UILabel实现自适应宽高需要注意的地方
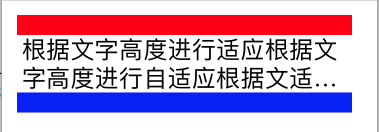
- 需要显示2行文字,宽度为 SCREEN_Width - 40 高度为两行文本的自适应高度
- 需要在此UILabel 下面添加imageView , 因此UIlabel 的高度需要准确,不允许有空白行出现
- UILabel 内的文本较多,需要加省略符:。。。

[ddlabel setText:@"根据文字高度进行适应根据文字高度进行自适应根据文适应根据文字高度进行自适应根据文自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应"];
ddlabel.numberOfLines = 2;
ddlabel.font = [UIFontsystemFontOfSize:24];
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40,rect.size.height);
[ddlabel sizeToFit];
- 获取text属性的文本内容
- 重新定义宽度和高度
- 设置换行模式
- 计算CGRect并重新设置UILabel的frame。
- CGRect rect = [label.text boundingRectWithSize:CGSizeMake(self.view.frame.size.width - 20, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName: label.font} context:nil];
[ddlabel setText:@"根据文字高度进行适应根据文字高度进行自适应根据文适应根据文字高度进行自适应根据文自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应根据文字高度进行自适应"];
ddlabel.numberOfLines = 2;
ddlabel.font = [UIFontsystemFontOfSize:24];
CGRect rect = [ddlabel.textboundingRectWithSize:CGSizeMake(self.view.frame.size.width - 20, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeadingattributes:@{NSFontAttributeName: ddlabel.font}context:nil];
ddlabel.frame = CGRectMake(20, CGRectGetMaxY(image1.frame),SCREEN_Width - 40,rect.size.height);


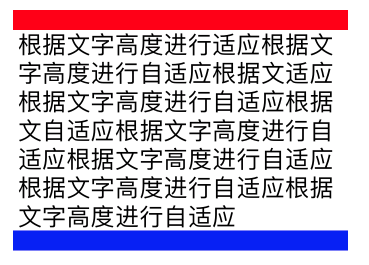
- Set layout constrains for label
- Set height constraint with low priority. It should be lower than ContentCompressionResistancePriority
- Set numberOfLines = 0
- Set ContentHuggingPriority higher than label's height priority
- Set preferredMaxLayoutWidth for label. That value is used by label to calculate its height
self.descriptionLabel.numberOfLines = 0;
self.descriptionLabel.lineBreakMode = NSLineBreakByWordWrapping;
self.descriptionLabel.preferredMaxLayoutWidth = 200;
[self.descriptionLabel setContentHuggingPriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisVertical];
[self.descriptionLabel setContentCompressionResistancePriority:UILayoutPriorityRequired forAxis:UILayoutConstraintAxisVertical];
[self.descriptionLabel
setTranslatesAutoresizingMaskIntoConstraints
:NO];
[self addSubview:self.descriptionLabel];
NSArray* constrs = [NSLayoutConstraint constraintsWithVisualFormat:@"|-8-[descriptionLabel_]-8-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)];
[self addConstraints:constrs];
[self addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-8-[descriptionLabel_]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)]];
[self.descriptionLabel addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[descriptionLabel_(220@300)]" options:0 metrics:nil views:NSDictionaryOfVariableBindings(descriptionLabel_)]];
UILabel实现自适应宽高需要注意的地方的更多相关文章
- UILabel实现自适应宽高需要注意的地方(三)
一.需求图如下所示 UILabel 的高度自适应 UILabel中的段落间距可设置 图片效果如下: 调整段落适应长宽高方式: 需求: 保证"游戏玩法 ...
- UILabel实现自适应宽高需要注意的地方(二)
需求图如下所示 UILabel "上期" 距离屏幕最左边 有35px UILabel "下期" 距离屏幕最右边 有35px 进行中文字在UIlabe ...
