ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(二) 实现聊天室连接
上一篇已经简单介绍了layim WebUI即时通讯组件和获取数据的后台方法。现在要讨论的是SingalR的内容,之前都是直接贴代码。那么在贴代码之前先分析一下业务模型,顺便简单讲一下SingalR里的部分方法。
进入正题,我们要做,即时通讯,就要考虑收发消息。我们先看推送消息的方法,找到 interface IHubConnectionContext<T> 接口定义,Hub文件里的Clients就是继承 IHubConnectionContext 接口,方法定义如下:
public interface IHubConnectionContext<T>
{
T All { get; } T AllExcept(params string[] excludeConnectionIds);
T Client(string connectionId);
T Clients(IList<string> connectionIds);
T Group(string groupName, params string[] excludeConnectionIds);
T Groups(IList<string> groupNames, params string[] excludeConnectionIds);
T User(string userId);
T Users(IList<string> userIds);
}
- All全部连接服务器的客户端
- AllExcept 除了某些客户端
- Client 单独发送给某个指定客户端(connectionId是客户端连接服务器后自动生成的,单独单聊天可以使用这个方法,不过此次我没有使用)
- Clients 多个指定客户端
- Group 发送给组内成员,就像QQ群一样,所有群内成员都能接收到消息 单独聊天我采用此思路
- Groups 发送给多个组,类似群 群发 多个群内的群成员都能接收到消息
- User 没使用研究过(不做介绍)
- Users没使用研究过(不做介绍)
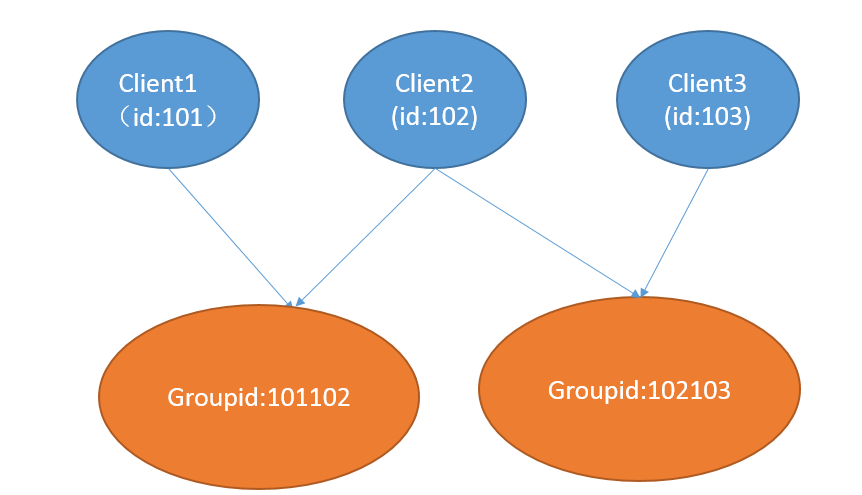
好,结下了,着重讲一下用Group 方法实现1对1聊天思路。其实原理还是组推送,只不过组里就两个人,大家都用过QQ聊天,聊天框里面就是两个人的对话消息。同理如果一个群里面就两个人的话,是不是也是两个人的对话消息。所以,如何保证组内就两个人呢,我采用id+id的思路。

如图:假如用户1用户2都在线,用户1和用户2聊天的话,那么组ID就为用户1 ID+用户2 ID,(需要先将用户ID排序,例如小的在前,大的在后)思路有了,那么如果不选择直接拼接,也可以用其他方式生成两个用户间的唯一组ID,总之,组名不相同就可以了。
下面在介绍一下,singalR 的 server 和 client。介绍之前呢,准备工作要做好:
