HTML入门的简单学习
1:HTML简介
1.1:HTML(Haper Text Markup language):超文本标记语言
超文本就是指页面内可以包含图片,链接,甚至音乐,程序等非文字元素
1.2:开发工具:Adobe Dreamwearver cs5
1.3:HTML的基本结构
1.2.1:HTML文档标记:<html>
1.2.2:HTML文档头标记:<head>
1.2.3:标记内容可以存放:title,meta,style,link等
1.2.4:HTML文件标题标记:<title>
1.2.5:页面的元信息:<meta>
1.2.5.1:显示字符集的设定<meta http-equiv="content-Type" Content="text/html charset=utf-8"/>
1.2.5.2:刷新<Meta http-equiv="Refresh" Content="5;url=http://www.baidu.com">
1.2.5.3:向搜索引擎提供查询关键字:<Meta name="Keywords" Content="vacation.greece">
1.2.6:HTML文档主题标记:<body></body>
1.4:HTML文档保存格式
包含两种,分别是html,htm;
1.5:HTML语法不区分大小写,建议尽量使用小写
使用小写,阅读姓比较高。
1.6:文档注释<!--注释内容-->
<!--注释内容-->
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<!--<Meta http-equiv="Refresh" Content="5;url=http://www.baidu.com">-->
<Meta name="Keywords" Content="JAVA基础,js,javase"><!--content设置百度搜索优化-->
<title>我的第一个页面</title>
</head>
<body bgcolor="green"><!--bgcolor设置背景颜色-->
我的hello
</body>
</html>
2:HTML字体实体
显示结果 描述 实体名称
空格
< 小于号 <
> 大于号 >
& 和好 &
" 引号 "
' 撇号 &qpos;(IE不支持)
等等等等.....
3:HTML常用文档设置标记
3.1:格式标记
<br/>换行 <p>段落 <center>居中对齐
<pre>预格式化标记 <hr/>水平线割线
<div>分区显示标记,也称为层标记,div+css进行网页标记
列表标记:<ul>无序列表 <ol>有序列表
<dl>定义型列表,可以用来做软件说明
3.2:文本标记
hn标题标记,h1最大,h6最小
font字体设置标记
b粗体
i斜体
em表示强调斜体
strong表示强调显示粗体
small小型字体
u下划线
del删除线
案例的简单应用源码如下
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html字符实体</title>
</head>
<body bgcolor="green"><!--bgcolor设置背景颜色-->
<center>
<p>《春晓》</p><hr width=80% color="red" size=10/>
<p>春眠不觉晓,处处闻啼鸟。</p> <div>夜来风雨声,花落知多少。</div> <pre>
《悯农》
春种一粒粟,秋成万颗子。
四海无闲田,农夫犹饿死。
锄禾日当午,汗滴禾下土。
谁知盘中餐,粒粒皆辛苦。
</pre>
</center>
<ul>
<li>1:小米</li>
<li>2:魅族</li>
<li>3:华为</li>
<li>4:vivo</li>
<li>5:ppo</li>
</ul>
<hr/>
<ol type="A">
<li>java</li>
<li>c</li>
<li>c++</li>
<li>javascript</li>
</ol>
<hr/>
<ol type="a">
<li>java</li>
<li>c</li>
<li>c++</li>
<li>javascript</li>
</ol>
<hr/>
<ol type="i">
<li>java</li>
<li>c</li>
<li>c++</li>
<li>javascript</li>
</ol>
<hr/>
<dl>
<dt>软件说明</dt>
<dd>非常好用的软件</dd>
</dl> <h1>《悯农》</h1>
<h2>《悯农》</h2>
<h3>《悯农》</h3>
<h4>《悯农》</h4>
<h5>《悯农》</h5>
<h6>《悯农》</h6>
<pre>
<b>春种一粒粟,</b>秋成万颗子。
<font face="楷体" size=10>四海无闲田,</font>农夫犹饿死。
<u>锄禾日当午,</u>汗滴禾下土。
<del>谁知盘中餐,</del><i>粒粒皆辛苦。</i>
</pre>
<p><small>原价:</small><del>100元</del></p>
<p>现价:50元</p>
</body>
</html>
4:图像标记
知识分析:路径分为相对路径和绝对路径
(1)相对路径,就是在同一个网站下,不同文件之间的的位置定位。引用的文件是相对当前网页的位置而言的,根据这个相对位置得出相对路径。
(2)绝对路径,指的是完整的路径。
<img>图像标记,格式支持jpg,png,gif,jpeg;
