变形--原点 transform-origin
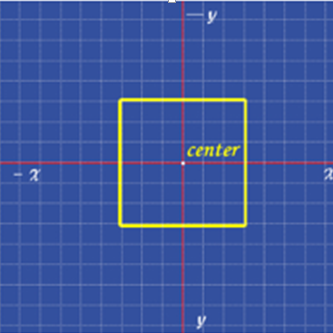
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:

在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
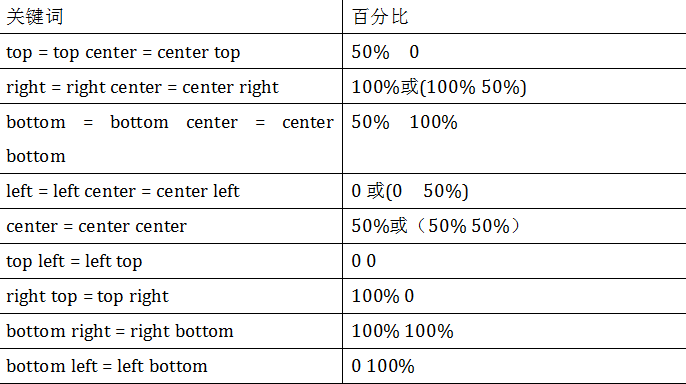
transform-origin取值和元素设置背景中的background-position取值类似,如下表所示:

示例展示:
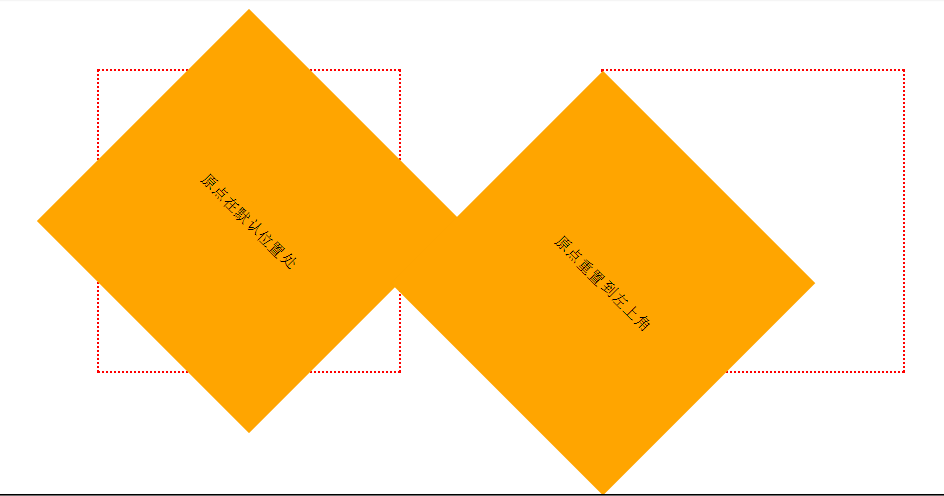
通过transform-origin改变元素原点到左上角,然后进行顺时旋转45度。
HTML代码:
<div class="wrapper">
<div>原点在默认位置处</div>
</div>
<div class="wrapper transform-origin">
<div>原点重置到左上角</div>
</div>
CSS代码:
.wrapper {
width: 300px;
height: 300px;
float: left;
margin: 100px;
border: 2px dotted red;
line-height: 300px;
text-align: center;
}
.wrapper div {
background: orange;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.transform-origin div {
-webkit-transform-origin: left top;
transform-origin: left top;
}
演示结果:

