Android 自定义控件之app标题栏的封装
在app的开发中,每一个页面都有上面的标题栏,总不能在开发的过程中没个界面都写一个标题栏的布局,所以为了开发的方便,将该标题栏进行的封装,以后在实际的开发工作中,也可以将该封装好的标题栏控件直接拿来使用,当然肯定是需要更改里面的布局文件的

下面贴出的是布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#F34B4E"
android:gravity="center_vertical" > <LinearLayout
android:id="@+id/llLeftGoBack"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@drawable/widget_titlebar_selector"
android:clickable="true"
android:focusable="true"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingLeft="10dp"
android:paddingRight="15dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:clickable="false"
android:drawableLeft="@drawable/myapptitle_back"
android:drawablePadding="5dp"
android:focusable="false"
android:gravity="center"
android:text="返回"
android:textColor="#FFFFFF"
android:textSize="16sp" />
</LinearLayout> <LinearLayout
android:id="@+id/llRight"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:background="@drawable/widget_titlebar_selector"
android:clickable="true"
android:focusable="true"
android:orientation="horizontal"
android:paddingLeft="15dp"
android:paddingRight="15dp" > <ImageView
android:id="@+id/ivRightComplete"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:clickable="false"
android:focusable="false"
android:visibility="gone" /> <TextView
android:id="@+id/tvRightComplete"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:clickable="false"
android:focusable="false"
android:gravity="center"
android:text="完成"
android:textColor="#FFFFFF"
android:textSize="16sp"
android:visibility="visible" />
</LinearLayout> <TextView
android:id="@+id/tvCenterTitle"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_toRightOf="@id/llLeftGoBack"
android:layout_toLeftOf="@id/llRight"
android:ellipsize="end"
android:gravity="center"
android:singleLine="true"
android:text="标题"
android:textColor="#FFFFFF"
android:textSize="18sp" /> </RelativeLayout>
下面是贴出来封装好的类
package com.renrui.job.widget; import com.renrui.job.R;
import com.renrui.job.util.Utility; import android.annotation.TargetApi;
import android.content.Context;
import android.os.Build;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView; /**
* My app title
**/
public class MyAppTitle extends LinearLayout
{
private OnLeftButtonClickListener mLeftButtonClickListener;
