css预编译器——Less的使用
方法一:仅介绍在客户端环境下使用的方法
1 新建test.less并引入.less该文件(和css一样在head处引入),注意rel="stylesheet/less";
<link rel="stylesheet/less" type="text/css" href="text.less"/>
2下载并引入less.js文件,并在head处引入,注意该文件一定要在.less文件后引入;
<script src="js/less.js"></script>
更多用法参考http://www.bootcss.com/p/lesscss/
方法二:node.js环境并且以Hbuilder作为开发工具下使用
1 安装node.js
2 安装less,npm install -g less;
3打开hbuilder -> 工具 -> 预编译器设置 ->新建,具体步骤如下图顺序
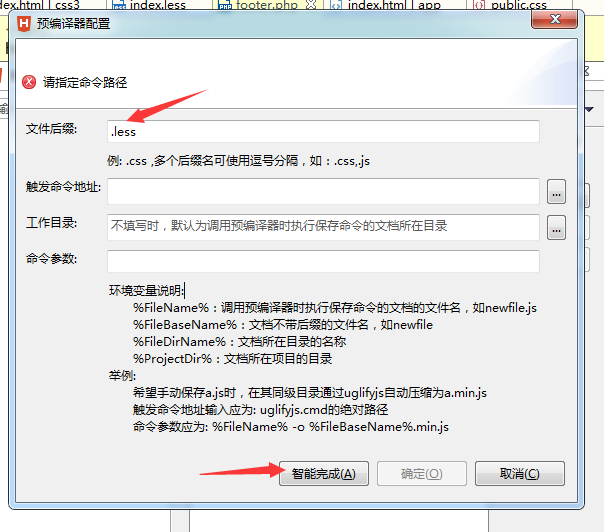
第一步:

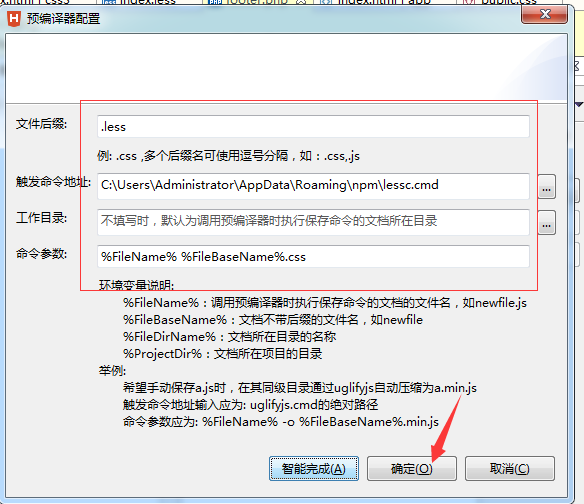
第二步:

第三步:注意手动输入文件后缀 .less,并单击智能完成,Hbuilder会自动添加less文件地址

第四步:下过如下,单击确定,已经执行成功

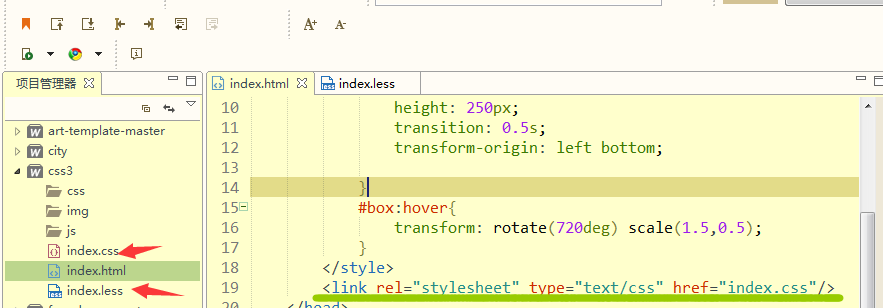
第五步:在html中使用,直接新建一个less文件(index.less),然后在head出引入正常css文件(index.css),会自动编译成.css文件,如下图