4.1:使用方法,<img src="路径/文件名.图片格式" width="属性值" height="属性值" border="属性值" alt="属性值">
4.2:<img>标记的属性
src属性,作用指定我们要加载的图片的路径和图片的名称以及图片格式
width属性,作用指定图片的宽度,单位px,em,cm,mm
height属性,作用指图片的高度,单位px,em,cm,mm
border属性,作用指定图标的边框宽度,单位px,em,cm,mm
alt属性,作用1当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字
作用2如果图像没有下载或者加载失败,会用文字来代替图像显示
作用3,搜索引擎可以通过这个属性的文字来抓取图片
5:超链接的使用
5.1:基本语法,<a href="" target="打开方式" name="页面锚点名称">链接文字或者图片</a>
5.2:属性
5.2.1:href属性
链接的地址,链接的地址可以是一个网页,也可以是一个视频,图片,音乐等等
5.2.2:name属性
指定页面的锚点名称
5.2.3:target属性,作用:定义超链接的打开方式
_blank:在一个新的窗口中打开链接
_self(默认值):在当前窗口中打开链接
_parent:在父窗口中打开页面,框架中使用较多
_top:在顶层窗口中打开文件,框架中使用较多
案例运行如下
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html字符实体</title>
</head>
<body bgcolor="green"><!--bgcolor设置背景颜色-->
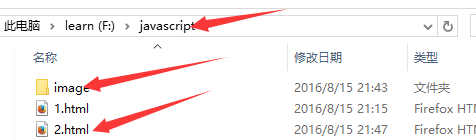
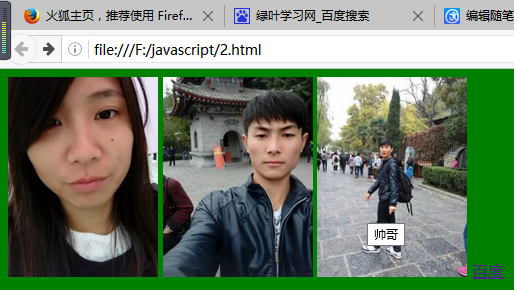
<img src="2.jpg" alt="美女" title="美女" width=150 height=200/>
<!--图像的学习关键在于路径的设置,如果在同一目录下,设置如上面一行代码所示-->
<img src="data:image/1.jpg" alt="帅哥" title="帅哥" width=150 height=200/>
<!--图像的学习关键在于路径的设置,如果也是在同一目录下,设置如上面一行代码所示-->
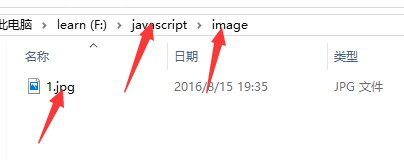
<img src="../image/3.jpg" alt="帅哥" title="帅哥" width=150 height=200/>
<!--图像的学习关键在于路径的设置,如果是在上一目录下,设置如上面一行代码所示-->
<a href="http://www.baidu.com" target="_self" name="不会就问百度">百度</a> </body>
</html>
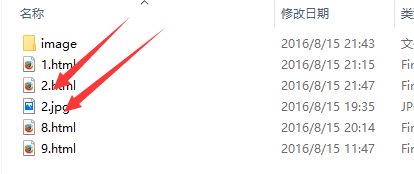
插入图片,如果不是特别的开发工具,比如使用的nodpad++需要特别注意路径的设置
以下以图片为例,显示我的路径设置,如若不懂的可以私聊



案例运行结果(允许小小的自恋一下)

小说文本案例代码如下
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html字符实体</title>
</head>
<body bgcolor="green"><!--bgcolor设置背景颜色-->
<a name="menu">目录</a><br/>
<a href="#text1">第1章 大荒</a><br/>
<a href="#text2">第2章 祭祀</a><br/>
<a href="#text3">第3章 准备</a><br/>
<a href="#text4">第4章 返祖</a><br/> <hr/>
<a name="text1"></a>
<pre>
小说文本1
</pre> <a name="text2"></a>
<pre>
小说文本1
</pre> <a name="text3"></a>
<pre>
小说文本1
</pre> <a name="text4"></a>
<pre>
小说文本1
</pre>
<a href="#menu">顶部</a>
</body>
</html>
案例运行结果如下

6:table表格
6.1:table标记
基本格式:<table 属性1="属性值1" 属性2="属性值2"...>表格内容</table>
table标记的属性
width属性:表示表格的宽度,他的值可以是像素px也可以是父级元素的百分比%
height属性:表示表格的高度,他的值可以是像素px也可以是父级元素的百分比%
border属性:表示表格外边框的宽度
align属性:表格的显示位置(默认值是left,值有left居左显示,center居中显示,right居右显示)
cellpadding属性:单元格内容与单元格边框的显示距离,单位像素
cellspacing属性:单元格之间的间距,默认是2px,单位像素
frame属性:
rules属性:none(默认值)表示无分割线,all表示包括所有分割线
rows表示仅有行分割线,clos表示仅有列分割线,grouops表示仅有行组和列祖之间有分割线
6.2:<caption>标记
什么时候使用:使用如果表格需要标题,那么就可以使用caption标记
如何正确使用:caption属性的插入位置,直接位于table属性之后,tr表格行之前
