Ext.NET 4.1.0 GridPanel数据分页
针对大量数据在前端展示,需要进行分页显示,这里我使用的数据量为100万,数据存储在MongoDb中(也可以存储在本地文件或其它数据库中)。
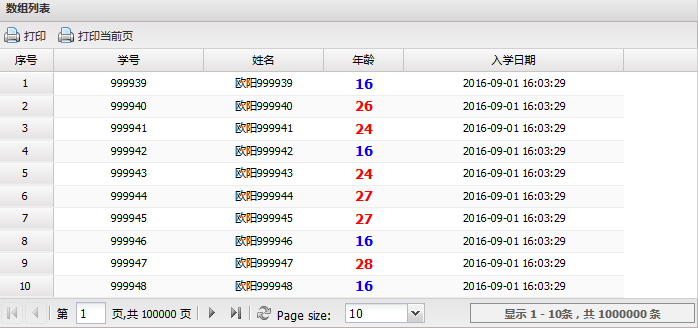
最终显示效果如下:

步骤如下:
1.新建程序并配置,详见http://www.cnblogs.com/zhangtingzu/p/5746722.html,里面有具体的步骤;
2.新建数据类Model:学生类实体
public class StudentInfo
{
public ObjectId _id { get; set; }
public string NumberId { get; set; }
public string Name { get; set; }
public int Age { get; set; } [BsonDateTimeOptions(Kind = DateTimeKind.Local)]
public DateTime StartDate { get; set; }
}
3.前台页面(PageIndex.aspx)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PageIndex.aspx.cs" Inherits="ExtNetPage.PageIndex" %> <!DOCTYPE html> <html>
<head runat="server">
<title>Ext.NET4..0分页简单示例</title>
<link href="/resources/css/examples.css" rel="stylesheet" /> <script type="text/javascript">
var AgeChange = function (value) {
var template = '<span style="color:{0};font-weight:bolder;font-size:14px;">{1}</span>';
if (value >) {
return Ext.String.format(template, "Red", value);
}
else {
return Ext.String.format(template, "Blue", value);
}
}
</script>
</head>
<body>
<form runat="server">
<ext:ResourceManager runat="server" Theme="Gray" />
<ext:GridPanel ID="GridPanel1" runat="server" Title="数组列表" Width="">
<Store>
<ext:Store ID="Store1" runat="server" OnReadData="MyData_Refresh" PageSize="">
<Proxy>
<ext:PageProxy></ext:PageProxy>
</Proxy>
<Model>
<ext:Model runat="server" IDProperty="NumberId">
<Fields>
<ext:ModelField Name="NumberId" />
<ext:ModelField Name="Name" />
<ext:ModelField Name="Age" />
<ext:ModelField Name="StartDate" />
</Fields>
</ext:Model>
</Model>
</ext:Store>
</Store>
<ColumnModel runat="server">
<Columns>
<ext:RowNumbererColumn runat="server" Header="<center>序号</center>" Width="" Align="Center" />
<ext:Column runat="server" Header="" DataIndex="NumberId" Width="" Hidden="true" Align="Center" />
<ext:Column runat="server" Header="学号" DataIndex="NumberId" Width="" Align="Center" />
<ext:Column runat="server" Header="姓名" DataIndex="Name" Width="" Align="Center" />
<ext:Column runat="server" Header="年龄" DataIndex="Age" Width="" Align="Center">
<Renderer Fn="AgeChange" />
</ext:Column>
<ext:DateColumn runat="server" Header="入学日期" DataIndex="StartDate" Width="" Format="yyyy-MM-dd HH:mm:ss" Align="Center" />
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel runat="server" Mode="Multi" />
</SelectionModel>
<View>
<ext:GridView runat="server" StripeRows="true" />
</View>
<BottomBar>
<ext:PagingToolbar ID="PagingToolbar1" runat="server">
<Items>
<ext:Label runat="server" Text="Page size:" />
<ext:ToolbarSpacer runat="server" Width="" />
<ext:ComboBox runat="server" ID="cbPageSize" Width="">
<Items>
<ext:ListItem Text="" />
<ext:ListItem Text="" />
<ext:ListItem Text="" />
<ext:ListItem Text="" />
</Items>
<SelectedItems>
<ext:ListItem Value="" />
</SelectedItems>
<Listeners>
<Select Handler="#{GridPanel1}.store.pageSize = parseInt(this.getValue(), 10); #{GridPanel1}.store.reload();" />
</Listeners>
</ext:ComboBox>
</Items>
<Plugins>
<ext:ProgressBarPager runat="server" />
</Plugins>
</ext:PagingToolbar>
</BottomBar>
<TopBar>
<ext:Toolbar runat="server">
<Items>
<ext:Button runat="server" Text="打印" Icon="Printer" Handler="this.up('grid').print();" />
<ext:Button runat="server" Text="打印当前页" Icon="Printer" Handler="this.up('grid').print({currentPageOnly : true});" />
</Items>
</ext:Toolbar>
</TopBar>
</ext:GridPanel>
</form>
</body>
</html>
注:Theme="Gray",可以设置皮肤,Default和Gray比较美观。
4.后台数据(PageIndex.aspx.cs)
using Ext.Net;
using ExtNetPage.Model;
using ExtNetPage.Mongo;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; namespace ExtNetPage
{
public partial class PageIndex : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void MyData_Refresh(object sender, StoreReadDataEventArgs e)
{
List<StudentInfo> data = null;
int total = ;
data = ExtNetPage.PageIndex.GetPaging(e.Start <= ? : e.Start, Convert.ToInt32(this.cbPageSize.SelectedItem.Value), ref total);
e.Total = total;
this.Store1.DataSource = data;
this.Store1.DataBind();
} public static List<StudentInfo> GetPaging(int startRec, int MaxRec, ref int total)
{
OperatorMongo idb = new OperatorMongo();
List<StudentInfo> data = new List<StudentInfo>();
data = idb.GetList(startRec, MaxRec, ref total);
return data;
}
}
}
参考资料:http://examples.ext.net/#/GridPanel/ArrayGrid/ArrayWithPaging
Ext.NET 4.1.0 GridPanel数据分页的更多相关文章
- EXT中导出表格中的数据到Excel
{ itemId: 'excel', text: '导出', iconCls: 'btnExportExcel', disabled: false, handler: function () { // ...
