(转)基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
http://www.cnblogs.com/wuhuacong/p/3841338.html
为了提高客户体验和进行一些技术探索,现在正准备把我自己的客户关系管理系统CRM在做一个Web的版本,因此对基于MVC的Web界面继续进行一些研究和优化,力求在功能和界面上保持和Winform一致,本文主要介绍在我的CRM系统中用到的全国省份、城市、行政区三者的两种效果,在Winform上实现没问题,在Web上基于MVC的EasyUI实现,同样也没有问题。
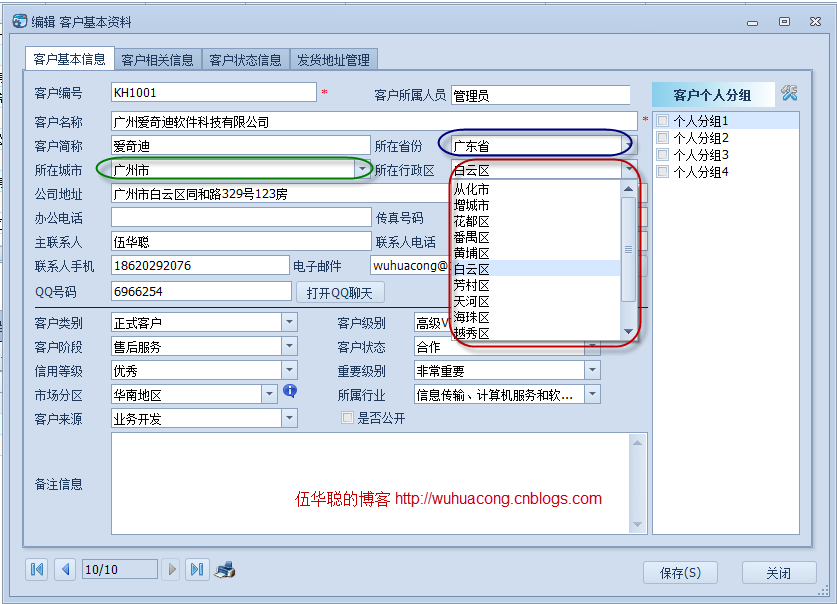
1、Winform上省份、城市、行政区的联动效果
在很早的时候,我在Winform框架的一篇随笔《Winform开发框架之字典管理模块的更新,附上最新2013年全国最新县及县以上行政区划代码sql脚本》中介绍了在Winform版本里面的三者联动效果,界面如下所示。

并附赠送了我自己根据统计局数据修改整理后的全国省份、城市、行政区的数据脚本。全国地区的省份、城市、区县这些新政区划的最新Sql脚本下载地址如下所示: http://files.cnblogs.com/wuhuacong/CityDistrict.rar
里面主要通过对控件本身选择的事件进行处理,然后动态获取不同的数据进行展示,大致的逻辑就是先初始化省份数据,然后省份控件选择时触发获取该省份下的城市信息,城市控件选择的时候触发获取该城市的行政区数据,大概的代码如下所示。

private void txtProvince_SelectedIndexChanged(object sender, EventArgs e)
{
CListItem item = this.txtProvince.SelectedItem as CListItem;
if (item != null)
{
string provinceId = item.Value;
this.txtCity.Properties.BeginUpdate();
this.txtCity.Properties.Items.Clear();
List<CityInfo> cityList = BLLFactory<City>.Instance.GetCitysByProvinceID(provinceId);
foreach (CityInfo info in cityList)
{
this.txtCity.Properties.Items.Add(new CListItem(info.CityName, info.ID.ToString()));
}
this.txtCity.Properties.EndUpdate();
}
} private void txtCity_SelectedIndexChanged(object sender, EventArgs e)
{
CListItem item = this.txtCity.SelectedItem as CListItem;
if (item != null)
{
string cityId = item.Value;
this.txtDistrict.Properties.BeginUpdate();
this.txtDistrict.Properties.Items.Clear();
List<DistrictInfo> districtList = BLLFactory<District>.Instance.GetDistrictByCity(cityId);
foreach (DistrictInfo info in districtList)
{
this.txtDistrict.Properties.Items.Add(new CListItem(info.DistrictName, info.ID.ToString()));
}
this.txtDistrict.Properties.EndUpdate();
}
}

2、基于MVC+EasyUI的Web上实现省份、城市、行政区的联动
有了全国的省份、城市、行政区数据,加上对三者的数据访问进行了封装,参考Winform版本的实现过程,当然在EasyUI的Web上实现起来,也是可以的。
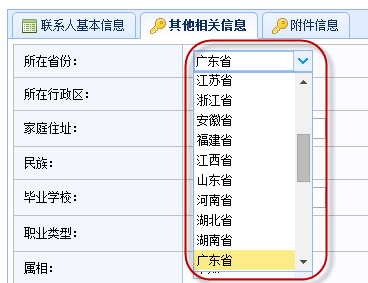
我们先来看看实现的效果,然后在分析其中的实现思路和代码,基于MVC+EasyUI的实现效果如下所示。




