前端web通过flask操作数据库-增删改查
后端python代码:
#coding:utf8
from flask import Flask,request,render_template
import pymysql as mysql
import json con = mysql.connect(user='xiaofan',password='',db="t1")
con.autocommit(True)
cur = con.cursor() app = Flask(__name__) #新建app
@app.route('/') #设置路由
def index(): # 设置路由对应的函数
return render_template("index.html") @app.route("/userlist")
def userlist():
sql = "select * from userlist"
cur.execute(sql)
data = cur.fetchall()
dump_data = json.dumps(data)
return dump_data @app.route('/delete')
def delete():
name = request.args.get("name")
print(name)
sql = 'delete from userlist where name="%s"' %(name)
print(sql)
cur.execute(sql)
return "ok" @app.route('/add')
def add():
name = request.args.get('name')
age = request.args.get('age')
sql = 'insert into userlist values("%s","%s")' %(name,age)
print(sql)
cur.execute(sql)
return "ok" @app.route('/edit')
def edit():
name = request.args.get('name');
age = request.args.get('age')
sql = 'update userlist set age=%s where name="%s"' %(age,name)
print(sql)
cur.execute(sql)
return "ok" @app.route('/chartdata')
def chartdata():
sql = "select * from userlist"
cur.execute(sql)
dic = {}
rest = {
'title':[],
'data':[]
}
for d in cur.fetchall():
age = d[1] #
dic[age] = dic.get(age,0)+1 #get如果有返回values否则返回0 把年龄和出现的次数放到一个字典中 eg:{23:5} 23 出现了5次
for age,num in dic.items():
rest['title'].append("%s" %(age))
rest['data'].append(
{'name': "%s" %(age) ,'value': "%s" %num } )
print(rest)
return json.dumps(rest) # 通过json向前端传输数据 if __name__ == "__main__":
app.run(debug=True,port=9998,host='0.0.0.0')
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="/static/bootstrap.css"> <!-- 引入bootstrap.css 基于flask需要使用全路径-->
</head>
<body> <!--<button type="button" data-toggle="modal" data-target="#edit-modal">Launch modal</button>--> <div class="container"> <!-- 使用bootstrap的container容器 -->
<div class="row"> <!-- 使用bootstrap的 row -->
<div class="col-md-3"> <!-- 使用bootstrap布局 col-md-3 占3份 ,总共12份 -->
</div>
<div class="col-md-9">
<lable>name:</lable>
<input type="text" class="user-input">
<lable>age:</lable>
<input type="text" class="age-input">
<button type="button" class="btn btn-primary" id="add-button">添加</button>
<table id="user-list" class="table"></table>
</div>
</div>
</div> <!-- 基于bootstrap修改的的模态对话框-->
<div class="modal fade" tabindex="-1" role="dialog" id="edit-modal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">修改年龄</h4>
</div>
<div class="modal-body">
<input type="text" id="edit-name1">
<input type="text" id="edit-age1">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary" id="save-age">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal --> <div class="container">
<div class="row">
<div class="col-md-3"></div>
<div id="main" class="col-md-9" style="width: 600px;height:300px;"></div> <!-- 用来存放echars得到的图形的位置 -->