第二种方法很简单,借助Hbuilder开发工具,只需要安装node.js,即可实现less的预编译!
css预编译器——Less的使用的更多相关文章
- 在 CSS 预编译器之后:PostCSS
提到css预编译器(css preprocessor),你可能想到Sass.Less以及Stylus.而本文要介绍的PostCSS,正是一个这样的工具:css预编译器可以做到的事,它同样可以做到. “ ...
- CSS预编译器
零.CSS预编译器 CSS预处理器是指对生成CSS前的某一语法的处理.CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,供项目使用 CSS预处理器为CSS增加一 ...
- CSS预编译器配置-------LESS Sass Stylus webstorm
预编译器配置说明 开头语,发挥CSS预处器的作用是一种很有挑战性的事情.CSS预处器有不同的语言,就有不同的语法和功能. 语法 在使用CSS预处器之前最重要的是对语法的理解,幸运的是,这三种CSS预处 ...
- CSS预编译器:Sass(入门),更快的前端开发
SASs是由美国注册会计师协会(AICPA)下属审计准则委员会(ASB)发布,是为了便于注册会计师执行和落实一般公认审计准则(GAAS). Sass 扩展了 CSS3,增加了规则.变量.混入.选择器. ...
- CSS预编译器less简单用法
1.变量 定义变量 @变量名:值; @test_width:100px; 使用变量 .box{ width:@test_width; height:@test_width; background-co ...
- CSS预编译器:Sass(进阶),更快的前端开发
1.@if @if 指令是一个 SassScript,它可以根据条件来处理样式块,如果条件为 true 返回一个样式块,反之 false 返回另一个样式块 在 Sass 中除了 @if 之,还 ...
- stylus(css预编译器)
推荐去张鑫旭大神这里详细了解:http://www.zhangxinxu.com/jq/stylus/ 安装 npm install -g stylus 自动编译 $ stylus -w demo.s ...
- 前端学习笔记系列一:6 一种新的css预编译器stylus
stylus是 CSS 的预处理框架.CSS 预处理,顾名思义,预先处理 CSS.那 stylus 咋预先处理呢?stylus 给 CSS 添加了可编程的特性,也就是说,在 stylus 中可以使用变 ...
- CSS预编译与PostCSS以及Webpack构建CSS综合方案
CSS全称Cascading Style Sheets(层叠样式表),用来为HTML添加样式,本质上是一种标记类语言.CSS前期发展非常迅速,1994年哈肯·维姆·莱首次提出CSS,1996年12月W ...
随机推荐
- position:fixed div如何居中
div{position:fixed;margin:auto;left:0; right:0; top:0; bottom:0;width:200px; height:150px;}
- 【Codeforces 469B】Chat Online
[链接] 我是链接,点我呀:) [题意] [题解] 因为你的朋友的时间是固定的. 你完全可以开一个tag[50]的数组,如果tag[i]=1说明i时刻你的基友在线(扫描基友的时间就能 得到 然后你在判 ...
- nmon分析文件各sheet含义
sheet名称sheet含义 SYS_SUMM系统汇总,蓝线为cpu占有率变化情况,粉线为磁盘IO的变化情况: AAA关于操作系统以及nmon本身的一些信息: BBBB系统外挂存储容量以及存储类型: ...
- Appium遇到问题:
问题一:问题org.openqa.selenium.remote.UnreachableBrowserException: Could not start a new session. Possibl ...
- 数据库-mongodb-mongod参数说明
Mongodb启动命令mongod参数说明 mongod的主要参数有: 基本配置 ----------------------------------------------------------- ...
- 计算机网络系统--TCP/IP OSI模型
- Vijos—— T 1359 Superprime
https://vijos.org/p/1359 描述 农民约翰的母牛总是生产出最好的肋骨.你能通过农民约翰和美国农业部标记在每根肋骨上的数字认出它们. 农民约翰确定他卖给买方的是真正的质数肋骨,是因 ...
- java的数组index[]方括号内是可以进行算数运算的
java的数组index[]方括号内饰可以进行算数运算的 如: String[] stringArray = testString.split("\\."); System.out ...
- Libevent学习笔记
学习: /Users/baidu/Documents/Data/Interview/服务器-检索端/libevent参考手册(中文版).pdf 讲的不好.翻译的..
- 轻松学习JavaScript十二:JavaScript基于面向对象之创建对象(一)
这一次我们深入的学习一下JavaScript面向对象技术,在学习之前,必要的说明一下一些面向对象的一些术语. 这也是全部面对对象语言所拥有的共同点.有这样几个面向对象术语: 对象 ECMA-262把对 ...