- mysq大数据分页
mysql limit大数据量分页优化方法 Mysql的优化是非常重要的.其他最常用也最需要优化的就是limit.Mysql的limit给分页带来了极大的方便,但数据量一大的时候,limit的性能就急 ...
- Sql Server 数据分页
http://www.cnblogs.com/qqlin/archive/2012/11/01/2745161.html 1.引言 在列表查询时由于数据量非常多,一次性查出来会非常慢,就算一次查出来了 ...
- Oracle、MySql、SQLServer数据分页查询
看过此博文后Oracle.MySql.SQLServer 数据分页查询,在根据公司的RegionRes表格做出了 SQLserver的分页查询语句: 别名.字段 FROM( SELECT row_nu ...
- 知方可补不足~SQL2005使用ROW_NUMBER() OVER()进行数据分页
回到目录 数据分页是这个经常说的东西,无论在WEBForm还是WinForm中它都会被单独拿出来,或者是公用组件,或者是公用类库,反正对于数据分页这个东西,总是我们关注的一个话题,但事实上,数据分页归 ...
- Oracle中的数据分页
--数据分页脚本 --创建包含数据分页代码元素声明的包头结构create or replace package data_controlis type type_cursor_data is ref ...
- 数据分页处理系列之三:Neo4j图数据分页处理
首先简单介绍下Neo4j,Neo4j是一个高性能的NOSQL图形数据库,它将结构化数据存储在网络上而不是表中,它是一个嵌入式的.基于磁盘的.具备完全的事务特性的Java持久化引擎,但是它将结构化数 ...
- 数据分页处理系列之二:HBase表数据分页处理
HBase是Hadoop大数据生态技术圈中的一项关键技术,是一种用于分布式存储大数据的列式数据库,关于HBase更加详细的介绍和技术细节,朋友们可以在网络上进行搜寻,笔者本人在接下来的日子里也会写 ...
- [.NET] SQL数据分页查询
[.NET] SQL数据分页查询 程序下载 范例下载:点此下载 原始码下载:点此下载 NuGet封装:点此下载 数据查询 开发系统时,使用C#执行SQL查询指令,就可以从SQL数据库里查询所需数据. ...
随机推荐
- DropDownList 获取不了选择的值 这种错误
有时候做项目的时候 发现DropDownList 获取不了选择的值 这个原因很可能是 你初始化DropDownList的时候 没有进行 ispostback的判断 导致提交的时候 又初始化了一次... ...
- git的一些相关知识
1.配置多个git远程仓库的ssh-Key切换(转自) 目前的git仓库如github都是通过使用SSH与客户端连接,如果只是固定使用单个git仓库的单个用户 (first),生成生成密钥对后,将公钥 ...
- “合规性”是考核IT运维的重要指标
ITSM的绩效考核向来是一个令人头疼的问题,有时就像一团乱麻,既无章可循,又无从下手.其实,只要掌握正确的思想方法,就能拨云见日.“斩乱麻”需“快刀”,“合规性考核”就是斩ITSM绩效考核这团乱麻的快 ...
- Kafka 消息监控 - Kafka Eagle
1.概述 在开发工作当中,消费 Kafka 集群中的消息时,数据的变动是我们所关心的,当业务并不复杂的前提下,我们可以使用 Kafka 提供的命令工具,配合 Zookeeper 客户端工具,可以很方便 ...
- LoadRunner执行过程报错“Failed to connect to server "xxx.xxx.xxx.xxx:xx":[10060] connetion time out”
执行性能测试过程中,LR报错: Action.c(6):Error -27796: Failed to connect to server "xxx.xxx.xxx.xxx:xx" ...
- c#操作word表格
http://www.webshu.net/jiaocheng/programme/ASPNET/200804/6499.html <% if request("infoid" ...
- volley中图片加载
volley图片加载有三种方式: 记得:Volley中已经实现了磁盘缓存了,查看源码得知通过 context.getCacheDir()获取到了 /data/data/<application ...
- JAVA 汇编语言查看
http://blog.csdn.net/bingduanlbd/article/details/8524300 http://hllvm.group.iteye.com/group/topic/34 ...
- vxworks下网络编程一:网络字节序问题
inet_addr("192.168.1.1");//返回网络字节序整型ip地址inet_ntoa(saddr);//将包含网络字节序整型ip地址的in_addr对象转换成本地ch ...
- 如何生成ipa文件
xcode--Product--Archive 弹出Organizer-Archives选择Distribute---Save for EnterPrise or Ad_Hoc Deployment- ...
