vc++绘图,颜色
新建mfc应用程序,Graphic ,单文档
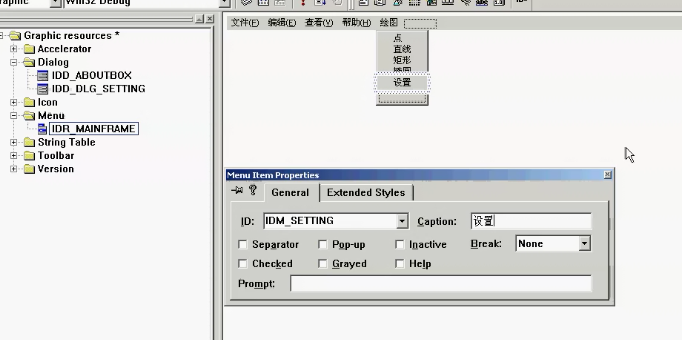
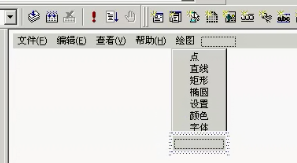
添加菜单项,点,直线,矩形,椭圆

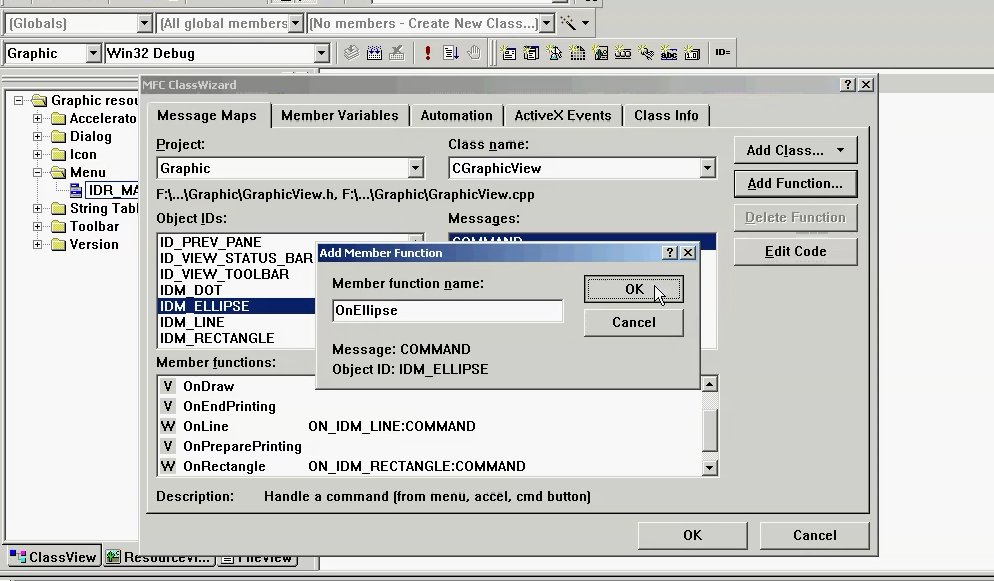
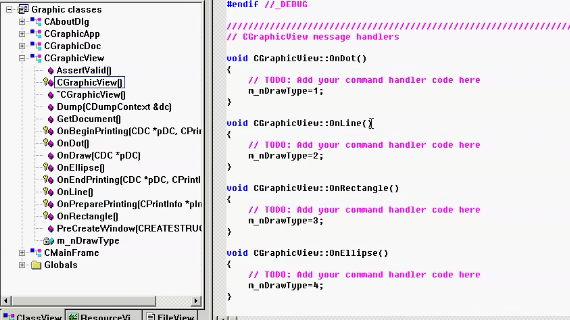
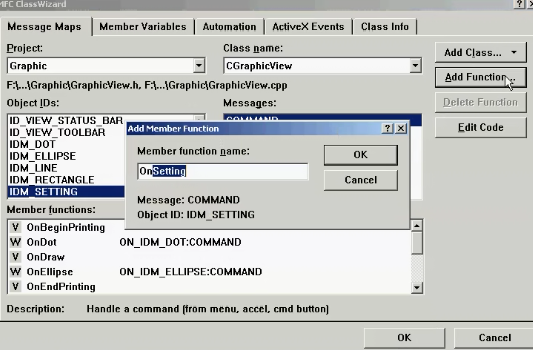
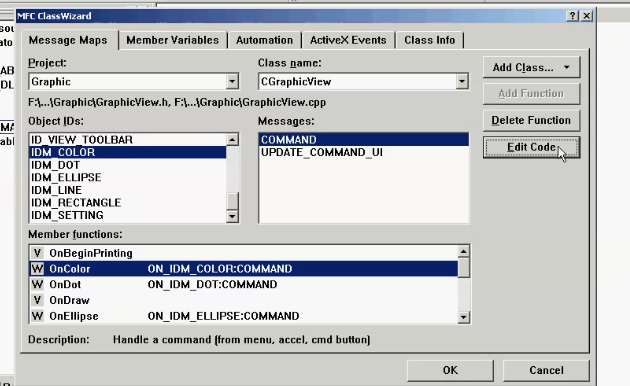
建立类导向 MFC ClassWizard,为菜单项添加命令响应

