MyBatis+springMVC+easyUI (dataGirl)实现分页

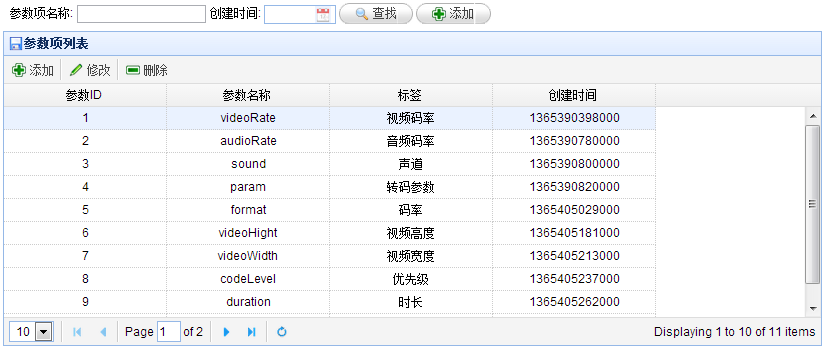
页面展示效果。
页面代码:
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <%@include file="/common/common.jsp" %>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- <h2>样片库管理</h2>
- <div style="padding:8px;height:auto">
- 参数项名称: <input class="easyui-validatebox" type="text" name="name" data-options="required:true">
- 创建时间: <input class="easyui-datebox" name="createTime" style="width:80px">
- <a href="#" class="easyui-linkbutton" iconCls="icon-search">查找</a>
- <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a>
- </div>
- <table id="tt" class="easyui-datagrid" style="width:910px;height:350px"
- title="参数项列表" iconCls="icon-save"
- rownumbers="false" pagination="true">
- </table>
- <script type="text/javascript">
- $('#tt').datagrid({
- title: "参数项列表",
- url: '/getAllParam',
- pageSize:5,
- columns: [
- [
- {field: 'paramId', title: '参数ID', width: 180, align: "center"},
- {field: 'paramName', title: '参数名称', width: 180, align: "center"},
- {field: 'paramLabel', title: '标签', width: 180, align: 'center'},
- {field: 'createTime', title: '创建时间', width: 180, align: "center"}
- ]
- ], toolbar: [
- {
- text: '添加',
- iconCls: 'icon-add',
- handler: function () {
- openDialog("add_dialog", "add");
- }
- },
- '-',
- {
- text: '修改',
- iconCls: 'icon-edit',
- handler: function () {
- openDialog("add_dialog", "edit");
- }
- },
- '-',
- {
- text: '删除',
- iconCls: 'icon-remove',
- handler: function () {
- delAppInfo();
- }
- }
- ]
- });
- //设置分页控件
- var p = $('#tt').datagrid('getPager');
- p.pagination({
- pageSize: 5,//每页显示的记录条数,默认为10
- pageList: [5, 10, 15],//可以设置每页记录条数的列表
- beforePageText: '第',//页数文本框前显示的汉字
- afterPageText: '页 共 {pages} 页',
- displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录'
- });
- </script>
- </body>
- </html>
mapper.xml
- <!-- 分页查询-->
- <select id="selectAllPage" resultMap="BaseResultMap" parameterType="java.util.Map" >
- select
- <include refid="Base_Column_List"/>
- from param_item
- <include refid="Example_Where_Clause"/>
- limit #{pageIndex},#{pageSize}
- </select>
controller方法
- @RequestMapping(value = "getAllParam")
- public void getAllParam(HttpServletRequest request, HttpServletResponse response,
- @RequestParam(required = false, defaultValue = "1") Integer page, //第几页
- @RequestParam(required = false, defaultValue = "10") Integer rows, //页数大小
- @RequestParam(required = false, defaultValue = "") String paramName,
- @RequestParam(required = false, defaultValue = "") String createTime
- ) throws IOException {
- JSONObject params = new JSONObject();
- params.put("pageSize", rows);
- params.put("pageIndex", (page-1)*rows);
- if (StringUtil.notEmpty(paramName)) {
- params.put("paramName", paramName);
- }
- if (StringUtil.notEmpty(createTime)) {
- }
- List list = paramItemService.getAllItemPage(params);
- JSONObject result = new JSONObject();
- result.put("rows", list);
- result.put("total", 11);
- ResponseUtil.sendJsonNoCache(response, result.toJSONString());
- }
MyBatis+springMVC+easyUI (dataGirl)实现分页的更多相关文章
- SSM后台管理系统(Spring SpringMVC Mybatis Mysql EasyUI)
非常简单的一个后台管理系统,功能不多,框架也不复杂, 源码下载(附数据库)-ssm后台管理系统框架(Spring mvc + mybatis + mysql + easyui ) 实例图片
- Spring+Mybatis+SpringMVC后台与前台分页展示实例(附工程)(转)
林炳文Evankaka原创作品.转载请注明出处http://blog.csdn.net/evankaka 摘要:本文实现了一个后台由Spring+Mybatis+SpringMVC组成,分页采用Pag ...
