css 水平垂直居中的方法总结
在项目中经常会遇到设置元素水平垂直居中的需求。而且具体的场景也不同,所以将个人总结的方法做个汇总,希望对浏览者有用。
以下所举的例子都以一个html为准,这里规定好一些公用样式。
body {
background-color: #efefef;
}
main {
background-color: #fff;
padding: 10px;
margin:10px 0px;
}
main div {
background-color: #aaf;
}
水平居中
1 相对块级父元素,可将子级设置成行内或者行内块元素,父元素设置text-align属性
举例如下:
.parent1 {
text-align:center;
}
.child1 {
display:inline|inline-block;
}
2 若父子都为块级元素,则给子元素宽度值之后,将margin:auto
<main class="parent2">
<div class="child2">我是孩子2,我要水平居中</div>
</main>
.child2 {
width:60%;
margin:auto;
}
3 如果是多个子元素水平居中,则有两种方法
3.1 将子级设置成行内或者行内块元素,父元素设置text-align属性
3.2 将父元素设置display:flex
<main class="parent4">
<div class="child4">我是孩子4,我要水平居中</div>
<div class="child4">我是孩子4,我要水平居中</div>
<div class="child4">我是孩子4,我要水平居中</div>
</main>
.parent4 {
display: flex;
justify-content: center;
}
.child4 {
margin:10px;
}
垂直居中
1 除了设置固定的padding值使其看起来垂直居中之外,还可用line-height
将line-height和height的值设置为相同值,
<main class="parent5">
<div class="child5">我是孩子5,我要垂直居中</div>
</main>
.child5 {
height:50px;
line-height: 50px;
}
2 如果是多行的,可以像table那样,按照table cell 模式显示,配合vertical-align
<main class="parent6">
<div class="child6">我是孩子6,我要垂直居中</div>
<div class="child6">我是孩子6,我要垂直居中</div>
<div class="child6">我是孩子6,我要垂直居中</div>
</main>
.parent6 {
display: table;
}
.child6 {
display: table-cell;
border:2px solid #000;
vertical-align: middle;
}
3 通过绝对定位
<main class="parent7">
<div class="child7">我是孩子7,我要垂直居中</div>
</main>
/*如果知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
height:60px;
margin-top:-30px;
}
/*如果不知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
transform: translateY(-50%);
}
4 使用flex
<main class="parent8">
<div class="child8">我是孩子8,我要垂直居中</div>
</main>
.parent8 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
水平和垂直都居中
1 使用绝对定位
<main class="parent9">
<div class="child9">我是孩子9,我要水平垂直居中</div>
</main>
/*如果不知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
/*如果知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
height:60px;
width:100px;
margin-left:-50px;
margin-top:-30px;
}
2 使用flex
.parent10 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
.child10 {
margin: auto;
}
3 除此之外,还可以将上述的水平和垂直分别居中的方法,尝试着搭配。当然,应该还有其它方法,待发现。
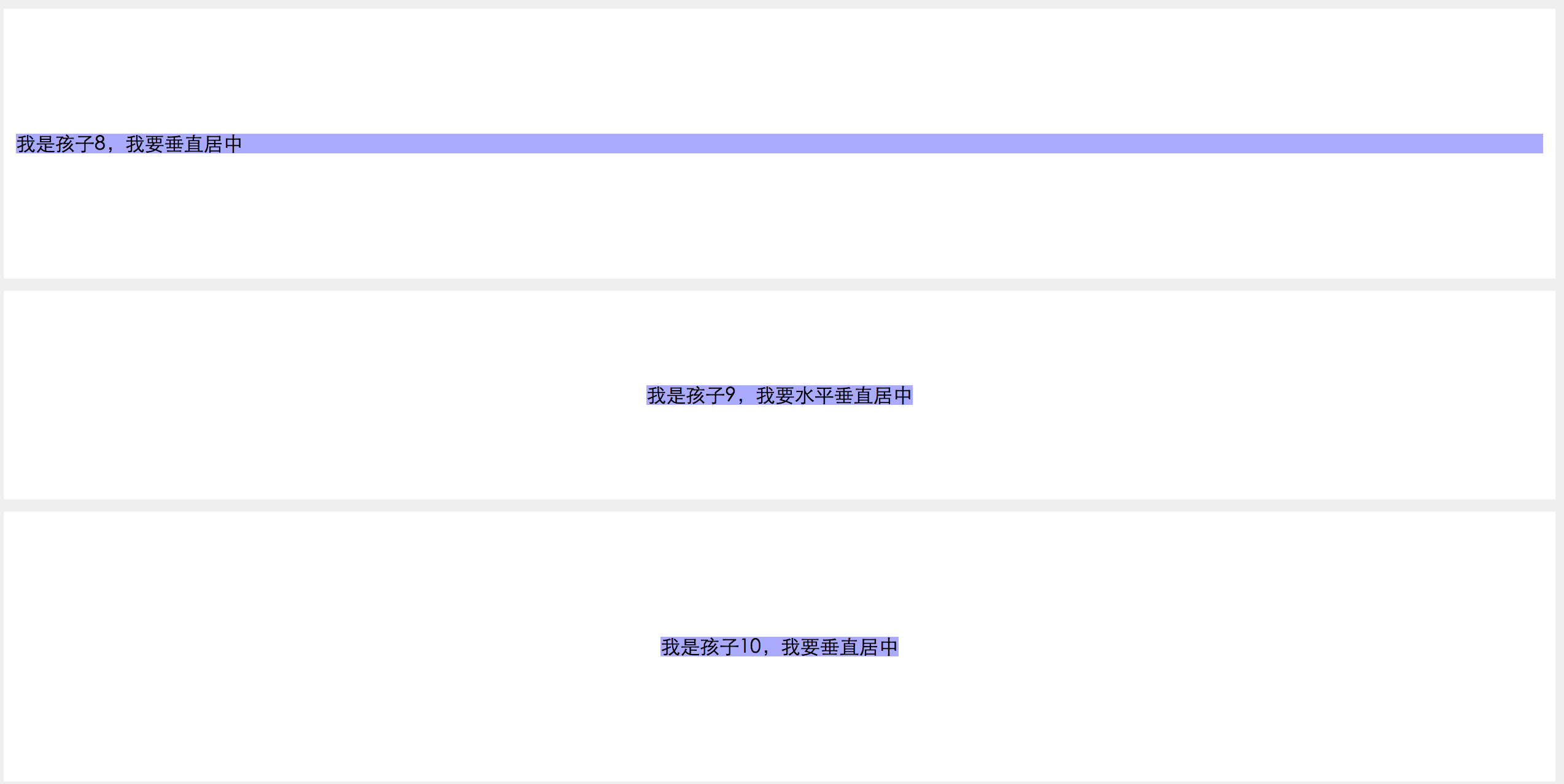
上述结果输出截图


css 水平垂直居中的方法总结的更多相关文章
- CSS水平垂直居中的方法
原文链接:http://caibaojian.com/370.html 水平垂直居中,特别是使用在列表的时候经常会用到的,以前有需求的时候我也做过类似的代码,是使用display:table-cell ...
