Dcloud课程8 开心一刻应用如何实现
Dcloud课程8 开心一刻应用如何实现
一、总结
一句话总结:app就是远程调用接口获得数据,我们在后台要做的,就是写一个个让页面获得接口的数据。这里用的是公共笑话接口。
1、ajax返回给页面的html代码可以在哪些地方写?
a、php中,直接写好返回给页面
b、在页面的ajax接收到后台数据之后,在页面js的ajax中拼装
14 mui.ajax('http://api.1-blog.com/biz/bizserver/xiaohua/list.do?size=1&page='+Math.floor(Math.random()*1000),{
15 data:{
16
17 },
18 dataType:'json',//服务器返回json格式数据
19 type:'post',//HTTP请求类型
20 timeout:10000,//超时时间设置为10秒;
21 success:function(data){
22 //服务器返回响应,根据响应结果,分析是否登录成功;
23 if(data.status==000000){
24 str+='<p>'+data.detail[0].content+'</p>';
25 if(data.detail[0].picUrl){
26 str+='<img src="'+data.detail[0].picUrl+'">';
27 }
28
29 main.innerHTML=str;
30 }
31 },
32 error:function(xhr,type,errorThrown){
33 //异常处理;
34 console.log(type);
35 }
36 });
2、dcloud写的app项目,为什么在电脑上面用浏览器打开,有些功能不能正常显示(比如js中的页面跳转)?
mui.plusReady()中的js实现页面跳转,在电脑上浏览器的时候是打不开的,但是在手机上面就可以,真机,因为本来就是为手机服务的
3、这个dcloud中可以用比如ueditor.js那些js么?
可以的,肯定可以啊,感觉做的app像是一个浏览器,在那个特定的浏览器里面运行这些网页
二、开心一刻应用如何实现
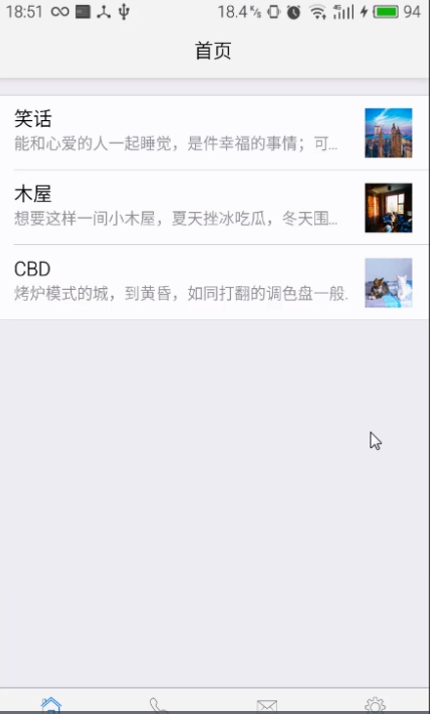
1、截图


2、代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function(){
xiaohua=document.getElementById('xiaohua');
xiaohua.addEventListener('tap',function(){
mui.openWindow({
url:'info.html',
id:'info',
})
})
});
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">首页</h1>
</header>
<div class="mui-content">
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;" id="xiaohua">
<img class="mui-media-object mui-pull-right" src="img/1.jpg">
<div class="mui-media-body">
笑话
<p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="info.html">
<img class="mui-media-object mui-pull-right" src="img/2.jpg">
<div class="mui-media-body">
木屋
<p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="img/3.jpg">
<div class="mui-media-body">
CBD
<p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p>
</div>
</a>
</li>
</ul> </div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</body>
</html>
info.html(笑话那个页面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="UTF-8">
mui.init();
mui.plusReady(function(){
var str='';
var main=document.getElementById('main');
mui.ajax('http://api.1-blog.com/biz/bizserver/xiaohua/list.do?size=1&page='+Math.floor(Math.random()*1000),{
data:{ },
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
success:function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
if(data.status==000000){
str+='<p>'+data.detail[0].content+'</p>';
if(data.detail[0].picUrl){
str+='<img src="'+data.detail[0].picUrl+'">';
} main.innerHTML=str;
}
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
});
})
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">笑话</h1>
</header>
<div class="mui-content">
<div id="main"></div>
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</body>
</html>
Dcloud课程8 开心一刻应用如何实现的更多相关文章
- Dcloud课程9 天气小助手如何实现
Dcloud课程9 天气小助手如何实现 一.总结 一句话总结:调用天气的接口,如果网上找不到好用的,而如果仅仅是测试,那就自己写一个简单的接口就可以了. 1.dcloud中的css样式怎么调? 和网页 ...
