Typescript 实战 --- (8)高级类型
类型1 & 类型2 & 类型3
interface CatInterface {
run(): void
}
interface DogInterface {
jump(): void
}
// 交叉类型具有所有类型的特性
let pet: CatInterface & DogInterface = {
run() {},
jump() {}
}
let a: number | string = 2;
a = 'hello';
a = undefined; // 可以为其子类型 a = true; // Error: 不能将类型“true”分配给类型“string | number”
// 字符串联合类型
let x: 'typescript' | 'webpack' | 'nodejs'; x = 'webpack';
x = 'hello'; // Error: 不能将类型“"hello"”分配给类型“"typescript" | "webpack" | "nodejs"” // 数字联合类型
let y: 1 | 2 | 3; y = 3;
y = 33; // Error: 不能将类型“33”分配给类型“1 | 2 | 3” let z: 'typescript' | 2; z = 'typescript';
z = 2;
z = 1; // Error: 不能将类型“1”分配给类型“"typescript" | 2”
enum Pet { Dog, Cat };
interface DogInterface {
run(): void;
eat(): void;
}
interface CatInterface {
jump(): void;
eat(): void;
}
class Dog implements DogInterface {
run() {};
eat() {};
}
class Cat implements CatInterface {
jump() {};
eat() {};
}
function getPet(pet: Pet) {
// let smallPet: Dog | Cat
let smallPet = pet === Pet.Dog ? new Dog() : new Cat();
// 类型不确定时,只能取公有成员
smallPet.eat();
smallPet.run(); // 类型“Dog | Cat”上不存在属性“run”
smallPet.jump(); // 类型“Dog | Cat”上不存在属性“jump”
return smallPet;
}
// 例如:Shape是多个类型的联合类型,每个类型都具有一个公共属性kind,由此在 switch中建立了不同类型的保护区块
interface Rectangle {
kind: 'rectangle';
width: number;
height: number;
}
interface Square {
kind: 'square';
size: number;
}
type Shape = Rectangle | Square;
function area(s: Shape) {
switch(s.kind) {
case 'rectangle':
return s.width * s.height;
case 'square':
return s.size * s.size;
}
}
如果又添加了一个联合类型,但是又没有在 area 函数中设定类型保护区块,会发生什么呢?
interface Rectangle {
kind: 'rectangle';
width: number;
height: number;
}
interface Square {
kind: 'square';
size: number;
}
// 添加新的联合类型
interface Circle {
kind: 'circle';
r: number;
}
type Shape = Rectangle | Square | Circle;
function area(s: Shape) {
switch(s.kind) {
case 'rectangle':
return s.width * s.height;
case 'square':
return s.size * s.size;
}
}
console.log(area({ kind: 'circle', r: 1 })); // undefined
执行程序打印出了一个结果 undefined,由于上例中并没有在 area 方法中为 Circle 指定计算面积的方法,理论上应该提示错误,而不是直接返回 undefined。
为了让编译器正确的提示错误,有两种可选方法:
(1)、为 area 方法指定返回值类型
function area(s: Shape): number {
switch(s.kind) {
case 'rectangle':
return s.width * s.height;
case 'square':
return s.size * s.size;
}
}
(2)、利用never类型
// 给定一个 default 分支,通过判断 s 是不是 never 类型来提示错误。
// 如果是 never 类型,则可以在前面的分支中找到对应的执行代码;
// 如果不是 never 类型,则说明前面的代码有遗漏,需要补全 function area(s: Shape): number {
switch(s.kind) {
case 'rectangle':
return s.width * s.height;