align属性:top标题放在表格的上部,botton标题放在表格的下部
left标题放在表格的左部,right标题放在表格的右部
6.3:tr标记
定义表格的一行,对于每一个表格行,都是有一对<tr></tr>标记表示,每一行<tr>标记内可以嵌套多个<td>或者<th>标记
可选属性:bgcolor属性设置背景颜色
align属性:设置垂直方向对齐方式
valign属性:设置水平方向对齐方式
6.4:td和th标记
bgcolor:设置单元格背景
align:设置单元格对齐方式
valign:设置单元格垂直对齐方式
width:设置单元格宽度
height:设置单元格高度
rowspan:设置单元格所占行数
colspan:设置单元格所占列数
6.5:thead(tr,th),tbody(tr,td),tfoot(tr,td);
案例源码如下所示
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html字符实体</title>
</head>
<body bgcolor="green"><!--bgcolor设置背景颜色-->
<table border="1" bgcolor="blue" width="60%" height="60%">
<thead align="center">
<caption>员工信息表</caption>
<tr>
<th><a href="http://www.baidu.com">姓名</a></th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>QQ</th>
</tr>
</thead>
<tbody align="center">
<tr>
<td>别先生</td>
<td>22</td>
<td>男</td>
<td>152360****</td>
<td>1748*****</td>
</tr>
<tr>
<td>刘先生</td>
<td>22</td>
<td>男</td>
<td>158465****</td>
<td>4548*****</td>
</tr>
<tr>
<td>李先生</td>
<td>22</td>
<td>男</td>
<td>157516****</td>
<td>1771*****</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">一共多少人</td>
<td>???</td>
</tr>
</tfoot>
</table>
</body>
</html>
案例运行结果如下所示

7:HTML框架(切忌,不可以放在body标签之间)
7.1:什么事框架?框架是将浏览器划分为不同的部分,每一部分加载不同的页面,实现在同一浏览器窗口中加载多个页面的效果
7.2:<frameset>划分框架标记
语法格式:<frameset>...<frameset>
属性:
cols:使用像素数和%分割左右窗口,"*"表示剩余部分
如果使用"*","*"代表框架平均分成2个
如果使用"*","*","*"表示框架平均分成3个
rows:使用像素数和%分割上下窗口,"*"表示剩余部分
frameborder:指定是否显示边框,0不显示,1显示
border:设置边框的大小,默认值5像素
7.3:<frame>子窗口标记
<frame>标记是一个单标记,该标记必须放在frameset中使用,在frameset中设置了几个窗口,就必须对应几个frame框架,而且还必须使用src属性指定一个网页
属性:src属性加载网页文件的URL地址
name:框架名称,是链接标记的target所要参数
noresize:表示不能调整框架大小,没有设置时就可以调整
scrolling:是否需要滚动条,值auto根据需要自动出现,yes有,no无
frameborder:是否需要边框,值1显示边框,值0不显示边框
7.4:frame和iframe的区别
1:frame不能脱离frameset单独使用,iframe可以
2:frame不能放在body中,iframe可以
3:iframe是被嵌入在网页的元素,而frame用于组成一个网页的多个框架
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html中的框架</title>
</head>
<frameset rows="25%,*">
<frame src="top.html">
<frameset cols="25%,*">
<frame src="left.html"/>
<frame src="right.html" name="rightname"/>
</frameset>
</frameset>
<body> </body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html中的框架</title>
</head>
<body>
<h1>LOGO</h1>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html中的框架</title>
</head>
<body>
<a href="http://www.baidu.com" target="rightname">百度</a><br/>
<a href="http://www.jd.com" target="rightname">京东</a><br/>
