Android定位&地图&导航——基于百度地图移动获取位置和自动定位
| 一、问题描述 |
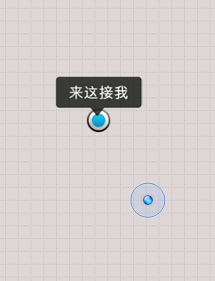
使用百度地图实现如图所示应用,首先自动定位当前我起始位置(小圆点位置),并跟随移动不断自动定位我的当前位置

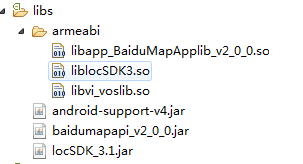
百度Api不同版本使用会有些差异,本例中加入lib如下:

| 二、编写MyApplication类 |
public class MyApplication extends Application {
static MyApplication myApplication;
BMapManager mBMapManager = null;
String mStrKey = "7ZfuRcOx1G3oZ8TKuTNGm4sO";
boolean m_bKeyRight = true; // 授权Key正确,验证通过
private List<Activity> activityList = new LinkedList<Activity>();
@Override
public void onCreate() {
myApplication = this;
initEngineManager(this);
super.onCreate();
}
public void initEngineManager(Context context) {
if (mBMapManager == null) {
mBMapManager = new BMapManager(context);
Toast.makeText(MyApplication.getInstance().getApplicationContext(),
"BMapManager 初始化SUCSUC!", Toast.LENGTH_LONG).show();
}
if (!mBMapManager.init(mStrKey, new MyGeneralListener())) {
Toast.makeText(MyApplication.getInstance().getApplicationContext(),
"BMapManager 初始化错误!", Toast.LENGTH_LONG).show();
}
}
public static MyApplication getInstance() {
if (myApplication == null) {
myApplication = new MyApplication();
}
return myApplication;
}
public void addActivity(Activity activity) {
activityList.add(activity);
}
public void exit() {
for (Activity activity : activityList) {
activity.finish();
}
System.exit(0);
}
// 常用事件监听,用来处理通常的网络错误,授权验证错误等
static class MyGeneralListener implements MKGeneralListener {
public void onGetNetworkState(int iError) {
if (iError == MKEvent.ERROR_NETWORK_CONNECT) {
Toast.makeText(
MyApplication.getInstance().getApplicationContext(),
"您的网络出错啦!", Toast.LENGTH_LONG).show();
} else if (iError == MKEvent.ERROR_NETWORK_DATA) {
Toast.makeText(
MyApplication.getInstance().getApplicationContext(),
"输入正确的检索条件!", Toast.LENGTH_LONG).show();
}
// ...
}
public void onGetPermissionState(int iError) {
if (iError == MKEvent.ERROR_PERMISSION_DENIED) {
// 授权Key错误:
Toast.makeText(
MyApplication.getInstance().getApplicationContext(),
"请输入正确的授权Key!",
Toast.LENGTH_LONG).show();
MyApplication.getInstance().m_bKeyRight = false;
}
}
}
}
| 三、编写主程序MainActivity,显示当前所处位置 |
主程序MainActity:
public class MainActivity extends Activity {
public MyApplication app;
static MapView mMapView = null;
public MKMapViewListener mMapListener = null;
MyLocationOverlay myLocationOverlay = null;
// 定位相关
LocationClient mLocClient;
public NotifyLister mNotifyer = null;
public MyLocationListenner myListener = new MyLocationListenner();
LocationData locData = null;
private MapController mMapController = null;
static MKSearch mkSerach;
Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
Toast.makeText(MainActivity.this, "msg:" + msg.what,
Toast.LENGTH_SHORT).show();
};
};
static TextView showAddr;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showAddr = (TextView) findViewById(R.id.showAddr);
MyIcon mi = new MyIcon(this);
//在屏幕中心点添加接我图标
getWindow().addContentView(
mi,
new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
MyIcon2 m2 = new MyIcon2(this);
getWindow().addContentView(
m2,
new LayoutParams(LayoutParams.FILL_PARENT,
LayoutParams.FILL_PARENT));
mMapView = (MapView) findViewById(R.id.bmapsView);
mMapController = mMapView.getController();
initMapView();
app = MyApplication.getInstance();
mLocClient = new LocationClient(this);
mLocClient.registerLocationListener(myListener);
//搜索初始化
mkSerach = new MKSearch();
mkSerach.init(app.mBMapManager, new MKSearchListener() {
@Override
public void onGetWalkingRouteResult(MKWalkingRouteResult arg0,
int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetTransitRouteResult(MKTransitRouteResult arg0,
int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetSuggestionResult(MKSuggestionResult arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetPoiResult(MKPoiResult arg0, int arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onGetPoiDetailSearchResult(int arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetDrivingRouteResult(MKDrivingRouteResult arg0,