</div>
</div> <!-- 引入各种js ,路径全路径 -->
<script src="/static/jquery.js"></script>
<script src="/static/bootstrap.js"></script>
<script src="/static/echarts.js"></script>
<script>
//用于展示页面的函数
function getList() {
init_chart(); // 给予ecahrts的绘图
$.getJSON('/userlist', function (res) { //请求userlist接口获取数据
var str = "";
$.each(res, function (i, v) {
str += "<tr>"; // str拼接出一个表格
str += "<td>" + v[0] + "</td>";
str += "<td>" + v[1] + "</td>";
str += '<td> <button data-name="' + v[0] + '" class="delete-btn">delete</button></td>'
str += '<td> <button data-name="' + v[0] +'" data-age="'+ v[1] + '" class="edit-btn">edit</button></td>'
str += "</tr>";
}); $('#user-list').html(str) //找到id 为 user-list的设置他的html为str
})
} getList(); $(document).on('click','.delete-btn',function(){ //点击delete按钮的事件函数
var name = $(this).attr('data-name'); // 获取点击按钮时 input标签内data-name属性的值,该值在上面的str拼接中设置了
$.get('/delete?name=' + name,function(res){ // 发生get请求
if (res == "ok"){
getList();
}
})
}); var gName;
$(document).on('click','.edit-btn',function(){ // 点击edit按钮的事件函数
var age = $(this).attr('data-age');
var name = $(this).attr('data-name');
$('#edit-age1').val(age); // 给id 为 edit-age1 设置 列表中的 值 ,即模态对话框中设置值
$('#edit-name1').val(name);
$('#edit-modal').modal('show'); // 显示模态对话框
}); $("#add-button").on('click',function(){ //点击添加按钮的事件
var name = $('.user-input').val(); //获取值
var age = $('.age-input').val();
gName = name;
if(name && age){ // 输入框有输入name和age
$.get('/add?name=' + name +'&age='+age,function(res){ //发生请求
if(res=='ok'){
$('.user-input').val(''); //添加成功把输入框亲空
$('.age-input').val('');
getList(); // 打印列表
}
})
}
else{
alert("please input username and age!"); // 输入框中没输入name 或 age 直接 alter一个报错
}
}); // $(document).on('click','#save-age',function(res){
$('#save-age').on('click',function(){ // 模态对话框中修改值后点击save的事件
var age = $('#edit-age1').val();
var name = $('#edit-name1').val();
$.get('/edit?name='+name+'&age='+age,function(res){
if (res == "ok"){
$("#edit-modal").modal('hide'); // 隐藏模态对话框
getList(); //显示列表
}
})
}); function init_chart() { // 封装了echarts 的函数
$.getJSON('/chartdata', function (res) {
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
option = {
title: {
text: '用户年龄分布图',
subtext: 'auther:fanxuanhui',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: res.title //list
},
series: [
{
name: '年龄占比',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: res.data, //list 中包含字典
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
})
} </script>
</body>
</html>
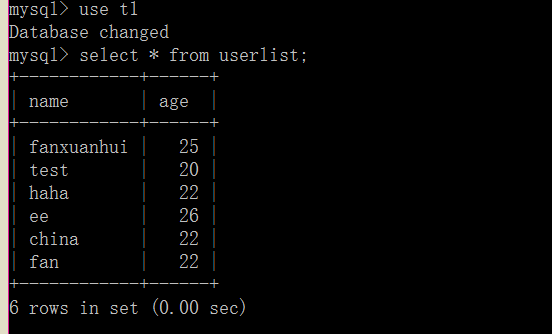
MySQL数据:

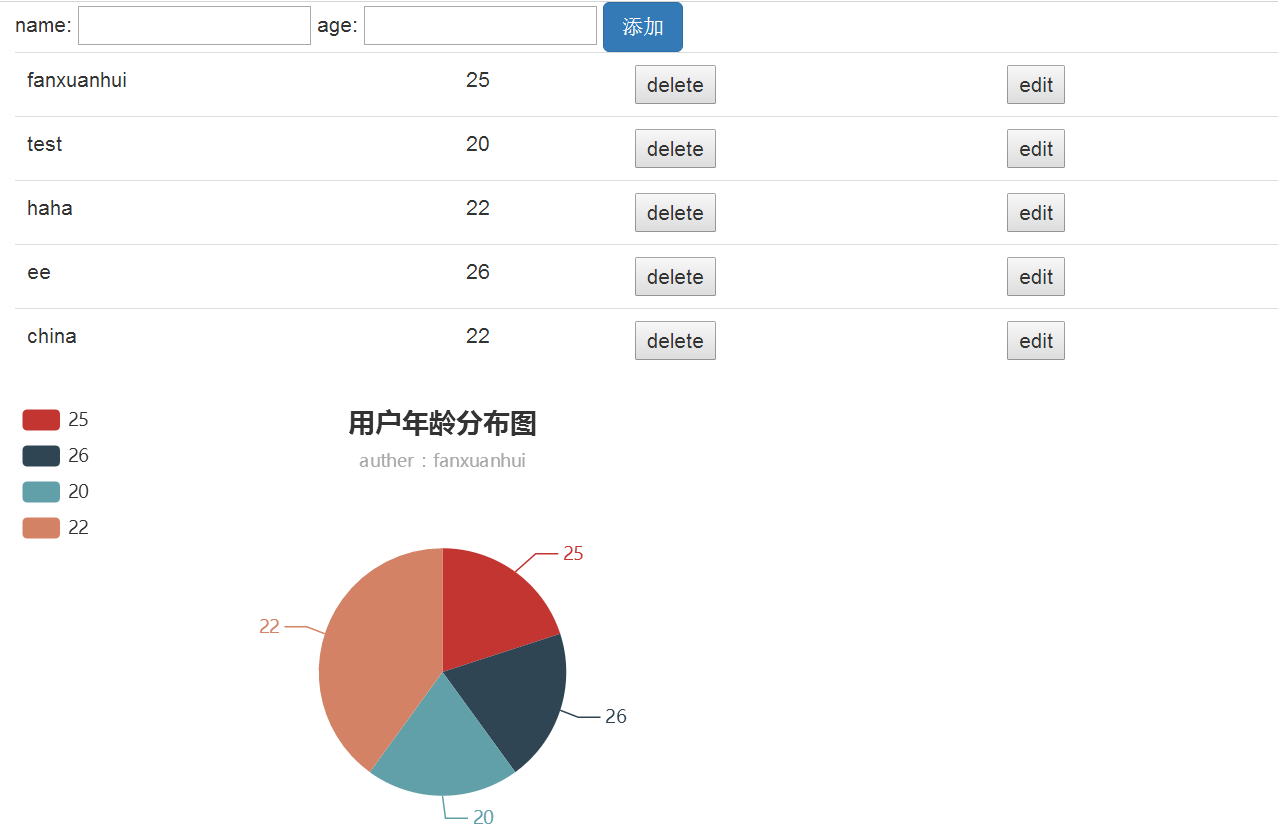
最终效果图:

前端web通过flask操作数据库-增删改查的更多相关文章
- 2. MongoDB基本操作 —— 用Mongo.exe操作数据库增删改查
一.开篇 传统的关系数据库一般由数据库(database).表(table).记录(record)三个层次概念组成,MongoDB是由数据库(database).集合(collection).文档对象 ...