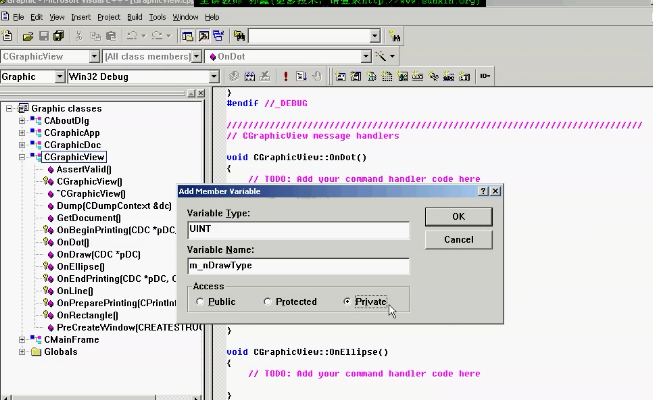
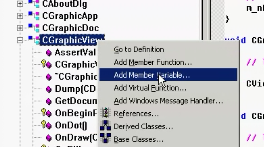
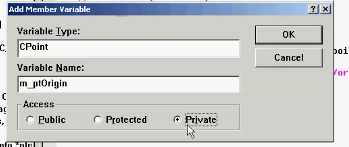
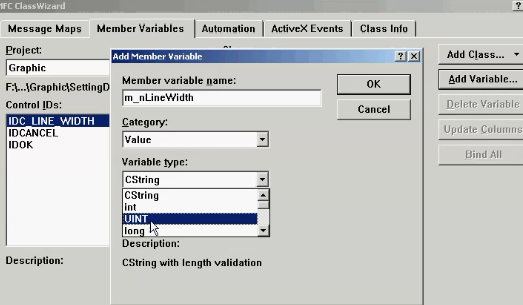
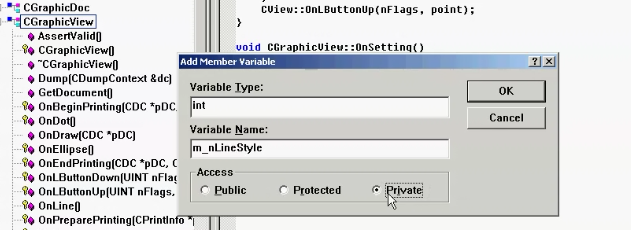
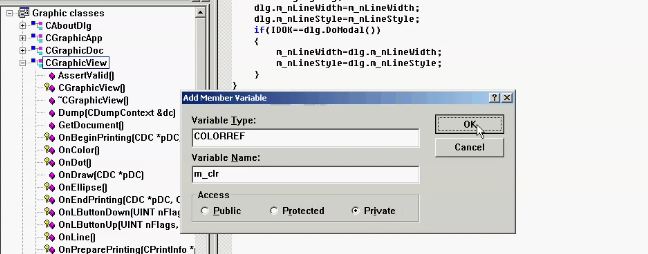
添加成员变量

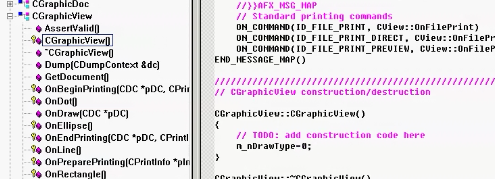
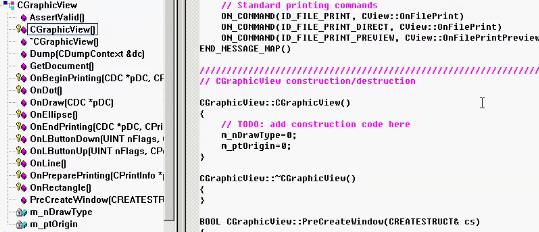
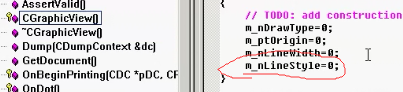
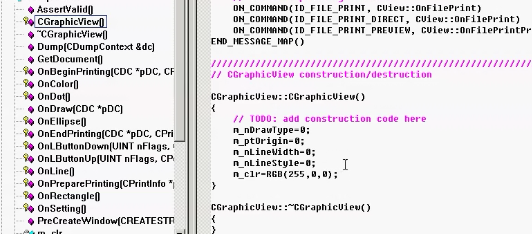
在CGraphicView构造函数中进行初始化

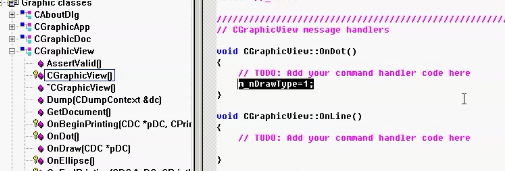
当用户点此菜单项的时候,将此变量设置为1

选择直线,将变量设置为2,矩形设置为3,椭圆设置为4

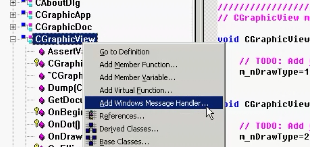
增加消息处理器,鼠标点下和抬起时的


要当鼠标按下的时候将点保存下来,先增加一个成员变量


在构造方法中给这个点初始化为0

当鼠标按下时将这个点m_ptOrigin保存到成员变量point当中

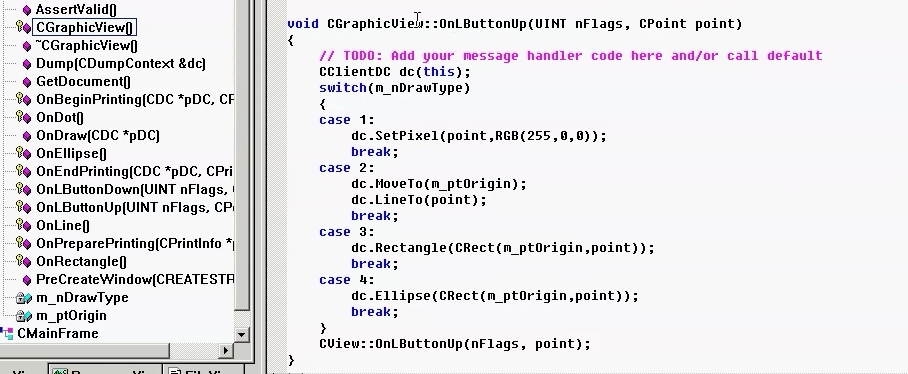
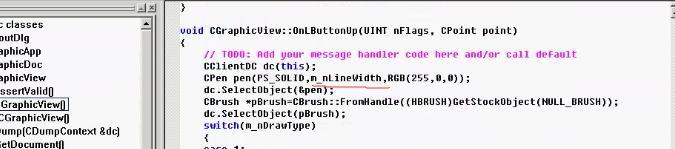
当鼠标抬起时,另外一个点有了,可以做图了,首先要有dc,要画那个图形,要根据用户的选择(已保存到成员变量当中m_nDrawType)要设置点,需要用到SetPixel