int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetBusDetailResult(MKBusLineResult arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onGetAddrResult(MKAddrInfo info, int arg1) {
showAddr.setText(info.strAddr);
}
});
//设置地图相关
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true);
option.setCoorType("bd09ll");
option.setScanSpan(300000);
mLocClient.setLocOption(option);
mLocClient.start();
mMapView.getController().setZoom(16);
mMapView.getController().enableClick(true);
mMapView.displayZoomControls(true);
mMapListener = new MKMapViewListener() {
public void onMapMoveFinish() {
}
public void onClickMapPoi(MapPoi mapPoiInfo) {
// TODO Auto-generated method stub
String title = "";
if (mapPoiInfo != null) {
title = mapPoiInfo.strText;
Toast.makeText(MainActivity.this, title, Toast.LENGTH_SHORT)
.show();
}
}
};
mMapView.regMapViewListener(MyApplication.getInstance().mBMapManager,
mMapListener);
myLocationOverlay = new MyLocationOverlay(mMapView);
locData = new LocationData();
myLocationOverlay.setData(locData);
mMapView.getOverlays().add(myLocationOverlay);
myLocationOverlay.enableCompass();
mMapView.refresh();
}
private void initMapView() {
mMapView.setLongClickable(true);
}
/**
* 监听函数,又新位置的时候,格式化成字符串,输出到屏幕中
*/
public class MyLocationListenner implements BDLocationListener {
public void onReceiveLocation(BDLocation location) {
if (location == null)
return;
locData.latitude = location.getLatitude();
locData.longitude = location.getLongitude();
locData.direction = 2.0f;
locData.accuracy = location.getRadius();
locData.direction = location.getDerect();
Log.d("loctest",
String.format("before: lat: %f lon: %f",
location.getLatitude(), location.getLongitude()));
myLocationOverlay.setData(locData);
mMapView.refresh();
mMapController
.animateTo(new GeoPoint((int) (locData.latitude * 1e6),
(int) (locData.longitude * 1e6)), mHandler
.obtainMessage(1));
}
public void onReceivePoi(BDLocation poiLocation) {
if (poiLocation == null) {
return;
}
}
}
public class NotifyLister extends BDNotifyListener {
public void onNotify(BDLocation mlocation, float distance) {
}
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mMapView.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
mMapView.onRestoreInstanceState(savedInstanceState);
}
public static void getPosition(GeoPoint g) {
mkSerach.reverseGeocode(g);
showAddr.setText("获取位置中...");
}
}
Xml布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/showAddr"
android:gravity="center"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="选择地点"
android:textSize="20dp"
/>
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapsView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
| 三、绘制图形 |
MyIcon 的onDraw实现绘制中心点的图标,MyIcon2绘制指示器图标,如图所示

public class MyIcon extends View {
public static int w;
public static int h;
public static Bitmap mBitmap;
public MyIcon(Context context) {
super(context);
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.me);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
w = this.getWidth() / 2 - mBitmap.getWidth() / 2;
h = this.getHeight() / 2 - mBitmap.getHeight() / 2;
canvas.drawBitmap(mBitmap, w, h, null);
}
}
public class MyIcon2 extends View{
public static int w;
public static int h;
private Bitmap mBitmap;
public MyIcon2(Context context) {
super(context);
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.jiewo);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
w = this.getWidth() / 2 - mBitmap.getWidth() / 2;
h = (this.getHeight() / 2 - mBitmap.getHeight() / 2) - ( MyIcon.mBitmap.getHeight()/2);
canvas.drawBitmap(mBitmap, w, h, null);
}
}
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:

Android定位&地图&导航——基于百度地图移动获取位置和自动定位的更多相关文章
- Android定位&地图&导航——基于百度地图实现的定位功能
一.问题描述 LBS位置服务是android应用中重要的功能,应用越来越广泛,下面我们逐步学习和实现lbs相关的应用如定位.地图.导航等,首先我们看如何基于百度地图实现定位功能 二.配置环境 1.注册 ...
- Android定位&地图&导航——基于百度地图,实现自定义图标绘制并点击时弹出泡泡
一.问题描述 上一次我们使用百度地图实现基本的定位功能,接下来我们继续实现搜索和定位,并使用LocationOverlay绘制定位位置,同时展示如何使用自定义图标绘制并点击时弹出泡泡 如图所示: 二. ...
