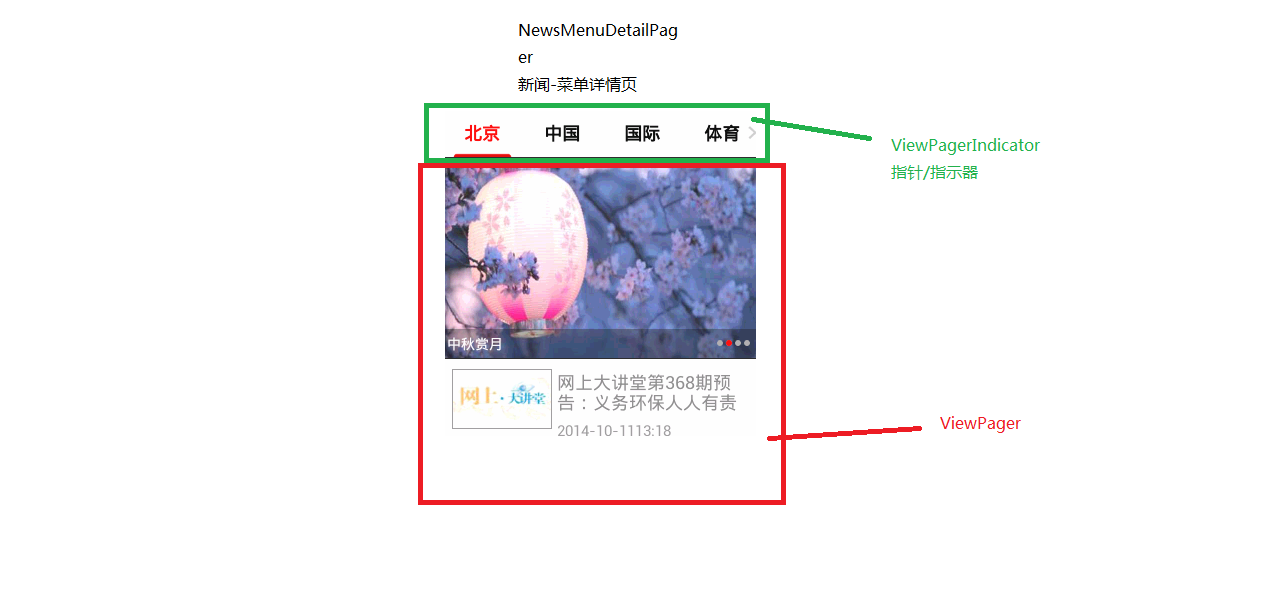
android 项目学习随笔七(ViewPagerIndicator与ViewPager)
1、ViewPagerIndicator
https://github.com/JakeWharton/ViewPagerIndicator
package com.viewpagerindicator.sample; import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import com.viewpagerindicator.TabPageIndicator; public class SampleTabsDefault extends FragmentActivity {
private static final String[] CONTENT = new String[] { "Recent", "Artists", "Albums", "Songs", "Playlists", "Genres" }; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_tabs); FragmentPagerAdapter adapter = new GoogleMusicAdapter(getSupportFragmentManager()); ViewPager pager = (ViewPager)findViewById(R.id.pager);
pager.setAdapter(adapter); TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(pager);
} class GoogleMusicAdapter extends FragmentPagerAdapter {
public GoogleMusicAdapter(FragmentManager fm) {
super(fm);
} @Override
public Fragment getItem(int position) {
return TestFragment.newInstance(CONTENT[position % CONTENT.length]);
} @Override
public CharSequence getPageTitle(int position) {
return CONTENT[position % CONTENT.length].toUpperCase();
} @Override
public int getCount() {
return CONTENT.length;
}
}
}
例
修改库文件的样式、文字等
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2008 The Android Open Source Project Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
--> <selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/news_tab_item_bg_select" /> <!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/news_tab_item_bg_select" /> <!-- Pressed -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/news_tab_item_bg_select" /> <!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/news_tab_item_bg_select" />
</selector>
样式1
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2011 Jake Wharton Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
--> <resources>
<style name="Theme.PageIndicatorDefaults" parent="android:Theme">
<item name="vpiIconPageIndicatorStyle">@style/Widget.IconPageIndicator</item>
<item name="vpiTabPageIndicatorStyle">@style/Widget.TabPageIndicator</item>
</style> <style name="Widget">
</style> <style name="Widget.TabPageIndicator" parent="Widget">
<item name="android:gravity">center</item>
<item name="android:background">@drawable/vpi__tab_indicator</item>
<item name="android:paddingLeft">22dip</item>
<item name="android:paddingRight">22dip</item>
<item name="android:paddingTop">12dp</item>
<item name="android:paddingBottom">12dp</item>
<item name="android:textAppearance">@style/TextAppearance.TabPageIndicator</item>
<item name="android:textSize">16sp</item>
<item name="android:maxLines">1</item>
</style> <style name="TextAppearance.TabPageIndicator" parent="Widget">
<item name="android:textStyle">bold</item>
<item name="android:textColor">@color/vpi__dark_theme</item>
</style> <style name="Widget.IconPageIndicator" parent="Widget">
<item name="android:layout_marginLeft">6dp</item>
<item name="android:layout_marginRight">6dp</item>
</style>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" > <com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" /> <ImageView
android:id="@+id/iv_next_page"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:padding="10dp"
android:src="@drawable/news_cate_arr" />
</LinearLayout> <android.support.v4.view.ViewPager
android:id="@+id/vp_news_detail"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </LinearLayout>