编译

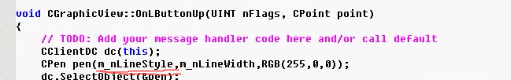
构造画笔,红色的

将画笔选到设备描述表中,用selectObject

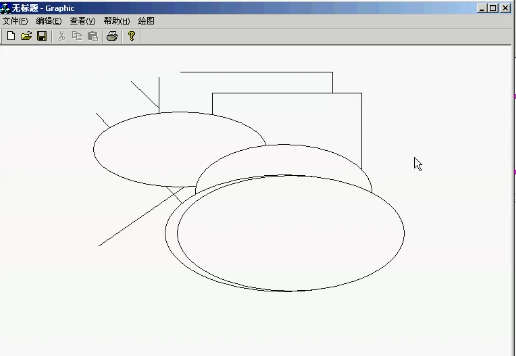
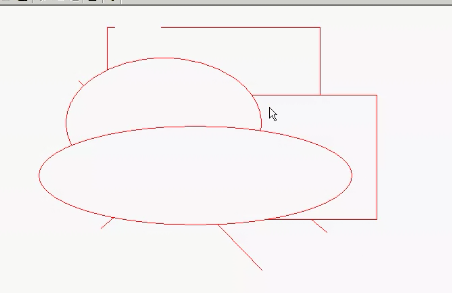
效果

绘制透明画刷,需要强制转换HBRUSH,

返回的是指针
用CBrush类中的静态方法,转化一个画刷的句柄,返回画刷指针
将画刷画刷选择到设备描述表中

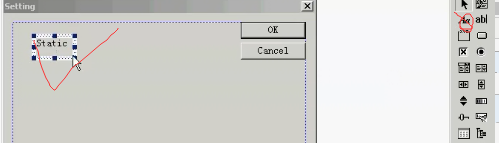
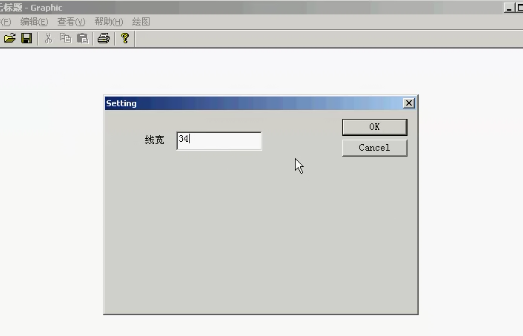
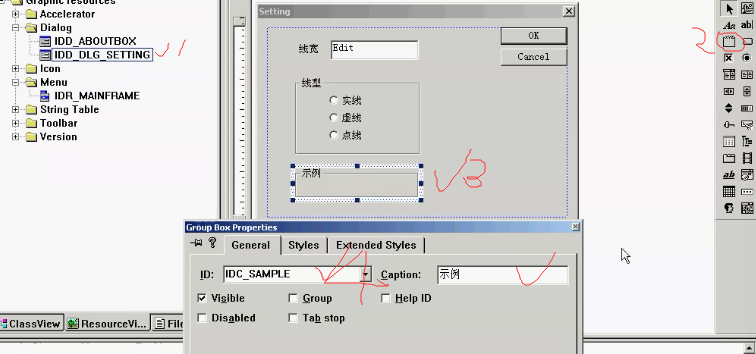
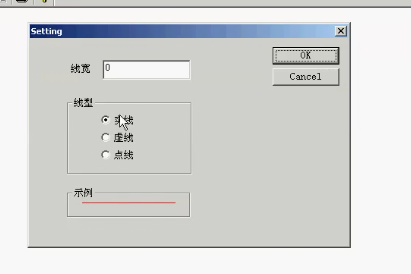
插入对话框资源,可以用来改变线宽,指定画笔

设置ID,标题,字体


插入静态文本框,标题为:线宽

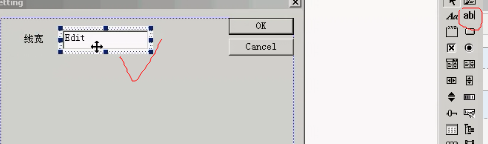
添加编辑框,便于用户输入自己设定的线宽

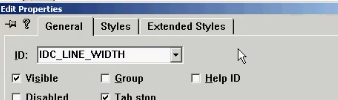
改变编辑框的ID

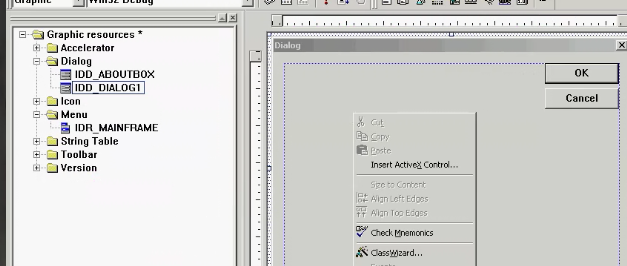
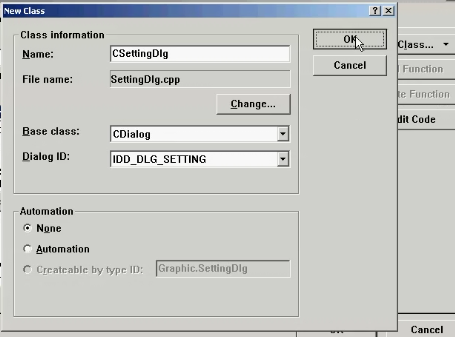
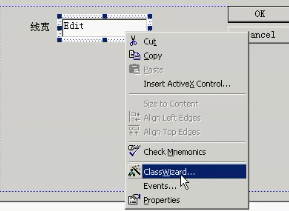
创建一个新的对话框的类,双击对话框,出现如下