- Android学习-- 基于位置的服务 LBS(基于百度地图Android SDK)--定位SDK
原文:Android学习-- 基于位置的服务 LBS(基于百度地图Android SDK)--定位SDK 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- Android学习笔记之使用百度地图实现Poi搜索
PS:装个系统装了一天.心力憔悴.感觉不会再爱了. 学习内容: 1.使用百度Map实现Poi搜索. 2.短串分享 3.在线建议查询 百度地图的研究也算是过半了.能够实现定位,实现相关信息的搜索,实 ...
- [github项目]基于百度地图二次开发实现的车辆监管(包含车辆定位、车辆图片和方向控制,电子围栏,图形绘制等功能)前端实现(不包含后端实现)
前言:基于百度地图javascript版本开发,百度地图中所用的key已承诺仅用于测试,不用于商业用途 注:本文所有代码可以到github上进行下载,github地址:http://map.eguid ...
- 记录开发基于百度地图API实现在地图上绘制轨迹并拾取轨迹对应经纬度的工具说明
前言: 最近一直在做数据可视化方面的工作,其中平面可视化没什么难度,毕竟已经有很多成熟的可供使用的框架,比如百度的echart.js,highcharts.js等.还有就是3D可视化了,整体来说难度也 ...
- Android学习笔记之使用百度地图实现地图控制
PS:吾之荣耀,离别已久. 学习内容: 1.实现地图控制. 2.百度地图开发的一些细节 1.实现地图控制: 这一篇主要写在百度地图上添加一些其他控制.上一篇书写了覆盖物的添加,地理编码和反 ...
- 基于百度地图api + AngularJS 的入门地图
转载请注明地址:http://www.cnblogs.com/enzozo/p/4368081.html 简介: 此入门地图为简易的“广州大学城”公交寻路地图,采用很少量的AngularJS进行inp ...
- Android Studio 项目中集成百度地图SDK报Native method not found: com.baidu.platform.comjni.map.commonmemcache.JNICommonMemCache.Create:()I错误
Android Studio 项目中集成百度地图SDK报以下错误: java.lang.UnsatisfiedLinkError: Native method not found: com.baidu ...
随机推荐
- Html/Css(新手入门第一篇)
一.理解web标准含义--为什么采用web标准*****将内容与样式分离1.web标准是一系列标准,就是一系列技术标准在使用时,是组合应用[1].结构化内容 html[2].表现化内容 css[3]. ...
- 在centos上编译安装mariadb数据库
一.安装前提(准备数据文件.安装其他依赖的软件) 1.准备数据存放的目录 [root@localhost ~]# fdisk /dev/sdb (fdisk /dev/sdb 创建一个逻辑分区/de ...
- powerdesigner12.5入门教程
2015年1月23日21:13:43| 分类: 默认分类 | 标签: |字号大中小 订阅 转自http://blog.163.com/aijingyuan_198814/blog/static/1 ...
- jQuery in action 3rd - Introducing jQuery
2014 年 10 月, jQuery Foundation 的总裁 Dave Methvin 发布了一篇博客(http://blog.jquery.com/2014/10/29/jquery-3-0 ...
- 高性能的数据压缩库libzling
libzling(https://github.com/richox/libzling)是一款高性能的数据压缩库,在压缩时间和压缩率上都超过了流行的zlib/gzip.libzling使用的是ROLZ ...
- win7 64系统安装oracle客户端使用PL/SQL Developer工具
1)安装Oracle 11g 64位,我用的版本下载地址: http://www.oracle.com/technetwork/database/enterprise-edition/download ...
- 初识IStructuralEquatable接口
System.Collections.IStructuralEquatable 是 .NET Framework 4.5 新引入的一个接口,位于System.Runtime.dll程序集中. MSDN ...
- IIS7 配置
1.配置应用程序池->高级设置 (1) .net Framework版本 :V4.0 (2)启用32位应用程序 :True (3)特定时间: 上班之前,下班之后 2.网站配置->高级设置 ...
- 如果下次做模板,我就使用Nvelocity
普通Replace模板做法 很多人在做邮件模板.短信模板的时候,都是使用特殊标识的字符串进行占位,然后在后台代码中进行Replace字符串,如果遇到表格形式的内容,则需要在后台进行遍历数据集合,进行字 ...
- [外挂1] MFC 鼠标位置设置
a.取得窗口相对坐标 b.读出游戏窗口信息GetWindowRect c.移动鼠标指针SetCursorPos HWND gameh;//游戏窗口句柄 RECT r1;//RECT结构表示一个矩 ...
