47.使用 RequireJS 加载 AngularJS
转自:https://www.cnblogs.com/best/tag/Angular/
AngularJS 目前的版本没有遵循 Javascript 约定的 AMD 模块化规范, 因此使用 RequireJS 加载 AngularJS 时需要一些额外的配置。
通过查阅 RequireJS 的文档, RequireJS 通过配置可以支持支持动态加载没有遵循 AMD 规范的脚本, 接下来就看一下怎么配置:
先在页面引入 RequireJS 脚本, 这个很简单, 只要一个 script 标记:
< script type="text/javascript" src="scripts/lib/require/require.js" data-main="scripts/main"></script>
RequireJS 会自动加载脚本 scripts/main.js , 在 main.js 文件里面进行配置, 来动态加载 AngularJS , 文件内容以及说明如下:
requirejs.config({
// 所有脚本的跟目录, 相对于 html
baseUrl: 'scripts',
paths: {
// angular 脚本的路径, 相对于 baseUrl
'angular': 'lib/angular/angular',
'angular-route': 'lib/angular/angular-route'
},
shim: {
// 需要导出一个名称为 angular 的全局变量, 否则无法使用
'angular' : { exports: 'angular' },
// 设置 angular 的其它模块依赖 angular 核心模块
'angular-route': { deps: ['angular'] }
}
});
完整的配置请看这里: RequireJS Shim for AngularJS 1.3.0
有了上面的配置之后, 在文件的结尾添加下面的测试:
require(['angular','angular-route'], function(angular){
console.info(angular.version);
});
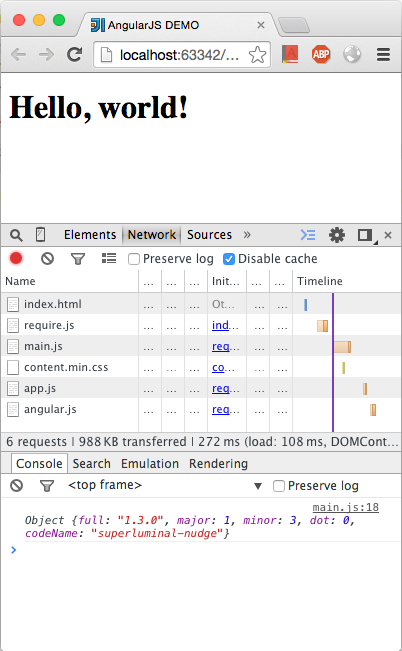
这样页面加载完之后会在浏览器的 Javascript 的控制台有如下输出:
{full: "1.3.0", major: 1, minor: 3, dot: 0, codeName: "superluminal-nudge"}
AngularJS 貌似加载成功了, 写一个简单的 app.js 来验证一下, app.js 自然要遵循 AMD 规范, 和原生的 AngularJS App 稍微有些不同, 文件内容如下:
// 将 app 定义成一个 AMD 模块, 依赖于 angular , 这样 RequireJS
// 加载 app 时会自动加载 angular 。
define('app', ['angular'], function(angular) {
// 使用严格模式
'use strict';
// 定义 angular 模块
var app = angular.module('app', []);
// 定义 DemoController , 只定义一个属性 greeting 给界面绑定。
app.controller('DemoController', ['$scope', function($scope) {
$scope.greeting = 'Hello, world!';
}]);
return app;
});
将 main.js 文件中的测试代码改成下面这个样子:
require(['app'], function(app){
// do nothing.
});
再写一个简单的 HTML 视图页面, 内容如下:
运行如下图所示:

47.使用 RequireJS 加载 AngularJS的更多相关文章
- RequireJs加载Codemirror,配合AngularJS的坑
requireJS加载codemirror,并且配合angularJs一起使用的时候,高亮显示代码编辑器.要注意以下几点: 1:普通Js加载CodeMirror 代码如下: <!DOCTYPE ...