- Spring+Mybatis+SpringMVC后台与前台分页展示实例(附工程)
林炳文Evankaka原创作品.转载请注明出处http://blog.csdn.net/evankaka 摘要:本文实现了一个后台由Spring+Mybatis+SpringMVC组成,分页采用Pag ...
- Spring+Mybatis+SpringMVC后台与前台分页展示实例
摘要:本文实现了一个后台由spring+Mybatis+SpringMVC组成,分页采用PageHelper,前台展示使用bootstrap-paginator来显示效果的分页实例.整个项目由mave ...
- 【原】EasyUI ComboGrid 集成分页、按键示例
需求: 1.下拉框下拉时出现表格: 2.表格带分页功能: 3.可以使用向上键.向下键在表格中移动选择行数据: 4.可以使用回车键在表格中选中行数据: 5.在下拉框的文本框中输入内容,能查询表格: 6. ...
- maven SpringMVC easyUI项目创建
在Eclipse中使用Maven创建SpringMVC项目,项目所需软件及工具可以在官网下载.Maven.Nexus及Eclipse集成Maven等到此配置完毕. 1.Maven创建Web项目. 打开 ...
- EasyUI的datagrid分页
EasyUI的datagrid分页 前台代码: <script type="text/javascript"> $(function () { //查询 search( ...
- Spring+Mybatis+SpringMVC+Maven+MySql搭建实例
林炳文Evankaka原创作品.转载请注明出处http://blog.csdn.net/evankaka 摘要:本文主要讲了如何使用Maven来搭建Spring+Mybatis+SpringMVC+M ...
- easy-ui treegrid 实现分页 并且添加自定义checkbox
首先第一点easy-ui treegrid 对分页没有好的实现, 因为在分页的过程中是按照 根节点来分页的 后台只能先按照 根节点做分页查询 再将子节点关联进去, 这样才能将treegrid 按 ...
随机推荐
- LightOJ 1247 Matrix Game (尼姆博弈)
A - Matrix Game Time Limit:2000MS Memory Limit:32768KB 64bit IO Format:%lld & %llu Submi ...
- ECSHOP去版权与标志
前台部分: 1:去掉头部TITLE部分的ECSHOP演示站 Powered by ecshop 前者在后台商店设置 - 商店标题修改 后者打开includes/lib_main.php $page_t ...
- 说说GET和POST方法的区别
完全来自博客园的一篇文章,GET和POST有什么区别?说的非常有道理,学习了. 错误理解 反驳 GET使用URL或Cookie传参.而POST将数据放在BODY中. GET和POST与数据如何传递没有 ...
- 如何 ︰ 执行批量更新和插入使用.NET 提供程序在 C#.NET OpenXML
https://support.microsoft.com/zh-cn/kb/315968 如何 ︰ 执行批量更新和插入使用.NET 提供程序在 C#.NET OpenXML Email Prin ...
- hdu 2191 完全背包
为了挽救灾区同胞的生命,心系灾区同胞的你准备自己采购一些粮食支援灾区,现在假设你一共有资金n元,而市场有m种大米,每种大米都是袋装产品,其价格不等,并且只能整袋购买.请问:你用有限的资金最多能采购多少 ...
- Web应用你加盐了吗?——浅谈MD5加密算法中的加盐值(SALT)
转自:http://blog.csdn.net/blade2001/article/details/6341078 我们知道,如果直接对密码进行散列,那么黑客可以对通过获得这个密码散列值,然后通过查散 ...
- 【现代程序设计】homework-09
1. 了解Lambda的用法 计算“Hello World!”中 a.字母‘e’的个数 b. 字母‘l’的个数 首先: ISO C++ 标准的另一大亮点是引入Lambda表达式.语法如下: [](形参 ...
- Hark的数据结构与算法练习之圈排序
算法说明 圈排序是选择排序的一种.其实感觉和快排有一点点像,但根本不同之处就是丫的移动的是当前数字,而不像快排一样移动的是其它数字.根据比较移动到不需要移动时,就代表一圈结束.最终要进行n-1圈的比较 ...
- Hark的数据结构与算法练习之希尔排序
算法说明 希尔排序是插入排序的优化版. 插入排序的最坏时间复杂度是O(n2),但如果要排序的数组是一个几乎有序的数列,那么会降低有效的减低时间复杂度. 希尔排序的目的就是通过一个increment(增 ...
- 关于C语言中for循环的执行顺序
for(初始值赋值操作A:终止条件B:递增操作C) { 循环体D: } 其执行次序为:A->B->D->C->B->D->C->B--.. 直到B条 ...