private OnRightButtonClickListener mRightButtonClickListener;
private MyViewHolder mViewHolder;
private View viewAppTitle; public MyAppTitle(Context context)
{
super(context); init();
} public MyAppTitle(Context context, AttributeSet attrs)
{
super(context, attrs); init();
} @TargetApi(Build.VERSION_CODES.HONEYCOMB)
public MyAppTitle(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle); init();
} private void init()
{
LayoutInflater inflater = (LayoutInflater) this.getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE); LayoutParams layoutParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
viewAppTitle = inflater.inflate(R.layout.view_activity_titlebar, null);
this.addView(viewAppTitle, layoutParams); mViewHolder = new MyViewHolder(this);
mViewHolder.llLeftGoBack.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (Utility.isFastDoubleClick())
{
return;
} if (mLeftButtonClickListener != null)
{
mLeftButtonClickListener.onLeftButtonClick(v);
}
}
});
mViewHolder.llRight.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (Utility.isFastDoubleClick())
{
return;
} if (mRightButtonClickListener != null)
{
mRightButtonClickListener.OnRightButtonClick(v);
}
}
});
} public void initViewsVisible(boolean isLeftButtonVisile, boolean isCenterTitleVisile, boolean isRightIconVisile, boolean isRightTitleVisile)
{
// 左侧返回
mViewHolder.llLeftGoBack.setVisibility(isLeftButtonVisile ? View.VISIBLE : View.INVISIBLE); // 中间标题
mViewHolder.tvCenterTitle.setVisibility(isCenterTitleVisile ? View.VISIBLE : View.INVISIBLE); // 右侧返回图标,文字
if (!isRightIconVisile && !isRightTitleVisile)
{
mViewHolder.llRight.setVisibility(View.INVISIBLE);
}
else
{
mViewHolder.llRight.setVisibility(View.VISIBLE);
}
mViewHolder.ivRightComplete.setVisibility(isRightIconVisile ? View.VISIBLE : View.GONE);
mViewHolder.tvRightComplete.setVisibility(isRightTitleVisile ? View.VISIBLE : View.INVISIBLE);
} /**
* 设置标题
*
* @param title
*/
public void setAppTitle(String title)
{
if (!TextUtils.isEmpty(title))
{
mViewHolder.tvCenterTitle.setText(title);
}
} public void setRightTitle(String text)
{
if (!TextUtils.isEmpty(text))
{
mViewHolder.tvRightComplete.setText(text);
}
} public void setRightIcon(int sourceID)
{
mViewHolder.ivRightComplete.setImageResource(sourceID);
} public void setLeftOnclick(OnLeftButtonClickListener mOnLeftButtonClickListener)
