VUE里子组件获取父组件动态变化的值
在VUE里父组件给子组件间使用props方式传递数据,但是希望父组件的一个状态值改变然后子组件也能监听到这个数据的改变来更新子组件的状态。
场景:子组件通过props获取父组件传过来的数据,子组件存在操作传过来的数据并且传递给父组件。
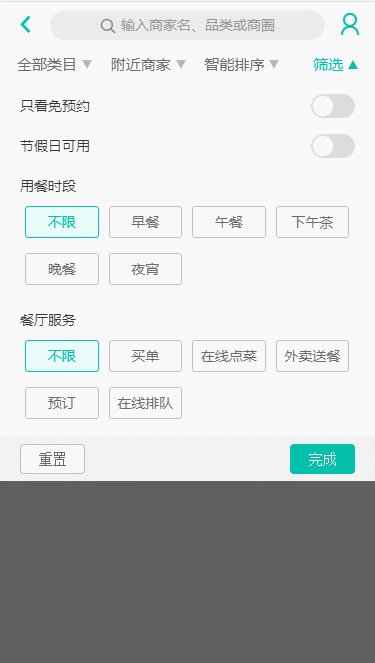
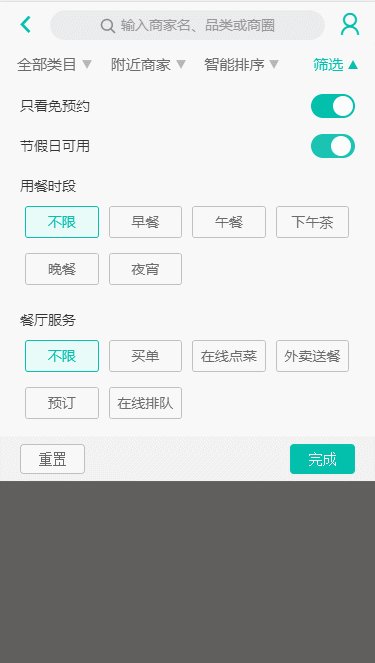
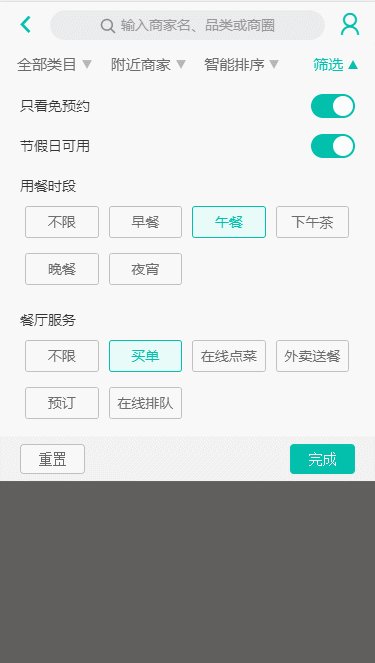
比如想实现一个switch开关按钮的公用组件:

1.父组件可以向按钮组件传递默认值。
2.子组件的操作可以改变父组件的数据。
3.父组件修改传递给子组件的值,子组件能动态监听到改变。
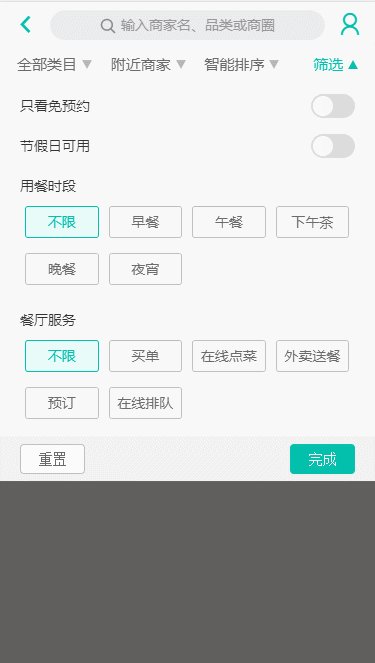
比如父组件点击重置,开关组件的状态恢复为关闭状态:

方法1:
1、因为存在子组件要更改父组件传递过来的数据,但是直接操作props里定义的数据vue会报错,所以需要在data里重新定义属性名并将props里的数据接收。
2、首先想到的肯定是在computed计算属性里监听数据的变化,那就直接在computed里监听父组件传递过来的props数据的变化,如果有变动就进行操作,如:
export default {
name: 'SwitchButton',
props: {
status: {
type: Boolean,
default () {
return false
}
}
},
data () {
return {
switchStatusData: this.status // 重新定义数据
}
},
computed: {
switchStatus: function () {
return this.status // 直接监听props里的status状态
}
}
}
}
这样就可以在使用switchStatus的地方动态的监听到父组件status的变化。似乎只针对简单的数据类型有效。
方法2:
使用watch和computed组合实现:如
export default {
name: 'SwitchButton',
props: {
status: {
type: Boolean,
default () {
return false
}
}
},
data () {
return {
switchStatusData: this.status
}
},
computed: {
switchStatus: function () {
return this.switchStatusData // 监听switchStatusData 的变化
}
},
watch: {
status (newV, oldV) { // watch监听props里status的变化,然后执行操作
console.log(newV, oldV)
this.switchStatusData = newV
}
},
methods: {
switchHandleClick () {
this.switchStatusData = !this.switchStatusData
this.$emit('switchHandleClick', this.switchStatusData)
}
}
}
下面是实现该组件的代码:
<template>
<span class="switch-bar" :class="{'active': switchStatus}" @click="switchHandleClick"><span class="switch-btn"></span></span>
</template>
<script>
export default {
name: 'SwitchButton',
props: {
status: {
type: Boolean,
default () {
return false
}
}
},
computed: {
switchStatus: function () {
return this.status
}
},
// watch: {
// status (newV, oldV) {
// console.log(newV, oldV)
// this.switchStatusData = newV
// }
// },
methods: {
switchHandleClick () {
const switchStatusData = !this.switchStatus
this.$emit('switchHandleClick', switchStatusData)
}
}
}
</script>
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.area-wrapper
line-height: .8rem;
padding: 0 .4rem;
.switch
float: right;
font-size: 0;
.switch-bar
position: relative;
display: inline-block;
width: .8rem;
height: .4rem;
border-radius: .4rem;
background: #ddd;
border: 2px solid #ddd;
vertical-align: middle;
transition: background .3s, border .3s;
&.active
background: $bgColor;
border: 2px solid $bgColor;
.switch-btn
left: .4rem;
background: #fff;
.switch-btn
