9.ng-options
转自:https://www.cnblogs.com/best/tag/Angular/
该指令允许你基于一个迭代表达式添加选项
<select ng-model="color" ng-options="c.name for c in colors">
<option>--请选择--</option>
</select>
ng-model必须要指定,默认情况下被选择的值就是当前对象,没有value的项将被清除。
示例代码:
<!DOCTYPE html>
<!--指定angular管理的范围-->
<html ng-app="app01">
<head>
<meta charset="UTF-8">
<title>指令</title>
</head>
<body>
<!--指定控制器的作用范围-->
<form ng-controller="Controller1" name="form1">
<h3>基础下拉列表:</h3>
<p>
<select ng-model="user1" ng-options="u.name for u in users">
<option value="">--请选择--</option>
</select>
<span> {{user1}}</span>
</p>
<h3>带分组的下拉列表:</h3>
<p>
<select ng-model="user2" ng-options="u.name group by u.sex for u in users">
<option value="">--请选择--</option>
</select>
<span> {{user2}}</span>
</p>
<h3>组合的下拉列表:</h3>
<p>
<select ng-model="user3" ng-options="(u.name+u.age+'岁') group by u.sex for u in users">
<option value="">--请选择--</option>
</select>
<span> {{user3}}</span>
</p>
<h3>自定义ng-model的值:</h3>
<p>
<select ng-model="user4" ng-options="u.id as u.name group by u.sex for u in users">
<option value="">--请选择--</option>
</select>
<span> {{user4}}</span>
</p>
</form>
<!--引入angularjs框架-->
<script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//定义模块,指定依赖项为空
var app01 = angular.module("app01", []);
//定义控制器,指定控制器的名称,$scope是全局对象
app01.controller("Controller1", function($scope) {
$scope.users = [{
id: 1,
name: "tom",
sex: "男",
age: 19
}, {
id: 2,
name: "rose",
sex: "女",
age: 18
}, {
id: 7,
name: "jack",
sex: "男",
age: 16
}, {
id: 9,
name: "lucy",
sex: "女",
age: 20
}, {
id: 15,
name: "mark",
sex: "男",
age: 89
}];
});
</script>
</body>
</html>
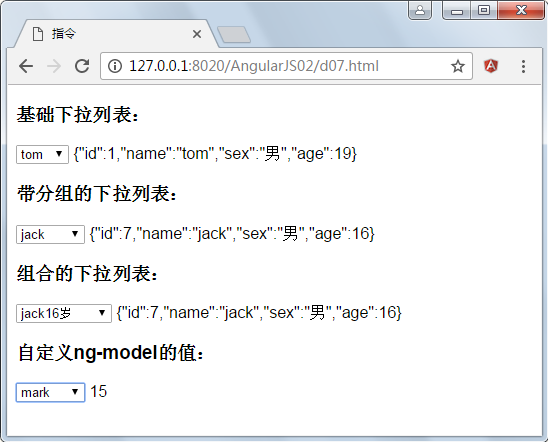
运行结果:

9.ng-options的更多相关文章
- jquery photoClip支持手机端,PC端 本地裁剪图片后上传插件
支持手机,PC最好的是jquery photoClip插件,下载地址&示例:https://github.com/topoadmin/photoClip demo.html 代码: <! ...
- Flume NG Getting Started(Flume NG 新手入门指南)
Flume NG Getting Started(Flume NG 新手入门指南)翻译 新手入门 Flume NG是什么? 有什么改变? 获得Flume NG 从源码构建 配置 flume-ng全局选 ...
- Andrew NG 机器学习编程作业4 Octave
问题描述:利用BP神经网络对识别阿拉伯数字(0-9) 训练数据集(training set)如下:一共有5000个训练实例(training instance),每个训练实例是一个400维特征的列向量 ...
- Flume NG 配置详解(转)
原文链接:[转]Flume NG 配置详解 (说明,名词对应解释 源-Source,接收器-Sink,通道-Channel) 配置 设置代理 Flume代理配置存储在本地配置文件.这是一个文本文件格式 ...
- 斯坦福大学机器学习(Andrew Ng@2014)--自学笔记
今天学习Andrew NG老师<机器学习>之6 - 6 - Advanced Optimization,做笔记如下: 用fminunc函数求代价函数最小值,分两步: 1.自定义代价函数 f ...
- 【原】Coursera—Andrew Ng机器学习—编程作业 Programming Exercise 4—反向传播神经网络
课程笔记 Coursera—Andrew Ng机器学习—课程笔记 Lecture 9_Neural Networks learning 作业说明 Exercise 4,Week 5,实现反向传播 ba ...
- (原创)Stanford Machine Learning (by Andrew NG) --- (week 4) Neural Networks Representation
Andrew NG的Machine learning课程地址为:https://www.coursera.org/course/ml 神经网络一直被认为是比较难懂的问题,NG将神经网络部分的课程分为了 ...
- Andrew Ng 的 Machine Learning 课程学习 (week4) Multi-class Classification and Neural Networks
这学期一直在跟进 Coursera上的 Machina Learning 公开课, 老师Andrew Ng是coursera的创始人之一,Machine Learning方面的大牛.这门课程对想要了解 ...
- [C2P2] Andrew Ng - Machine Learning
##Linear Regression with One Variable Linear regression predicts a real-valued output based on an in ...
- 在库中使用schematics——ng add与ng update
起步 创建一个angular库 ng new demo --create-application=false ng g library my-lib 可见如下目录结构 ├── node_modules ...
随机推荐
- [洛谷P3948]数据结构
题目大意:有n个数,opt个操作,并给你md.min.max. 每种操作有以下两种:1.给一段区间加一个固定值.2.询问一段区间内满足$min\leq T*i\ mod\ md\leq max$(T是 ...
- Vue异步组件Demo
Vue异步组件Demo 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了进一步简化,Vue.js 允许将组件定义为一个工厂函数,异步地解析组件的定义.Vue.js 只在组件需要 ...
- C++模板遇到iterator时候遇到的问题和解决方法
今天开发的时候,发现用模板的时候,再加上iterator,会报错,如下: std::map<T, S>::iterator find_iter = mp.find(key); 编译会报错: ...
- MapReduce 的类型与格式【编写最简单的mapreduce】(1)
hadoop mapreduce 中的map 和reduce 函数遵循下面的形式 map: (K1, V1) → list(K2, V2) reduce: (K2, list(V2)) → list( ...
- 纯CSS实现小圆点和三角形图案
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 微软100题第51题:和为n连续正数序列
题目:输入一个正数n,输出全部和为n连续正数序列.比如输入15,因为1+2+3+4+5=4+5+6=7+8=15,所以输出3个连续序列1-5.4-6和7-8. 方法一:记录序列长度.推断首项是否满足条 ...
- 8.6 First_value和Last_value
8.6 First_value和Last_value正在更新内容.请稍后
- zzulioj--1805-- SC和ta的游泳池(简单几何)
1805: SC和ta的游泳池 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 154 Solved: 43 SubmitStatusWeb Boar ...
- jzoj3454 表白(love)解题报告(01分数规划+DP)
题目链接:https://jzoj.net/senior/#contest/show/2414/2 题目描述: 鸡腿是CZYZ的著名DS,但是不想追妹子的DS不是好GFS,所以鸡腿想通过表白来达到他追 ...
- 配置ssh免密码登录的原理
