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
ndk{abiFilters "armeabi"}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'androidx.appcompat:appcompat:1.0.0-beta01'
implementation 'android.arch.navigation:navigation-fragment:1.0.0-alpha09'
implementation 'androidx.constraintlayout:constraintlayout:1.1.2'
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.0-alpha4'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.0-alpha4'
implementation files('libs/tbs_sdk_thirdapp_v3.6.0.1310_43612_sharewithdownload_withoutGame_obfs_20180706_163319.jar')
}
3 把给的studio例子下的 jniLibs文件夹复制到你工程app\src\main\下的目录 同样把里面那个自带的Util文件夹复制到你java目录的包下
说一下那个Util文件夹下的类他继承了腾讯的X5webview 又一层封装我是直接用的大佬自己写
4 布局文件
注意
com.stdu.x5.utils.X5WebView 是你Util包路径下的java文件什么路径就写什么
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.stdu.x5.utils.X5WebView
android:scrollbars="horizontal"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:id="@+id/myweb">
</com.stdu.x5.utils.X5WebView> </RelativeLayout>
5 Main窗口代码
说白了他这还是有问题不知道是不是我的事情小窗模式没办法开
package com.stdu.x5; import android.graphics.PixelFormat;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.webkit.JavascriptInterface;
import android.widget.Toast;
import com.stdu.x5.utils.WebViewJavaScriptFunction;
import com.stdu.x5.utils.X5WebView;
import com.tencent.smtt.sdk.QbSdk; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity {
private X5WebView webView; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//全屏
setContentView(R.layout.activity_main);
webView= findViewById(R.id.myweb);
getWindow().setFormat(PixelFormat.TRANSLUCENT);
webView.getView().setOverScrollMode(View.OVER_SCROLL_ALWAYS);
webView.setDrawingCacheEnabled(true);
webView.loadUrl("file:///android_asset/webpage/fullscreenVideo.html");
enablePageVideoFunc();//窗口创建完毕开启页面内全屏
//隐藏滚动条
if (webView.getX5WebViewExtension() != null) {
webView.getX5WebViewExtension().setHorizontalScrollBarEnabled(false);//水平不显示滚动按钮
webView.getX5WebViewExtension().setVerticalScrollBarEnabled(false); //垂直不显示滚动按钮
}
//添加javascript事件
webView.addJavascriptInterface(new WebViewJavaScriptFunction() {
@Override
public void onJsFunctionCalled(String tag) { }
@JavascriptInterface
public void onX5ButtonClicked() {
MainActivity.this.enableX5FullscreenFunc();
} @JavascriptInterface
public void onCustomButtonClicked() {
MainActivity.this.disableX5FullscreenFunc();
} @JavascriptInterface
public void onLiteWndButtonClicked() {
MainActivity.this.enableLiteWndFunc();
} @JavascriptInterface
public void onPageVideoClicked() {
MainActivity.this.enablePageVideoFunc();
} },"Android"); }
//判断内核是否加载失败这个方法我没调用
private void preinitX5WebCore() {
if (!QbSdk.isTbsCoreInited())
{Toast.makeText(this, "x5加载失败", Toast.LENGTH_LONG).show();
QbSdk.initX5Environment(this, null);}
Toast.makeText(this, "x5加载OK", Toast.LENGTH_LONG).show();
}
private void enableX5FullscreenFunc() { if (webView.getX5WebViewExtension() != null) {
Toast.makeText(this, "开启X5全屏播放模式", Toast.LENGTH_LONG).show();
Bundle data = new Bundle(); data.putBoolean("standardFullScreen", false);// true表示标准全屏,false表示X5全屏;不设置默认false, data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true, data.putInt("DefaultVideoScreen", );// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1 webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",
data);
}else{
Toast.makeText(this, "开启X5全屏播放模式失败view为空", Toast.LENGTH_LONG).show();
}
} private void disableX5FullscreenFunc() {
if (webView.getX5WebViewExtension() != null) {
Toast.makeText(this, "恢复webkit初始状态", Toast.LENGTH_LONG).show();
Bundle data = new Bundle(); data.putBoolean("standardFullScreen", true);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false, data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true, data.putInt("DefaultVideoScreen", );// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1 webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",
data);
}
} private void enableLiteWndFunc() {
if (webView.getX5WebViewExtension() != null) {
Toast.makeText(this, "开启小窗模式", Toast.LENGTH_LONG).show();