import android.app.Activity;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView; import com.itheima.zhsh66.base.BaseMenuDetailPager;
import com.itheima.zhsh66.domain.NewsMenuData.NewsTabData; /**
* 12个页签的页面对象
*
*/
public class TabDetailPager extends BaseMenuDetailPager { private NewsTabData mTabData;
private TextView mTextView; public TabDetailPager(Activity activity, NewsTabData tabData) {
super(activity);
mTabData = tabData;
} @Override
public View initView() {
mTextView = new TextView(mActivity);
mTextView.setTextColor(Color.RED);
mTextView.setTextSize(22);
mTextView.setGravity(Gravity.CENTER);
return mTextView;
} @Override
public void initData() {
mTextView.setText(mTabData.title);
} }
import java.util.ArrayList; import android.app.Activity;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup; import com.itheima.zhsh66.MainActivity;
import com.itheima.zhsh66.R;
import com.itheima.zhsh66.base.BaseMenuDetailPager;
import com.itheima.zhsh66.domain.NewsMenuData.NewsTabData;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import com.lidroid.xutils.view.annotation.event.OnClick;
import com.viewpagerindicator.TabPageIndicator; /**
* 菜单详情页-新闻
*
* ViewPagerIndicator使用流程: 1. 引入Library库 2. 布局文件中配置TabPageIndicator 3.
* 将指针和Viewpager关联起来 4. 重写getPageTitle方法,返回每个页面的标题(PagerAdapter) 5.
* 设置activity主题样式 6. 修改源码中的样式(修改图片, 文字颜色)
*
*/
public class NewsMenuDetailPager extends BaseMenuDetailPager implements
OnPageChangeListener { @ViewInject(R.id.vp_news_detail)
private ViewPager mViewPager;
@ViewInject(R.id.indicator)
private TabPageIndicator mIndicator; private ArrayList<NewsTabData> mTabList;// 页签网络数据集合
private ArrayList<TabDetailPager> mTabPagers;// 页签页面集合 public NewsMenuDetailPager(Activity activity,
ArrayList<NewsTabData> children) {
super(activity);
mTabList = children;
} @Override
public View initView() {
View view = View.inflate(mActivity, R.layout.pager_menu_detail_news,
null);
ViewUtils.inject(this, view);
return view;
} @Override
public void initData() {
// 初始化12个页签
mTabPagers = new ArrayList<TabDetailPager>();
for (NewsTabData tabData : mTabList) {
// 创建一个页签对象
TabDetailPager pager = new TabDetailPager(mActivity, tabData);
mTabPagers.add(pager);
} mViewPager.setAdapter(new NewsMenuAdapter());
// mViewPager.setOnPageChangeListener(this); // 此方法在viewpager设置完数据之后再调用
mIndicator.setViewPager(mViewPager);// 将页面指示器和ViewPager关联起来
mIndicator.setOnPageChangeListener(this);// 当viewpager和指针绑定时,需要将页面切换监听设置给指针
} class NewsMenuAdapter extends PagerAdapter {
// 返回页面指示器的标题
@Override
public CharSequence getPageTitle(int position) {
return mTabList.get(position).title;
} @Override
public int getCount() {
return mTabPagers.size();
} @Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
} @Override
public Object instantiateItem(ViewGroup container, int position) {
TabDetailPager pager = mTabPagers.get(position);
container.addView(pager.mRootView);
pager.initData();// 初始化数据
return pager.mRootView;
} @Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
} } @Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
} @Override
public void onPageSelected(int position) {
System.out.println("position:" + position);
if (position == 0) {// 在第一个页签,允许侧边栏出现
// 开启侧边栏
setSlidingMenuEnable(true);
} else {// 其他页签,禁用侧边栏, 保证viewpager可以正常向右滑动
// 关闭侧边栏
setSlidingMenuEnable(false);
}
} @Override
public void onPageScrollStateChanged(int state) {
} /**
