AngularJS学习---更多模板(More Templating) step 8
1.切换分支
amosli@amosli-pc:~/develop/angular-phonecat$ git checkout step- #切换分支
amosli@amosli-pc:~/develop/angular-phonecat$ npm start #启动项目
2.需求:
将step 7 中的手机详细信息展示出来,加上各种参数配置,图片展示等等.
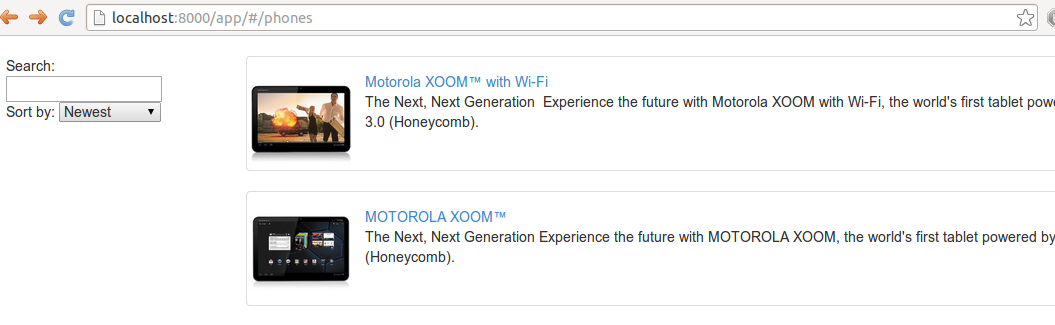
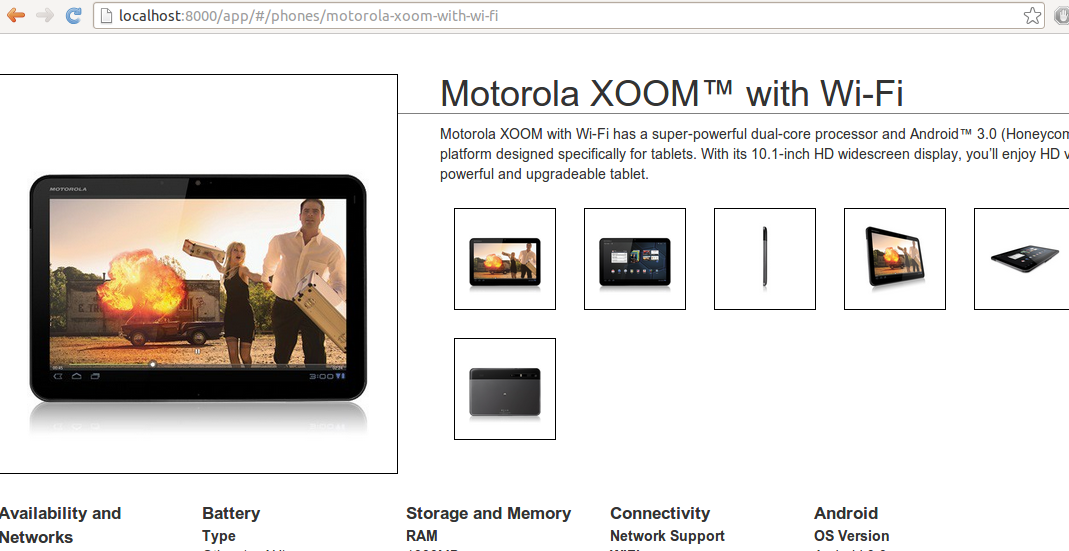
3.效果:


这里很明显要比step 7中的信息详细的多,而且效果要好很多.究竟是怎么实现的呢?
3.实现代码:
首先,所有需要展示的图片都是在app/img/phones目录下.
其次,所有手机的参数都是配置在app/phones目录下,都是存放在phones.json文件中.
举例:
DATA(数据):
app/phones/nexus-s.json: (举其中一个手机为例)
{"additionalFeatures":"Contour Display, Near Field Communications (NFC),...","android":{"os":"Android 2.3","ui":"Android"},..."images":["img/phones/nexus-s.0.jpg","img/phones/nexus-s.1.jpg","img/phones/nexus-s.2.jpg","img/phones/nexus-s.3.jpg"],"storage":{"flash":"16384MB","ram":"512MB"}}
Controller(控制器):
app/js/controllers.js:
var phonecatControllers = angular.module('phonecatControllers', []);
phonecatControllers.controller('PhoneListCtrl', ['$scope', '$http',
function($scope, $http) {
$http.get('phones/phones.json').success(function(data) {
$scope.phones = data;
});
$scope.orderProp = 'age';
}]);
phonecatControllers.controller('PhoneDetailCtrl', ['$scope', '$routeParams', '$http',
function($scope, $routeParams, $http) {
$http.get('phones/' + $routeParams.phoneId + '.json').success(function(data) {
$scope.phone = data;
});
}]);
这里是控制数据的读取和页面的展示.
app/partials/phone-detail.html:
amosli@amosli-pc:~/develop/angular-phonecat/app$ cat partials/phone-detail.html
<img ng-src="{{phone.images[0]}}" class="phone"> <h1>{{phone.name}}</h1> <p>{{phone.description}}</p> <ul class="phone-thumbs">
<li ng-repeat="img in phone.images">
<img ng-src="{{img}}">
</li>
</ul> <ul class="specs">
<li>
<span>Availability and Networks</span>
<dl>
<dt>Availability</dt>
<dd ng-repeat="availability in phone.availability">{{availability}}</dd>
</dl>
</li>
.....
