bootsrap中的偏移(栅格系统)
在最初学习bootsrap这个框架的时候觉得这个框架中的栅格系统是个做自适应很好的工具,而且开发也很方便,是我接触的第一个前端框架,第一次觉得开发如此的简单,今天看到学妹写了一个后台的界面,虽然用到了bootsrap但是用的不好,有问题,就写下这篇bootsrap的栅格系统的偏移用法
1.在我学网页开发的时候,也遇到过浏览器页面缩小,自己的网页就变形,各种div被挤到别的位置,后来虽然把width给写死了,甚至加上了min-width和max-width属性但是始终不理想,直到我遇到了bootstrap中的栅格系统,栅格系统做移动端开发时经常能用到的,它将设备的浏览器分为.col-xs(<768) 、.col-sm(>=768) .col-md(>992)、.col-lg(>1200)四种,每种推出相对应的类名进行调用,十分
方便,举个例子(栅格系统在最大的lg中把网页一行分为十二列)
<div class="row“>
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-1 "></div>
</div>
这个div在不用的设备上分别对应着 独占一行 占到一半 占到四分之一 占到十二分之一,通过控制div的宽度让他们达到自适应的效果(不清楚的自己去学习,这个例子是伪代码)
2.我们经常写的是sm md lg这三个媒体尺寸的兼容性,(专门做移动端的就算了),我们就需要在不同的媒体上用到 .col-xx-offset-x 最后一个x代之数字1-12,在不用的设备偏移1-12个宽度,举个例子
<div class="row">
<div class="col-lg-1 col-lg-offset-1 col-md-2 col-xs-2 col-xs-offset-1">