* 设置侧边栏可用不可用
*
* @param enable
*/
private void setSlidingMenuEnable(boolean enable) {
MainActivity mainUI = (MainActivity) mActivity;
SlidingMenu slidingMenu = mainUI.getSlidingMenu(); if (enable) {
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
} else {
// 禁用掉侧边栏滑动效果
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE);
}
} @OnClick(R.id.iv_next_page)
public void nextPage(View view) {
int currentItem = mViewPager.getCurrentItem();
currentItem++;
mViewPager.setCurrentItem(currentItem);
} }


2、对于不能滑动的ViewPager嵌套ViewPager,允许嵌套的ViewPager滑动
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent; /**
* 不能滑动的ViewPager
*
*/
public class NoScrollViewPager extends ViewPager { public NoScrollViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
} public NoScrollViewPager(Context context) {
super(context);
} //决定事件是否中断
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;//不拦截事件, 让嵌套的子viewpager有机会响应触摸事件
} @Override
public boolean onTouchEvent(MotionEvent ev) {
// 重写ViewPager滑动事件, 改为什么都不做
return true;
} }
3、viewPager嵌套,子viewPager是否拦截父viewPager的事件
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent; /**
* 头条新闻ViewPager
*
*/
public class HorizontalScrollViewPager extends ViewPager { int startX;
int startY; public HorizontalScrollViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
} public HorizontalScrollViewPager(Context context) {
super(context);
} /**
* 分情况决定父控件是否需要拦截事件
*
* 1. 上下划动需要拦截 2. 向右划&第一个页面,需要拦截 3. 向左划&最后一个页面, 需要拦截
*/
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
startX = (int) ev.getX();
startY = (int) ev.getY();
// 请求父控件及祖宗控件不要拦截事件
getParent().requestDisallowInterceptTouchEvent(true);
break;
case MotionEvent.ACTION_MOVE:
int endX = (int) ev.getX();
int endY = (int) ev.getY(); int dx = endX - startX;
int dy = endY - startY; if (Math.abs(dx) > Math.abs(dy)) {// 左右划
if (dx > 0) {// 向右滑动
if (this.getCurrentItem() == 0) {
// 第一个页面
// 请求父控件及祖宗控件拦截事件
getParent().requestDisallowInterceptTouchEvent(false);
}
} else {
// 向左滑动
if (getCurrentItem() == this.getAdapter().getCount() - 1) {
// 最后一个item
// 请求父控件及祖宗控件拦截事件
getParent().requestDisallowInterceptTouchEvent(false);
}
} } else {
// 上下滑动
// 请求父控件及祖宗控件拦截事件
getParent().requestDisallowInterceptTouchEvent(false);
} break; default:
break;
} return super.dispatchTouchEvent(ev);
} }
4、ViewPagerIndicator应用
protected void processResult(String result) {
Gson gson = new Gson();
mNewsTabData = gson.fromJson(result, NewsData.class);
// 初始化头条新闻
mTopNewsList = mNewsTabData.data.topnews;
if (mTopNewsList != null) {
mTopNewsAdapter = new TopNewsAdapter();
mViewPager.setAdapter(mTopNewsAdapter);
mIndicator.setViewPager(mViewPager);// 将指示器和viewpager绑定
mIndicator.setSnap(true);// 快照模式
mIndicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
System.out.println("position:" + position);
TopNews topNews = mTopNewsList.get(position);
tvTopNewsTitle.setText(topNews.title);
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
mIndicator.onPageSelected(0);// 将小圆点位置归零, 解决它会在页面销毁时仍记录上次位置的bug
tvTopNewsTitle.setText(mTopNewsList.get(0).title);// 初始化第一页标题
}
// 初始化新闻列表
mNewsList = mNewsTabData.data.news;
if (mNewsList != null) {
mNewsAdapter = new NewsAdapter();
lvList.setAdapter(mNewsAdapter);
}
}
android 项目学习随笔七(ViewPagerIndicator与ViewPager)的更多相关文章
- android 项目学习随笔四(优化ViewPager)
1.不能滑动的ViewPager import android.content.Context; import android.support.v4.view.ViewPager; import an ...