Bundle data = new Bundle(); data.putBoolean("standardFullScreen", false);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false, data.putBoolean("supportLiteWnd", true);// false:关闭小窗;true:开启小窗;不设置默认true, data.putInt("DefaultVideoScreen", );// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1 webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",
data);
}
} private void enablePageVideoFunc() {
if (webView.getX5WebViewExtension() != null) {
Toast.makeText(this, "页面内全屏播放模式", Toast.LENGTH_LONG).show();
Bundle data = new Bundle(); data.putBoolean("standardFullScreen", false);// true表示标准全屏,会调起onShowCustomView(),false表示X5全屏;不设置默认false, data.putBoolean("supportLiteWnd", false);// false:关闭小窗;true:开启小窗;不设置默认true, data.putInt("DefaultVideoScreen", );// 1:以页面内开始播放,2:以全屏开始播放;不设置默认:1 webView.getX5WebViewExtension().invokeMiscMethod("setVideoParams",
data);
}
} //如果web页面能返回就返回不能返回就退出
@Override
public void onBackPressed()
{ if(webView.canGoBack()) {webView.goBack(); }else { finish(); } } }
5 mainfast.xml配置
加入权限
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
播放窗口的activity 加入如下配置
android:alwaysRetainTaskState="true"
android:configChanges="orientation|screenSize|keyboardHidden"
代码
<activity android:name=".MainActivity"
android:alwaysRetainTaskState="true"
android:configChanges="orientation|screenSize|keyboardHidden">
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
最后 因为他是和html交互的html代码如下 这个找了好长时间全屏 隐藏控制栏
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, maximum-scale=1, minimum-scale=1, user-scale=1">
<title></title>
<style>
html,body,.main{ width: 100%; height: 100%; overflow: hidden; background: #FFF; box-sizing:border-box;}
.videobox{ position: fixed; left: 0; top: 0; right:0; width: 101%; height: 100%;}
</style>
</head> </script>
<body>
<div class="videobox" ontouchmove="return false;">
<video poster="img/start.jpg" style="width:100%; height: auto;object-fit: fill;" controls="controls" preload="auto" webkit-playsinline="" playsinline="" x5-playsinline="" >
<source src=https://bobo.kukucdn.com/20190125/4714_f2b52c41/index.m3u8>
</video> <div style="width:100%;height: 25px;"></div>
<button onclick="click_x5()" style="width:50%;height: 50px; float: left"> x5模式全屏</button>
<button onclick="click_normal()" style="width:50%;height: 50px;"> 普通模式全屏</button>
<div class="line"></div>
<button onclick="click_LiteWnd()" style="width:50%;height: 50px; float: left"> 小窗模式</button>
<button onclick="click_normal()" style="width:50%;height: 50px;"> 关闭小窗模式</button>
<div class="line"></div>
<button onclick="click_PageVideo()" style="width:50%;height: 50px; float: left"> 页面内全屏</button>
<button onclick="click_normal()" style="width:50%;height: 50px;"> 关闭页面内全屏</button>
<a href="index2.html"> 点我跳转页面</a>
</div> </body> <script type="text/javascript" >
function click_x5 (){
Android.onX5ButtonClicked();
location.reload(false); }
function click_normal(){
Android.onCustomButtonClicked();
location.reload(false);
}
function click_LiteWnd(){
Android.onLiteWndButtonClicked();
location.reload(false);
}
function click_PageVideo(){
Android.onPageVideoClicked();
location.reload(false);
} </script>
</html>
说一下如果你没办法全屏 或者全屏崩溃之类的可能是包没导好或者配置有问题,弄了一下午终于弄好了
启动窗口创建完毕初始化内核代码转 https://www.cnblogs.com/mucun/p/6407036.html (发现启动后不初始化调用播放器很慢卡)
// 在 application 里面加入
@Override
public void onCreate() {
super.onCreate(); preinitX5WebCore();
//预加载x5内核
Intent intent = new Intent(this, AdvanceLoadX5Service.class);
startService(intent);
} private void preinitX5WebCore() {
if (!QbSdk.isTbsCoreInited()) {
QbSdk.preInit(getApplicationContext(), null);// 设置X5初始化完成的回调接口
}
} // x5 init service
public class AdvanceLoadX5Service extends Service {
@Nullable
@Override
public IBinder onBind(Intent intent) {
return null;
} @Override
public void onCreate() {
super.onCreate();
initX5();
} private void initX5() {
// 预加载X5内核
QbSdk.initX5Environment(getApplicationContext(), cb);
} QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() { @Override
public void onViewInitFinished(boolean arg0) {
// TODO Auto-generated method stub
//初始化完成回调
} @Override
public void onCoreInitFinished() {
// TODO Auto-generated method stub
}
}; }
腾讯X5内核使用详解(X5内核播放器使用如何去除控制栏全屏播放)以及一些注意事项的更多相关文章
- Helloworld模块之内核makefile详解
Hello World 模块以及对应的内核makefile详解 hello.c: #include <linux/module.h> //所有模块都需要的头文件 #include < ...
