Batch脚本获取日期SET YEAR=%date:~10,4%
在batch脚本中我们可以通过下面的语句来对日期进行操作:
SET YEAR=%date:~10,4%
SET MONTH=%date:~4,2%
SET DAY=%date:~7,2%
SET HOUR=%time:~0,2%
IF "%HOUR:~0,1%"==" " SET HOUR=0%HOUR:~1,1%
SET MINUTE=%time:~3,2%
SET SECOND=%time:~6,2%
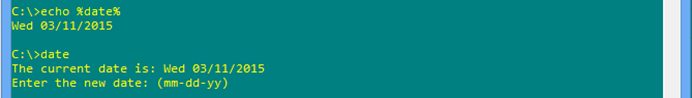
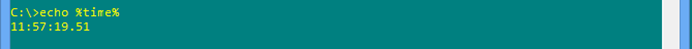
但是,这么写是有前提条件的,那就是在prompt打印%date%的结果应该是这样的:

%date:~10,4%的意思是,从%date%的第10位开始往下取4位,即YEAR=2015;同理,

%time:~0,2%的意思是,从%time%的0位开始往下取2位,即HOUR=11。
需要注意的是,在你当前的系统设置下打印出的%date%可能不是上图中显示的格式(比如,可能没有前面的周几的信息)。要用上面的代码,就需要对系统设置进行更改。
任务管理器-修改日期、时间或数字格式-短日期格式:dddd M/d/yyyy (其中dddd表示day of week)
或者不改系统设置的话,根据%date%回显对变量位置进行相应的调整,比如回显是‘2015/3/11’,YEAR就是%date:~0,4%。
Batch脚本获取日期SET YEAR=%date:~10,4%的更多相关文章
- 通过shell脚本获取日期,并赋给变量
通过shell获取当前8位日期,并赋给变量,并且使用变量作为文件名,建立文件夹 代码如下: ls_date=`date +%Y%m%d` mkdir ${ls_date} 上面两句代码虽然简单 但是在 ...
- Jquery 获取日期date()对象
获取JavaScript 的时间使用内置的Date函数完成 var mydate = new Date(); mydate.getYear(); //获取当前年份(2位) mydate.getFull ...
- DateTime日期格式获取 分类: C# 2014-04-15 10:36 233人阅读 评论(0) 收藏
c#.net 获取时间年月日时分秒格式 //获取日期+时间 DateTime.Now.ToString(); // 2008-9-4 20:02:10 DateTime.Now. ...
- js通过Date获取日期
获取当前系统时间 var myDate = new Date();//获取系统当前时间 获取特定格式日期 myDate.getYear(); //获取当前年份(2位) myDate.getFullYe ...
- jQuery截取字符串、日期字符串转Date、获取html中的纯文本
jQuery截取字符串.日期字符串转Date.获取html中的纯文本. var com = com || {}; (function ($, com) { /* * 截取字符串 * @param st ...
- jquery 获取日期 date 对象、 判断闰年
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- shell脚本-获取时间
获得当天的日期 date +%Y-%m-%d 输出: 2011-07-28 将当前日期赋值给DATE变量DATE=$(date +%Y%m%d) 有时候我们需要使用今天之前或者往后的日期,这时可以使用 ...
- Js获取日期时间及其它操作
var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1 ...
- jquery 获取日期时间
获取JavaScript 的时间使用内置的Date函数完成 var mydate = new Date();mydate.getYear(); //获取当前年份(2位)mydate.getFullYe ...
随机推荐
- Oracle 查看锁定表用户的SQL
#描述:当执行如下SQL select * From XXX for Updata 发现表“XXX”被锁定 #只需要执行如下SQL 查看锁定该表的用户 SELECT object_name, mach ...
- 38.Qt模型/视图结构
1.模型/视图类 2.模型 3.视图 4.代理 1 模型/视图类 InterView框架提供了一些可以直接使用的模型类和视图类,如QStandardModel类,QDirModel类,QStringL ...
- form&input
<form action="http://www.baidu.com" method="post" autocomplete="on" ...
- .NET XML POST 请求
//请求体,XML参数 string xmlstring = @"<root></root>“; //请求URL string postUrl ="http ...
- signature验证/salt验证/token验证的作用
1.salt验证: salt是随机生成的一串字符,salt验证的作用是将生成的salt与加密的密码密文拼接后再次加密存储 这样可以是存储在数据库中的密码更加安全 2.signature验证: I.将 ...
- Pyhton学习——Day39
# CSS的常用属性# 1 颜色属性# <div style="color:rgb(255,0,0)">ppppp</div># 2 字体属性# font- ...
- SA 学习笔记
后缀数组是解决字符串问题的有力工具--罗穗骞 后缀数组是对字符串的后缀排序的一个工具, sa将排名为i的字符串的开头位置记录下来, rnk将开头位置为i的字符串的排名记录下来. https://www ...
- 解决utf8' codec can't decode byte 0xe5 in position 0: unexpected end of data
使用unicode对象的话,除了这样使用u标记,还可以使用unicode类以及字符串的encode和decode方法. unicode类的构造函数接受一个字符串参数和一个编码参数,将字符串封装为一个u ...
- onkeydown、onkeypress、onkeyup、onblur、onchange、oninput、onpropertychange的区别
onkeydown:按下任何键(字母.数字.系统.tab等)都能触发,且对于字母不区分大小写: onkeypress:按下字母.数字键时触发,且对于字母区分大小写; onkeyup:相应的键和onke ...
- 数据库范式1NF 2NF 3NF BCNF(实例)通俗易懂的讲解
[转] 数据库范式1NF 2NF 3NF BCNF(实例)通俗易懂的讲解 本文对大多数初学数据库原理的同学绝对是个大福利,哈哈,完完整整的看完此篇博文一定能够清晰地理解数据库的四大范式. ...