position: absolute;
left: 0px;
display: inline-block;
width: .4rem;
height: .4rem;
border-radius: .2rem;
background: #fff;
transition: background .3s, left .3s;
</style>
VUE里子组件获取父组件动态变化的值的更多相关文章
- 子组件获取父组件数据 propsDown, 父组件获取子组件数据 eventUp
(一) popsDowm 三种方法获取父组件数据:被动获得(1):主动获取(2). 1.被动获得: 父组件:v-bind: 绑定变量参数和方法参数:子组件:props 接收参数.可以在模板中直接使用也 ...
- vue子组件获取父组件方法
注:以下代码未使用esLint语法检查 父组件: <template> <div class="wrapper"> <cp_action @paren ...
- vue子组件获取父组件的数据
- vue子组件改变父组件的值
1 在父组件的coment绑定事件 <template> <div :class="classObj" class="app-wrapper" ...
- React子组件和父组件通信
React子组件和父组件通信包括以下几个方面: 子组件获取父组件属性:props或者state 子组件调用父组件的方法 父组件获取子组件的属性:props或者state 父组件调用子组件的方法 我们从 ...
- vue 父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法
Header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParen ...
- Vue 父组件主动获取子组件的值,子组件主动获取父组件的值
父组件主动获取子组件的值 1. 在调用子组件的时候定义一个ref-> ref="header"2. 在父组件中通过this.$refs.header.属性,调用子组件的属性, ...
- vue 如何重绘父组件,当子组件的宽度变化时候
vue 如何重绘父组件,当子组件的宽度变化时候 vue & dynamic el-popover position demo https://codepen.io/xgqfrms/pen/wv ...
- vue.js 父组件主动获取子组件的数据和方法、子组件主动获取父组件的数据和方法
父组件主动获取子组件的数据和方法 1.调用子组件的时候 定义一个ref <headerchild ref="headerChild"></headerchild& ...
随机推荐
- mysql-数据分组
一.创建分组 上面所讲的语句都是建立在表的所有数据或匹配特定的where子句的数据上进行的.是否能够进行分组,在进行汇总计算哪儿?例如:要想返回每个供应商提供的产品数目怎么办? 分组是在select语 ...
- Double Vision (Unity 5.0)
Double Vision (Unity 5.0): 根据 http://http.developer.nvidia.com/CgTutorial/cg_tutorial_chapter03.html ...
- maven3+eclipse搭建webAPP企业级实战《一》
想做企业级web系统:环境搭建不可缺少GO 1:新建 2:next : 3:选择webAPP next: 填完finish 初始项目结构: watermark/2/text/aHR0cDovL2Jsb ...
- zzulioj--1822--水水更健康(水题)
1822: 水水更健康 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 49 Solved: 19 SubmitStatusWeb Board Des ...
- mysql创建新用户时 连接报错 (解决方案把匿名用户删除)
ERROR (): Access denied for user 'ljcc'@'localhost' (using password: YES) 步骤 创建了mysql的用户 insert mysq ...
- Python TurtleWorld configuration and simple test
TurtleWorld provides a set of functions for drawing lines by steering turtles around the screen. You ...
- python3.x学习笔记3(基础知识)
1.集合集合是一个无序的,不重复的数据组合,作用如下: >>去重,把一个列表变成集合,就自动去重 >>关系测试,测试两组数据之前的交集.差集.并集等关系 2.关系运算 交集: ...
- Haproxy实现web的页面的动静分离
一.Haproxy概述: 概述:Haproxy是一个开源的高性能的反向代理或者说是负载均衡服务软件之一,由C语言编写而成,支持会话保持.七层处理.健康检查.故障修复后自动加载.动静分离.HAProxy ...
- info---Linux下info格式的帮助指令。
info命令是Linux下info格式的帮助指令. 它的几个常用快捷键. ?键:它就会显示info的常用快捷键. N键:显示(相对于本节点的)下一节点的文档内容. P键:显示(相对于本节点的)前一节点 ...
- 洛谷——P1019 单词接龙(NOIP2000 T3)
https://www.luogu.org/problem/show?pid=1019#sub 题目描述 单词接龙是一个与我们经常玩的成语接龙相类似的游戏,现在我们已知一组单词,且给定一个开头的字母, ...