修改类名点。击确定提示不能,实际上已经创建成功了

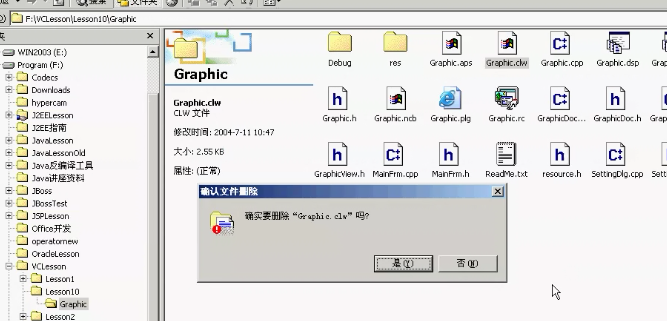
可以到工程目录下将 .clw 的删掉

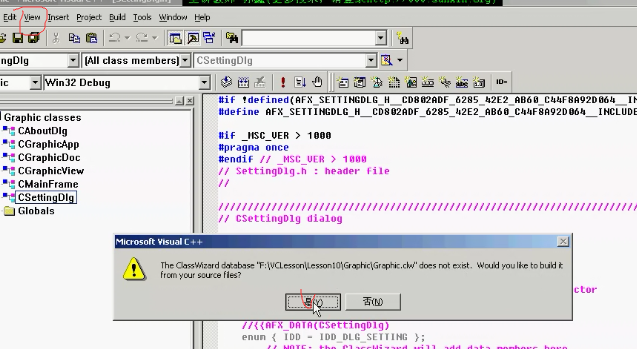
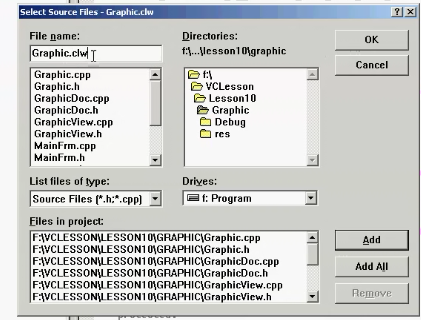
点击view,建立,然后输入文件名,Graphic.clw


然后就可以看到对话框里有了

然后给编辑框控件关联一个成员变量,类型为UINT,无符号整形,不希望用户输入小于0的值


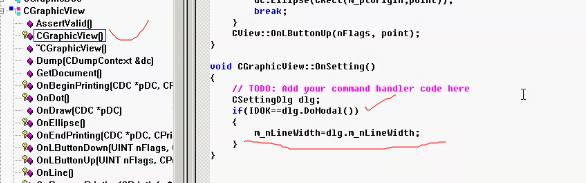
添加一个设置

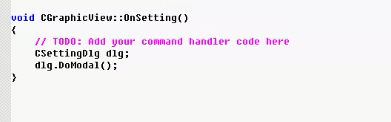
给菜单项添加命令响应,编辑

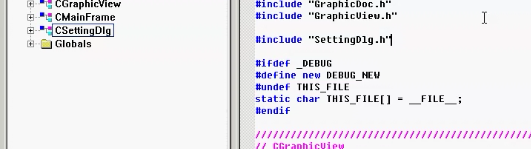
先包含类的头文件

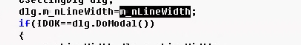
构造dlg对象,让对话框显示出来

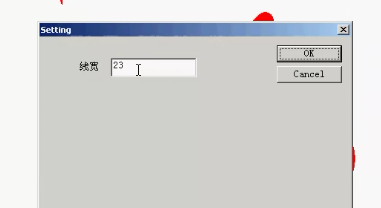
运行

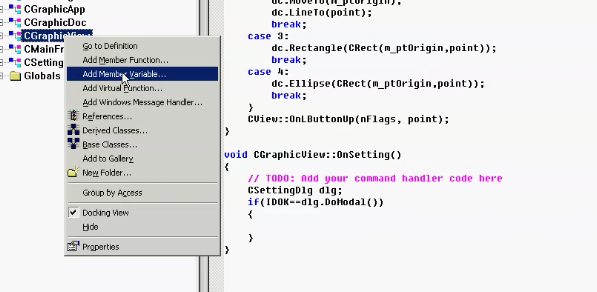
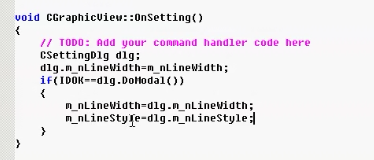
将用户输入的值保存到view类中,可以设定宽度,当用户点击的是ok时保存
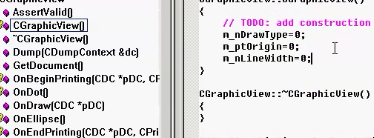
为了获取线宽增加一个成员变量