上面的效果是如何实现的呢?
1)定义相关的控制器函数,提供Json数据源
为了实现控件的数据绑定,我们第一步需要为这几个控件定义一些控制器的函数,方便获取相关的数据。其中的CListItem有Text 和 Value两个属性,可以用于绑定操作。

/// <summary>
/// 获取所有的省份
/// </summary>
/// <returns></returns>
public ActionResult GetAllProvince()
{
List<CListItem> treeList = new List<CListItem>(); List<ProvinceInfo> provinceList = BLLFactory<Province>.Instance.GetAll();
foreach (ProvinceInfo info in provinceList)
{
treeList.Add(new CListItem(info.ProvinceName, info.ProvinceName));
}
return ToJsonContent(treeList);
}


/// <summary>
/// 根据省份名称获取对应的城市列表
/// </summary>
/// <param name="provinceName">省份名称</param>
/// <returns></returns>
public ActionResult GetCitysByProvinceName(string provinceName)
{
List<CListItem> treeList = new List<CListItem>(); List<CityInfo> cityList = BLLFactory<City>.Instance.GetCitysByProvinceName(provinceName);
foreach (CityInfo info in cityList)
{
treeList.Add(new CListItem(info.CityName, info.CityName));
} return ToJsonContent(treeList);
}


/// <summary>
/// 根据城市名称获取对应的行政区划类别
/// </summary>
/// <param name="cityName">城市名称</param>
/// <returns></returns>
public ActionResult GetDistrictByCityName(string cityName)
{
List<CListItem> treeList = new List<CListItem>(); string condition = string.Format("");
List<DistrictInfo> districtList = BLLFactory<District>.Instance.GetDistrictByCityName(cityName);
foreach (DistrictInfo info in districtList)
{
treeList.Add(new CListItem(info.DistrictName, info.DistrictName));
} return ToJsonContent(treeList);
}

2)在视图里面添加控件绑定数据的JS代码
为了实现三个ComboBox的控件的联动效果,我们需要使用JS代码实现数据的绑定,并绑定控件的Change事件,一旦用户选择其中一个,那么可能触发其他另外一个获取数据源。

//绑定省份、城市、行政区信息
function BindProvinceCity() {
var province = $('#Province').combobox({
valueField: 'Value', //值字段
textField: 'Text', //显示的字段
url: '/Province/GetAllProvince',
editable: true,
onChange: function (newValue, oldValue) {
$.get('/City/GetCitysByProvinceName', { provinceName: newValue }, function (data) {
city.combobox("clear").combobox('loadData', data);
district.combobox("clear")
}, 'json');
}
}); var city = $('#City').combobox({
valueField: 'Value', //值字段
textField: 'Text', //显示的字段
editable: true,
onChange: function (newValue, oldValue) {
$.get('/District/GetDistrictByCityName', { cityName: newValue }, function (data) {
district.combobox("clear").combobox('loadData', data);
}, 'json');
}
}); var district = $('#District').combobox({
valueField: 'Value', //值字段
textField: 'Text', //显示的字段
editable: true
});
}

然后界面上需要摆放这几个控件。

<tr>
<th>
<label for="Province">所在省份:</label>
</th>
<td>
<select class="easyui-combobox" id="Province" name="Province" style="width:120px;"></select>
</td>
<th>
<label for="City">城市:</label>
</th>
<td>
<select class="easyui-combobox" id="City" name="City" style="width:120px;"></select>
</td>
</tr>
<tr>
<th>
<label for="District">所在行政区:</label>
</th>
<td>
<select class="easyui-combobox" id="District" name="District" style="width:120px;"></select>
</td>
<th>
<label for="Hometown">籍贯:</label>
</th>
<td>
<select class="easyui-combobox" id="Hometown" name="Hometown" style="width:120px;"></select>
</td>
</tr>

OK,我们实现了数据的初始化绑定,一旦用户选择了省份数据,那么对应的城市数据列表也会更新了,选择城市,那么行政区也接着更新了,这一切似乎都搞定了?
还没有,还需要考虑对编辑状态下的数据赋值,如果实体类的信息里面,已经有数据了,那么绑定控件后,是否会正常显示呢?
3)控件内容的绑定
一般情况下,我们通过Ajax操作来获取控制器的数据,然后绑定到界面控件上,如下所示。

$.getJSON("/Contact/FindByID?id=" + ID, function (info) {
//赋值有几种方式:.datebox('setValue', info.Birthday);.combobox('setValue', info.Status);.val(info.Name);.combotree('setValue', info.PID);
$("#ID").val(info.ID);
$("#Customer_ID").val(info.Customer_ID);
$("#HandNo").val(info.HandNo);
$("#Name").val(info.Name);
$("#Province").combobox('setValue', info.Province);
$("#City").combobox('setValue', info.City);
$("#District").combobox('setValue', info.District);
$("#Hometown").combobox('setValue', info.Hometown);
..................
});
}