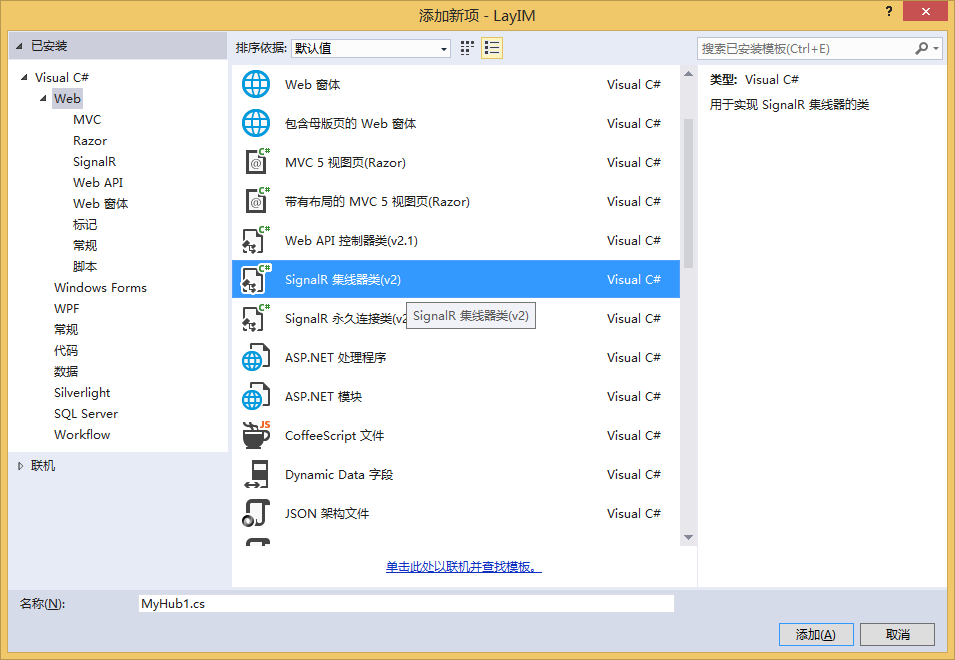
第一步:添加Hub文件

第二步:简单在Hub文件里写几个方法,这里我自定义了HubName为 csHub,然后在 startup文件里配置hub路径
[HubName("csHub")]
public class CustomServiceHub : Hub
{
public Task Join()
{
return Clients.All.receiveMessage("某某人加入了");
}
public void SendMessage(string msg)
{
// Clients.Group
}
}
using Microsoft.AspNet.SignalR;
using Microsoft.Owin;
using Owin; [assembly: OwinStartupAttribute(typeof(LayIM.Startup))]
namespace LayIM
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
app.Map("/cs", map =>
{
var hubConfiguration = new HubConfiguration()
{
EnableJSONP = true
};
map.RunSignalR(hubConfiguration);
});
}
}
}
第三步:在页面中引用相应的js
<script src="../Scripts/jquery-1.10.2.min.js"></script>
<script src="../Scripts/jquery.signalR-2.1.2.min.js"></script>
<script src="http://localhost:20237/cs/hubs"></script>
注意看/cs/hubs 路径,这个是自动生成的一个js,在浏览器中打开,找一找代码,会发现,里面有server和client
$.hubConnection.prototype.createHubProxies = function () {
var proxies = {};
this.starting(function () {
// Register the hub proxies as subscribed
// (instance, shouldSubscribe)
registerHubProxies(proxies, true);
this._registerSubscribedHubs();
}).disconnected(function () {
// Unsubscribe all hub proxies when we "disconnect". This is to ensure that we do not re-add functional call backs.