在构造方法中初始化

当用户点确定时保存下来

宽度可以修改代替了


能保证再次回到对话框线宽仍然为23,说明先前的设置被保存了


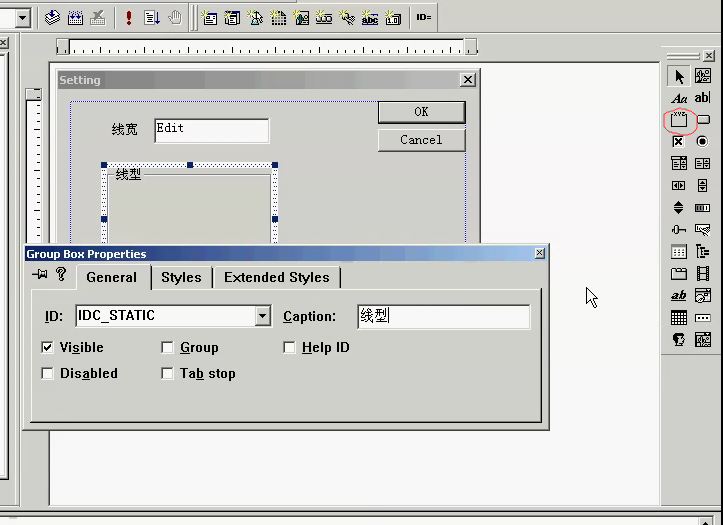
设置线型,设置属性,ID号

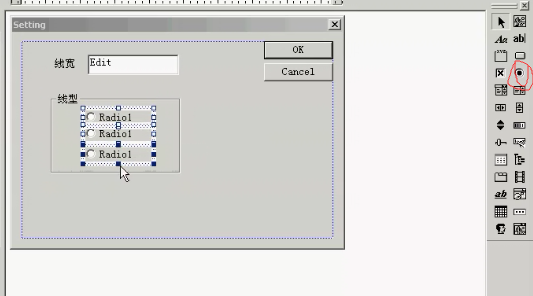
添加单选按钮

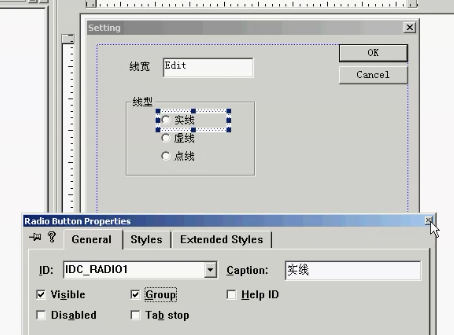
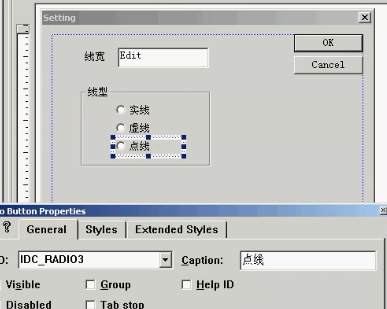
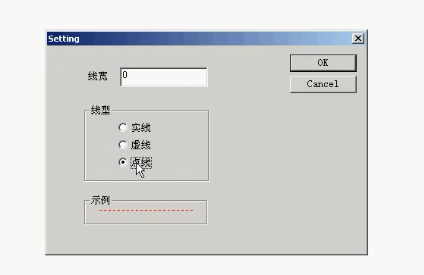
分别叫实线(Group勾选上),虚线,点线


增加一个成员变量

初始化

当用户点击ok时保存线性

线性的描述中实线就是0
修改参数,让线性对应上

调试

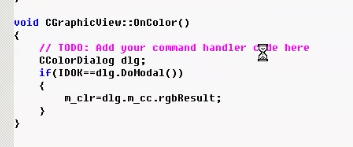
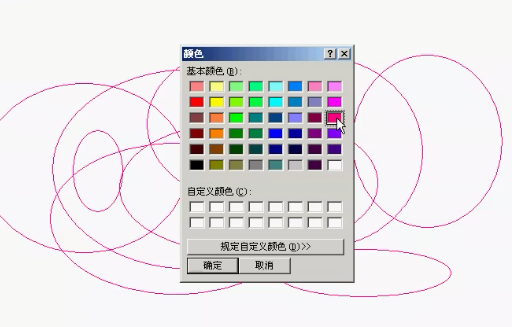
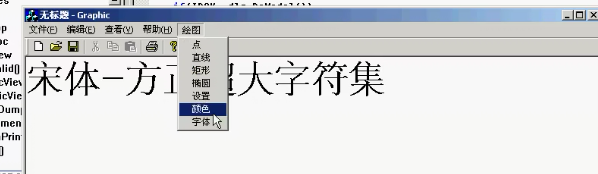
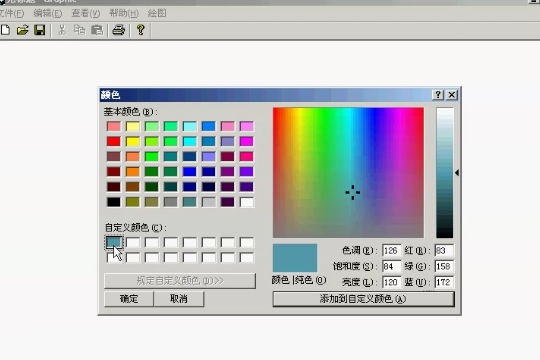
创建颜色对话框

为这个菜单项增加命令响应

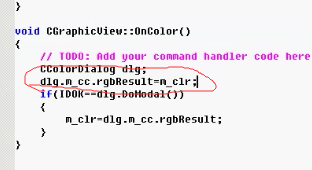
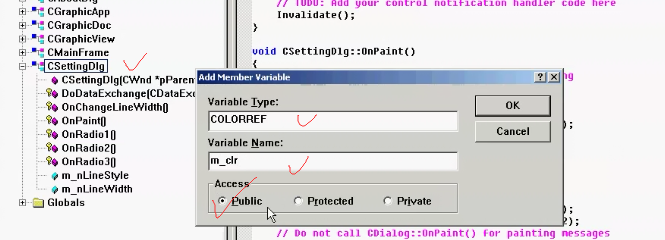
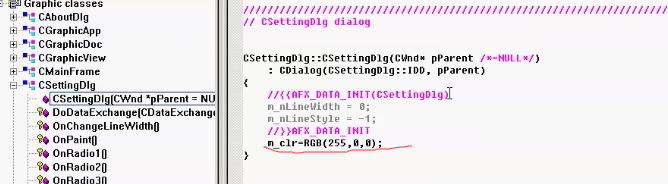
编辑代码,(为了保存这个成员变量,定义一个m_clr成员变量)