- Dcloud课程7 单例模式一般用在什么场景
Dcloud课程7 单例模式一般用在什么场景 一.总结 一句话总结:连接数据库,这样就保证了和数据之间只有一个连接,从而能够不占用多余资源,这样就极大的减少了资源浪费,减少了mysql或者说服务器压力 ...
- Dcloud课程6 php脚本如何在Linux下定时更新数据
Dcloud课程6 php脚本如何在Linux下定时更新数据 一.总结 一句话总结:linux下用crontab命令实现定时任务. 1.linux下执行php脚本用什么命令? 直接用php命令php ...
- Dcloud课程5 php如何实现文件缓存技术(静态数据缓存)
Dcloud课程5 php如何实现文件缓存技术(静态数据缓存) 一.总结 一句话总结:保存在磁盘上的静态文件,用PHP生成数据到静态文件中.其实cookie和session使用的就是这样的技术,所以c ...
- Dcloud课程4 如何进行APP接口开发
Dcloud课程4 如何进行APP接口开发 一.总结 一句话总结:通过json或者xml. 1.APP如何进行通信? 通过在地址上接参数指明传递的数据的类型.而数据传递的类型一般是XML和json. ...
- Dcloud课程3 什么是HBuilder和MUI
Dcloud课程3 什么是HBuilder和MUI 一.总结 一句话总结:DCloud(数字天堂)推出一款支持HTML5的Web开发IDE.最大的特点是快.MUI是高性能App的框架,也是目前最接近 ...
- Dcloud课程2 什么是Dcloud
Dcloud课程2 什么是Dcloud 一.总结 一句话总结:DCloud提供了一套快速开发应用的跨平台技术方案. 1.DCloud的产品架构? MUI+(H5+)+HBuilder 2.什么是MU ...
- Dcloud课程1 APP的架构有哪些
Dcloud课程1 APP的架构有哪些 一.总结 一句话总结:B/S架构和C/S构架 1.APP的分类? 主流的四大APP系统:1.苹果ios系统版本,开发语言是Objective-C:2.微软Win ...
- swift - 开心一刻
let array = ["one", "two", "three", "four", "five" ...
随机推荐
- ArcGIS Engine获得要素的中心点坐标
IPoint centerPoint =new PointClass();//获得要素的中心点 IArea pArea = pFeature.Shape as IArea; pArea.QueryCe ...
- ArcGIS api for javascript——显示多个ArcGIS Online服务
描述 本例展示了如何使用按钮在地图里的两个不同的图层间切换.所有地图里的图层恰巧是来自ArcGIS Online的ArcGISTiledMapServiceLayers.按钮是Dojo dijit按钮 ...
- MapReduce实现线性回归
1. 软件版本号: Hadoop2.6.0(IDEA中源代码编译使用CDH5.7.3,相应Hadoop2.6.0),集群使用原生Hadoop2.6.4.JDK1.8,Intellij IDEA 14 ...
- CentOS 配置防火墙操作实例(启、停、开、闭port)
CentOS 配置防火墙操作实例(启.停.开.闭port): 注:防火墙的基本操作命令: 查询防火墙状态: [root@localhost ~]# service iptables status& ...
- 我看Java二十年:它是怎样永远改变编程的。
转自jdon的小文章:来自Infoworld的一篇纪念mod=viewthread&tid=3042" target="_blank">Java诞生20周年 ...
- IOS--文件管理NSFileManager
iOS的沙盒机制.应用仅仅能訪问自己应用文件夹下的文件.iOS不像android.没有SD 卡概念.不能直接訪问图像.视频等内容. iOS应用产生的内容,如图像.文件.缓存内容等都必须存储在自己的沙盒 ...
- spring mvc获取路径参数的几种方式
一.从视图向controller传递值, controller <--- 视图 1.通过@PathVariabl注解获取路径中传递参数 (参数会被复制到路径变量) @RequestMappin ...
- 基于Linux下Iptables限制BT下载的研究
基于Linux下Iptables限制BT下载的研究 摘要: 当前BT下载技术和软件飞速发展,给人们网上冲浪获取资源带来了极大的便利, 但同时BT占用大量的网络带宽等资源也给网络和网络管理员 ...
- 简单学习Python之路1
如何在cmd中打开文件:先用win+R打开cmd界面,在已知到你自己要打开文件的地址之后比如(F:\workspace),你先按F:,然后在用cd workspace进入workspace的文件中,然 ...
- XCode6报数组越界错误的问题
今天碰到一个非常奇葩的问题, 调试了半天: 错误:"index 0 beyond bounds for empty array", 意思就是说数据源数组为nil, 所以你调用直接 ...