- seajs加载angularjs
angularjs是自动完成模块的控制的,而seajs加载模块是异步的,所以不做修改,直接seajs加载angularjs会出错. 在这里讲下自己的解决方法 一.需要把ng-ap ...
- requireJS 加载css、less文件
-- requireJS 同样可以加载css 文件,有require-css的插件,只需要把插件放入main.js同文件夹,在依赖处 采用 ‘css! test.css’的形式就可以加载css文件 - ...
- requirejs按需加载angularjs文件
之前分享了一篇用ocLazyLoad实现按需加载angular js文件的博客.本来当时想会使用一种方法就行了.可最近刚好有时间,在网上查找了一下requirejs实现angular js文件按需加载 ...
- RequireJS 加载 easyui
requireJS 可以让js加载起来比较优雅,像java里import一样.有了这个,我们可以创建自己的 js控件库,在需要时,页面中只引入 requireJS,然后通过代码方式引入需要用到的控件, ...
- Requirejs加载超时问题的一个解决方法:设置waitSeconds=0
有时Requirejs会遇到加载js超时问题 除了排查js脚本问题,网络问题以外的一个解决方法是加大Require的等待时间waitSeconds,或者直接设置为0,这个参数的意义是:The numb ...
- requirejs加载css样式表
1. 在 https://github.com/guybedford/require-css 下载到require-css包 2. 把css.js或者css.min.js复制到项目的js目录下 3. ...
- RequireJS加载ArcGIS API for JavaScript
1.在main.js中配置ArcGIS API for JavaScript require.config({ paths : { //arcgisJS "esri": " ...
- [置顶] iOS学习笔记47——图片异步加载之EGOImageLoading
上次在<iOS学习笔记46——图片异步加载之SDWebImage>中介绍过一个开源的图片异步加载库,今天来介绍另外一个功能类似的EGOImageLoading,看名字知道,之前的一篇学习笔 ...
随机推荐
- java判断string数组中是否包含某个元素
- Objective-C基础笔记(3)OC的内存管理
Objective-C的内存基本管理 在OC中每一个变量都保存着引用计数器,当这个对象的引用计数器为0的时候该对象会被回收.当使用alloc.new或者copy创建一个对象的时候,对象的引用计数器被置 ...
- 【iOS】UICollectionView自己定义Layout之蜂窝布局
网上的UICollectionView的Layout布局,其cell的形状多为矩形和圆形. 本篇博文将正六边形作为cell的基本形状,为您展现独特的蜂窝布局效果及实现源代码. 帮助您让自己的App脱颖 ...
- 打印全排列和stl::next_permutation
打印全排列是个有点挑战的编程问题.STL提供了stl::next_permutation完美的攻克了这个问题. 可是,假设不看stl::next_permutation,尝试自己解决,怎么做? 非常自 ...
- linux使用windows中编辑的文件,格式问题
参考:https://blog.csdn.net/yongan1006/article/details/8142527 运行脚本时出现了这样一个错误,打开之后并没有找到所谓的^M,查了之后才知道原来是 ...
- mysql安装,数据库连接
安装教程http://jingyan.baidu.com/article/e3c78d64412ae83c4c85f5fd.html 首先打开MySQL官网,找到Downloads标签,点击进入.如果 ...
- ThinkPHP5.0最最最最最简单实例
ThinkPHP5.0最最最最最简单实例 一.效果图 二.操作步骤 1.用mysql数据库建立数据库 2.按照ThinkPHP官网的指示装好ThinkPHP5.0 tp5里面的目录结构如下: 3.配置 ...
- pyspark kafka createDirectStream和createStream 区别
from pyspark.streaming.kafka import KafkaUtils kafkaStream = KafkaUtils.createStream(streamingContex ...
- JavaScript实现双向链表
title: JavaScript实现双向链表 toc: false date: 2018-10-07 10:11:36 append(element): 添加元素到链表尾部 insert(posit ...
- transient修饰符的作用
transient修饰符的作用: entity实体类: package com.baidu.entity; import com.fasterxml.jackson.annotation.JsonIg ...
