瀑布流的一些CSS实现方式
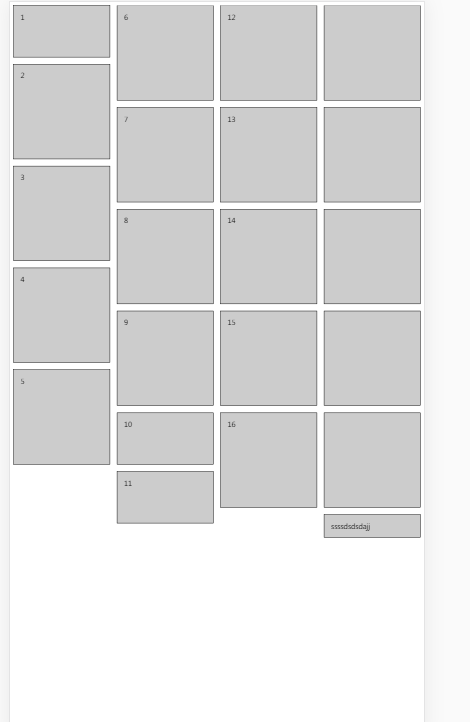
一个选择是用CSS3的多列columns,可以参考这篇文章。但这篇文章给的例子并不怎么好理解,我做了一些更改,在每个元素上加了序号。可以看到,多列布局是在每一列上依次排列元素的,第一列排完才开始排第二列,因为这里规定了4列,会尽量把元素数量均分到每一列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
.box{
height: 123px;
padding: 1em;
margin-top: 1em;
break-inside: avoid;
border: 1px solid #000;
background: #ccc;
}
.spe{
height: 225px;
}
.box-wrapper{
column-count:4;
column-gap: 1em;
} *{
box-sizing:border-box;
}
.ggg{
height: 100%;
overflow-wrap: break-word
}
</style>
<body>
<div class="box-wrapper">
<div style="margin-top:0px" class="box">1</div>
<div class="box spe">2</div>
<div class="box spe">3</div>
<div class="box spe">4</div>
<div class="box spe">5</div>
<div class="box spe">6</div>
<div class="box spe">7</div>
<div class="box spe">8</div>
<div class="box spe">9</div>
<div class="box">10</div>
<div class="box">11</div>
<div class="box spe">12</div>
<div class="box spe">13</div>
<div class="box spe">14</div>
<div class="box spe">15</div>
<div class="box spe">16</div>
<div class="box spe"></div>
<div class="box spe"></div>
<div class="box spe"></div>
<div class="box spe"></div>
<div class="box spe"></div>
<div class="box ggg">ssssdsdsdajj</div>
</div>
</body>
</html>

另外一种方式是使用flex,可以参考这篇文章 关于flex实现的更多细节没有再探究,目前项目中也没有遇到该类需求,把精力放在JS需求上。
瀑布流的一些CSS实现方式的更多相关文章
- 瀑布流的三种实现方式(原生js+jquery+css3)
前言 项目需求要弄个瀑布流的页面,用的是waterfall这个插件,感觉还是可以的,项目赶就没自己的动手写.最近闲来没事,就自己写个.大致思路理清楚,还是挺好实现的... 原生javascript版 ...
- 用原生JavaScript实现图片瀑布流的浏览效果
学习JS,活跃思维,灵活运用的一个较为典型的学习案例.同一个瀑布流的效果但实现方式却很多,利用递归.冒泡等等手法都可以达到你想要的目的.这次要说的就是利用类似递归来实现此效果的原创方案.此方案个人认为 ...
- 移动端三合一瀑布流插件(原生JS)
没有前言,先上DEMO(手机上看效果更佳)和 原码. 瀑布流形式的图片布局方式在手机等移动端设备上运用广泛,比较常见的是下面前两种: 一.等宽等高 这种形式实现起来非常容易,这里就不再多说. 二.等宽 ...
- vue实现网络图片瀑布流 + 下拉刷新 + 上拉加载更多
一.思路分析和效果图 用vue来实现一个瀑布流效果,加载网络图片,同时有下拉刷新和上拉加载更多功能效果.然后针对这几个效果的实现,捋下思路: 根据加载数据的顺序,依次追加标签展示效果: 选择哪种方式实 ...
