MVC4之ModelBinder-模型绑定
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来。
十年河东十年河西,莫欺少年穷
学无止境,精益求精
最近在做自学MVC,遇到的问题很多,索性一点点总结下。
MVC ModelBinder是MVC模型绑定的核心,本节以简单示例讲解MVC模型绑定,涉及到基本类型绑定和复合类型绑定两种。
如下:
做过webForm项目的童鞋都知道,后端如果要接收前段HTML Input标签的值,必须采用Request.Form["Key"]的方式,MVC自诞生以来,就摈弃了这种方式,使得程序更简洁,减少了程序员的开发量及代码量
Model Binder(模型绑定器),顾名思义,可以形象的理解为将数据绑定到一个 Model 的工具。这个 Model 是 Action 方法需要用到的某个类型(既可以是方法参数的类型也可以是方法内部对象的类型),要绑定到它上面的值可以来自于多种数据源。
MVC 框架内置默认的 Model Binder 是 DefaultModelBinder 类。当 Action Invoker 没找到自定义的 Binder 时,则默认使用 DefaultModelBinder。默认情况下,DefaultModelBinder 从如下 4 种途径查找要绑定到 Model 上的值:
- Request.Form,HTML form 元素提供的值。
- RouteData.Values,通过应用程序路由提供的值。
- Request.QueryString,所请求 URL 的 query string 值。
- Request.Files,客户端上传的文件。
DefaultModelBinder 按照该顺序来查找需要的值。
- Request.Form["Key"]
- RouteData.Values["Key"]
- Request.QueryString["Key"]
- Request.Files["Key"]
下面以简单示例说明:
首先:我们在Models下创建一个Person类,如下:
public class Person
{
public string pName { get; set; }//姓名
public string pSex { get; set; }//性别
public int pAge { get; set; }//年龄
public string pAddress { get; set; }//地址 }
其次:我们创建一个控制器,如下:
public class PersonController : Controller
{ public ActionResult Index( )
{
return View(new Person());
} [HttpPost]
public ActionResult IndexDeatail(Person model)
{
return View(model);
} }
根据控制器,我们创建如下两个View
1、index.cshtml,用于提交
@{
ViewBag.Title = "MVC Model Binding 解读及示例";
}
@using WeiXinApi.Models
@model Person
<form id="form1" action="Person/IndexDeatail" method="post">
姓名:@Html.EditorFor(m=> m.pName)
<br />
性别:@Html.EditorFor(m=> m.pSex)
<br />
年龄:@Html.EditorFor(m=> m.pAge)
<br />
地址:@Html.EditorFor(m=> m.pAddress)
<br />
<div style="height:15px; clear:both;"></div>
<input id="Submit1" type="submit" value="submit" />
</form>
2、IndexDeatail.cshtml,用于展示提交的数据
@{
ViewBag.Title = "MVC Model Binding 解读及示例";
}
@using WeiXinApi.Models
@model Person
<div style="height:15px; clear:both;"></div>
<span>@Model.pName</span><br />
<span>@Model.pSex</span><br />
<span>@Model.pAge</span><br />
<span>@Model.pAddress</span><br />
运行结果如下:


现在我们将Person作如下修改,改为复合类型:
public class Person
{
public string pName { get; set; }//姓名
public string pSex { get; set; }//性别
public int pAge { get; set; }//年龄
public string pAddress { get; set; }//地址
public card cardInfo { get; set; }//银行卡信息
} public class card
{
public string BankName { get; set; }//所属银行
public string CardNum { get; set; }//账号
}
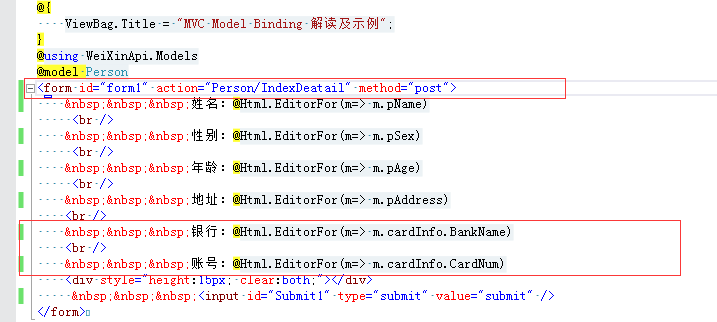
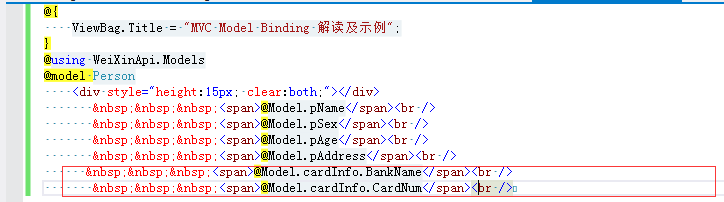
控制器方法不变,View作如下变化:


运行结果如下:


