easyui menubutton combobox 被遮盖问题

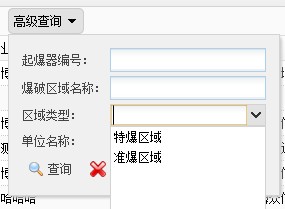
如图一所示,menubutton 中的 combobox 被遮盖 z-Index 不够。这是作者给出的解决方案
- <a href="#" class="easyui-menubutton" data-options="menu:'#mm1'">Search</a>
- <div id="mm1" class="menu-content" data-options="hideOnUnhover:false">
- <select class="easyui-combobox" data-options="
- onShowPanel:function(){
- $(this).combobox('panel').panel('panel').css('z-index',$.fn.menu.defaults.zIndex++);
- }
- ">
- <option>Item1</option>
- <option>Item2</option>
- <option>Item3</option>
- </select>
- </div>
- <script>
- $(function(){
- $(document).unbind('.combo').unbind('.menu')
- .bind('mousedown.combo', handler)
- .bind('mousedown.menu', handler);
- function handler(e){
- var d = $(e.target).closest('span.combo,div.combo-p,div.menu');
- if (d.hasClass('combo-p')){
- d.find('.combo-f').each(function(){
- var p = $(this).combo('panel');
- if (p.is(':visible')){
- p.panel('close');
- }
- });
- return;
- } else if (d.hasClass('combo')){
- return;
- } else if (d.hasClass('menu')){
- return;
- } else {
- $('body>div.combo-p>div.combo-panel:visible').panel('close');
- $('body>div.menu-top:visible').menu('hide');
- }
- }
- });
- </script>
easyui menubutton combobox 被遮盖问题的更多相关文章
- easyui的combobox下拉框初始化默认值以及保持该值一直显示的方法
easyui的combobox下拉框默认初始值是空,下面是实现从远程加载数据之后初始化默认值,以及让该值一直排在下拉框的最顶部的方式. 目前的需求是需要在初始化的时候添加"全部数据库&quo ...
- EasyUI 中 Combobox里的onChange和onSelect事件的区别
EasyUI 中 Combobox 选项发生改变时会触发 onChange,onSelect,onClick 3 个事件. 最近要做一个级联的 Combo 菜单,类似于选择地址时让用户填写省,市,区的 ...
- easyui中combobox的值改变onchang事件
今天在公司里,那jquery中的easy-ui-里面的combobox,真的郁闷死了! 把郁闷的事情记下来,下次就不会犯错了! 首先,肯定少不了,引入jquery的js文件!请大家注意了! 下面是代码 ...
- jquery easyUI中combobox的使用总结
jquery easyUI中combobox的使用总结 一.如何让jquery-easyui的combobox像select那样不可编辑?为combobox添加editable属性 设置为false ...
- vs2013+MVC3.0+EasyUI的ComboBox联动使用(二)
vs2013+MVC3.0+EasyUI的ComboBox联动使用(二) 简单介绍:在vs2013(.net4.0)中使用MVC3.0对于EasyUI中ComboBox的联动使用. 载入Comb ...
- 菜单和按钮-EasyUI Menu 菜单、EasyUI Linkbutton 链接按钮、EasyUI Menubutton 菜单按钮、EasyUI Splitbutton 分割按钮
EasyUI Menu 菜单 通过 $.fn.menu.defaults 重写默认的 defaults. 菜单(Menu)通常用于上下文菜单.它是创建其他菜单组件(比如:menubutton.spli ...
- 第二百二十三节,jQuery EasyUI,ComboBox(下拉列表框)组件
jQuery EasyUI,ComboBox(下拉列表框)组件,可以远程加载数据的下拉列表组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 C ...
- 项目一:项目第二天 Jquery ztree使用展示菜单数据 2、 基础设置需求分析 3、 搭建项目框架环境--ssh(复习) 4、 SpringData-JPA持久层入门案例(重点) 5、 Easyui menubutton菜单按钮使用 6、 Easyui messager消息框使用
1. Jquery ztree使用展示菜单数据 2. 基础设置需求分析 3. 搭建项目框架环境--ssh(复习) 4. SpringData-JPA持久层入门案例(重点) 5. Easyui menu ...
- 利用easyUI的combobox打造自己主动提示组件
自己主动提示是时下一个非常流行的功能,比方说百度.谷歌的搜索输入框都使用到了这么一个功能. 因为easyUI的combobox设计师已经考虑到了这个功能.所以仅仅需简单几步我们能够轻松打造自己的自己主 ...
随机推荐
- MySQL 存储过程 定时任务
drop procedure if exists move_track_data; delimiter // create procedure move_track_data() begin ; st ...
- GCD中的dispatch_sync、dispatch_sync 分别与串行、并行队列组合执行小实验
平常开发中会经常用gcd做一下多线程任务,但一直没有对同步.异步任务在串行.并行队列的执行情况做个全面的认识,今天写了个demo跑了下,还是有些新发现的. 代码如下: - (void)touchesB ...
- Atitit.基于dsl的methodinvoker
Atitit.基于dsl的methodinvoker V2 new dyn invoke V3 plan Meth chain Prj cms methd_invok.bat rem a sta ...
- paip.判断字符是否中文与以及判读是否是汉字uapi python java php
paip.判断字符是否中文与以及判读是否是汉字uapi python java php ##判断中文的原理 注意: 中文与汉字CJKV 的区别..日本,韩国,新加坡,古越南等国家也用汉字,但不是中 ...
- paip.基于urlrewrite的反向代理以及内容改写
paip.基于urlrewrite的反向代理以及内容改写 ---------反向代理 RewriteCond %{REQUEST_URI} !=/process.php RewriteRule ^( ...
- 菜鸟日记-HTML
第一部分 HTML---Hyper Text Markup Language--超文本标记语言 1.HTML标准:<html> <head> 网页上的控制信息 <tit ...
- MySql的基本操作以及以后开发经常使用的常用指令
第一章:数据类型和操作数据表MySQL语句的规范(1):关键字与函数名称全部大写(2):数据库名称,表名称,字段名称全部小写(3):SQL语句必须以分号结尾 1:命令行模式启动mysql服务net s ...
- Android中Parcelable接口的使用
在做开发的过程中,序列化是非常常见的.比如要将对象保存本地磁盘或者在网络上传输等.实现序列化有两种方式,一种是实现Serializable接口,第二种是实现Parcelable. Serializab ...
- Andriod Studio 开发环境安装和配置
Android Studio安装配置详细步骤(图文):http://www.2cto.com/kf/201604/500642.html第一次使用Android Studio时你应该知道的一切配置 : ...
- 解决genemotion模拟器冲突导致的Android Studio无法启动ADB的问题
首先命令行下运行 adb nodaemon server ./adb nodaemon server (Mac OSX) 如果出现错误: error: could not install *smart ...