- 介绍一种css水平垂直居中的方法(非常好用!)
这次介绍一下一个水平垂直居中的css方法,这个方法可以说是百试百灵,废话不多说,直接附上代码: html,body{ width:100%; height:100%; } 你需要居中的元素{ posi ...
- css水平垂直居中的方法与 vertical-align 的用法
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 1. 已知元素宽度 方法一:已知宽高,可以用position定位 + margin负值的方法 : 绝对定位 ...
- CSS水平垂直居中常见方法总结
1.元素水平居中 当然最好使的是: margin: 0 auto; 居中不好使的原因: 1.元素没有设置宽度,没有宽度怎么居中嘛! 2.设置了宽度依然不好使,你设置的是行内元素吧,行内元素和块元素的区 ...
- CSS水平垂直居中常见方法总结2
1.文本水平居中line-height,text-align:center(文字)元素水平居中 margin:0 auo 方案1:position 元素已知宽度 父元素设置为:position: re ...
- [css]水平垂直居中的方法
1.top:cale(50% - 2rem); left:cale(50% - 2rem);
- 53.CSS---CSS水平垂直居中常见方法总结
CSS水平垂直居中常见方法总结 1.元素水平居中 当然最好使的是: margin: 0 auto; 居中不好使的原因: 1.元素没有设置宽度,没有宽度怎么居中嘛! 2.设置了宽度依然不好使,你设置的是 ...
- CSS水平垂直居中总结
行内元素水平居中 把行内元素包裹在块级父元素中,且父元素中的css设置text-align:center; <!DOCTYPE html> <html> <head> ...
- CSS水平垂直居中的几种方法2
直接进入主题! 一.脱离文档流元素的居中 方法一:margin:auto法 CSS代码: div{ width: 400px; height: 400px; position: relative; b ...
随机推荐
- Java学习笔记八
IO流:就是input/output输入/输出流. 一.字节流操作文件的便捷类:FileWriter和FileReader import java.io.FileWriter; import java ...
- android hander
http://www.cnblogs.com/plokmju/p/android_Handler.html 前言 Android的消息传递机制是另外一种形式的“事件处理”,这种机制主要是为了解决And ...
- WCF 字节数据传输
准备工作 1.新建一个工程,添加一个WCF服务库, 然后公共的类库, 添加一个默认可序列化的的CompositeType类用于压缩. [Serializable] public class Compo ...
- 一起talk C栗子吧(第九回:C语言实例--最大公约数)
各位看官们,大家好.从今天開始,我们讲大型章回体科技小说 :C栗子,也就是C语言实例.闲话休提, 言归正转.让我们一起talk C栗子吧! 看官们.上一回中咱们说的是素数的样例.这一回咱们说的样例是: ...
- 编程——C语言的问题,比特率
1;; bps是bits per second的缩写,是指传输速度,音乐采样速度等,表示为: 比特/秒.
- Loadrunner--运行场景报Socket descriptor not found错误
今天早上在使用LoadRunner时,报了如下的错误,开始并未看错误以为是录制问题引起,就重新录制了一遍,简单施压看看错误是否还有,结果错误仍然有,如下所示: Error: Socket descri ...
- FindBug:Call to static DateFormat
今天在重构代码的过程中碰到了一个问题.使用SimpleDateFormat的问题. 本人今天写了一个类,主要是提供很多静态的方法由其他接口调用,过程中多个方法使用到了日期的格式化,所以我讲Simple ...
- 【Educational Codeforces Round 31 A】Book Reading
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 水模拟 [代码] #include <bits/stdc++.h> using namespace std; const ...
- ThreadLocal深入理解与内存泄露分析
ThreadLocal 当使用ThreadLocal维护变量时,ThreadLocal为每个使用该变量的线程提供独立的变量副本.所以每个线程都能够独立地改变自己的副本.而不会影响其他线程所相应的副本. ...
- C#中lock
http://www.cnblogs.com/apsnet/archive/2012/07/08/2581475.html