.....
</ul>
这里主要注意在显示数据时,模板中对于图片url的遍历以及展示用的是<ling-repeat="img in phone.images"><imgng-src="{{img}}"></li>
如果要展示指定的数组中的图片可以在phone.images[i],i表示下标,从0开始.
4.测试(TEST)
test/unit/controllersSpec.js:
beforeEach(module('phonecatApp'));
...
describe('PhoneDetailCtrl', function(){
var scope, $httpBackend, ctrl;
beforeEach(inject(function(_$httpBackend_, $rootScope, $routeParams, $controller) {
$httpBackend = _$httpBackend_;
$httpBackend.expectGET('phones/xyz.json').respond({name:'phone xyz'});
$routeParams.phoneId = 'xyz';
scope = $rootScope.$new();
ctrl = $controller('PhoneDetailCtrl', {$scope: scope});
}));
it('should fetch phone detail', function() {
expect(scope.phone).toBeUndefined();
$httpBackend.flush();
expect(scope.phone).toEqual({name:'phone xyz'});
});
});
...
启动测试:
amosli@amosli-pc:~/develop/angular-phonecat$ npm run protractor #测试结果
....
Using ChromeDriver directly...
..... Finished in 8.325 seconds
tests, assertions, failures
AngularJS学习---更多模板(More Templating) step 8的更多相关文章
- AngularJS学习--- AngularJS中模板链接和图像 ng-src step6
接上一篇文章,本文将主要介绍angularjs中的模板链接,和图像显示? 首先,切换分支,启动项目: git checkout step- npm start 1.效果 相较于前一篇文章,明显感觉多了 ...
- AngularJs学习笔记-AngularJS权威教程学习笔记
AngularJS是什么? AngularJS是一种构建动态Web应用的结构化框架.主要用于构建单页面Web应用, 增加抽象级别,使构建交互式的现代Web应用变得更加简单. AngularJS使开发W ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- 我的AngularJS 学习之旅
我的AngularJS 学习之旅 基础篇 1.Angular的 起源 2.比较Web 页面实现的几种方式 3.一些基本术语 4.Angular与其他框架的兼容性 5.总结 6.综合实例 很早之前就 ...
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
- AngularJs学习总结-了解基本特性(-)
现在的前端项目中基本上都会用到angularjs框架,之前并不了解这个框架,也是因为最近接手的项目,所以打算好好的学习下它.之前都是搞pc端,现在接手的是移动端的项目,移动端UI框架用的是ionic+ ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJS 学习笔记一
ng-app 指令 ng-app 指令定义了 AngularJS 应用程序的 根元素. ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序. 稍后您将学习到 ng-app 如何通过一个 ...
随机推荐
- 利用freemarker 静态化网页
1.介绍-FreeMarker是什么 模板引擎:一种基于模板的.用来生成输出文本的通用工具 基于Java的开发包和类库 2.介绍-FreeMarker能做什么 MVC框架中的View层组件 Html页 ...
- Android AChartEngine 去除折线图黑边
通常使用AChartEngine画出的折线图,如果背景不是黑色,则会在折线图的坐标轴旁边出现黑边,如图所示: 试了好多设置,最后终于发现,去除黑边的设置是: mRenderer.setMarginsC ...
- Protocol Buffer技术
转载自http://www.cnblogs.com/stephen-liu74/archive/2013/01/02/2841485.html 该系列Blog的内容主体主要源自于Protocol Bu ...
- ADF_Controller系列1_绑定TasksFlow、Region和Routers(Part1)
2015-02-14 Created By BaoXinjian
- a+=b 是什么意思?
a+=b或者-=,*=等等就是相当于a=a+b;简写而已,没什么特殊含义此外还有a++/a--相当于a=a+1/a=a-1
- sp_help 快速查看表结构、视图信息
sp_helptext: 是MS SQL Server的一个系统存储过程,可以通过它来查看存储过程或者视图.函数源码 示例:sp_helptext viewName (viewName 即要查询的存 ...
- SQL中ISNULL用法示例
ISNULLSQL查询示例SELECT ISNULL 使用指定的替换值替换 NULL. 语法 :ISNULL ( check_expression , replacement_val ...
- No.2__C#
几经波折——多事之秋的第二周 这周的事情还有点多, 应该已经是上周了确切的说.总的来说,上周的数据结构的学习进行的很顺利.最让自己惊喜的是,居然很快就派上了用场,这也坚定了我学习的信念,极大地鼓舞了我 ...
- CSS中的相对定位和绝对定位
1.元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,top这些偏移属性都是没有效果的, 使用相 ...
- MYSQL整理的语法
MYSQL整理的语法 http://www.cnblogs.com/suoning/p/5744849.html