变形--原点 transform-origin的更多相关文章
- transform(变形)和transform-origin(变形原点)
转载请说明出处,原文地址http://blog.sina.com.cn/s/blog_780a942701014xl8.html transform(变形)和transform-origin(变形原点 ...
- CSS transform(变形)和transform-origin(变形原点)
transform(变形)和transform-origin(变形原点)的说明: 目前这两个属性得到了除去ie以外各个主流浏览器webkit,firefox,opera的支持,属性名分别为 -webk ...
- CSS3中的变形处理(transform)属性
在CSS3中,可以利用transform功能来实现文字或图像的旋转.扭曲.缩放.位移.矩阵.原点这六种类型的变形处理,下面将详细讲解transform的使用. 变形--旋转 rotate() div. ...
- 【20190328】CSS-transform-origin(变形原点)解析
因为搜遍网上也没有一篇文章把transform-origin讲得很清楚的,所以自己总结了一下 transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,该属性只有在设置了tran ...
- css之变形(transform)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [转] css3变形属性transform
w3c上的例子是这样子写的:· div { transform:rotate(7deg); -ms-transform:rotate(7deg); /* IE 9 */ -moz-transform: ...
- css3中的变形(transform)、过渡(transtion)、动画(animation)
Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix.下面我们一 ...
- 变形属性 transform
transform功能可以实现文字或图像的旋转.绽放.倾斜.与移动: 注意点:1.其移动.旋转.倾斜.与绽放这4种效果的使用先后顺序不同,页面会显示不同的结果: 2.属性值有一个参数与有多个参数的别: ...
- css3 2D变形(transform)移动、缩放、旋转、倾斜
一. translate(x,y) 或者translateX(x)或者translateY(y) 注意点:translateX(x)和translateY(y)大写X和Y:只写一个值,默认y=0. & ...
随机推荐
- jquery rotate
网上发现一个很有意思的jQuery旋转插件,支持Internet Explorer 6.0+ .Firefox 2.0 .Safari 3 .Opera 9 .Google Chrome,高级浏览器下 ...
- python 十进制 十六进制
把十六进制的字串转为十进制数字:>>> print int('ff', 16) 255 把十进制数字转换为以十六进制表示之字串,可调用内置的hex()函数:>>> ...
- delphi android 录像(调用Java的功能)
delphi xe系列自带的控件都无法保存录像,经网友帮忙,昨天终于实现了录像功能(但有个问题是录像时无画面显示),程序主要使用了JMediaRecorder,MediaRecorder的使用方法可参 ...
- js合计
Js合计行: 可以先循环行,然后按行获取这行带有你定义的class的td,取得这些td的 text后相加,最终赋值到这行的“合计”单元格就行了 var trslength = $("#dat ...
- SpringMVC+MyBatis(最新)
目前主流的Web MVC框架,除了Struts这个主力 外,还有Spring MVC,主要是由于Spring MVC配置比较简单,使用起来也十分明了,非常灵活,与Spring 集成较好,对RESTfu ...
- interview review
缘起: 因为最近要找工作,自己总结了一下面试的注意事项. 1自我介绍方法 1.基本情况:姓名.年龄.学历.家庭与理想. 简单明了,不要啰嗦. 2.学习能力:专业知识.勤奋好学. 用事实说明学习能力不错 ...
- The Shortest Path in Nya Graph---hdu4725(spfa+扩点建图)
题目链接:http://acm.split.hdu.edu.cn/showproblem.php?pid=4725 有n个点,每个点都有一个层l[i],相邻层的边有一条无向带权边,权值为都为C,另外 ...
- Invitation Cards---poj1511(spfa)
题目链接:http://poj.org/problem?id=1511 有向图有n个点m条边,求点1到其他n-1个点的最短距离和+其他点到点1的最小距离和: 和poj3268一样,但是本题的数据范围较 ...
- 根据 字数 确定 UI控件高度
//字体 textLabel.font = [UIFont systemFontOfSize:13]; CGFloat labelWidth = [UIScreen mainScreen].bound ...
- MFC的简单加法器(二)
创建对话框主要分两大步,第一,创建对话框资源,主要包括创建新的对话框模板.设置对话框属性和为对话框添加各种控件:第二,生成对话框类,主要包括新建对话框类.添加控件变量和控件的消息处理函数等.鸡啄米在本 ...
