CSS select样式优化 含jquery代码
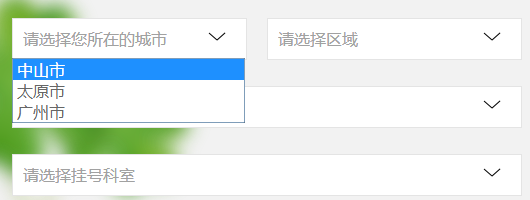
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到如下图这样的:
html结构如下:
<div class="sel_wrap">
<label>请选择您所在的城市</label>
<select class="select" name="" id="c_city">
<option value="0">请选择您所在的城市</option>
<option value="1">中山市</option>
<option value="2">太原市</option>
<option value="3">广州市</option>
</select>
</div>
css样式:
.sel_wrap{height:40px;background:#fff url(img/icons.png) no-repeat right -24px;color: #a1a1a1; font-size: 16px;border:1px solid #E4E4E4;cursor:pointer;position:relative;_filter:alpha(opacity=0);}
.sel_wrap label{padding-left:10px;font-size:16px;z-index:; color: #a1a1a1; line-height: 40px; height: 40px; display: block;}
.sel_wrap .select{width:100%; height:40px; line-height:40px; z-index:;position:absolute;top:;left:;margin:;padding:;opacity:; *margin-top:12px; filter:alpha(opacity=0);cursor:pointer; font-size: 16px;}
jquery代码:
$(".sel_wrap").on("change", function() {
var o;
var opt = $(this).find('option');
opt.each(function(i) {
if (opt[i].selected == true) {
o = opt[i].innerHTML;
}
})
$(this).find('label').html(o);
});
这儿只是提供一种方法而已,当然前面文章中已经写过用css3模拟select样式效果更好。
CSS select样式优化 含jquery代码的更多相关文章
- CSS效果:CSS select样式优化 含jquery代码
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到如下图这样的: html结构如下: <div class="sel_wrap"> < ...
- CSS select样式优化
下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,就可以起到美化的作用了. <div class="sel_wrap"> <label>请选择 ...
- css select 样式列表-----另一种样式列表
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org ...
- CSS select样式列表-------美化列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 2017年10月21日 CSS常用样式&鼠标样式 以及 jQuery鼠标事件& jQuery图片轮播& jQuery图片自动轮播代码
css代码 背景与前景 background-color:#0000; //背景色,样式表优先级高 background-image:url(路径); //设置背景图片 background-atta ...
- Django 小实例S1 简易学生选课管理系统 8 CSS样式优化
Django 小实例S1 简易学生选课管理系统 第8节--CSS样式优化 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 前面的几节下来,用户模块基 ...
- css初始化样式代码
为什么要初始化CSS? CSS初始化是指重设浏览器的样式.不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一.如果没对CSS初始化往往会出现浏览器之间的页面差异.每次新开发 ...
- 通过css属性hack完成select样式美化,并兼容IE
最近在重构时遇到了select样式问题,并且需要在不影响语义化的情况下,兼容IE8. 经过一番的百度后始终没有找到合适的纯CSS解决方案,最后换了一下思路,大胆使用了属性hack: 在chrome和F ...
- HTML 学习笔记 JQuery(锋利的JQuery 代码)
一 制作简单的导航栏 <html> <head> <meta charset="UTF-8"> <title></title& ...
随机推荐
- js实现向上滚动效果
源码: <style type="text/css"> #up_zzjs{border:1px solid #ccc;width:170px;height:182px; ...
- XPM转换与查看工具
X PixMap (XPM)是一种基于ASCII编码的图像格式,在X Window系统中的应用十分广泛.她最初由位于法国Sophia Antipolis的Bull研究中心的Daniel Dardail ...
- 阿里前CEO卫哲用自己10余年经历,倾诉B2B的三差、四率、两大坑
今日(12 月 28 日),嘉御基金创始人.阿里巴巴(B2B)前 CEO 卫哲在第三届中国 B2B 电子商务大会上进行了"B2B 冬天里的春天"的主题分享.他提出中国 B2B 行业 ...
- play framework学习笔记之 模板引擎
模板语法 ${client.name} ${client?.name} 不能确定client是否存在的时候? #{extends /} #{doLayout /}#{get} #{set} 比如 #{ ...
- SAP_Web_Service开发配置
第一章 SAP创建WS 1.1 概要技术说明 1.2 创建RFC函数 1.3 创建WS 1.4 外部系统访问配置 第二章 SAP调用WS 2 ...
- 404 & 401 Errors with the App Management Service
from:http://blogs.technet.com/b/sharepoint_-_inside_the_lines/archive/2013/06/23/404-amp-401-errors- ...
- Python基础(9)--正则表达式
正则表达式是一个很有用的工具,可处理复杂的字符匹配和替换工作.在Python中内置了一个re模块以支持正则表达式. 正则表达式有两种基本的操作,分别是匹配和替换. 匹配就是在一个文本字符串中搜索匹配一 ...
- 【读书笔记】iOS-GCD-网络编程要不要使用GCD
一,网络编程强烈推荐使用异步API. 二,对于网络编程可以断言“线程是魔鬼”.如果在网络编程中使用线程,就很可能会产生大量使用线程的倾向,会引发很多问题.例如每个连接都使用线程,很快就会用尽线程栈内存 ...
- 自定义cell
思路就是创建模型,自定义cell,然后在主控制器中完成,首先要观察plist文件: Contact.h #import <Foundation/Foundation.h> @interfa ...
- 自己使用 1.C语言历史以及特点。
1. C语言的发展及特点? C在1969--1973年间与Unix操作系统同时诞生:最富创造性的时期是1972年.另一次大的变化发生在1977到1979年间,当Unix系统的可移植性得到证明时.在后一 ...