{
if (mOnLeftButtonClickListener != null)
{
}
} public void setAppBackground(int color)
{
viewAppTitle.setBackgroundColor(color);
} public void setOnLeftButtonClickListener(OnLeftButtonClickListener listen)
{
mLeftButtonClickListener = listen;
} public void setOnRightButtonClickListener(OnRightButtonClickListener listen)
{
mRightButtonClickListener = listen;
} public static abstract interface OnLeftButtonClickListener
{
public abstract void onLeftButtonClick(View v);
} public static abstract interface OnRightButtonClickListener
{
public abstract void OnRightButtonClick(View v);
} static class MyViewHolder
{
LinearLayout llLeftGoBack;
TextView tvCenterTitle;
LinearLayout llRight;
ImageView ivRightComplete;
TextView tvRightComplete; public MyViewHolder(View v)
{
llLeftGoBack = (LinearLayout) v.findViewById(R.id.llLeftGoBack);
tvCenterTitle = (TextView) v.findViewById(R.id.tvCenterTitle);
llRight = (LinearLayout) v.findViewById(R.id.llRight);
ivRightComplete = (ImageView) v.findViewById(R.id.ivRightComplete);
tvRightComplete = (TextView) v.findViewById(R.id.tvRightComplete);
}
}
}
在使用中如何使用呢,接下来看在项目中 布局文件的引用
<包名.MyAppTitle
android:id="@+id/myNewAppTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</包名.MyAppTitle>
下面是在activity中如何初始化该标题的代码
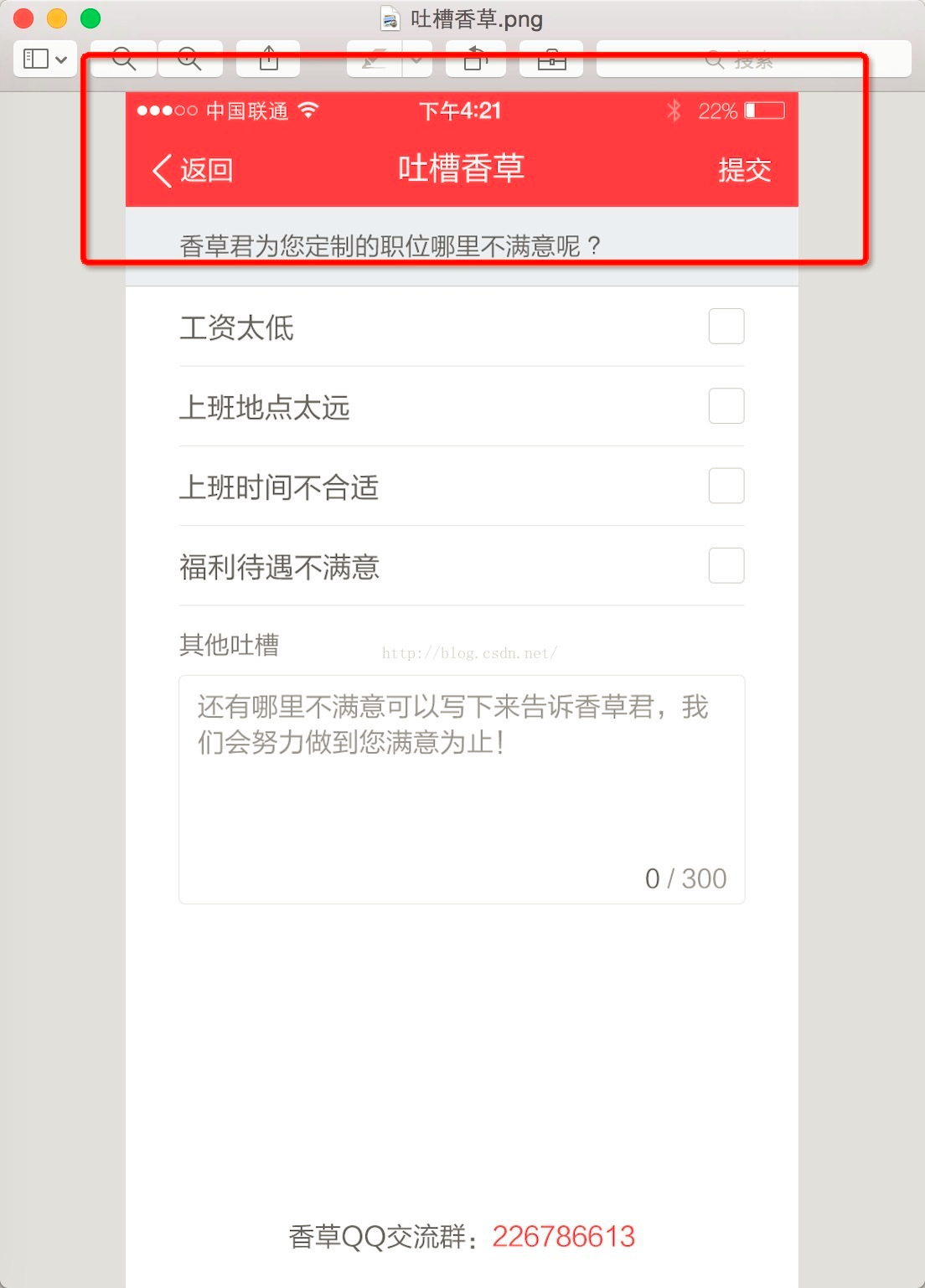
private void setMyAppTitle()
{
MyAppTitle mNewAppTitle = (MyAppTitle) this.findViewById(R.id.myNewAppTitle); mNewAppTitle.initViewsVisible(true, true, false, true); mNewAppTitle.setAppTitle(getString(R.string.toptitle_tool_MySuggestActivity));
mNewAppTitle.setRightTitle("提交");
mNewAppTitle.setOnLeftButtonClickListener(new OnLeftButtonClickListener()
{
@Override
public void onLeftButtonClick(View v)
{
onBackPressed();
}
}); mNewAppTitle.setOnRightButtonClickListener(new OnRightButtonClickListener()
{
@Override
public void OnRightButtonClick(View v)
{
//TODO
}
});
}
这就是全部的代码了 在这里贴出来 方便以后的学习
Android 自定义控件之app标题栏的封装的更多相关文章
- Android自定义控件----RadioGroup实现APP首页底部Tab的切换
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- Android自定义控件之自定义组合控件
前言: 前两篇介绍了自定义控件的基础原理Android自定义控件之基本原理(一).自定义属性Android自定义控件之自定义属性(二).今天重点介绍一下如何通过自定义组合控件来提高布局的复用,降低开发 ...
- android自定义控件实现TextView按下后字体颜色改变
今天跟大家分享一下Android自定义控件入门,先介绍一个简单的效果TextView,按下改变字体颜色,后期慢慢扩展更强大的功能 直接看图片 第一张是按下后截的图,功能很简单, ...