- Linux驱动开发必看详解神秘内核(完全转载)
Linux驱动开发必看详解神秘内核 完全转载-链接:http://blog.chinaunix.net/uid-21356596-id-1827434.html IT168 技术文档]在开始步入L ...
- (转)centos7优化内核参数详解
centos7优化内核参数详解 原文:http://blog.csdn.net/xiegh2014/article/details/52132863 cat /etc/sysctl.conf #CTC ...
- Android------视频播放器(包含全屏播放,快退,快进,腾讯新闻的列表播放等)
前段时间做了一个新闻APP,涉及到了列表视频播放,和腾讯新闻APP差不多,总结了一下代码,写了一个Demo来分享给大家. 用了 TabLayout+RecylerView+自定义视频控件 完成的 ...
- linux中与Oracle有关的内核参数详解
工作当中遇到oracle运行时CPU占用率达到90%以上,调小以下参数值后恢复正常. fs.file-max = 65536 net.core.rmem_default=262144 net.core ...
- oracle内核参数详解
一.前言 在生产中,我们安装oracle数据库时,为达到最优我们需要对操作系统的内核参数进行一定的调整.主要从内存.cpu.io以及网络等方面,根据实际情况进行调整.以下参数可供大家参考,如有不当之处 ...
- Linux用户抢占和内核抢占详解(概念, 实现和触发时机)--Linux进程的管理与调度(二十)
1 非抢占式和可抢占式内核 为了简化问题,我使用嵌入式实时系统uC/OS作为例子 首先要指出的是,uC/OS只有内核态,没有用户态,这和Linux不一样 多任务系统中, 内核负责管理各个任务, 或者说 ...
- Linxu内核参数详解
#表示SYN队列的长度,默认为1024,加大队列长度,可以容纳更多等待连接的网络连接数. net.ipv4.tcp_max_syn_backlog = 65536 #每个网络接口接收数据包的速率比内核 ...
- 【转】Linux内核结构详解
Linux内核主要由五个子系统组成:进程调度,内存管理,虚拟文件系统,网络接口,进程间通信. 1.进程调度 (SCHED):控制进程对CPU的访问.当需要选择下一个进程运行时,由调度程序选择最值得运行 ...
随机推荐
- navicat12破解详细教程
以管理员身份运行此注册机: 运行注册机 打开注册机后,1) Patch勾选Backup.Host和Navicat v12,然后点击Patch按钮: 默认勾选 找到Navicat Premium 12安 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:设定文本右对齐
<!DOCTYPE html> <html> <head> <title>菜鸟教程(runoob.com)</title> <meta ...
- Caffe2 用户手册概览(Caffe2 Tutorials Overview)[1]
在开始之前,我们很感激你对Caffe2感兴趣,希望Caffe2在你的机器学习作品中是一个高性能的框架.Caffe2致力于模块化,促进深度学习想法和原型的实现. 选择你的学习路线 1. 使用一个现成 ...
- Linux系统下安装python3.7.3环境
这里用到的Linux系统是centos7系统,centos7是自带py的但是py的2.7.5版本 连接服务器的使用的是SSH Secure shell 1.首先安装依赖包 1)安装gcc编译器 gcc ...
- 莫烦 - Pytorch学习笔记 [ 二 ] CNN ( 1 )
CNN原理和结构 观点提出 关于照片的三种观点引出了CNN的作用. 局部性:某一特征只出现在一张image的局部位置中. 相同性: 同一特征重复出现.例如鸟的羽毛. 不变性:subsampling下图 ...
- 在Centos下单机部署kubernetes
官方安装手册 https://kubernetes.io/docs/setup/production-environment/tools/kubeadm/create-cluster-kubeadm/ ...
- npm和npx
npx 指令会先在项目的node_modules里面找资源包 npm info 包名称 [查看资源包的信息]
- ubuntu 12.04 配置vsftpd 服务,添加虚拟用户,ssl加密
1.对于12.04的vsftpd 有一些bug,推荐安装版本vsftpd_2.3.5-1ubuntu2ppa1_amd64.debapt-get install python-software-pro ...
- Linux CentOS7 VMware linux和windows互传文件、用户配置文件和密码配置文件、用户组管理、用户管理
一. linux和windows互传文件 X-shell.Securecrt远程终端,与Windows之间互传文件. 安装一个工具lrzsz [root@davery ~]# yum install ...
- Flask与Django哪个更好更实用呢?砖家是这么认为的
这一周我打算做一个 Flask 教程.本文先把 Flask 和 Django 做一个比对,因为我对这两个 Python Web 框架都有实际的开发经验.希望我可以帮助您选择学习哪个框架,因为学 ...