- Django-Model操作数据库(增删改查、连表结构)
一.数据库操作 1.创建model表 基本结构 1 2 3 4 5 6 from django.db import models class userinfo(models.M ...
- phpcms 操作数据库 增删改查
数据库的其他类继承的都是libs/class/model.class.php 这里面有写好的操作数据库的常用方法 1.增 insert($data, $return_insert_id = false ...
- MongoDB学习day04--NodeJs操作数据库增删改查
一.在Nodejs中使用Mongodb Nodejs需要引入的包 npm install mongodb --save -dev 或者使用镜像 cnpm install mongodb --save ...
- java操作数据库增删改查的小工具1--TxQueryRunner
在java程序中,一般使用jdbc连接数据库,比较麻烦,在看传智教程时学了一个工具类,用于简化与数据库之间的操作步骤,就是TxQueryRunner,他是QueryRunner的子类,用起来和他是一样 ...
- JavaWeb学习记录(七)——MVC操作数据库增删改查与分页功能
一.分页工具类 package blank.util;import java.util.List; import org.springframework.jdbc.core.JdbcTemplate; ...
- java操作数据库增删改查的小工具2--TxQueryRunner
当涉及到多表查询时,如数据库中有两张表分别为t_person和t_address,表结构如下: 其中t_person的外键为t-address的主键aid, 新建两个javaBean类,Person ...
- flask操作(增删改查操作)
增加数据 from .models import Goods from app.extensions import db goods1 = Goods(name='魅族18s', price=3400 ...
- python操作mysql数据库增删改查的dbutils实例
python操作mysql数据库增删改查的dbutils实例 # 数据库配置文件 # cat gconf.py #encoding=utf-8 import json # json里面的字典不能用单引 ...
随机推荐
- constraint、index、view(day04)
回顾: 1.sql99中的表连接 select 字段列表 from 左表 {[inner]|{left|right|full} [outer]} join 右表 on 关联条件; 集合操作 union ...
- PL\SQL(day05)
PLSQL 1.常用的访问数据库的相关技术 1) plsql 过程化的sql 2) proc/c++ 在c/c++语言中访问oracle数据库的技术 3) ado/odbc vc中访问数据库的技术 4 ...
- intellij idea 的历史版本
开发工具intellij idea 的历史版本https://www.jetbrains.com/idea/download/previous.html
- Python检测删除你的好友-wxpy模块(发送特殊字符式)
下面是代码: from wxpy import *import timeprint("本软件采用特殊字符检测,即对方收不到任何信息!")print("或许某个版本微信就会 ...
- Codeforces 902B - Coloring a Tree
传送门:http://codeforces.com/contest/902/problem/B 本题是一个关于“树”的问题. 有一棵n个结点的有根树,结点按照1~n编号,根结点为1.cv为结点v的色号 ...
- AtCoder ARC 082E - ConvexScore
传送门:http://arc082.contest.atcoder.jp/tasks/arc082_c 本题是一个平面几何问题. 在平面直角坐标系中有一个n元点集U={Ai(xi,yi)|1≤i≤n} ...
- c#打包时 Could not find file "I:\VS2012\myWork\SmartCam\SmartCam\bin\Debug\Emgu.CV.DebuggerVisualizers.VS2012.dll" ISEXP : error : -6103: Could not find file "I:\VS2012\myWork\SmartCam\SmartCam\bin
1.错误:C#打包时发生如下错误: 错误 1 -6103: Could not find file "I:\VS2012\myWork\SmartCam\SmartCam\bin\Debug ...
- JavaSE 学习笔记之继承(五)
继 承(面向对象特征之一) 好处: 1:提高了代码的复用性. 2:让类与类之间产生了关系,提供了另一个特征多态的前提. 父类的由来:其实是由多个类不断向上抽取共性内容而来的. java中对于继承,ja ...
- [SDOI2008]沙拉公主的困惑 线性筛 素数+欧拉
本文为博主原创文章,欢迎转载,请注明出处 www.cnblogs.com/yangyaojia [SDOI2008]沙拉公主的困惑 线性筛 素数+欧拉 题目大意 给定n,m,求在1到n!内与m!互质的 ...
- maven 自动部署到tomcat
使用maven的自动部署功能可以很方便的将maven工程自动部署到远程tomcat服务器,减少部署时间,方便快捷. 一.配置tomcat manager 1.编辑tomcat目录下,conf/tomc ...