如果没有联动的效果处理,一般情况下,这种赋值的操作,没有问题的,但是我发现使用这种方法操作城市和行政区的数据显示不正常,开始百思不得其解,测试了几种方法操作,都没有使得城市、行政区的界面控件能够正常显示。
原来发现,造成这种问题的原因,可能是使用异步操作,它们的联动效果还没有处理完毕,就执行赋值操作了,导致可能数据无法正常显示。
因此改用设置为同步的操作,如下红色代码所示,把async设置为false就表示同步,测试后发现这个设置后,界面控件能够正常显示了,一切都正常,终于解决心头大患了。
//使用同步方式,使得联动的控件正常显示
$.ajaxSettings.async = false; //首先用户发送一个异步请求去后台实现方法
$.getJSON("/Contact/FindByID?id=" + ID, function (info) {

以上就是我对于经常用到的全国省份、城市、行政区的Web上的联动操作的界面效果和实现代码,希望给大家提供一个参考的案例,共同提高。
(转)基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动的更多相关文章
- 基于MVC4+EasyUI的Web开发框架经验总结
http://www.cnblogs.com/wuhuacong/p/4093778.html 在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图 标,从而是Web系统 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图标,从而是Web系统界面看起来更加美观和协调.但是在系统中一般内置的图标样式相对比较有限,而且硬编码写到样式表里面,这 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自动宽度的适应功能,一般是指定像素宽度的,但是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
在Web开发的时候,我们很多时候,需要引用很多CSS文件.JS文件,随着使用更多的插件或者独立样式文件,可能我们的Web界面代码会越来越臃肿,看起来也很累赘,在MVC里面提供了一个Bundle的对象, ...
- 基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
数据的导入导出,在很多系统里面都比较常见,这个导入导出的操作,在Winform里面比较容易实现,我曾经在之前的一篇文章<Winform开发框架之通用数据导入导出操作>介绍了在Winform ...
- 基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
我们在使用EasyUI的时候,很多情况下需要使用到表格控件datagrid,这个控件控件非常强大,使用起来很简洁,但是我在使用中,发现对于一个表里面的外键字段进行转义,并显示引用表的一些名称的操作,却 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
在博客园很多文章里面,曾经有一些介绍Office文档预览查看操作的,有些通过转为PDF进行查看,有些通过把它转换为Flash进行查看,但是过程都是曲线救国,真正能够简洁方便的实现Office文档的预览 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
为了提高客户体验和进行一些技术探索,现在正准备把我自己的客户关系管理系统CRM在做一个Web的版本,因此对基于MVC的Web界面继续进行一些研究和优化,力求在功能和界面上保持和Winform一致,本文 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
在很多Web界面中,我们都可以看到很多下拉列表的元素,有些是固定的,有些是动态的:有些是字典内容,有些是其他表里面的名称字段:有时候引用的是外键ID,有时候引用的是名称文本内容:正确快速使用下拉列表的 ...
随机推荐
- python 各个地方导航(方便查询,持续更新!)
老男孩python全栈开发教程,武沛齐老师的知识点!:戳这里>>> 老男孩python全栈开发教程,linhaifeng老师的知识点!:戳这里>>> 老男孩pyth ...
- 然而,该来的还是来了(Diary)
2017-05-07 LG月赛成功炸掉...发现自己真的好多东西不会啊.对某些知识仅仅有最基础的一点理解啊!连线段树都理解不了怎么办?归并排序(including分治+贪心)全部炸掉啊.感觉自 ...
- 目录-Linux
Linux文件系统: Linux: glibc 程序编译方式: 动态链接 静态编译 进程的类型: 终端:硬件设备,关联一个用户接口 与终端相关:通过终端启动 与终端无关:操作引导启动过程当中自动启动 ...
- redis命令学习的注意问题
1.set get命令只用于字符串,get命令取key值时string正常返回,没有key返回nil,其他类型会报错 设置的时候是set test redis ex 200000等同于SETEX te ...
- VC2010常见问题的解决方案
vc++里面的obj文件是什么文件Project(项目)中每个cpp经编译成为obj(object)目标文件,所有obj文件和资源文件经链接(link)成为可执行文件,obj文件可称为目标文件或中间文 ...
- RabbitMQ学习总结(1)——基础概念详细介绍
一.基础概念详细介绍 1.引言 你是否遇到过两个(多个)系统间需要通过定时任务来同步某些数据?你是否在为异构系统的不同进程间相互调用.通讯的问题而苦恼.挣扎?如果是,那么恭喜你,消息服务让你可以很轻松 ...
- HDU - 1723 - Distribute Message
先上题目: Distribute Message Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java ...
- C#--Task知识点
5天玩转C#并行和多线程编程 TASK使用总结 Task是什么,字面意思是任务 表示一个异步操作.它是异步操作的首选方式.Task是FRAMEWORK4中的新特性,封装了以前的Thread,并管理Th ...
- [bzoj1084][SCOI2005]最大子矩阵_动态规划_伪·轮廓线dp
最大子矩阵 bzoj-1084 SCOI-2005 题目大意:给定一个n*m的矩阵,请你选出k个互不重叠的子矩阵使得它们的权值和最大. 注释:$1\le n \le 100$,$1\le m\le 2 ...
- Django(六)
一.一大波model操作 1. 创建数据库表 # 单表 # app01_user ==> tb1 # users class User(models.Model): name = models. ...