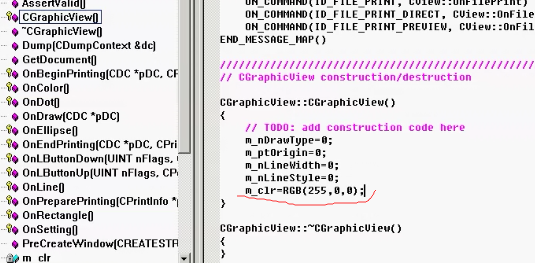
并在构造方法中进行初始化

获取颜色表并保存

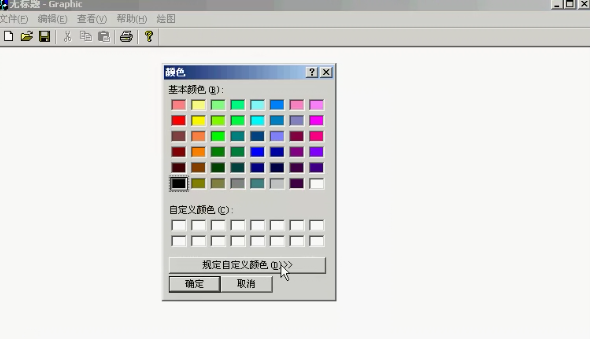
运行

初始化

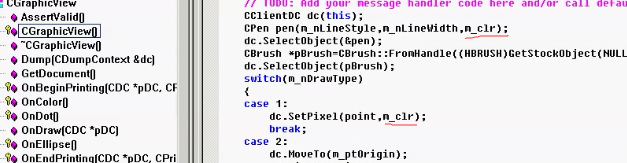
将颜色应用

但是回到对话框,仍然选择的是缺省的红色

将view中

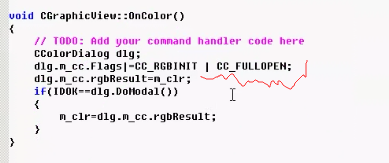
做一个标记

再加一个ccforopen,组合起来,则颜色表会打开了

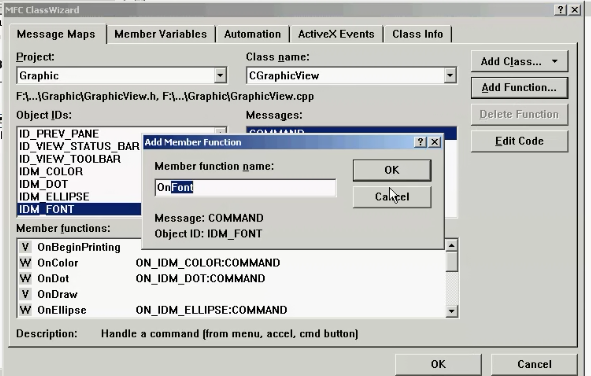
创建字体对话框 ID为IDM_FRONT

添加成员函数

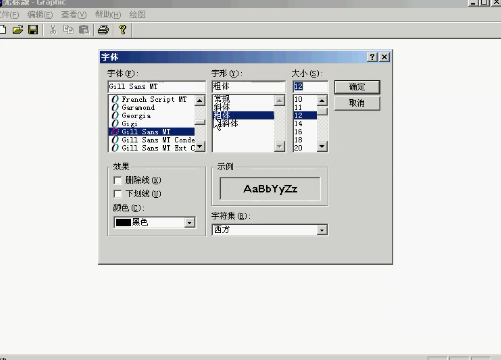
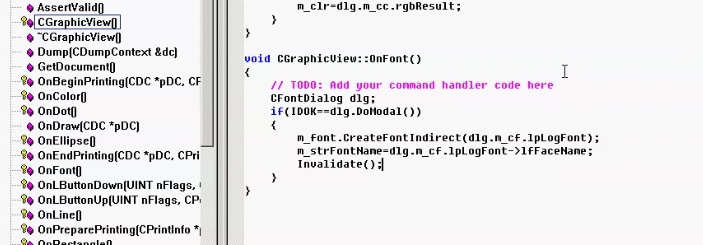
字体设置
调试

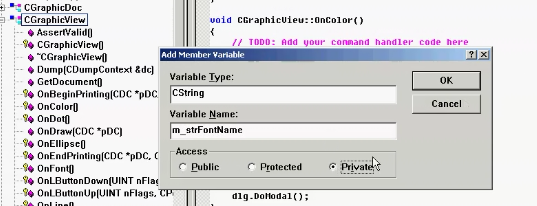
增加一个成员变量

用来保存字体名字的成员变量

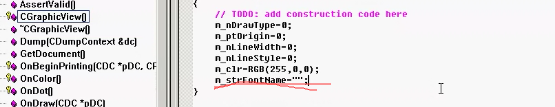
初始化

利用createfontindirect做一个初始化

Invalidate使窗口无效
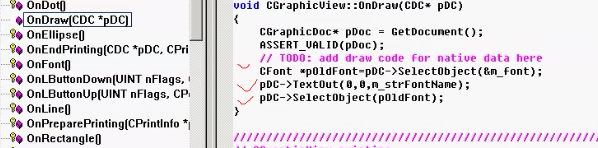
窗口重现将先前的字体显示回去

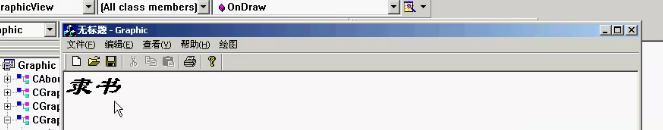
运行

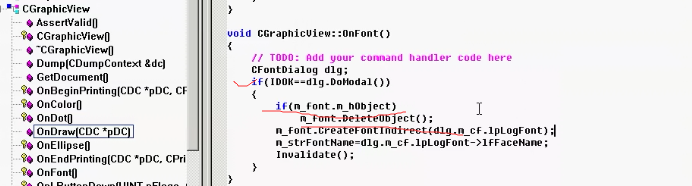
但是运行时会出错,所以在运行时应该释放,用句柄来判断一下

运行

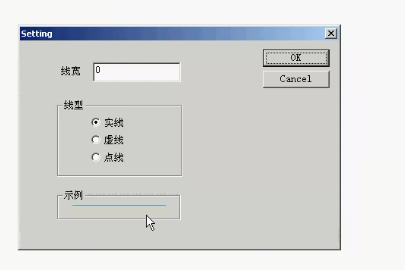
增加一个示例功能
在对话框中可以显示出用户的改变
增加对话框,如果像进行操作,可以改变属性为IDC_SAMPLE

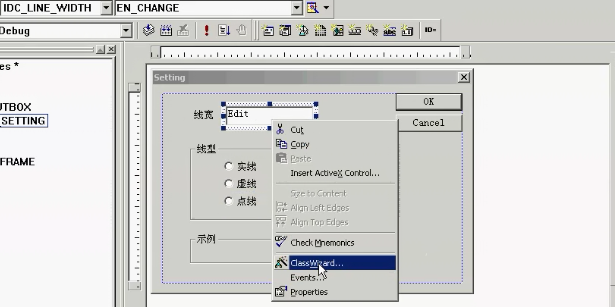
在编辑对话框时会发布一个ENCHANGE消息,这个对话框就是去捕获这个消息
在编辑框上右击

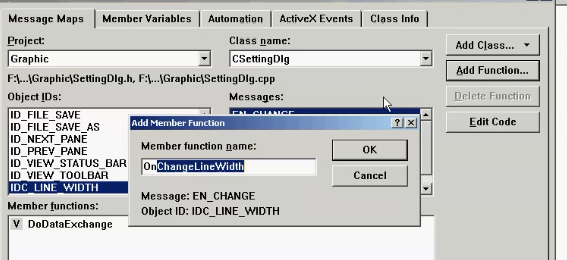
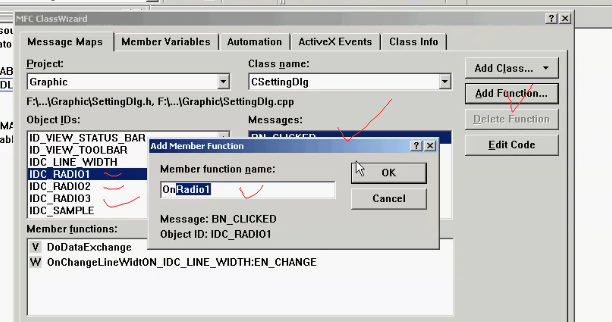
选择enchange消息,然后添加成员函数