<a href="http://www.taobao.com" target="rightname">淘宝</a><br/>
<a href="">注册</a><br/>
<a href="">登陆</a><br/>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html中的框架</title>
</head>
<body> </body>
</html>
运行结果页面较大,暂不展示
8:表单设计
8.1:表单标记<form>表单元素放到这里
<form></form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单中单的内容
基本格式:<form action="服务器端地址(接受表单内容的地址)" name="表单名称" method="post/get"></form>
常用属性:
name是表单名称,
method是传送数据的方式,分为post(常用)和get两种方法,get方法提交时,会将表单的内容附加在url地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性
post方式,提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制
action:表单数据的处理程序的url地址,如果为空则使用当前文档的url地址,如果表单中不需要使用action属性也要指定其属性为其属性为"no"
enctype:设置表单的资料的编码方式
target:和超链接的属性类似,用来指定目标窗口
8.2:文本框和密码<input>
基本语法:<input type="" name="" value="" size="" maxlength="">
属性介绍:
type属性:type属性有两个值,当type="text",表示文本输入框,当type="password",表示密码输入框
name属性:定义控件的名称
value属性:初始化值,打开浏览器时,文本框中的内容
size属性:设置控件的长度
manlength属性:输入框中最大允许输入的字符数
8.3:提交,重置(恢复至初始值,不是清空,name可以验证效果),普通按钮
提交按钮:当<input type="submit">时,为提交按钮
重置按钮:当<input type="reset">时,为重置按钮
《以上两个按钮必须放在form表单下才可以体现功能》
普通按钮:当<input type="button">时,为普通按钮
8.4:单选框和复选框
单选按钮:当type=radio时,为单选按钮
复选框:当type=checkbox时,为复选框
注意:单选框和复选框都可以使用checked属性来设置默认选中项
8.5:隐藏域
隐藏文本框:当type=hidden时,为隐藏文本框
8.6:多行文本域
用法,使用textarea标记可以实现一个,能够输入多行文本的区域
语法格式<textarea name="name" rows="value" cols="value" value="value"><textarea>
rows属性和cols属性分别用来指定,显示的行数和列数,单位是字符个数
8.7:菜单下拉列表域
<select>标记
<option select="select默认选项">选项
</select>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>html中的框架</title>
</head>
<body>
<form method="post" action="">
账号<input type="text" name="text"/><br/>
密码<input type="password" name="password"><br/>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮"><br/>
性别<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
<input type="radio" name="sex" value="保密">保密<br/>
爱好<input type="checkBox" name="ball" value="篮球">篮球
<input type="checkBox" name="ball" value="足球">足球
<input type="checkBox" name="ball" value="排球">排球<br/>
注释<textarea rows="10" cols="20">今晚回家</textarea><br/>
回家方式<select>
<option select="select">火车</option>
<option>汽车</option>
<option>轮船</option>
<option>飞机</option>
</select><br/>
文件<input type="file"/>
</form>
</body>
</html>
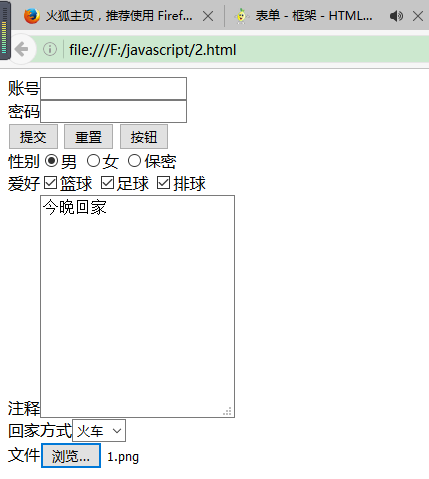
案例运行结果如下

HTML入门的简单学习的更多相关文章
- Struts2入门3 深入学习
Struts2入门3 深入学习 处理结果和异常 前言: Struts学习的差不多了,还有最后的一点就收官了就是结果处理和异常处理.前面学习Struts主要围绕就是Action以及struts.xml配 ...