// (instance, shouldSubscribe)
registerHubProxies(proxies, false);
});
proxies['csHub'] = this.createHubProxy('csHub'); //创建hub
proxies['csHub'].client = { };//在client中自定义添加方法需要前端实现,一般接收数据的方法定义在client里面
proxies['csHub'].server = { //server里面实现了Hub文件中相对应的调用方法,注意:他会自动把首字母大写的改为小写。
join: function () {
return proxies['csHub'].invoke.apply(proxies['csHub'], $.merge(["Join"], $.makeArray(arguments)));
},
sendMessage: function (msg) {
return proxies['csHub'].invoke.apply(proxies['csHub'], $.merge(["SendMessage"], $.makeArray(arguments)));
}
};
return proxies;
};
第四步:连接服务器,看看是否成功,js中连接服务器的写法有多种。我这里常用的就是调用start 方法
$.connection.hub.start({ jsonp: true }).done(function () {
//连接服务器
_this.proxy.proxyCS.server.join();
console.log('连接成功');
}).fail(function () {
console.log("连接失败");
});
//这行代码是封装的截取的部分代码,主要为了下面演示连接服务器效果
receiveCallBack: function (result) {
console.log("你收到了新消息:" + result);
}
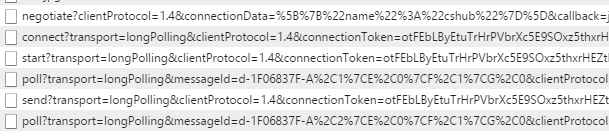
我们继续看一下页面运行效果,F12看看都发送了哪些请求

我们看到有start,connect,poll,send等,查看一下start方法返回的数据 为 Response:started。连接成功了,再看看调用join之后返回的数据:


好了配合上边的部分代码,到此为止,与singalR服务的连接就完成了。我们可以调用server的join方法发送数据,在调用client的receiveMessage方法接收数据。我把连接服务端的代码稍作封装了一下,只需要引用js(client.hub.js)然后前端初始化方法如下:
var hubConfig = {
serverUrl: 'http://localhost:20237/cs'
};
$(function () {
csClient.init({serverUrl:hubConfig.serverUrl});//init中传入serverUrl,里面会自动调用连接服务器方法
});
最后,看一下client.hub.js代码
(function ($) {
var csHub = {
option: {
serverUrl: '',//singalr服务器url
receiveCallBack: function (result) {
console.log("你收到了新消息:" + result);//用户自定义回调
}
},
proxy: {
proxyCS: null,//singalr客户端代理类
},
messageType: {
},
//client
client: {
init: function () {
//客户端 receiveMessage 方法
_this.proxy.proxyCS.client.receiveMessage = function (result) {
_this.option.receiveCallBack(result);
};
}
},
init: function (option) {
$.extend(_this.option, option);
_this.server.init();//服务端代码初始化
_this.client.init();//客户端代码初始化
},
//server
server: {
//server初始化
init: function () {
this.connect();
_this.proxy.proxyCS.client.clientOnConnectedCallBack = this.connectCallBack;
},
//连接服务器
connect: function () {
$.connection.hub.url = _this.option.serverUrl;
_this.proxy.proxyCS = $.connection.csHub;
$.connection.hub.start({ jsonp: true }).done(function () {
//连接服务器
_this.proxy.proxyCS.server.join();
console.log('连接成功');
}).fail(function () {
console.log("连接失败");
});
},
//连接成功之后回调
connectCallBack: function (result) {
console.log(result);
}
}
};
var _this = csHub;
window.csClient = _this;
})($);
讲来将去还是需要贴一点代码上来,可能对于不熟悉singalR的同学来说有点难度,没关系,下一章进入实战开发环节,手把手教你用SingalR 把客服聊天室搭建起来。不熟悉singalR的同学可以尝试做一下小的demo。今天的singalR连接就写到这里吧。有问题记得留言哦。
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(二) 实现聊天室连接的更多相关文章
- 转载 ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(三) 激动人心的时刻到啦,实现1v1聊天
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(三) 激动人心的时刻到啦,实现1v1聊天 看起来挺简单,细节还是很多的,好,接上一篇,我们已经成功连接singalR服务器 ...