对三个单选按钮选择bnclicked

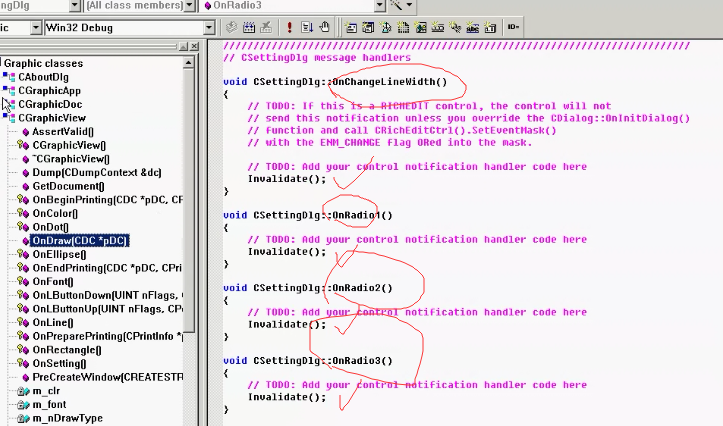
编辑代码
在四个窗口中可以调用invalidate()函数,使其无效

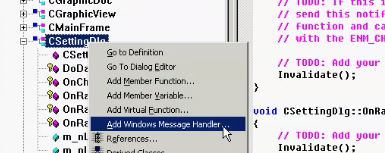
在对话框上右击,添加消息响应

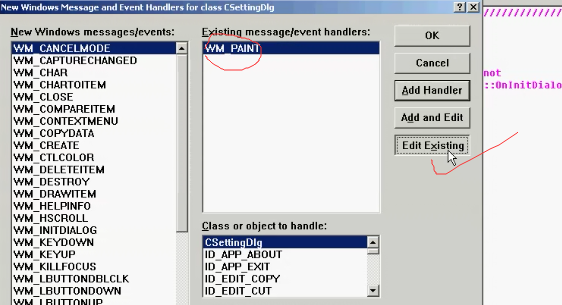
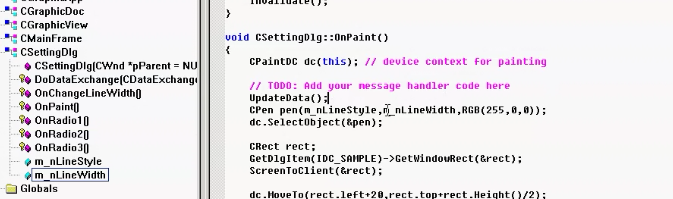
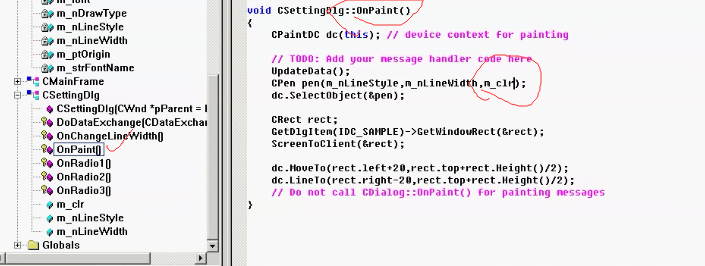
找到wm_paint消息,编辑现存的

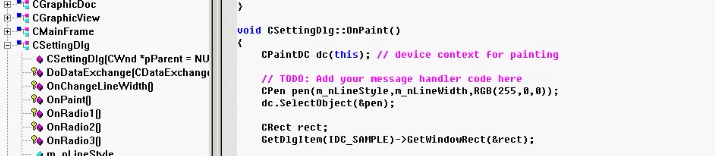
在函数中完成线条的绘制,线形,线宽,颜色
选择这个画笔
先调用指针,在得到对话框的大小,而不是直接调用,否则就得到了对话框的大小

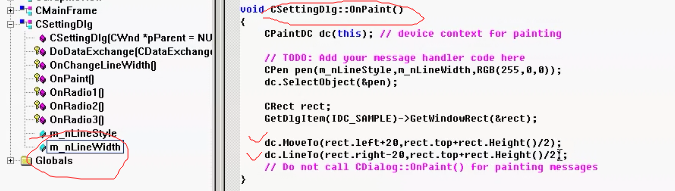
然后在做图,移动到原点,如何得到坐标,利用矩形区域rect.left+一个值,,,移动到主框靠边的位置

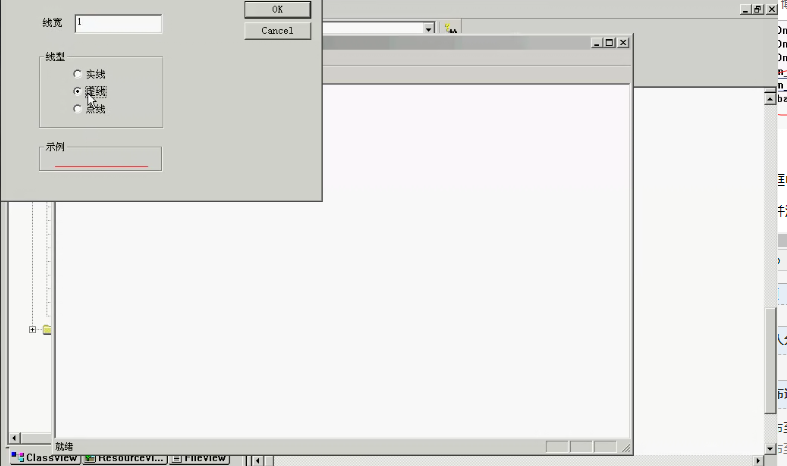
在示例框中看到的是一个水平的线条
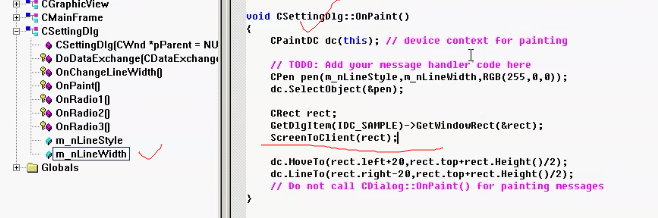
运行时并没有看到线条,当移动到屏幕上时才看到线条