case 'square':
return s.size * s.size;
default:
return ((e: never) => { throw new Error(e) })(s);
// 类型“Circle”的参数不能赋给类型“never”的参数
}
}
通过错误提示补全代码
function area(s: Shape): number {
switch(s.kind) {
case 'rectangle':
return s.width * s.height;
case 'square':
return s.size * s.size;
case 'circle':
return Math.PI * s.r ** 2
default:
return ((e: never) => { throw new Error(e) })(s);
}
}
console.log(area({ kind: 'circle', r: 1 })); // 3.141592653589793
3、索引类型
使用索引类型,编译器就能够检查使用了动态属性名的代码。例如:从js对象中选取属性的子集,然后建立一个集合
let obj = {
a: 1,
b: 2,
c: 3
}
function getValues(obj: any, keys: string[]) {
return keys.map(key => obj[key])
}
// obj 中存在的属性
console.log(getValues(obj, ['a', 'b'])); // [ 1, 2 ]
// obj 中不存的属性,返回 undefined,而没有提示报错
console.log(getValues(obj, ['e', 'f'])); // [ undefined, undefined ]
索引类型可以用来解决上例中的问题,在认识索引类型之前需要先了解几个概念:
(1)、索引类型查询操作符 keyof T
对于任何类型T,keyof T 的结果是 类型T的所有公共属性的字面量的联合类型
interface Person {
name: string;
gender: string;
age: number;
}
let personProps: keyof Person; // 'name' | 'gender' | 'age'
console.log(personProps)
(2)、索引访问操作符 T[K]
interface Person {
name: string;
gender: string;
age: number;
}
let n: Person['name']; // n 的类型是 string
let a: Person['age']; // a 的类型是 number
// 1、用T来约束obj
// 2、用K来约束keys数组
// 3、给K增加一个类型约束,让它继承obj的所有属性的联合类型
// 4、函数的返回值是一个数组,数组的元素的类型就是属性K对应的类型 let obj = {
a: 1,
b: 2,
c: 3
} function getValues<T, K extends keyof T>(obj: T, keys: K[]): T[K][] {
return keys.map(key => obj[key])
} // obj 中存在的属性
console.log(getValues(obj, ['a', 'b'])); // [ 1, 2 ] console.log(getValues(obj, ['e', 'f']));
// Error:不能将类型“string”分配给类型“"a" | "b" | "c"”
4、映射类型
interface Obj {
a: string;
b: number;
c: boolean;
}
4-1、同态
同态的意思是:只会作用于旧类型的属性,而不会引入新的属性
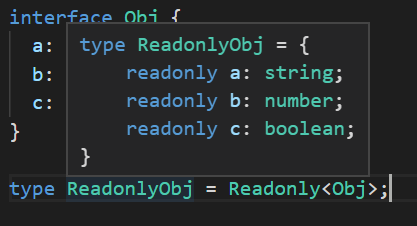
(1)、Readonly<T> 将旧类型中的每一个成员都变成只读
type ReadonlyObj = Readonly<Obj>;

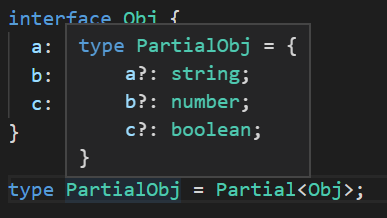
(2)、Partial<T> 把旧类型中的每一个成员都变成可选的
type PartialObj = Partial<Obj>;

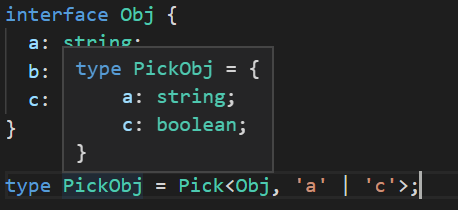
(3)、Pick<T, key1 | key2 | keyn> 可以抽取旧类型中的一些子集
接受两个参数:第一个是要抽取的对象,第二个是要抽取的属性的key
type PickObj = Pick<Obj, 'a' | 'c'>;

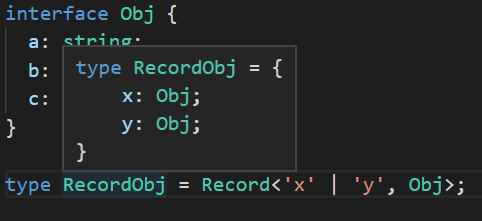
4-2、非同态,会创建一些新的属性
(1)、Record<key1 | key2 | keyn, T>
接受两个参数:第一个参数是一些预定义的新的属性,第二个参数是一个已知的对象
type RecordObj = Record<'x' | 'y', Obj>;

Typescript 实战 --- (8)高级类型的更多相关文章
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_13.TypeScript完全解读-高级类型(2)
13.TypeScript完全解读-高级类型(2) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建文件并在index. ...