当然,我们如果不采用modelBinder,我们也可采用如下【表单收集】方法进行接收数据:
public ActionResult Index( )
{
return View(new Person());
} [HttpPost]
public ActionResult IndexDeatail(FormCollection FormCollection)
{
Person model = new Person();
card cardModel = new card();
foreach (var key in FormCollection.AllKeys)
{
var Value = FormCollection[key].ToString();
switch (key)
{
case "pName": model.pName = Value; break;
case "pSex": model.pSex = Value; break;
case "pAge": model.pAge = Convert.ToInt32(Value); break;
case "pAddress": model.pAddress = Value; break;
case "cardInfo.BankName": cardModel.BankName = Value; break;
case "cardInfo.CardNum": cardModel.CardNum = Value; break;
}
}
model.cardInfo = cardModel;
return View(model);
}
当然,用此方法就等于回到了webForm了,不建议使用
除此之外,我们也可以采用webFrom的方法就行收集数据
public ActionResult Index( )
{
return View(new Person());
} [HttpPost]
public ActionResult IndexDeatail()
{
Person model = new Person();
card cardModel = new card();
model.pName = Request.Form["pName"];
model.pSex = Request.Form["pSex"];
model.pAge = Convert.ToInt32(Request.Form["pAge"]);
model.pAddress = Request.Form["pAddress"];
cardModel.BankName = Request.Form["ardInfo.BankName"];
cardModel.CardNum = Request.Form["ardInfo.CardNum"];
model.cardInfo = cardModel;
return View(model);
}
如果想更深层次了解MVC ModelBinder 建议参考老A的博客:http://www.cnblogs.com/artech/archive/2012/05/21/2511086.html
谢谢
@陈卧龙的博客
MVC4之ModelBinder-模型绑定的更多相关文章
- 《ASP.NET MVC4 WEB编程》学习笔记------Model模型绑定
本文转载自haiziguo Asp.net mvc中的模型绑定,或许大家经常用,但是具体说他是怎么一回事,可能还是会有些陌生,那么,本文就带你理解模型绑定.为了理解模型绑定,本文会先给出其定义,然后对 ...
- Asp.net MVC4高级编程学习笔记-模型学习第四课基架与模型绑定20171027
MVC模型 一.构建基架. MVC中的基架可以为应用程序提供CURD各种功能生成所需要的样板代码.在添加控制器的时候可以选择相应的模板以及实体对象来生成相应的模板代码. 首先定义一个模型类如下所示: ...
- ASP.NET Core 中文文档 第四章 MVC(2.1)模型绑定
原文:Model Binding 作者:Rachel Appel 翻译:娄宇(Lyrics) 校对:许登洋(Seay).何镇汐 模型绑定介绍 ASP.NET Core MVC 中的模型绑定从 HTTP ...
- Nancy之ModelBinding(模型绑定)
过年前的最后一篇博客,决定留给Nancy中的ModelBinding 还是同样的,我们与MVC结合起来,方便理解和对照 先来看看MVC中简单的ModelBinding吧 // POST: Author ...
- 白话学习MVC(六)模型绑定
一.什么是模型绑定? 模型绑定存在的意义就是为Action的参数提供值,例如:如下表单中提交了数据,那么Action(即:Index)的参数Id,Name的值就是表单中对应的name属性相同的值,而表 ...
- ASP.NET MVC模型绑定的6个建议(转载)
ASP.NET MVC模型绑定的6个建议 发表于2011-08-03 10:25| 来源博客园| 31 条评论| 作者冠军 validationasp.netmvc.netasp 摘要:ASP.NET ...
- ASP.NET MVC中的模型绑定
模型绑定的本质 任何控制器方法的执行都受action invoker组件(下文用invoker代替)控制.对于每个Action方法的参数,这个invoker组件都会获取一个Model Binder ...
- Asp.net Mvc 中的模型绑定
asp.net mvc中的模型绑定可以在提交http请求的时候,进行数据的映射. 1.没有模型绑定的时候 public ActionResult Example0() { ) { string id ...
- ASP.NET MVC 常用扩展点:过滤器、模型绑定等
一.过滤器(Filter) ASP.NET MVC中的每一个请求,都会分配给对应Controller(以下简称“控制器”)下的特定Action(以下简称“方法”)处理,正常情况下直接在方法里写代码就可 ...
随机推荐
- mysql null值的特殊处理
实例 尝试以下实例: root@host# mysql -u root -p password; Enter password:******* mysql> use RUNOOB; Databa ...
- p::first-line { text-transform: uppercase }
https://www.w3.org/TR/css3-selectors/ Note that the length of the first line depends on a number of ...
- Andrew Ng机器学习公开课笔记–Reinforcement Learning and Control
网易公开课,第16课 notes,12 前面的supervised learning,对于一个指定的x可以明确告诉你,正确的y是什么 但某些sequential decision making问题,比 ...
- windows系统中ubuntu虚拟机安装及web项目到服务上(二)
ajp方式整合apache2和tomcat 7 1:在apache2.conf配置文件中启用模块mod_proxy_ajp,在里面添加 LoadModule proxy_module modules/ ...
- json 数组转换为js数组
$(function(){ var json = '[{"id":"1","tagName":"apple"},{&qu ...
- VirtualBox 使用技巧
一.VirtualBox 的快捷键 VirtualBox 默认的 Host 键是 Right Ctrl Host 键可以点击 Oracle VM VirtualBox 管理器的左上角 “管理”-> ...
- javaScript没有块级作用域
1.如下,变量i,j,k 的作用域是相同的. function test(obj){ var i= 0; if(typeof obj == "object"){ var j = 0 ...
- 检测电脑安装的net framework版本
https://msdn.microsoft.com/en-us/library/hh925568(v=vs.110).aspx To find .NET Framework versions by ...
- GDB多线程调试
一.多线程调试1. 多线程调试,最重要的几个命令:info threads 查看当前进程的线程. ...
- 深入理解Linux中内存管理
前一段时间看了<深入理解Linux内核>对其中的内存管理部分花了不少时间,但是还是有很多问题不是很清楚,最近又花了一些时间复习了一下,在这里记录下自己的理解和对Linux中内存管理的一些看 ...