在屏幕输出做一个转换(也可以给rect加一个&)

运行

这里需要调用一个方法updateData(),将控件的值反映到成员变量当中

在运行

在示例中希望颜色也可以由用户改变,添加成员变量

进行初始化

在view类当中当显示对话框时,将这个颜色传递给对话框,(因为用户选择颜色之后,颜色就保存在了m_clr当中)

将对话框中的颜色也改变

运行——颜色,选择一种颜色

点击设置,这时就可以了

改变对话框以及控件的颜色第十课01:00:28
拷贝位图BitBlt(宽度,高度,位图的宽度,高度)
在窗口中显示一幅位图
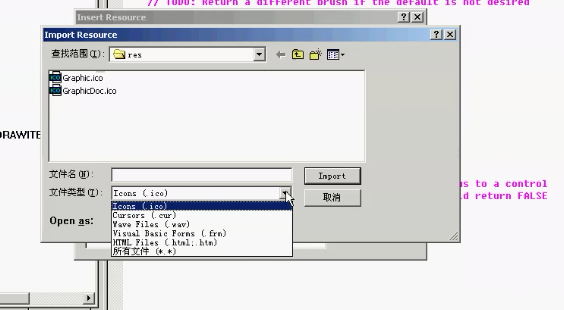
插入资源,选择位图

将位图导入,可以选择所有文件

vc++绘图,颜色的更多相关文章
- VC 绘图,使用双缓冲技术实现
VC 绘图,使用双缓冲技术实现 - Cloud-Datacenter-Renewable Energy-Big Data-Model - 博客频道 - CSDN.NET VC 绘图,使用双缓冲技术实现 ...
- JAVA学习绘图颜色及其笔画属性设置字体显示文字
package com.graphics; import java.awt.*; import java.awt.geom.Rectangle2D; import java.util.Date; im ...
- VC++绘图时,利用双缓冲解决屏幕闪烁 转载
最近做中国象棋,绘制界面时遇到些问题,绘图过程中屏幕闪烁,估计都会想到利用双缓冲来解决问题,但查了下网上双缓冲的资料,发现基本是MFC的,转化为VC++后,大概代码如下: void DrawBmp(H ...
- VC 绘图技巧--自定义形状图形
自定义形状图形,定义几个点围城的图形,然后进行描边和填充: if (m_memDC.m_hDC!=NULL) { CPoint point[4]; point[0].x=nLeft+(int)(0.1 ...
- VC使用双缓冲制作绘图控件
最近用VC做了一个画图的控件.控件在使用的时候遇到点问题.在控件里画了图之后切换到其他页面,等再切换回来的时候,发现控件里画的图都不见了.这是因为VC里面,当缩小.遮挡页面后客户区域就会失效,当再次显 ...
- MFC绘图(转载)
http://www.cppblog.com/bestcln/articles/83189.html 1 几何对象的结构和类 为了使用绘图函数,应该先了解绘图所用到的几种表示几何对象的结构和类.这些结 ...
- R语言基础绘图
一.可以通过代码或者图形用户界面保存图形,绘图语句夹在开启目标图形设备语句和关闭图形设备的语句之间: pdf("filename.pdf") png("filename. ...
- 十八、AWT绘图技术
1.Graphics 实现各类图形.文本和图片的绘制操作. 2.绘图颜色和笔画属性 (1)颜色属性 Color col= new Color(int r,int g,int b) Color col ...
- iOS之在内存中绘图
与直接在UIView控件上绘图不同,在内存中绘图时,需要开发者自己准备绘图环境,Quartz 2D提供了一个非常便捷的函数:UIGraphicsBeginImageContext(CGSize siz ...
随机推荐
- 八进制、十六进制与十进制的转换,bytes的十六进制
二进制.八进制.十六进制与十进制的不同顾名思义在于进位不同: 十进制遇十进一,9+1=10,19+1=20,199+1=200.相同数字前一位是后一位的十倍,例如11,前一个代表10,后一个是1. 一 ...
- Codeforces 851B/C
B. Arpa and an exam about geometry 传送门:http://codeforces.com/contest/851/problem/B 本题是一个平面几何问题. 平面上有 ...
- netty 拆包和粘包 (三)
在tcp编程底层都有拆包和粘包的机制 拆包 当发送数据量过大时数据量会分多次发送 以前面helloWord代码为例 package com.liqiang.nettyTest2; public c ...
- [Drupal]主题教程
drupal6和drupal7的主题开发有很大不同,本指南包含了这些不同 drupal7的默认主题是Bartik,6的是Garland drupal的主题系统是如何工作的 这部分内容主要讲述的是dru ...
- Red Hat Linux虚拟机与主机共享文件
前置条件:linux上安装了VMware_Tool 参考https://dieyaxianju.cnblogs.com/EditPosts.aspx?postid=6829590 一.首先在本机上新建 ...
- CodeForces 651A(水题)
Friends are going to play console. They have two joysticks and only one charger for them. Initially ...
- linux下nmap工具的使用
NMap,也就是Network Mapper,是Linux下的网络扫描和嗅探工 具包,其基本功能有三个,一是探测一组主机是否在线:其次是扫描主机端口,嗅探所提供的网络服务:还可以推断主机所用的操作系统 ...
- 随时随地日志Debug
对于一个应用程序而言,Log必不可少,但是有些时候仅仅想看下输出,如果加log的话就显得比较麻烦,这个时候就用到了Debug.WriteLine("测试下,你好,非常棒,牛叉!") ...
- Linux Shell Scripting Cookbook 读书笔记 6
wget,curl, tar, rsync wget ftp://example.com/somefile.img -t 5 -O download.img -o log -t表示重试的次数 -O指定 ...
- SwiftUI 官方教程(五)
SwiftUI官方教程(五) 5. 同时使用 UIKit 和 SwiftUI 至此,我们已准备好创建 map view 了,接下来使用 MapKit 中的 MKMapView 类来渲染地图. 在 Sw ...
