记得ajax中要带上AntiForgeryToken防止CSRF攻击
经常看到在项目中ajax post数据到服务器不加防伪标记,造成CSRF攻击
在Asp.net Mvc里加入防伪标记很简单在表单中加入Html.AntiForgeryToken()即可。
Html.AntiForgeryToken()会生成一对加密的字符串,分别存放在Cookies 和 input 中。
我们在ajax post中也带上AntiForgeryToken
@model WebApplication1.Controllers.Person
@{
ViewBag.Title = "Index";
} <h2>Index</h2>
<form id="form1">
<div class="form-horizontal">
<h4>Persen</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="button" id="save" value="Create" class="btn btn-default" />
</div>
</div>
</div> </form>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<script type="text/javascript">
$(function () { //var token = $('[name=__RequestVerificationToken]');
//获取防伪标记
var token = $('@Html.AntiForgeryToken()').val();
var headers = {};
//防伪标记放入headers
//也可以将防伪标记放入data
headers["__RequestVerificationToken"] = token; $("#save").click(function () {
$.ajax({
type: 'POST',
url: '/Home/Index',
cache: false,
headers: headers,
data: { Name: "yangwen", Age: "1" },
success: function (data) {
alert(data)
},
error: function () {
alert("Error")
}
});
}) })
</script>

放在cookies里面的加密字符串
控制器中代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Helpers;
using System.Web.Mvc; namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{ return View();
}
[HttpPost]
[MyValidateAntiForgeryToken]
public ActionResult Index(Person p)
{
return Json(true, JsonRequestBehavior.AllowGet);
}
}
public class Person
{
public string Name { get; set; } public int Age { get; set; }
} public class MyValidateAntiForgeryToken : AuthorizeAttribute
{
public override void OnAuthorization(AuthorizationContext filterContext)
{
var request = filterContext.HttpContext.Request; if (request.HttpMethod == WebRequestMethods.Http.Post)
{
if (request.IsAjaxRequest())
{
var antiForgeryCookie = request.Cookies[AntiForgeryConfig.CookieName]; var cookieValue = antiForgeryCookie != null
? antiForgeryCookie.Value
: null;
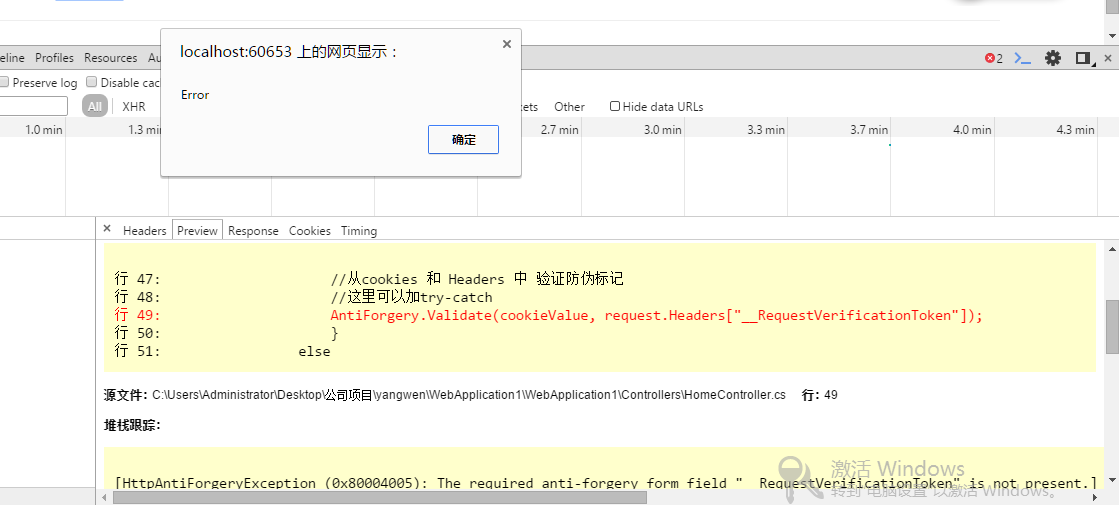
//从cookies 和 Headers 中 验证防伪标记
//这里可以加try-catch
AntiForgery.Validate(cookieValue, request.Headers["__RequestVerificationToken"]);
}
else
{
new ValidateAntiForgeryTokenAttribute()
.OnAuthorization(filterContext);
}
}
}
} }
这里注释掉ajax中防伪标记在请求
$("#save").click(function () {
$.ajax({
type: 'POST',
url: '/Home/Index',
cache: false,
// headers: headers,
data: { Name: "yangwen", Age: "" },
success: function (data) {
alert(data)
},
error: function () {
alert("Error")
}
});
})

