vertical-align的理解
vertical-align的理解
定义和用法
vertical-align 属性设置元素的垂直对齐方式
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
也就是说 它只是个适用行内元素的属性;而如果将元素的display设置为inline、table-cell的话,就可以使用了
css
table tr td{
width:100px;
height:100px;
vertical-align:top;
vertical-align:text-top;
vertical-align:bottom;
vertical-align:middle;/*它收多种属性,你可以试一下,这里我们重点在middle上*/
}
.divInfo1{
display:table-cell;
height:200px;
width:200px;
border:1px solid blue;
vertical-align:middle;
}
.divInfo2{
display:block;
height:200px;
width:200px;
border:1px solid red;
}
html
<table border="1" cellpadding="1">
<tr><td>是table</td> <td>是table</td></tr>
<tr><td>是table</td> <td>是table</td></tr>
</table>
<div class="divInfo1">
display:table-cell;(middle有效)
</div>
<div class="divInfo2">
display:block(middle无效)
</div>
效果:

结论:vertical-align对我们display:table-cell是有效的滴呀;或者在我们table中td设置时有效滴呀
img标签中的align属性;
html
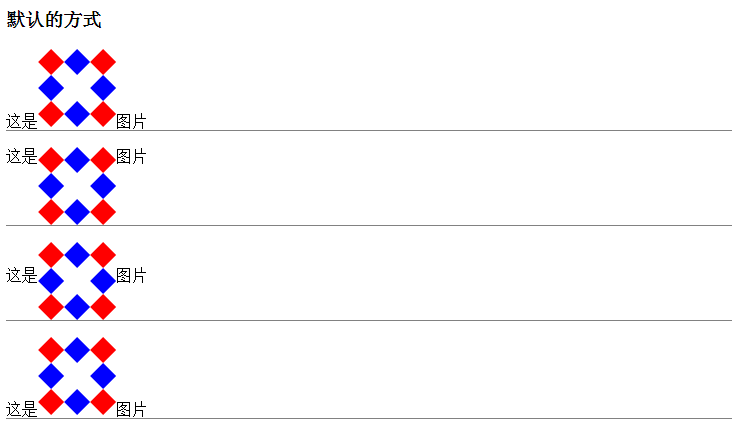
<h3>默认的方式</h3>
<p>这是<img src="data:images/borde2.png" />图片</p>
<p>align<img src="data:images/borde2.png" align="top" />top</p>
<p>align<img src="data:images/borde2.png" align="middle" />middle</p>
<p>align<img src="data:images/borde2.png" align="bottom" />bottom</p>
效果:

vertical-align还和我们line-height有一定的关系
vertical-align的理解的更多相关文章
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- Highcharts图形报表的简单使用
Highcharts是一个纯JavaScript框架,与MSChart完全不一样,可以在网页中使用,所以php.asp.net.jsp等等页面中都可以使用.Highcharts官网:http://ww ...
- CSS权威指南 - 基础视觉格式化 2
行内元素 em a 非替换元素 img 替换元素 两者在内联内容处理方式不一样. inline有时候被翻译成内联,比如inline content,有时候被翻译成行内 inline box. 行布局 ...
- HighCharts -教程+例子
Highchart简介: Highcharts是一款免费开源的纯javascript编写的图表库,能够很简单便捷的在Web网站或Web应用中添加交互性的图表, Highcharts目前支持直线图 ...
随机推荐
- COJ975 WZJ的数据结构(负二十五)
试题描述 输入一个字符串S,回答Q次问题,给你l,r,输出子序列[l,r]的最长连续回文串长度. 输入 第一行为一个字符串S. 第二行为一个正整数Q. 接下来Q行每行为l,r. 输出 对于每个询问,输 ...
- shell函数
1. 定义 : func() { } 或 function func() { } 2.参数 func 1 2 3 4 可在函数中直接调$1来使用,>=10的用${n}
- YUV YCbCr
一,介绍 YUV是一种颜色空间 其中“Y”表示明亮度(Luminance或Luma),也就是灰阶值: 而“U”和“V” 表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和 ...
- sizeToFit()使用心得
sizeToFit()使用心得: 很多的初学者,包括我在内,当初在学习的时候,特别纠结什么时候用这个sizeToFit(). 下面我就来分享一下我的一些使用心得. 一.我们先来看看官方文档对sizeT ...
- javascript获取随机数的几种方式
//获取0-num的随机数 function randomNum(num){ return Math.floor(Math.random()*num); } //获取start-end的随机数 fun ...
- for循环的时候是按照数字递增会造成一些元素被遗漏
$test_array=array(1,2,3,4,4,5,5,6); $test_array_unique=array_unique($test_array); print_r($test_arra ...
- 学习之痛(数据库->存储过程和函数)
存储过程和函数作为数据库的一部分,为什么是学习之痛. 项目实际开发,考虑性能和代码维护,绝对不用存储过程. 如果单纯自己写个小程序糊弄人玩,还可以写写. [学习] 在数据库中定义一些SQL语句集合,然 ...
- 【转】用JIRA管理你的项目
原文地址:http://snowolf.iteye.com/blog/875529
- IS_POST:判断是否存在POST提交
IS_POST:判断是否存在POST提交 在程序中可以使用IS_POST来做优化..如果有提交.我们再执行下一步动作.节省开销
- 总结android项目的基本开发步骤(转帖)
总结android项目的基本开发步骤(转帖) 做了几个android企业应用项目后,总结了项目的基本开发步骤,希望能够交流.一 应用规划: ※确定功能. ※必须的界面及界面跳转的流程. ...