- android 项目学习随笔十六( 广告轮播条播放)
广告轮播条播放 if (mHandler == null) {//在此初始化mHandler , 保证消息不重复发送 mHandler = new Handler() { public void ha ...
- android 项目学习随笔十三(ListView实现ITEM点击事件,将已读状态持久化到本地)
1.因为给LISTVIEW增加了两个头布局,所以在点击事件ITEM索引会增加2,比如原来第一条数据的索引应该为0,增加两个头布局后,它的索引变为 2,为了使LISTVIEW的ITEM在点 ...
- android 项目学习随笔十二(ListView加脚布局)
1.ListView加脚布局 头布局initHeaderView,在onTouchEvent事件中进行显示隐藏头布局切换 脚布局initFooterView,实现接口OnScrollListener, ...
- android 项目学习随笔九(ListView加头布局)
1.缓冲背景色 <ListView android:id="@+id/lv_list" android:layout_width="match_parent&quo ...
- android 项目学习随笔十八(三级缓存)
xUtils的BitmapUtils模块用的就是三级缓存,在项目中尽量还是应用BitmapUtils 三级缓存(机制) import com.itheima.zhsh66.R; import andr ...
- android 项目学习随笔十一(ListView下拉刷新提示)
1. 设置mHeaderView.setPadding TOPPADING为负值,隐藏刷新提示头布局 在onTouchEvent事件中进行头布局显示隐藏切换 import java.text.Simp ...
- android 项目学习随笔三(Fragment )
1.在主页面(activity引用Fragment )的布局文件中定义FrameLayout ,加载Fragment <FrameLayout xmlns:android="http ...
- android 项目学习随笔二(引导页 )
1.引导页 1.定义灰色.红色圆点的shape XML文件 2.定义布局文件,利用相对布局文件定位,利用线性布局加载灰色圆点,imageview加载红色圆点 3.android.support.v4. ...
随机推荐
- office-002-onenote、word、outlook取消首字母大小写图文详解
此文主要讲述如何取消微软办公软件 onenote.work.outlook 中首字母大写等的自动更正项,其他 office 办公软件相关设置的操作,可参考此文进行相应的设置.希望能对亲有所帮助,若有错 ...
- js判断是电脑访问手机版网站,跳转到电脑版
function uaredirect(murl,wurl){ //murl为手机网站域名,wurl为电脑版网站域名地址 67 try { 68 if(document.getElementById( ...
- 《JAVA NIO》第二章缓冲区
1.缓冲区的构成 2.缓冲区的类图 3.ByteBuffer ByteBuffer是直接和Channel打交道的,准确的是直接字节缓冲. 问题:直接字节缓冲区和内存映射的关系 4.ByteOrder ...
- PHP的日期和时间
<?php //2.获取日期和时间 //时间是一维的,所以任何一个时间的时间戳都是不一样的 //array getdate([int timestamp]); //string date(str ...
- bind和unbind事件的应用
1.bind 先从一动画的示例看起,如图: 而图中表示的mouseout(移出).mouseover(移入)事件的操作,比较简单,具体代码如下: 从中我可以得出bind()的语法: $().bind( ...
- Oracle导入中文乱码解决办法
Oracle导入中文乱码解决办法 一.确保各个客户端字符集的编码同服务器字符集编码一致 1- 确定sqlplus字符集编码,如果是windows设置环境变量. 2- 确保Sec ...
- openssl下载
openssl的windows版本.微信支付开发中退款接口中使用到. http://pan.baidu.com/s/1c0vQy6O
- RouterOS软路由常用命令
修改用户密码 [admin@MikroTik]>/user #进入操作路径 [admin@MikroTik]/user>prin ...
- Autowired注解的妙用---在Controller里的构造函数里获取需要注入的对象
/*@Resource private Observer<TaxiObserverVo> taxiPushObserver; @Resource private Observer<T ...
- 学习OpenCV——鼠标事件(画框)
#include "cv.h" #include "highgui.h" bool check_line_state=false; IplImage* work ...
