C# 从零开始写 SharpDx 应用 控制台创建 Sharpdx 窗口
原文:C# 从零开始写 SharpDx 应用 控制台创建 Sharpdx 窗口
版权声明:博客已迁移到 http://lindexi.gitee.io 欢迎访问。如果当前博客图片看不到,请到 http://lindexi.gitee.io 访问博客。本文地址 https://blog.csdn.net/lindexi_gd/article/details/80858740
本文告诉大家如何在控制台使用 SharpDx 创建窗口,这是一个底层的博客,我会用很多博客告诉大家如何从控制台创建一个高性能渲染程序
如果想看更多关于底层渲染的博客,请点击渲染系列
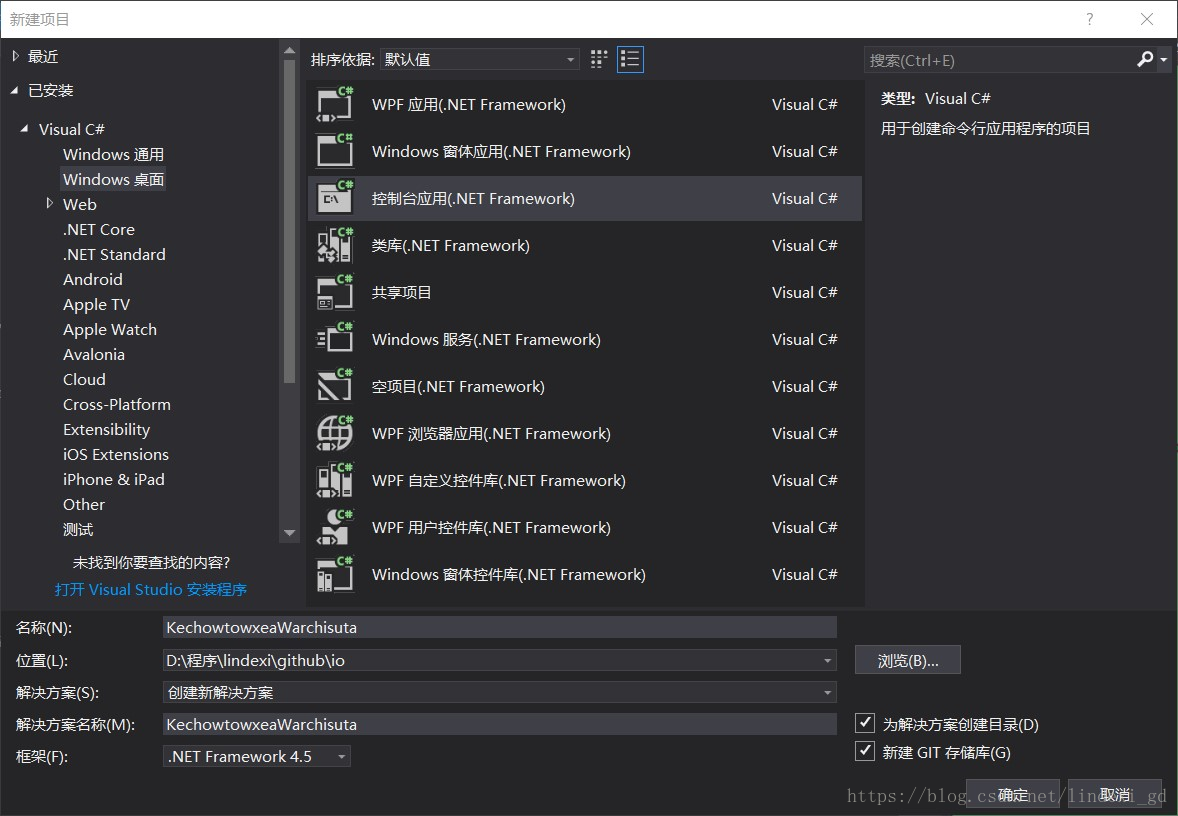
首先创建一个控制台程序,选择 dotnet framework 为 4.5 这样就可以保证下面安装的库可以使用
下载
最好是使用 VisualStudio 2017项目格式,这样就可以直接复制下面代码放在自己的项目文件,就可以快速使用 Nuget 安装而不是需要等待 VisualStudio 的安装
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net45</TargetFramework>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="SharpDX" Version="4.1.0" />
<PackageReference Include="SharpDX.D3DCompiler" Version="4.1.0" />
<PackageReference Include="SharpDX.Desktop" Version="3.1.1" />
<PackageReference Include="SharpDX.Direct2D1" Version="4.1.0" />
<PackageReference Include="SharpDX.Direct3D11" Version="4.1.0" />
<PackageReference Include="SharpDX.DXGI" Version="4.1.0" />
</ItemGroup>
<ItemGroup>
<Folder Include="Properties\" />
</ItemGroup>
</Project>
如果使用的不是 VisualStudio 2017 的就通过 Nuget 安装下面几个库
- SharpDX
- SharpDX.D3DCompiler
- SharpDX.Desktop
- SharpDX.Direct2D1
- SharpDX.Direct3D11
- SharpDX.DXGI
创建窗口
首先创建一个简单的类,这个类主要使用 RenderForm 来创建窗口
class KikuSimairme
{
private RenderForm _renderForm;
private const int Width = 1280;
private const int Height = 720;
}
这个类的主要就是 RenderForm ,在使用的时候需要引用
using SharpDX.Windows;
现在还没有创建好窗口,需要在构造函数使用这个代码
public KikuSimairme()
{
_renderForm = new RenderForm();
_renderForm.ClientSize = new Size(Width, Height);
}
如果是在 WPF 创建一个窗口,除了创建还需要显示,下面来告诉大家如何显示窗口
在KikuSimairme添加两个方法
public void Run()
{
RenderLoop.Run(_renderForm, RenderCallback);
}
private void RenderCallback()
{
}
这样就可以在调用 Run 显示窗口,因为创建窗口需要开启循环,使用 RenderLoop.Run 就可以
