jQuery练习总结(二)

---------------------------------------


<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
} div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
} div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
//alert("1");
function anmateIt(){
$("#mover").slideToggle("slow",anmateIt);
}
//alert("2");
anmateIt();
//alert("3");
$("#btn1").click(function(){
$("div:first").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
$("div:last").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#ffbbaa");
}); $("#btn4").click(function(){
$("div:even").css("background", "#ffbbaa");
});
$("#btn5").click(function(){
$("div:odd").css("background", "#ffbbaa");
});
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#ffbbaa");
}); $("#btn7").click(function(){
$("div:eq(3)").css("background", "#ffbbaa");
});
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#ffbbaa");
});
$("#btn9").click(function(){
$(":header").css("background", "#ffbbaa");
}); $("#btn10").click(function(){
$(":animated").css("background", "#ffbbaa");
});
$("#btn11").click(function(){
$("#two").nextAll("span:first").css("background", "#ffbbaa");
});
})
// $(document).ready(function(){
//
// }); </script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" /> <input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" /> <input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" /> <input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择 id 为 two 的下一个 span 元素" id="btn11" /> <h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素 111^^</span>
<span id="span">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
--------------------------------------

<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
} div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
} div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("div:contains('di')").css("background","#ffbbaa");
});
$("#btn2").click(function () {
$("div:empty").css("background","#ffbbaa");
});
$("#btn3").click(function () {
$("div:has(.mini)").css("background","#ffbbaa");
});
$("#btn4").click(function () {
$("div:parent").css("background","#ffbbaa");//即存在子元素 不为空的div元素集合
//$("div:not(:empty)").css("background","#ffbbaa");//这种和上面的等价
});
}); </script>
</head>
<body>
<input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" />
<input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" />
<input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" />
<input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" /> <br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
------------------------------------------

<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
} div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
} div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){ $("#btn1").click(function(){
$("div:visible").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
//alert($("div:hidden").length);
//show(time): 可以使不可见的元素变为可见, time 表示时间, 以
//毫秒为单位
//jQuery 的很多方法支持方法的连缀, 即一个方法的返回值仍然是一个jQuery对象
//jQuery 对象: 可以继续调用该对象的其他方法.
$("div:hidden").show(2000).css("background",
"#ffbbaa");
});
$("#btn3").click(function(){
//val() 方法可以返回某一个表单元素的 value 属性值.
alert($("input:hidden").val());
});
}); </script>
</head>
<body>
<input type="button" value="选取所有可见的 div 元素" id="btn1">
<input type="button" value="选择所有不可见的 div 元素" id="btn2" />
<input type="button" value="选择所有不可见的 input 元素" id="btn3" /> <br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div
<input type="hidden" value="123456789000" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
--------------------------------------------

<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
} div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
} div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){ $("#btn1").click(function(){
$("div[title]").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
$("div[title='test']").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
//选取的元素中包含没有 title属性 的 div 元素.
$("div[title!='test']").css("background", "#ffbbaa");
}); $("#btn4").click(function(){
$("div[title^='te']").css("background", "#ffbbaa");
}); $("#btn5").click(function(){
$("div[title$='est']").css("background", "#ffbbaa");
});
$("#btn6").click(function(){
$("div[title*='es']").css("background", "#ffbbaa");
});
$("#btn7").click(function(){
$("div[id][title*='es']").css("background", "#ffbbaa");
}); $("#btn8").click(function(){
$("div[title][title!='test']").css("background", "#ffbbaa");
});
})
</script>
</head>
<body>
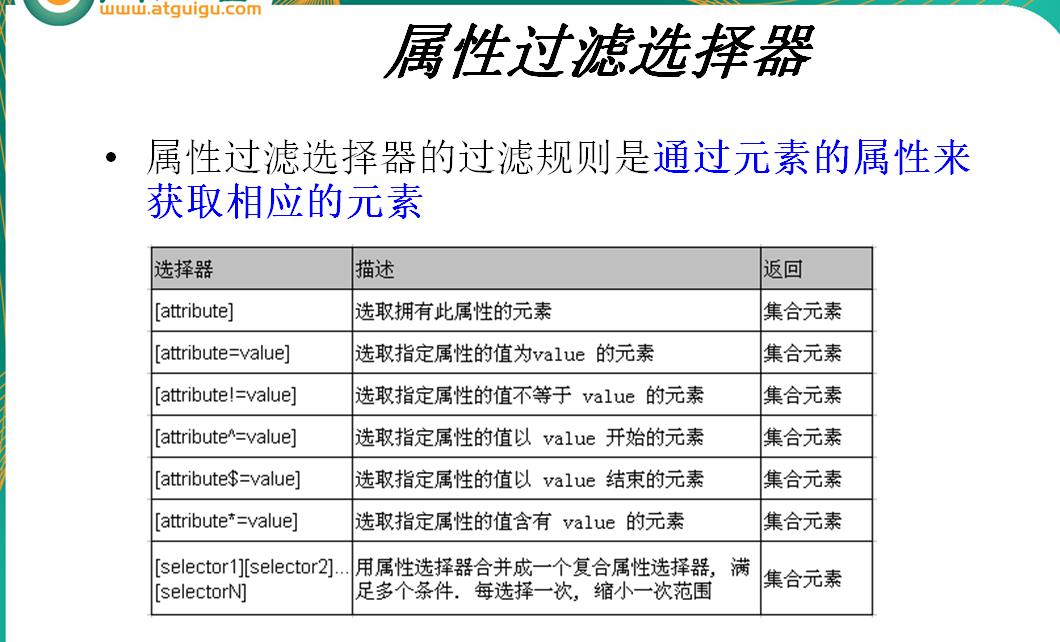
<input type="button" value="选取含有 属性title 的div元素." id="btn1"/>
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn2"/>
<input type="button" value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3"/>
<input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4"/> <input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5"/>
<input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6"/>
<input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素." id="btn7"/>
<input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8"/> <br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
--------------------------------------