- 转载 ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据 最近碰巧发现一款比较好的Web即时通讯前端组件,layim,百度关键字即可,我下面要做的就是基于这个前 ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(四) 添加表情、群聊功能
休息了两天,还是决定把这个尾巴给收了.本篇是最后一篇,也算是草草收尾吧.今天要加上表情功能和群聊.基本上就差不多了,其他功能,读者可以自行扩展或者优化.至于我写的代码方面,自己也没去重构.好的,我们开 ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(一) 整理基础数据
最近碰巧发现一款比较好的Web即时通讯前端组件,layim,百度关键字即可,我下面要做的就是基于这个前端组件配合后台完成即时聊天等功能.当然用到的技术就是ASP.NET SingalR框架.本人不会c ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(五) 补充:历史记录 和 消息提醒
有开发者提问怎么做历史记录功能和即使不打开聊天窗口有消息提醒功能.简单抽时间写了点代码.不过只是基本思路,具体细节没有实现. 正如前几篇博客中提到的,读取历史记录什么时候读取呢?按照常理,应该是打开聊 ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(三) 激动人心的时刻到啦,实现1v1聊天
看起来挺简单,细节还是很多的,好,接上一篇,我们已经成功连接singalR服务器了,那么剩下的内容呢,就是一步一步实现聊天功能. 我们先看看缺什么东西 点击好友弹框之后,要给服务器发消息,进入组Gro ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(八)之 聊天记录入队(列)
本篇也算是个番外篇了,跟之前几篇关系不算大.之前一篇 RabbitMQ .NET Client 实战实验 里有介绍过今天要用的内容. 做了一下小更改,就是在用户聊天的时候,消息记录不直接进入数据库, ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(七)之 图文,附件消息(2016-05-05 12:13)
上一篇介绍了加好友的流程,这里不再赘述,不过之前的聊天只能发送普通文字,那么本篇就教你如何实现发送附件和图片消息.我们先对功能进行分析: 发送图片,附件,需要实现上传图片和附件的功能. textare ...
- ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(六)之 好友申请、同意、拒绝
不知道距离上一篇多久没有写了,可能是因为忙(lan)的关系吧.废话不多说,今天要介绍的不算什么新知识,主要是逻辑上的一些东西.什么逻辑呢,加好友,发送好友申请,对方审批通过,拒绝.(很遗憾,对方审批通 ...
随机推荐
- windows搭建openacs编译环境
1.下载ant工具用来编译openacs源码 apache-ant-1.8.2 下载地址http://ant.apache.org/ 这个文件不用编译,在目录bin/下有针对windows的ant 2 ...
- WWDC2014总结---For产品经理们
一年一度的苹果开发者大会WWDC2014,在北京时间6月3日凌晨1点开始了,苹果发布了iOS8.OSX10.10等,苹果比以前更加开放了,网上东西很多很杂,但缺少从产品开发角度来梳理的文章. 我根据这 ...
- tomcat管理员配置
纸上得来终觉浅,绝知此事要躬行 博客园 首页 新闻 新随笔 联系 管理 随笔- 458 文章- 0 评论- 38 Tomcat的Manager显示403 Access Denied 管理to ...
- hdu 2160 母猪的故事(睡前随机水一发)(斐波那契数列)
解题思路: 一只母猪生下第二头后立马被杀掉,可以这样想即,生下第二头便被杀掉,可以看成母猪数量没变 第一天 1 第二天 2 第三天 3 :第一头生第二头后杀掉还是1头,第二头再加上第二头生下的,一共三 ...
- js 对象方法、类方法、原型方法的区别;私有属性、公有属性、公有静态属性的区别
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- object-c(oc)内存管理机制详解
1.内存的创建和释放 让我们以Object-c世界中最最简单的申请内存方式展开,谈谈关于一个对象的生命周期.首先创建一个对象: 1 2 3 //“ClassName”是任何你想写的类名,比如NSStr ...
- iOS-使用Xcode拉伸图片
如果要制作一个类似于QQ消息气泡的图片,该如何制作呢?android中可以使用.9图片指定图片中的某一部分拉伸,那iOS中类似的功能要如何实现呢,Xcode提供了类似的功能.具体步骤如下: 1.选择需 ...
- java动态生成带下拉框的Excel导入模板
在实际开发中,由于业务需要,常常需要进行Excel导入导出操作.以前做一些简单的导入时,先准备一个模板,再进行导入,单有十几. 二十几个导入模板时,往往要做十几.二十几个模板.而且,当在模板中需要有下 ...
- Radar Installation(贪心)
Radar Installation Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 56826 Accepted: 12 ...
- Buy Tickets(线段树)
Buy Tickets Time Limit:4000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submit ...