- jQuery无限载入瀑布流 【转载】
转载至 http://wuyuans.com/2013/08/jquery-masonry-infinite-scroll/ jQuery无限载入瀑布流 好久没更新日志了,一来我比较懒,二来最近也比较 ...
- 分享:纯 css 瀑布流 和 js 瀑布流
分享一次纯 css 瀑布流 和 js 瀑布流 纯 css 写瀑布流 1.multi-columns 方式: 通过 Multi-columns 相关的属性 column-count.column-ga ...
- 关于瀑布流的布局原理分析(纯CSS瀑布流与JS瀑布流)
瀑布流 又称瀑布流式布局,是比较流行的一种网站页面布局方式.即多行等宽元素排列,后面的元素依次添加到其后,等宽不等高,根据图片原比例缩放直至宽度达到我们的要求,依次按照规则放入指定位置. 为什么使用瀑 ...
- 瀑布流的实现纯CSS实现Jquery实现
瀑布流的实现 注:本文部分图片自百度下载,如有侵权,联系删图. 首先,选择几张图片布局到HTML内容中.HTML如下所示. <div class="wrapper"> ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
随机推荐
- Redis的高级应用-事务处理、持久化、发布与订阅消息、虚拟内存使用
三.事务处理 Redis的事务处理比较简单.只能保证client发起的事务中的命令可以连续的执行,而且不会插入其他的client命令,当一个client在连接 中发出multi命令时,这个连接就进入一 ...
- 原生js大总结六
051.如何打印当前浏览器的版本等信息 navigator.userAgent 返回包含浏览器版本等信息的字符串 ,常用于判断浏览器版本及使用设备(PC或者移动端 052 .在浏览器地址栏 ...
- Redfield Water Ripples 2.02(水波滤镜中文绿色版-支持CC)
Redfield Water Ripples 能够用于设计具有高度现实主义风格的水波纹特效,它提供了诸多属性选项,其 3D 渲染品质另人映像深刻.此滤镜很易用,其随机设定生成器可创建差点儿无限的水波纹 ...
- jmeter--十三种断言方式介绍
jmeter中有个元件叫做断言(Assertion),它的作用和loadrunner中的检查点类似: 用于检查测试中得到的响应数据等是否符合预期,用以保证性能测试过程中的数据交互与预期一致. 使用断言 ...
- Docker---(1)Docker 简介
原文:Docker---(1)Docker 简介 版权声明:欢迎转载,请标明出处,如有问题,欢迎指正!谢谢!微信:w1186355422 https://blog.csdn.net/weixin_39 ...
- GO语言学习(一)Windows 平台下 Go 语言的安装和环境变量设置
1. Go 语言 SDK 安装包下载和安装 GO语言安装包下载地址:https://www.golangtc.com/download 下载 go1.9.2.windows-amd64 2. Go 语 ...
- js课程 5-13 js事件绑定和鼠标事件注意事项有哪些
js课程 5-13 js事件绑定和鼠标事件注意事项有哪些 一.总结 一句话总结:js代码的灵魂就是改变标签的属性和样式,就这两种. 1.js触发改的东西是哪两样? 属性和样式 2.js如何让页面用标 ...
- thinkphp模型事件(钩子函数:模型中在增删改等操作前后自动执行的事件)
thinkphp模型事件(钩子函数:模型中在增删改等操作前后自动执行的事件) 一.总结 1.通过模型事件(钩子函数),可以在插入更新删除等前后执行一些特定的功能 2.模型事件是写在模型里面的,控制器中 ...
- linux系统进程的查看与控制
原文:linux系统进程的查看与控制 一.什么是进程? 进程就是系统未完成并且正在进行的工作. 二.查看系统进程 1.图形方式查看 gnome-system-monitor 2.进程查看命令 ps - ...
- 【t063】最聪明的机器人
Time Limit: 1 second Memory Limit: 128 MB [问题描述] [背景] Wind设计了很多机器人.但是它们都认为自己是最强的,于是,一场比赛开始了~ [问题描述] ...