<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
} div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
} div.hide {
display: none;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){ $("#btn1").click(function(){
//选取子元素, 需要在选择器前添加一个空格.
$("div.one :nth-child(2)").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
$("div.one :first-child").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
$("div.one :last-child").css("background", "#ffbbaa");
}); $("#btn4").click(function(){
$("div.one :only-child").css("background", "#ffbbaa");
});
});
</script>
</head>
<body>
<input type="button" value="选取每个class为one的div父元素下的第2个子元素." id="btn1"/>
<input type="button" value="选取每个class为one的div父元素下的第一个子元素." id="btn2"/>
<input type="button" value="选取每个class为one的div父元素下的最后一个子元素." id="btn3"/>
<input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素." id="btn4"/> <br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
-----------------------------------------------


<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
//使所有的可用的单行文本框的 value 值变为 尚硅谷
alert($(":text:enabled").val());
$(":text:enabled").val("尚硅谷"); });
$("#btn2").click(function(){
$(":text:disabled").val("www.atguigu.com");
});
$("#btn3").click(function(){
var num =
$(":checkbox[name='newsletter']:checked").length;
alert(num);
}); $("#btn4").click(function(){
$(":checkbox[name='newsletter']:checked").each(function(){
alert(this.value);
});
}); $("#btn5").click(function(){
//实际被选择的不是 select, 而是 select 的 option 子节点
//所以要加一个 空格.
//var len = $("select :selected").length
//alert(len); //因为 $("select :selected") 选择的是一个数组
//当该数组中有多个元素时, 通过 .val() 方法就只能获取第一个被选择的值了.
//alert($("select :selected").val()); //jQuery 对象遍历的方式使 each, 在 each 内部的 this 是正在
//得到的 DOM 对象, 而不是一个 jQuery 对象
$("select :selected").each(function(){
alert(this.value);
//alert(this.firstChild.nodeValue);
});
});
})
</script> </head>
<body>
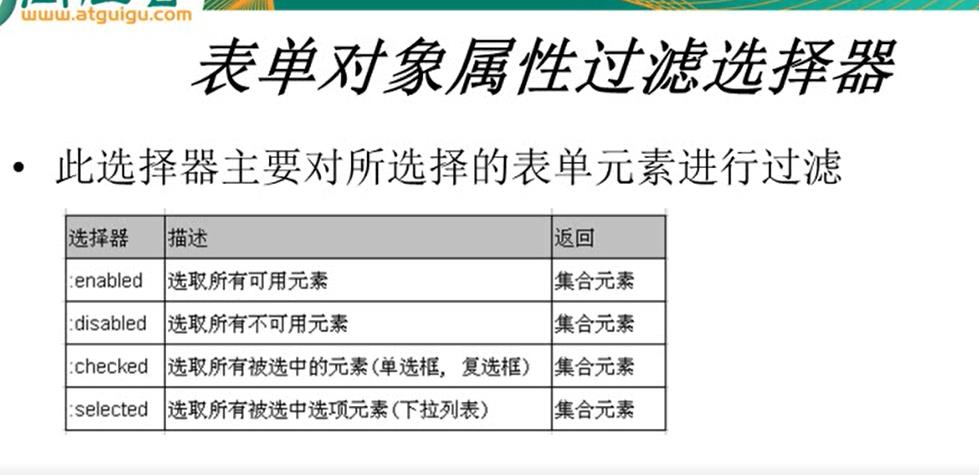
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br />
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button><br /><br />
<button id="btn5">获取下拉框选中的内容.</button><br /><br /> <form id="form1" action="#">
可用元素: <input name="add" value="可用文本框1"/><br>
不可用元素: <input name="email" disabled="true" value="不可用文本框"/><br>
可用元素: <input name="che" value="可用文本框2"/><br>
不可用元素: <input name="name" disabled="true" value="不可用文本框"/><br>
<br> 多选框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5 <br><br>
下拉列表1: <br>
<select name="test" multiple="multiple" style="height: 100px">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select> <br><br>