<a> <button class="btn btn-primary" type="button"><img src="data:images/yonghuzengjia.png" width="25" height="25">增加用户</button></a>
</div>
<div class="col-lg-3 col-lg-offset-5 col-md-5 col-xs-5 col-xs-offset-1">
<p>当前位置:个人中心>>查看个人资料</p>
</div>
<div class="col-lg-2 col-md-3 col-xs-3">
<p>欢迎登录本系统</p>
</div>
</div>
</div>
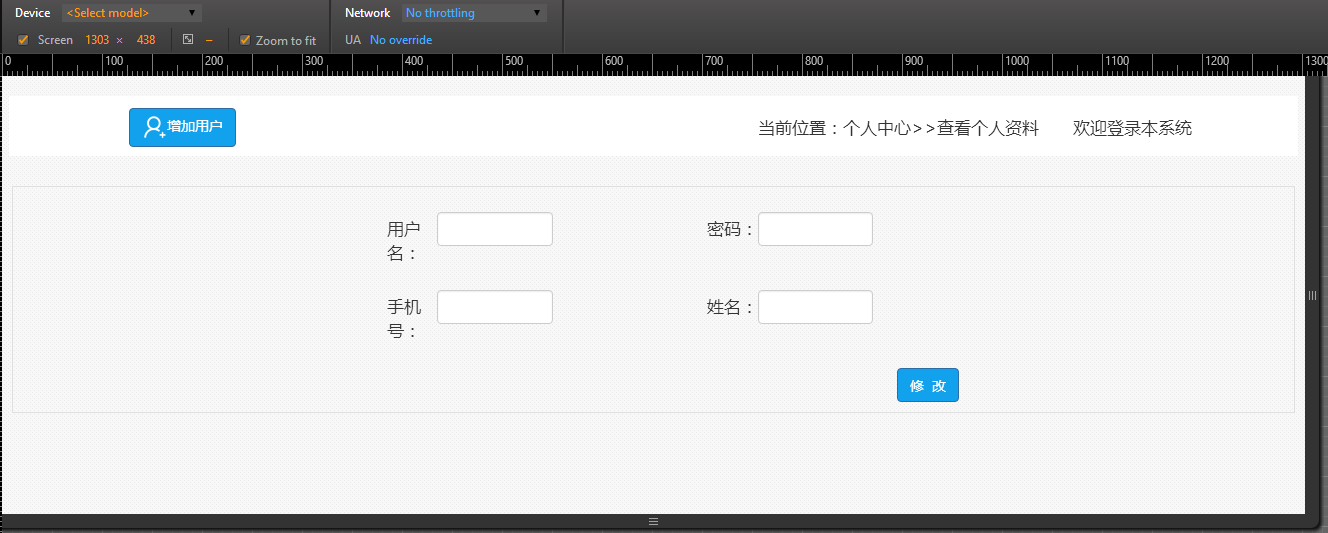
在lg下面的效果(只看头部 个人本来想把他调小点,但是这样更真实 2 -8-2)

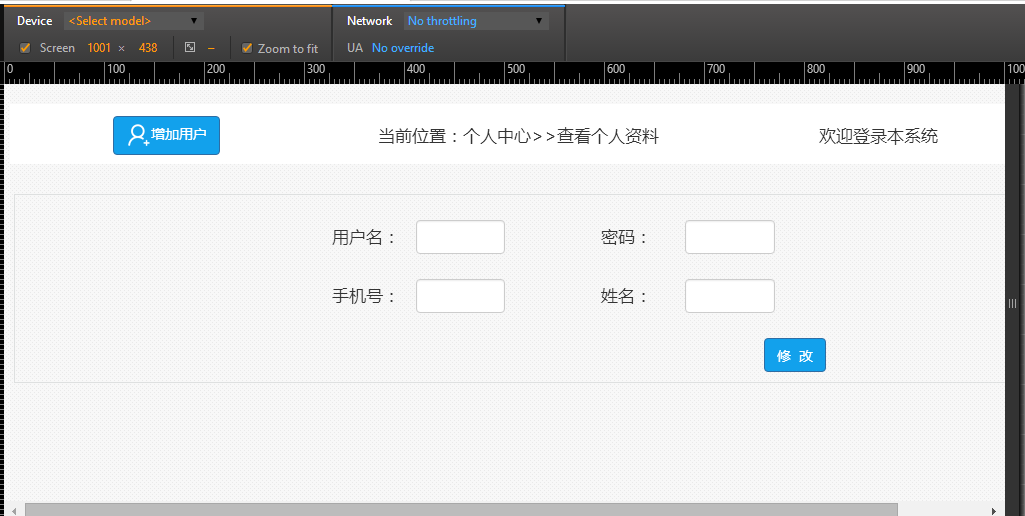
2.在md下的效果

3.在sm下的效果(因为没有.col-sm这个类,所以sm和md是一样的)

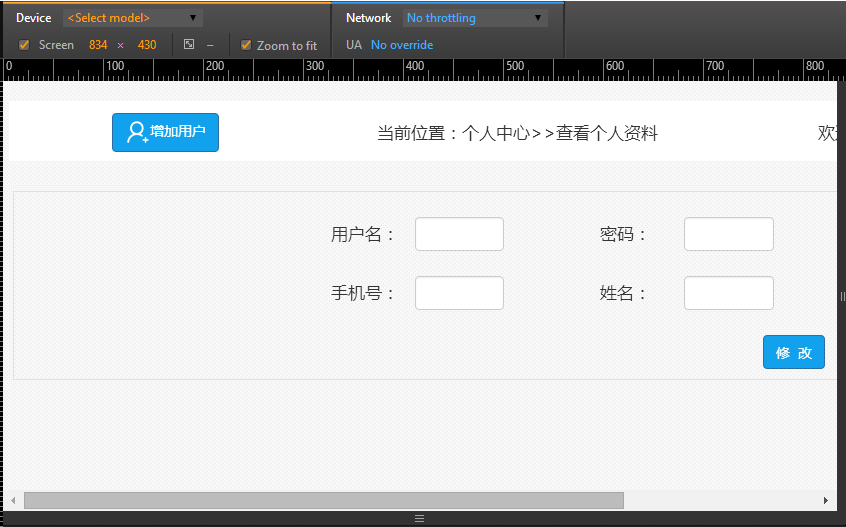
4.在xs下的效果
最后的效果太小了,就不看了, 是 3 -6 -3的分布。
bootsrap中的偏移(栅格系统)的更多相关文章
- BootStrap的table表格,栅格系统,form表单的样式
BootStrap BootStrap的简介 1. 什么是Bootstrap 由两个前端设计师开发的一个前端的框架(Html,css,js) 简化了程序员写css的代码 2. 为什么使用B ...