- [电子书] 《Android编程入门很简单》
<Android编程入门很简单>是一本与众不同的Android学习读物,是一本化繁为简,把抽象问题具体化,把复杂问题简单化的书.本书避免出现云山雾罩.晦涩难懂的讲解,代之以轻松活泼.由浅入 ...
- Windows 下 Docker 的简单学习使用过程之一 dockertoolbox
1. Windows 下面运行 Docker 的两个主要工具1): Docker for Windows2): DockerToolbox区别:Docker For Windows 可以理解为是新一代 ...
- Hibernate入门2.简单的项目开发实例
Hibernate入门2.简单的项目开发实例 这一节通过一个简单的项目学习Hibernate项目的配置 代码下载 : 链接: http://pan.baidu.com/s/1zlgjl 密码: p34 ...
- 免考final linux提权与渗透入门——Exploit-Exercise Nebula学习与实践
免考final linux提权与渗透入门--Exploit-Exercise Nebula学习与实践 0x0 前言 Exploit-Exercise是一系列学习linux下渗透的虚拟环境,官网是htt ...
- Log4j简单学习笔记
log4j结构图: 结构图展现出了log4j的主结构.logger:表示记录器,即数据来源:appender:输出源,即输出方式(如:控制台.文件...)layout:输出布局 Logger机滤器:常 ...
- 踢爆IT劣书出版黑幕——由清华大学出版社之《C语言入门很简单》想到的(1)
1.前言与作者 首先声明,我是由于非常偶然的机会获得<C语言入门很简单>这本书的,绝对不是买的.买这种书实在丢不起那人. 去年这书刚出版时,在CU论坛举行试读推广,我当时随口说了几句(没说 ...
- 【特别推荐】Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
随机推荐
- 关于C# 窗体自动隐藏和加载的问题
最近在写一个小项目,开发一个小程序配合其他软件使用,其中一款软件在使用工作时需要截图生成报告,此时不能有其他应用程式界面在显示器桌面显示,故需要自动隐藏和加载窗体,通过阅读Windows API实现了 ...
- 将asp.net页面弄成伪静态
在Web.config中写: <RewriterConfig> <Rules> <RewriterRule> <LookFor> ...
- 使用JMeter进行负载测试——终极指南
这篇教程讨论的是JMeter,它是一款基于Java的.集合了几个应用程序.具有特定用途的负载和性能测试工具. 本篇主要涉及的内容: 解释一下JMeter的用途 JMeter的实现方式以及采用的技术 安 ...
- .net mvc 微信支付
一.微信第三方登录 通过微信打开链接:http://www.hzm.com/Entry/Login 微信OAuth2.0授权登录目前支持authorization_code模式,适用于拥有server ...
- 9x25 串口映射
duart /dev/ttyS0 /dev/ttyS0 usart1 /dev/ttyS2 /dev/ttyS1 usart2 /dev/ttyS3 ...
- 地址标记,SpringMVC转发与调用相关知识存档
1.mytest_mavenprj1中,index的 <a href="login/login.html">点击登录</a> 与 <a href=&q ...
- ubuntu下非本账户的.profile文件的修改
今天不小心在账户了修改了自己的.profile文件,导致重启之后账户无法进入,点登陆账户后黑屏后就重新回到账户登陆界面.一番折腾之后终于成功修改了原账户中的.profile文件,成功从新进入了原账户. ...
- 关于HTML5代码总结。
在阅读完HTML5后,自己把一些常用的代码总结了一下,自认为比较全,如果有什么错误请指出. 1.<!DOCTYPE html>声明这是一个HTML5的页面 2.<HTML lang= ...
- 亲子之间,在于看懂,无关耐心zz
每当有人告诉我:『你对孩子真有耐心!』时,我总会想起我的金项链,当越来越多人说的时候,我就越想找出来,我翻箱倒柜的找,越心急却越找不到,那 一条金项链从我十八岁那一年一直戴在我的脖子上一直到女儿两岁, ...
- web cookie and session
一.什么是会话? 打开一个浏览器,访问多个网址后,再关掉浏览器,这一整个过程就是会话. 二.cookie技术 这是客户端保存临时数据的技术,主要用于保存用户的登录信息及其它需要保存的数据,如购买与结帐 ...