在不使用这个窗口时需要记得去掉
class KikuSimairme : IDisposable
{
// 其他代码
public void Dispose()
{
_renderForm?.Dispose();
}
}
在 Main 函数创建类,然后显示窗口
static void Main(string[] args)
{
using (var temp = new KikuSimairme())
{
temp.Run();
}
}
现在按下运行就可以看到显示了一个窗口
虽然里面还没什么东西,但是已经可以显示窗口,在窗口里面也就可以进行画东西。以前很少在一个控制台创建窗口,现在使用 sharpDx 可以很简单在控制台创建窗口
这是KikuSimairme类的全部代码
class KikuSimairme : IDisposable
{
/// <inheritdoc />
public KikuSimairme()
{
_renderForm = new RenderForm();
_renderForm.ClientSize = new Size(Width, Height);
}
private const int Width = 1280;
private const int Height = 720;
public void Run()
{
RenderLoop.Run(_renderForm, RenderCallback);
}
private RenderForm _renderForm;
private void RenderCallback()
{
}
/// <inheritdoc />
public void Dispose()
{
_renderForm?.Dispose();
}
}
虽然已经创建窗口,但是现在还没有内容,在下一篇C# 从零开始写 SharpDx 应用 初始化dx修改颜色,我将会告诉大家如何在这个窗口修改颜色。更多SharpDx博客请到SharpDX 系列
参见:SharpDX Beginners Tutorial Part 1: Setting up a SharpDX project in Visual Studio 2013 - Johan Falk
下一篇 C# 从零开始写 SharpDx 应用 初始化dx修改颜色
我搭建了自己的博客 https://lindexi.gitee.io/ 欢迎大家访问,里面有很多新的博客。只有在我看到博客写成熟之后才会放在csdn或博客园,但是一旦发布了就不再更新
如果在博客看到有任何不懂的,欢迎交流,我搭建了 dotnet 职业技术学院 欢迎大家加入

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:http://blog.csdn.net/lindexi_gd ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
C# 从零开始写 SharpDx 应用 控制台创建 Sharpdx 窗口的更多相关文章
- 2018-8-17-C#-从零开始写-SharpDx-应用-控制台创建-Sharpdx-窗口
title author date CreateTime categories C# 从零开始写 SharpDx 应用 控制台创建 Sharpdx 窗口 lindexi 2018-8-17 9:3:3 ...
- DirectX 使用 Vortice 从零开始控制台创建 Direct2D1 窗口修改颜色
本文将告诉大家如何使用 Vortice 底层库从零开始,从一个控制台项目,开始搭建一个最简单的使用 Direct2D1 的 DirectX 应用.本文属于入门级博客,期望本文能让大家了解 Vortic ...
- C# 从零开始写 SharpDx 应用 初始化dx修改颜色
原文:C# 从零开始写 SharpDx 应用 初始化dx修改颜色 版权声明:博客已迁移到 https://blog.lindexi.com 欢迎访问.如果当前博客图片看不到,请到 https://bl ...