- 为vue3.0学点typescript, 解读高级类型
知识点摘要 本节课主要关键词为: 自动类型推断 / 类型断言 / 类型别名(type) / 映射类型(Pick/Record等...) / 条件类型(extends) / 类型推断(infer) 自动 ...
- C# vs TypeScript - 高级类型
总目录 从C#到TypeScript - 类型 从C#到TypeScript - 高级类型 从C#到TypeScript - 变量 从C#到TypeScript - 接口 从C#到TypeScript ...
- TypeScript入门-高级类型
高级类型 交叉类型 交叉类型,就是将多个类型合并为一个新的类型,这个新的类型具有这多个类型的成员,含有这几个类型的所有特性,是他们的综合体,像是集合的并集 例子: function extend< ...
- 从C#到TypeScript - 高级类型
C# vs TypeScript - 高级类型 上一篇讲了基础类型,基本上用基础类型足够开发了,不过如果要更高效的开发,还是要看下高级类型,这篇和C#共同点并不多,只是延用这个主题. 联合类型 可以从 ...
- Typescript高级类型与泛型难点详解
最近做的TS分享,到了高级类型这一块.通过琢磨和实验还是挖掘出了一些深层的东西,在此处做一下记录,也分享给各位热爱前端的小伙伴. 其实在学习TS之前就要明确以下几点: 1. typescrip ...
- typescript枚举,类型推论,类型兼容性,高级类型,Symbols(学习笔记非干货)
枚举部分 Enumeration part 使用枚举我们可以定义一些有名字的数字常量. 枚举通过 enum关键字来定义. Using enumerations, we can define some ...
- TypeScript 之 基础类型、高级类型
基础类型:https://m.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/Basic%20Types.html 高级类型:https ...
- typescript进阶篇之高级类型与条件类型(Readonly, Partial, Pick, Record)
本文所有东西尽可在 typescript 官网文档寻找,但是深浅不一 高级类型 lib 库中的五个高级类型 以下所有例子皆以 person 为例 interface Person { name: st ...
随机推荐
- GCC的编译过程和链接
GCC编译过程 一个C/C++文件要经过预处理(preprocessing).编译(compilation).汇编(assembly).和连接(linking)才能变成可执行文件. gcc的常用选项 ...
- 两台linux之间传输文件
scp传输 当两台LINUX主机之间要互传文件时可使用SCP命令来实现 scp传输速度较慢,但使用ssh通道保证了传输的安全性 复制文件 将本地文件拷贝到远程 scp local_file remot ...
- m大子段和 hdu1024
给出n个数,m个区间: 求选区m个区间的最大值: #include<cstdio> #include<algorithm> #include<math.h> #in ...
- python爬虫-----Python访问http的几种方式
爬取页面数据,我们需要访问页面,发送http请求,以下内容就是Python发送请求的几种简单方式: 会使用到的库 urllib requests 1.urlopen import urllib. ...
- springboot无法查询到后台的数据
问题:springbooot中,整合mybatis时,在IUserMapper接口中, @Select("select * from user where name like '%李%'&q ...
- 【音乐欣赏】《In The End》 - Taska Black / Aviella
曲名:In The End 作者:Taska Black .Aviella [00:00.00] 作曲 : Joachim Gorrebeeck/Aviella Winder [00:11.48]La ...
- yii2 components
components顾名思义就是组件的意思,yii默认会根据 components 数组里面的键值去 vendor\yiisoft\yii2\web 里面查找这个键值得类,如果没有找到,再根据这个键值 ...
- opencv:图形绘制与填充
#include <opencv2/opencv.hpp> #include <iostream> using namespace cv; using namespace st ...
- python换源
pip源的更新 引用自:PyPI使用国内源 # coding: utf-8 import platform import os os_type = platform.system() if " ...
- Smart License
思科启动了通过构建思科智能软件管理器门户来简化客户许可管理的计划. 它可以帮助客户了解他们购买的许可证以及他们使用的许可证. 其他各种思科产品已经启用Smart Enabled,随着此版本(我这里学习 ...