- Android 自定义控件 轻松实现360软件详情页
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/43649913,本文出自:[张鸿洋的博客] 1.概述 最近有不少朋友私聊问应用宝. ...
- android自定义控件——以滑动开关为例
0.引言 (1)Android从4.0开始提供了switch的滑动开关效果组件,但是之前版本却没有 (2)很多时候我们写程序,都希望把有用的通用的通用的东西封装起来,以便以后重用. 本文根据组件开发思 ...
- Android自定义控件之自定义组合控件(三)
前言: 前两篇介绍了自定义控件的基础原理Android自定义控件之基本原理(一).自定义属性Android自定义控件之自定义属性(二).今天重点介绍一下如何通过自定义组合控件来提高布局的复用,降低开发 ...
- Android AsyncTask 深度理解、简单封装、任务队列分析、自定义线程池
前言:由于最近在做SDK的功能,需要设计线程池.看了很多资料不知道从何开始着手,突然发现了AsyncTask有对线程池的封装,so,就拿它开刀,本文将从AsyncTask的基本用法,到简单的封装,再到 ...
- Android -- OkHttp的简单使用和封装
1,昨天把okHttp仔细的看了一下,以前都是调用同事封装好了的网络框架,直接使用很容易,但自己封装却不是那么简单,还好,今天就来自我救赎一把,就和大家写写从最基础的OKHttp的简单get.post ...
- Android版-支付宝APP支付
此项目已开源 赶快来围观 Start支持下吧 [客户端开源地址-JPay][服务端端开源地址-在com.javen.alipay 包名下] 上一篇详细介绍了微信APP支付 点击这里 此篇文章来详细介绍 ...
随机推荐
- mac使用指南:brew的安装
官网 http://brew.sh/ 安装并且下载brew /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/ ...
- php 版本的indexof —— strpos坑爹
如果没有找到则会返回false,如果是在第一位,那么会返回0.那么在if判断的时候会非常麻烦. 我的方法是转化为string,当返回0的时候则是"0",如果返回的是false,则会 ...
- SecureCRT的相关问题
1. 中文显示乱码的解决方法 2. 显示Linux中的颜色信息 3. 解决终端长时间无输入导致SSH连接中断的问题 4. 以公钥方式代替密码方式登录服务器 在SecureCRT中创建Public Ke ...
- Java学习资源
Java技术路线图 指路明灯 一位资深程序员大牛给予Java初学者的学习路线建议 Java源码阅读的真实体会 概要 JDK发展历程 Java项目经验 基于java平台的常用资源 官方文档 Java™ ...
- FZU 2124 bfs+vis记录
第一次团队训练赛的题 自己看完题没看到不能用舌头吃道具..以为是什么贪心混合bfs..果断放弃..悄悄的背锅了 然后其实比较简单 只是利用vis记录的时候要分两种状态记录 有没有道具 每到一个地方 就 ...
- DS实验题 Old_Driver UnionFindSet结构 指针实现邻接表存储
题目见前文:DS实验题 Old_Driver UnionFindSet结构 这里使用邻接表存储敌人之间的关系,邻接表用指针实现: // // main.cpp // Old_Driver3 // // ...
- PHP获取某远程网站的服务器时间
<?php function get_time($server){ $data = "HEAD / HTTP/1.1\r\n"; $data .= "Host: ...
- Bootstrap页面布局14 - BS按钮群组
首先看看这个代码: <div class='btn-group'> <button type='button' class='btn'>计算机</button> & ...
- LR中HTTP协议录制模式选择
在LR中使用HTML/HTTP协议进行脚本录制时面临正确选择HTTP-based script / URL-base script 录制模式的问题,以下是比较官方的建议:1)基于浏览器的应用程序推荐使 ...
- Self和Super的用法
self 是类的隐藏的参数,指向当前当前调用方法的类,另一个隐藏参数是 _cmd,代表当前类方法的 selector.这里只关注这个 self.super 是个啥?super 并不是隐藏的参数,它只是 ...
