ASP.NET 部分视图
ASP.NET MVC 里的部分视图,相当于 Web Form 里的 User Control。我们的页面往往会有许多重用的地方,可以进行封装重用。
使用部分视图有以下优点: 1. 可以简写代码。 2. 页面代码更加清晰、更好维护。
在视图里有多种方法可以 加载部分视图,包括: Partial() 、RenderPartial() 、 Action() 、RenderAction() 、 RenderPage() 方法
partial 与 RenderPartial 方法
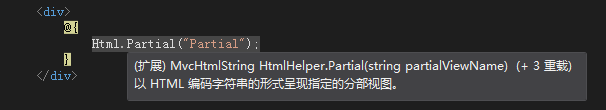
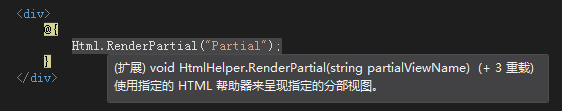
Razor 语法: @Html.Partial() 与 @{Html.RenderPartial();}
区别:Partial 可以直接输出内容,它内部是 将 html 内容转换为 string 字符(MVCHtmlString),然后缓存起来,最后在一次性输出到页面。显然,这个转换的过程,会降低效率,所以通常使用 RenderPartial 代替。 指示抓取页面类容,不能抓方法


在Partial的Action中传递一些数据,并在Partial的部分视图中调用。


在Index视图中加载Partial视图。下面两种方式都可以加载成功,但第二种效率更高,所以我们使用Html.RenderPartial加载视图


运行以后页面内容加载过来了,但并没有加载到Action内部的ViewBag变量。

RenderAction 与 Action
Razor 语法:
@{Html.RenderAction();}与@Html.Action();
区别:Action 也是直接输出,和 Partial 一样,也存在一个转换的过程。不如 RenderAction 直接输出到当前 HttpContext 的效率高。
除此之外,Action与Partial相比,Action访问了控制器中的Action,执行了Action内部的业务。

运行之后,ViewBag对象中的值也获取到了

RenderPage 与 RenderPartial
Razor 语法:
@{Html.RenderPartial();} 与 @RenderPage()
区别:也可以使用 RenderPage 来呈现部分,但它不能使用 原来视图的 Model 和 ViewData ,只能通过参数来传递。而 RenderPartial 可以使用原来视图的 Model 和 ViewData。
添加代码并运行,@RenderPage也并没有执行Action。

ASP.NET 部分视图的更多相关文章
- ASP.NET MVC 视图(五)
ASP.NET MVC 视图(五) 前言 上篇讲解了视图中的分段概念.和分部视图的使用,本篇将会对Razor的基础语法简洁的说明一下,前面的很多篇幅中都有涉及到视图的调用,其中用了很多视图辅助器,也就 ...
- ASP.NET MVC 视图(四)
ASP.NET MVC 视图(四) 前言 上篇对于利用IoC框架对视图的实现进行依赖注入,最后还简单的介绍一下自定义的视图辅助器是怎么定义和使用的,对于Razor语法的细节和辅助器的使用下篇会说讲到, ...
- ASP.NET MVC 视图(三)
ASP.NET MVC 视图(三) 前言 上篇对于Razor视图引擎和视图的类型做了大概的讲解,想必大家对视图的本身也有所了解,本篇将利用IoC框架对视图的实现进行依赖注入,在此过程过会让大家更了解的 ...
- ASP.NET MVC 视图(二)
ASP.NET MVC 视图(二) 前言 上篇中对于视图引擎只是做了简单的演示,对于真正的理解视图引擎的工作过程可能还有点模糊,本篇将会对由MVC框架提供给我们的Razor视图引擎的整个执行过程做一个 ...
- ASP.NET MVC 视图(一)
ASP.NET MVC 视图(一) 前言 从本篇开始就进入到了MVC中的视图部分,在前面的一些篇幅中或多或少的对视图和视图中的一些对象的运用进行了描述,不过毕竟不是视图篇幅说的不全面,本篇首先为大家讲 ...
- 为ASP.NET MVC视图输出json
做个小小练习,为asp.net mvc视图输出json字符串: 创建JsonResult操作: 创建此视图: 浏览结果:
- Asp.net MVC 视图引擎
Asp.net MVC视图引擎有两种: 1.ASPX View Engine 这个做过WebForm的人都清楚 设计目标:一个用于呈现Web Form页面的输出的视图引擎. 2.Razor View ...
- ASP.NET Razor 视图引擎编程参考
ASP.NET Razor 视图引擎编程参考 转载请注明出处:http://surfsky.cnblogs.com Rasor 视图引擎 http://msdn.microsoft.com/ ...
- ASP.NET MVC5 视图预编译
ASP.NET MVC5 视图预编译 ASP.NET MVC5 视图预编译 关于Razor视图及引擎原理,就不多说了. 这里通俗或者不恰当地说,cshtml视图文件是先编译成dll文件,再通过视图 ...
- asp.net mvc视图中使用entitySet类型数据时提示出错
asp.net mvc5视图中使用entitySet类型数据时提示以下错误 检查了一下引用,发现已经引用了System.Data.Linq了,可是还是一直提示出错, 后来发现还需要在Views文件夹下 ...
随机推荐
- 源泉书签,助您管理海量收藏。www.yuanquanshuqian.com 今日更新:支持了导入url为js代码的书签
源泉书签,助您管理海量收藏.www.yuanquanshuqian.com 今日更新:支持了导入url为js代码的书签
- [Android] Android开发优化之——对界面UI的优化(2)
在Android应用开发过程中,屏幕上控件的布局代码和程序的逻辑代码通常是分开的.界面的布局代码是放在一个独立的xml文件中的,这个文件里面是树型组织的,控制着页面的布局.通常,在这个页面中会用到很多 ...
- bzoj1570: [JSOI2008]Blue Mary的旅行(二分+网络流)
1570: [JSOI2008]Blue Mary的旅行 题目:传送门 题解: get到拆点新姿势,还是做题太少了...ORZ 因为每天就只能有一个航班,那就不能直接连了,所以要拆点(然后就被卡住了) ...
- Mysql实战45讲 04讲深入浅出索引(上)读书笔记 极客时间
极客时间 Mysql实战45讲 04讲深入浅出索引 极客时间(上)读书笔记 笔记体悟 1.索引的作用:提高数据查询效率2.常见索引模型:哈希表.有序数组.搜索树3.哈希表:键 - 值(key - v ...
- springMVC接受参数总结
springMVC接受参数分类及使用对应注解才能正确接受到参数,否则报400或者接受的参数值为null: 1.接受单个参数 @RequestParam 不需要转json串 2.接受一个实体 @Requ ...
- struts2学习之基础笔记2
6.5 Struts2 的基本配置 1web.xml 作用:加载核心过滤器 格式: <filter> ``````` </filter> <filter-mapping& ...
- php获取js里的参数
php获取js的值有如下方式: 1.php echo出js文件得到返回值,在gamemap.js文件中输出参数. echo '<script type="text/javascript ...
- iOS开发——heightForHeaderInSection设置高度无效
iOS11之后,tableView设置section高度失效,解决方法有两种: 1.iOS11默认开启Self-Sizing,关闭Self-Sizing即可.在初始化tableview的地方加上下面的 ...
- CF474F Ant colony
#include<iostream> #include<cstring> #include<cstdio> #include<algorithm> #i ...
- 【jQuery04】折叠树
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
