《Three.js 入门指南》3.1.1 - 基本几何形状-立方体(CubeGeometry)
3.1 基本几何形状
立方体(CubeGeometry)
构造函数:
THREE.CubeGeometry(width, height, depth, widthSegments, heightSegments, depthSegments)
width:是x方向上的长度;
height:是y方向上的长度;
depth:是z方向上的长度;
后三个参数分别是在三个方向上的分段数,一般情况下不需要分段的话,可以不设置后三个参数,后三个参数的缺省值为
1。其他几何形状中的分段也是类似的,下面不做说明。
widthSegments:代表x方向上的分段数,widthSegments为3的话,代表x方向上水平分为三份。(下同);
heightSegments:代表y方向上的分段数;
depthSegments:代表z方向上的分段数。
长宽高:
创建立方体直观简单,如:new THREE.CubeGeometry(1, 2, 3);可以创建一个x方向长度为1,y方向长度为2,z方向长度为3的立方体。
分段:
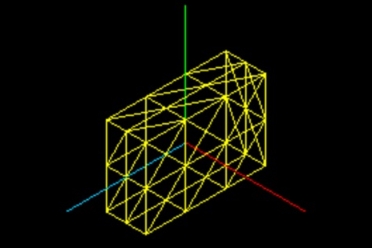
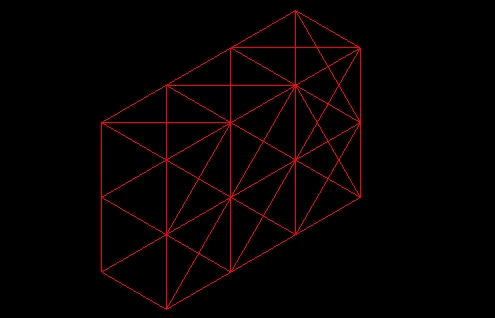
而在设置了分段,如new THREE.CubeGeometry(1, 2, 3, 2, 2, 3),可以创建一个x方向长度为1,y方向长度为2,z方向长度为3的立方体。同时x,y方向分为2段,而z方向分为三段。

完整示例代码demo与效果图:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head> <body onload="init()">
<canvas id="mainCanvas" width="800px" height="600px"></canvas>
</body>
<script>
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
}); renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-2 * aspect, 2 * aspect, 1.5 * aspect, -1.5 * aspect, 1, 500);
camera.position.set(100, 100, 100);
scene.add(camera);
camera.lookAt(new THREE.Vector3(0, 0, 0));
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3, 1, 2, 3),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(cube); renderer.render(scene, camera);
}
</script> </html>

《Three.js 入门指南》3.1.1 - 基本几何形状-立方体(CubeGeometry)的更多相关文章
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- 《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构 说明: 我们必需首先知道,Three.js 的一些入门级概念: 我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的.甚至CAD以及 ...
- 《Three.js 入门指南》0 - 说明
本笔记,摘自:<Three.js 入门指南>一书 地址链接为:https://www.ituring.com.cn/book/miniarticle/58552 本书的前言摘录: 本书结构 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 系列博文-Three.js入门指南(张雯莉)-静态demo和three.js功能概览
一:一个最简单的静态DEMO //body加载完后触发init() //WebGL的渲染是需要HTML5 Canvas元素的,你可以手动在HTML的<body>部分中定义Canvas元素, ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环结(TorusKnotGeometry)
3.1 基本几何形状 圆环结(TorusKnotGeometry) 构造函数 THREE.TorusKnotGeometry(radius, tube, radialSegments, tubular ...
- 《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环面(TorusGeometry)
3.1 基本几何形状 圆环面(TorusGeometry) 构造函数 THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments ...
随机推荐
- webpack压缩图片之项目资源优化
webpack打包时,会根据webpack.config.js 中url-loader中设置的limit大小来对图片进行处理,小于limit的图片转化成base64格式,其余的不做操作.对于比较大的图 ...
- 深入理解yield from语法
本文目录 为什么要使用协程 yield from的用法详解 为什么要使用yield from . 为什么要使用协程# 在上一篇中,我们从生成器的基本认识与使用,成功过渡到了协程. 但一定有许多人,只知 ...
- js 实现弹性运动的简单应用----导航栏中弹性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 微信小程序开发(四)学习基本组件
现在我们已经学会使用工具了,再来了解,测试一下微信小程序的常用组件,所谓组件,就是微信团队已经开发好的一些常用标签,我们只需要掌握用法就可以了,当然,以后学得深入了,也可以开发自己的组件,让其他人使用 ...
- 后端程序员不得不会的 Nginx 转发匹配规则
整理了一些Java方面的架构.面试资料(微服务.集群.分布式.中间件等),有需要的小伙伴可以关注公众号[程序员内点事],无套路自行领取 一口气说出 9种 分布式ID生成方式,面试官有点懵了 面试总被问 ...
- Natas28 Writeup(ECB分组密码攻击)
Natas28: 页面显示这是一个笑话库,可以查找提交字符串所在的笑话内容并随机返回. 初步探索 burp抓包发现,流程是post表单提交一个明文后返回一个重定向,然后get请求一个加密参数返回查询结 ...
- 搭建XSS测试平台
XSS测试平台是测试XSS漏洞获取cookie并接收web页面的平台,XSS可以做js能做的所有事情,包括但不限于窃取cookie,后台增删文章.钓鱼.利用xss漏洞进行传播.修改网页代码.网站重定向 ...
- Nacos作为微服务注册中心,爱不释手的感觉
我觉得Nacos用起来还不错 在使用SpringCloud做分布式微服务架构时,注册中心是必不可少的一个组件.目前可以用的主要有:Eureka.Consul.Zookeeper.今天,我们就来说一下A ...
- Linux 基础篇
本文使用系统为 :CentOS 7 1.文件操作 增: touch a.txt #增加文件 mkdir test # 增加目录 参数:-p 创建多级目录 ; 删: rm a.txt # ...
- 简单BBS项目开始(二)
登陆和生成图片验证码 1.生成图片 pillow 1.生成图片的模块pillow,在python中安装pillow,在Django中使用时用PIL2. 在页面上<img id="val ...