下拉列表2: <br>
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select> <textarea rows="" cols=""></textarea>
</form>
</body>
</html>
jQuery练习总结(二)的更多相关文章
- jQuery基础之二
jQuery基础之二 jQuery的中文文档十分详细,并且权威.W3C的jQuery文档更加简单实用. jQuery 1.9.0 jQuery中文文档W3C的jQuery文档 jQuery操作DO ...
- jQuery生成QRcode二维码
jQuery生成QRcode二维码示例 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- 使用jquery.qrcode生成二维码及常见问题解决方案
转载文章 使用jquery.qrcode生成二维码及常见问题解决方案 一.jquery.qrcode.js介 jquery.qrcode.js 是一个纯浏览器 生成 QRcode 的 jQuery ...
- 使用jquery.qrcode生成二维码实现微信分享功能
前言: 最近有个这样的需求,在pc端的商品详情页增加分享功能. 微博分享.QQ好友分享.QQ空间分享这些都很常见.但是微信分享我还没有手动写过(以前改过). 最终效果如下图: 解决方案:使用jquer ...
- 使用jquery.qrcode生成二维码(转)
jQuery 的 qrcode 插件就可以在浏览器端生成二维码图片. 这个插件的使用非常简单: 1.首先在页面中加入jquery库文件和qrcode插件. <script type=" ...
- jQuery学习笔记(二)jQuery中DOM操作
目录 DOM操作分类 jQuery中的各种DOM操作 查找节点 创建节点 删除节点 复制节点 替换节点 包裹节点 属性操作 样式操作 对HTML.文本和值的操作 遍历节点 CSS-DOM操作 小结 本 ...
- jquery.qrcode 生成二维码带logo
<div id="container">这里是二维码显示位置</div> <script language="JavaScript" ...
- 使用jquery.qrcode生成二维码支持logo,和中文
/* utf.js - UTF-8 <=> UTF-16 convertion * * Copyright (C) 1999 Masanao Izumo <iz@onicos.co. ...
- jquery自动生成二维码
把下面的jquery代码放到想要在当前页面上面生成二维码: 代码如下: <script type="text/javascript">var _qrContent='' ...
- jQuery基础学习(二)—jQuery选择器
一.jQuery基本选择器 1.CSS选择器 在学习jQuery选择器之前,先介绍一下之前学过的CSS选择器. 选择器 语法 描述 示例 标签选择器 E { ...
随机推荐
- UVAlive 6560 - The Urge to Merge(状压dp)
LA 6560 - The Urge to Merge option=com_onlinejudge&Itemid=8&page=show_problem&problem=45 ...
- rk3288的pcba模块编译调试笔记【学习笔记】
平台信息:内核:linux3.0.68 系统:android/android6.0平台:rk3288 作者:庄泽彬(欢迎转载,请注明作者) 邮箱:2760715357@qq.com 摘要:最近在负责r ...
- Android4.0.4-在build.prop中添加属性的方法【转】
本文转载自:http://blog.csdn.net/imyfriend/article/details/8939964 1.在*.rc文件中用setprop添加,例如在源码android4.0\sy ...
- Linux - 理不清的权限chmod与chown区别
chmod是修改第一列内容的 ,chown是修改第3,4列内容的. [root@local ~]# chmod 777 -R add.sh [root@local ~]# chown jiqing:j ...
- Additive equations--zoj
Additive equations Time Limit: 10 Seconds Memory Limit: 32768 KB We all understand that an inte ...
- wcf 学习程序
(一)创建WCF Service (1)创建WCF Service类库 创建一个Class Library的项目: 删除掉默认的Class1.cs文件,然后添加一个WCF Service项目: Vis ...
- 推荐使用sublime text 3 以及常用快捷键
vim这种上古神器,需要学习.记忆.折腾.比如我的初衷是要开发php的,连php都没专研透,哪有精力去折腾vim这玩意. 当然,vim绝技练成以后,配置成各种IDE都不是问题,还有你手速会飞起来. 但 ...
- javascript中in用法介绍
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- android随手记
Linearlayout: gravity:本元素中所有子元素的重力方向 layout_gravity:本元素对于父元素的重力方向 自定义权限:http://www.cnblogs.com/i ...
- Spark Streaming 整合 Kafka
一:通过设置检查点,实现单词计数的累加功能 object StatefulKafkaWCnt { /** * 第一个参数:聚合的key,就是单词 * 第二个参数:当前批次产生批次该单词在每一个分区出现 ...