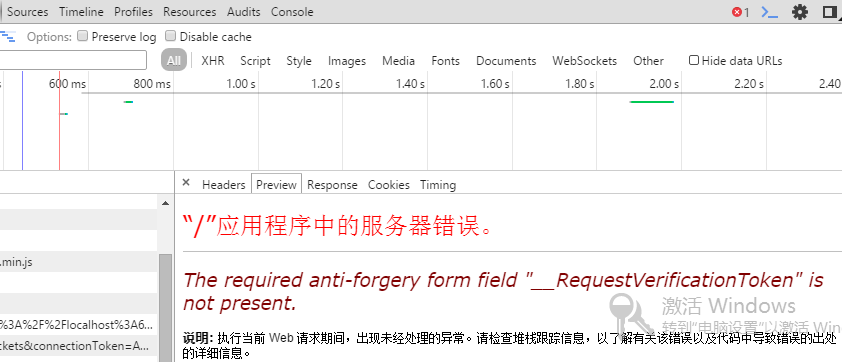
默认返回500的状态码。
这里修改ajax中的防伪标记
$(function () {
//var token = $('[name=__RequestVerificationToken]');
//获取防伪标记
var token = $('@Html.AntiForgeryToken()').val();
var headers = {};
//防伪标记放入headers
//也可以将防伪标记放入data
headers["__RequestVerificationToken"] = token+;
$("#save").click(function () {
$.ajax({
type: 'POST',
url: '/Home/Index',
cache: false,
headers: headers,
data: { Name: "yangwen", Age: "" },
success: function (data) {
alert(data)
},
error: function () {
alert("Error")
}
});
})
})

也是500的状态码。
记得ajax中要带上AntiForgeryToken防止CSRF攻击的更多相关文章
- 切记ajax中要带上AntiForgeryToken防止CSRF攻击
在程序项目中经常看到ajax post数据到服务器没有加上防伪标记,导致CSRF被攻击,下面小编通过本篇文章给大家介绍ajax中要带上AntiForgeryToken防止CSRF攻击,感兴趣的朋友一起 ...
- ajax中加上AntiForgeryToken防止CSRF攻击
经常看到在项目中ajax post数据到服务器不加防伪标记,造成CSRF攻击 在Asp.net Mvc里加入防伪标记很简单在表单中加入Html.AntiForgeryToken()即可. Html.A ...
- 转:MVC Html.AntiForgeryToken() 防止CSRF攻击
(一)MVC Html.AntiForgeryToken() 防止CSRF攻击 MVC中的Html.AntiForgeryToken()是用来防止跨站请求伪造(CSRF:Cross-site requ ...
- MVC Html.AntiForgeryToken() 防止CSRF攻击 - CSDN博客
原文:MVC Html.AntiForgeryToken() 防止CSRF攻击 - CSDN博客 (一)MVC Html.AntiForgeryToken() 防止CSRF攻击 MVC中的Html.A ...
- [ASP.NET MVC]@Html.AntiForgeryToken() 防止CSRF攻击
MVC Html.AntiForgeryToken() 防止CSRF攻击 MVC中的Html.AntiForgeryToken()是用来防止跨站请求伪造(CSRF:Cross-site request ...
- [转]MVC Html.AntiForgeryToken() 防止CSRF攻击
[转]MVC Html.AntiForgeryToken() 防止CSRF攻击 本文转自:http://blog.csdn.net/luck901229/article/details/8261640 ...
- MVC Html.AntiForgeryToken() 防止CSRF攻击
转自:http://blog.csdn.net/cpytiger/article/details/8781457 一.MVC中的Html.AntiForgeryToken()是用来防止跨站请求伪造(C ...
- Html.AntiForgeryToken() 防止CSRF攻击 的AJaX应用
有关Html.AntiForgeryToken()的使用其实网上的说明很多了,比如http://blog.csdn.net/cpytiger/article/details/8781457 那么我们写 ...
- 转载MVC Html.AntiForgeryToken() 防止CSRF攻击
MVC中的Html.AntiForgeryToken()是用来防止跨站请求伪造(CSRF:Cross-site request forgery)攻击的一个措施,它跟XSS(XSS又叫CSS:Cross ...
随机推荐
- psycopg2
简介 Psycopg 是Python语言的PostgreSQL数据库接口. 它的主要优势在于完全支持Python DB API 2.0,以及安全的多线程支持.它适用于随时创建.销毁大量游标的.和产生大 ...
- 安装confluence
转自 王小乃 http://blog.163.com/s_w_wang/blog/static/171609221201472202759381/ 安装confluence-5.4.4-x64 参考 ...
- chrome 下载插件包及离线安装
最近需要测试http rest服务,由于chrome插件的轻便,首先想到了用chrome插件,在google商店找到Advanced Rest Client,用了一阵感觉不错. 于是项目组其他同事也要 ...
- Oracle Hang Manager
名词术语1.Cross Boundary Hang 交叉边界hang.在12.1.0.1中,hang manager可以检测database和asm之间的hang.2.Deadlock or Clos ...
- Socket 编程
- 分子模拟软件Schrodinger Suites 2015安装
安装平台:redhat 5.6 schrodinger 2015 先把schrodinger_2015.iso 挂载到/mnt >>>> mount -o loop schro ...
- JSP页面元素
jsp-->Java Server Page jsp 页面元素: 静态内容 2. 指令 <%@ page contentType=”text/html” %> 设置指定页面内容类 ...
- BZOJ K大数查询(分治)(Zjoi2013)
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=3110 Description 有N个位置,M个操作.操作有两种,每次操作如果是1 a b ...
- test generation和MBIST
The problem of test generation Random test generation Deterministic algorithm for test generation fo ...
- Linux(CentOS) 如何查看当前占用CPU或内存最多的K个进程
一.可以使用以下命令查使用内存最多的K个进程 方法1: ps -aux | sort -k4nr | head -K 如果是10个进程,K=10,如果是最高的三个,K=3 说明:ps -aux中(a指 ...