- 2018-10-20-C#-从零开始写-SharpDx-应用-初始化dx修改颜色
title author date CreateTime categories C# 从零开始写 SharpDx 应用 初始化dx修改颜色 lindexi 2018-10-20 17:34:37 +0 ...
- C# 从零开始写 SharpDx 应用 画三角
原文:C# 从零开始写 SharpDx 应用 画三角 版权声明:博客已迁移到 https://blog.lindexi.com 欢迎访问.如果当前博客图片看不到,请到 https://blog.lin ...
- C# 从零开始写 SharpDx 应用 笔刷
本文告诉大家如何在 SharpDx 里面使用笔刷,包括纯色笔刷.渐变笔刷和图片笔刷 本文属于 SharpDx 系列 博客,建议从头开始读 初始化 本文将会在 C# 从零开始写 SharpDx 应用 初 ...
- C# 从零开始写 SharpDx 应用 绘制基础图形
本文告诉大家通过 SharpDx 画出简单的 2D 界面 本文属于 SharpDx 系列 博客,建议从头开始读 本文分为两步,第一步是初始化,第二步才是画界面 初始化 先创建 RenderForm 用 ...
- 2019-10-23-C#-从零开始写-SharpDx-应用-绘制基础图形
title author date CreateTime categories C# 从零开始写 SharpDx 应用 绘制基础图形 lindexi 2019-10-23 21:16:35 +0800 ...
- 2019-8-30-C#-从零开始写-SharpDx-应用-笔刷
title author date CreateTime categories C# 从零开始写 SharpDx 应用 笔刷 lindexi 2019-8-30 8:50:0 +0800 2019-6 ...
随机推荐
- linux 内核源代码目录结构
/arch:目录包括了所有和体系结构相关的核心代码.它下面的每一个子目录都代表一种Linux支持的体系结构,例如i386就是Intel CPU及与之相兼容体系结构的子目录.PC机一般都基于此目录. / ...
- Python代码优化及技巧笔记(一)
前言 这里是记录一些本人在开发过程中遇到的一些细节问题.与君共勉. 版权说明 著作权归作者全部.商业转载请联系作者获得授权,非商业转载请注明出处. 作者:Coding-Naga链接:http://bl ...
- FOJ (FZU) 1476 矩形的个数 排列组合。
http://acm.fzu.edu.cn/problem.php?pid=1476 Problem Description 在一个3*2的矩形中,可以找到6个1*1的矩形,4个2*1的矩形3个1* ...
- 一个神奇的控件——Android CoordinatorLayout与Behavior使用指南
CoordinatorLayout是support.design包中的控件,它可以说是Design库中最重要的控件. 本文通过模仿知乎介绍了自定义Behavior,通过模仿百度地图介绍了BottomS ...
- [转载]Ocelot简易教程(三)之主要特性及路由详解
上篇<Ocelot简易教程(二)之快速开始2>教大家如何快速跑起来一个ocelot实例项目,也只是简单的对Ocelot进行了配置,这篇文章会给大家详细的介绍一下Ocelot的配置信息.希望 ...
- UE4的JSON读写方式<一>
声明:所有权利保留. 转载必须说明出处:http://blog.csdn.net/cartzhang/article/details/41009343 UE4的Json的解析博客地址: http:// ...
- 走进windows编程的世界-----对话框、文本框、button
1 对话框的分类 2 对话框的基本使用方式 3 对话框资源 4 有模式对话框的使用 int DialogBox( HINSTANCE hInstance, LPCTSTR lpTemplate, ...
- Django项目开发实例之我的博客
1.开发环境 2.创建virtualenv 3.安装相关包 Django Pillow 4.创建项目 添加应用: 5.设置静态文件和模板 6.运行测试 参考(http://www.cnblogs.co ...
- ArcEngine开发之Command控件使用篇
转自原文 ArcEngine开发之Command控件使用篇 在ArcEngine类库中有大量的Command控件用来与地图控件进行操作和交互.比如有一系列的地图浏览控件.地图查询控件.图斑选取控件.编 ...
- 曼德勃罗(Mandelbrot)集合与其编程实现
一.从科赫雪花谈起 设想一个边长为1的等边三角形(例如以下图所看到的).取每边中间的三分之中的一个,接上去一个形状全然类似的但边长为其三分之中的一个的三角形,结果是一个六角形.如今取六角形的每个边做相 ...