Chosen:Select 选择框的华丽变身
HTML Form 表单里的各种组件,例如文本输入框,textarea,按钮等,都可以通过CSS或其它技术进行美化,让它们看起来很漂亮了,唯独下拉列表选项框(select box),不管你怎么做,它摆在那里总显得格格不入。
不过这种情况可能是一去不复返了,如果你猜测是使用HTML5技术, 那就错了,在中国,使用IE6浏览器的人仍占绝大大多数,这种古老的浏览器是不认识HTML5的。
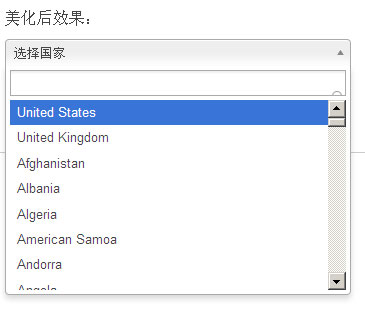
我现在推荐的是一款JavaScript插件,它有Jquery和Prototype两种版本,支持所有类型的浏览器。使用它后,你的页面上的select选择框会变的漂亮的让你大吃一惊,下面是使用前和使用后的对比效果图。
单选模式:

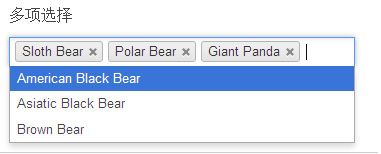
多选模式:
更多的效果请访问这个插件的官方主页的中文翻译Chosen演示页面。
具体的用法非常简单,你只需要在select是加入class=”chzn-select”属性就行了,然后调用 jquery: $(“.chzn-select”).chosen(),一切都搞定。
- jQuery Chosen Plugin 的详细介绍:点击查看
- jQuery Chosen Plugin 的下载地址: 点击下载 or 点击下载 百度网盘下载:http://pan.baidu.com/s/1c2LzQyW (博客文件:chosen)
更多参考:http://www.oschina.net/news/20528/jquery-chosen-plugin
设置选中问题:
在使用jquery的chosen()方法前进行操作,然后再进行chosen的方法。这样就能解决自定义选中问题
更多参考:http://chevy.iteye.com/blog/2085989
Chosen:Select 选择框的华丽变身的更多相关文章
- Notes: select选择框
HTML选择框通过select标签创建,该元素是HTMLSelectElement的实例,拥有以下属性和方法: selectedIndex:选中项的索引 options:选择框的所有选项 add:向选 ...
- 类似 select 选择框效果及美化
网上有各种各样的关于 select 选择框的美化,找了很多,并没有好的样式效果.所以就找了一个利用 ul li 做的类似 select 选择框的效果,不废话了,先上图,效果如下: 对于上图的箭头效果, ...
- Android较低版本(<5.2) 页面默认Select选择框效果的BUG解决
Bug描述: 使用低版本安卓(<5.2),在微信上打开网页,点击下拉框,会出现如下图所示的用来展示select选项的弹出框: 在选项较少的时候,可以向下滑动,将选项滑到底部 滑动前: 滑动后: ...
- select选择框在谷歌火狐和IE样式的不同
select选择在不同浏览器不同的显示样式, 在IE中 虽然默认和谷歌一样,但是当点击时向下 按钮消失, 解决方法如下: select { /*Chrome和Firefox里面的边框是不一样的,所以复 ...
- AngularJS初始化Select选择框
一.引入 之前一个离职的同事负责的项目大量的引入了AngularJS的JS框架,后来我接手相关他项目里的功能.由于对AngularJS不是太熟,在他的功能上进行二次开发就比较费劲了,印象比较深的一个就 ...
- select选择框实现跳转
select选择框实现跳转 零.启示 1.启示把bom里面的几个对象稍微有点印象,那么主干有了,学其它的就感觉添置加瓦,很简单 就是关注树木的主干 2.万能的百度,不过当然要你基础好学得多才能看得懂, ...
- iiview Select 选择框打勾选中的内容label和展示的不一致
Select选择框里加入了OptionGroup.option ; 以及input输入框支持模糊搜索: 不一致的原因:缺少 :label-in-value="true";官方文档 ...
- AngularJS Select(选择框)
AngularJS 可以使用数组或对象创建一个下拉列表选项. 使用 ng-option 创建选择框 在 AngularJS 中我们可以使用 ng-option 指令来创建一个下拉列表,列表项通过对象和 ...
- 修改页面中显示出需要修改的数据(包括select选择框复显示)
页面中需要用到某个对象时,在底层代码中赋值,然后页面用java代码进行获取调用 如下截图: select复显示:根据后台方法赋值选择框 ,并设置初始值 按钮及选择框的禁用(五种方法): 方法一: $( ...
随机推荐
- Linker scripts之SECTIONS
1 Purpose The linker script describes how the sections in the input files should be mapped into the ...
- matlab中的@函数
原文链接:http://blog.sina.com.cn/s/blog_5e73a8fc0100t9yg.html 这是个函数句柄 @(x,y) 表示未知数是x和y punct - Funct ...
- 开发一款合格的APP成本费用大概是多少?
随着移动互联网的发展,APP开发已经成了当下最热门的话题.无数人都盼望做出下一个微信.滴滴打车等等神奇的APP软件.如今,APP开发门槛已经非常低,媒体上也充斥着各种小团队创造奇迹的故事.不过,APP ...
- 安装mysql-python的遇到的问题
最近更新环境后遇到安装mysql-python的问题,感觉挺折腾的,记录一下. 安装mysql-python的时候一直提示下面的错误 _mysql.c() : fatal error C1083: C ...
- (转)shiro权限框架详解02-权限理论介绍
http://blog.csdn.net/facekbook/article/details/54893042 权限管理解决方案 本文主要介绍权限管理的解决方法: 粗颗粒度和细颗粒度 基于url拦截 ...
- VFS文件系统结构分析 与socket
本文乃fireaxe原创,使用GPL发布,可以自由拷贝,转载.但转载请保持文档的完整性,并注明原作者及原链接.内容可任意使用,但对因使用该内容引起的后果不做任何保证. 作者:fireaxe_hq@ho ...
- Juery实现选项卡
选项卡是一种很常用的组件.比如3个选项的选项卡,比较笨的一种办法是,把3个状态写成3个独立页面,互相链接.这样做的问题也显而易见,切换的时候url会变.如果是手机端网页,加载慢一点,给人的感觉是不断的 ...
- 设置Pycharm在创建py文件时自动添加文件头注释(类似于钩子特性)
在每次新建一个py文件的时候 1 如何自动添加 #!/usr/bin/env python2 自动添加 #-*- coding: utf-8 -*- 操作方法: File -> se ...
- 【LeetCode算法】LeetCode初级算法——字符串
在LeetCode初级算法的字符串专题中,共给出了九道题目,分别为:反转字符串,整数反转,字符串中的第一个唯一字符,有效的字母异位词,验证回文字符串,字符串转换整数,实现strStr(),报数,最 ...
- HDU1079-Calendar Game 简单思维博弈··
题意:给你1990,1.1----2001.11.4范围内的某一天,格式year month day 两人轮流操作: 1. day+1; 2.month + 1: 谁先达到2001.11.4号,谁获 ...