- bootstrap中栅格系统的原理
1.基本结构 Bootstrap采取12列的栅格体系,根据主流设备的尺寸进行分段,每段宽度固定,通过百分比和媒体查询实现响应式布局. Bootstrap划分了四种尺寸:超小屏(手机).小屏(平板竖屏) ...
- Bootstrap4中栅格系统CSS中 col-sm-* col-md-* col-lg-*的意义以及当其同时具有col-xs-* col-sm-* col-md-* col-lg-*的含义
根据Bootstrap--Grid 中 col-sm-* col-md-* col-lg-* col-xl-*的意义: .col-sm-* 小屏幕 手机 (≥ 576px) .col-md-* 中等屏 ...
- 初学者--bootstrap(四)栅格系统----在路上(8)
---------------------------------------栅格系统:是bootstrap提供的响应式布局方式------------------------------------ ...
- Bootstrap之栅格系统
bootstrap 移动优先 中文官网 http://www.bootcss.com/ 1.基本模板 <!DOCTYPE html> <html lang="en&quo ...
- Bootstrap响应式栅格系统的设计原理
1.历史背景 Bootstrap是Twitter的工程师Mark Otto和Jacob Thornton开发的一套供内部使用的UI框架,于2011年开源.2012年发布的第二版中新增了12列栅格系统和 ...
- Bootstrap 我的学习记录2 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- MVC5 + EF6 + Bootstrap3 (7) Bootstrap的栅格系统
文章来源: Slark.NET-博客园http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-grid.html 上一节:ASP.NET MVC ...
- [bootstrap] 栅格系统和布局
1.简介 栅格系统(grid systems),也称为“网格系统”,运用固定的格子设计版面布局,风格工整简洁.是从平面栅格系统演变而来. Bootstrap建立在12列栅格系统.布局.组件之上.以规则 ...
随机推荐
- AS3 常见问题
SharedObject 不起作用(exe, air中) var so:SharedObject = SharedObject.getLocal("aa", "/&quo ...
- 前端图像 裁剪利器 JQuerJjcrop+裁剪图像保存教程
由于一个项目中需要用到用户头像上传裁剪组件,这两天便网上找了一些相关插件,主要由以下几种插件: 1.Image Cropper:http://elemefe.github.io/image-cropp ...
- CMake入门之创建一个基于PCL的最小工程
最近在学习PCL,借助Cmake可省去繁琐的添加包含目录和依赖库操作. 一个典型的CMakeLists.txt内容通常为: cmake_minimum_required(VERSION 2.6 FAT ...
- hdu 2647 Reward(拓扑排序+优先队列)
Problem Description Dandelion's uncle is a boss of a factory. As the spring festival is coming , he ...
- springboot整合redis,并解决乱码问题。
热烈推荐:超多IT资源,尽在798资源网 springboot 版本为 1.5.9 //如果是2.x 修改 pom.xml 也可切换成 1.5.9 <parent> <groupId ...
- ES6学习笔记(十一)Object的继承者Reflect
1.概述 Reflect对象与Proxy对象一样,也是 ES6 为了操作对象而提供的新 API.Reflect对象的设计目的有这样几个. (1) 将Object对象的一些明显属于语言内部的方法(比如O ...
- caioj 1081 动态规划入门(非常规DP5:观光游览)
这道题和前面的分组的题有点像 就是枚举最后一组的长度. 然后组数可以在第一层循环也可以在第二层循环 我自己的话就统一一下在第一层循环吧 然后这道题题意我一直没理解清楚,浪费了很多时间,写复杂了 同时初 ...
- 如何创建一个可以使用try.....catch.......捕获的异常
代码很简单,大家一看基本上就能明白(有一定的java基础,熟悉try......catch.....finally的使用方法) package com.nokia.test1; public clas ...
- Unity WebGL 窗口自适应
unity 打包好WebGL后,用文本编辑器编辑打包生成的 index.html 文件 在生成的html里面修改代码 <script type="text/javascript ...
- 3D打印技术之切片引擎(6)
[此系列文章基于熔融沉积( fused depostion modeling, FDM )成形工艺] 这一篇文章说一下填充算法中的网格填充.网格填充在现有的较为成熟的引擎中是非常普遍的:skeinfo ...