- 小程 序swiper自适应宽高
https://blog.csdn.net/qq_31604363/article/details/73715944 小程 序swiper自适应宽高 小程 序swiper自适应宽高
- OpenGL ES学习笔记(二)——平滑着色、自适应宽高及三维图像生成
首先申明下,本文为笔者学习<OpenGL ES应用开发实践指南(Android卷)>的笔记,涉及的代码均出自原书,如有需要,请到原书指定源码地址下载. <Android学习笔记--O ...
- iOS - web自适应宽高(预设置的大小)
//web自适应宽高 -(void)webViewDidFinishLoad:(UIWebView *)webView { NSLog(@"wessd"); [ webView s ...
- iview Carousel 轮播图自适应宽高;iview 轮播图 图片重叠问题;iview tabs 高度互相影响问题;vue this问题;
最终效果图: 一.轮播图中图片自适应宽高: <Carousel loop v-bind:height="imgHeight+'px'" v-model="caro ...
- UILabel 自适应宽高
#import <UIKit/UIKit.h> @interface UILabel (UILabel_LabelHeighAndWidth) + (CGFloat)getHeightBy ...
- js和php计算图片自适应宽高算法实现
js Code: <script> $width = $(imgobj).width(); //图原始宽 $newheight = $(imgobj).height(); //图原始高 $ ...
- css background-image 自适应宽高——转载
就是这么简单的一句话,设置背景图,并让它100%的适应导航栏宽高,并设置不重复,大小100%就OK了 .zjhn-nav li.active a{ background-image:url(../im ...
随机推荐
- linux 命令学习 —— 硬件外设管理(dmesg、lsusb)
dmesg:print or control the kernel ring buffer dmesg命令设备故障的诊断是非常重要的.在dmesg命令的帮助下进行硬件的连接或断开连接操作时,我们可以看 ...
- Msg DisPatch
一天写了个Carlife 协议数据分流器 #include <stdio.h> #include <string.h> typedef unsigned char uint8_ ...
- 升级cocoapods 0.36.0之后,解决更新的部分依赖库,不是最新版本号的问题
在升级到cocoapods 0.36.0之后,使用原本podfile配置,在又一次运行pod install之后,一些依赖库的版本号,低于github上的最新版本号.可依照下列配置.指定git,强制使 ...
- C# WPF 低仿网易云音乐(PC)歌词控件
原文:C# WPF 低仿网易云音乐(PC)歌词控件 提醒:本篇博客记录了修改的过程,废话比较多,需要项目源码和看演示效果的直接拉到文章最底部~ 网易云音乐获取歌词的api地址 http://music ...
- js父窗体关闭,子窗体紧随
近来的.我们遇到了权限管理系统.由于权限管理系统与原系统的风格不符.打开一个全新的窗口.问题就来了.admin取消后,,权限管理形式不关闭.其他普通用户登录后.尚能经营权的管理形式. 简化问题:adm ...
- WPF 3D模型的一个扩展方法
原文:WPF 3D模型的一个扩展方法 在WPF 3D中,我们常常需要改变一个ModelVisual3D对象的颜色. 先说说ModelVisual3D,本质上3D模型都是由一个个的三角形构成的,并且经过 ...
- Poco logger 日志使用小析
Poco logger 日志使用小析 Poco logger 日志使用小析 日志 logger 库选择 Pocologger 架构简析 步骤一 生成消息 步骤二 写入logger 步骤三 导入chan ...
- Open SSL 开发环境配置
Open SSL 开发环境配置 最后更新日期:2014-05-13 阅读前提:VisualStudio的基本使用.Cent OS的基本使用 环境: Windows 8.1 64bit英文版,Visua ...
- Qt5该插件机制(7)--插件开发演示示例代码(Lower-level API)
插件代码 接口类的头文件 MyPluginInterface.h #ifndef INTERFACES_H #define INTERFACES_H #include <QtPlugin> ...
- Ubuntu 15.04 clang++ 3.6 编译boost 1.59/1.55
Ubuntu 15.04已经可以直接通过apt-get insall 安装clang 3.6, 并且预装的gcc版本是4.9.2.这些安装过程在这里介绍. 首先下载boost源码 wget -O bo ...
