layui 导出excel复杂表头
众所周知 layui的导出功能很好用,但是今天我要给大家推荐一个更好用的
大家来到这里想必也是因为layui无法满足 【导出Excle复杂表头】 的业务需求而来,这里废话不多说但还是强调一点,如果你是用的layui服务渲染的表格如:

这种情况个人建议移步至 阿政kris*的博客
首先 下载案例
把文解压 来到 demo目录下,复制以下内容到 index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>table2excel | rusty1s</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="../dist/table2excel.js"></script>
</head>
<body>
<table data-excel-name="A very important table">
<thead>
<tr>
<th><span>1</span></th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
</thead>
<tbody>
<tr>
<th>a</th>
<td data-timestamp="1468834644032">18.07.2016 11:37:24</td>
<td>a2</td>
<td style="display: none">hidden</td>
<td>a3</td>
</tr>
<tr>
<th>b</th>
<td colspan="2">b1+b2</td>
<td>b3</td>
</tr>
<tr>
<th>c</th>
<td rowspan="2">c1+d1</td>
<td>c2</td>
<td rowspan="2">c3+d3</td>
</tr>
<tr>
<th>d</th>
<td>d2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">4 entries</td>
</tr>
</tfoot>
</table>
<table data-excel-name="Another table">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
</thead>
<tbody>
<tr>
<th>e</th>
<td>e1</td>
<td>e2</td>
<td>e3</td>
</tr>
<tr>
<th>f</th>
<td><input type="text" value="f1" /></td>
<td>
<select>
<option>f2.1</option>
<option>f2.2</option>
<option>f2.3</option>
</select>
</td>
<td><textarea>f3</textarea></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">2 entries</td>
</tr>
</tfoot>
</table>
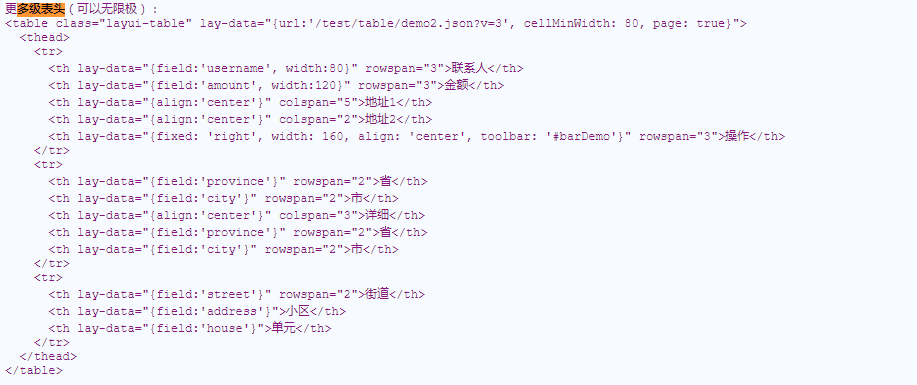
<table data-excel-name="A very important table" class="layui-table" id="Out_data">
<thead>
<tr>
<th lay-data="{field:'username', width:80}" rowspan="3">联系人</th>
<th lay-data="{field:'amount', width:120}" rowspan="3">金额</th>
<th lay-data="{align:'center'}" colspan="5">地址1</th>
<th lay-data="{align:'center'}" colspan="2">地址2</th>
<th lay-data="{fixed: 'right', width: 160, align: 'center', toolbar: '#barDemo'}" rowspan="3">操作</th>
</tr>
<tr>
<th lay-data="{field:'province'}" rowspan="2">省</th>
<th lay-data="{field:'city'}" rowspan="2">市</th>
<th lay-data="{align:'center'}" colspan="3">详细</th>
<th lay-data="{field:'province'}" rowspan="2">省</th>
<th lay-data="{field:'city'}" rowspan="2">市</th>
</tr>
<tr>
<th lay-data="{field:'street'}" >街道</th>
<th lay-data="{field:'address'}">小区</th>
<th lay-data="{field:'house'}">单元</th>
</tr>
</thead>
<tbody>
<tr >
<td >
<div >张小三</div>
</td>
<td >
<div >18</div>
</td>
<td >
<div >浙江</div>
</td>
<td >
<div >杭州</div>
</td>
<td >
<div >西溪街道</div>
</td>
<td data-field="address" data-key="2-2-1" class="">
<div class="layui-table-cell laytable-cell-2-2-1">西溪花园</div>
</td>
<td data-field="house" data-key="2-2-2" class="">
<div class="layui-table-cell laytable-cell-2-2-2">30栋1单元</div>
</td>
<td data-field="province" data-key="2-1-3" class="">
<div class="layui-table-cell laytable-cell-2-1-3">浙江</div>
</td>
<td data-field="city" data-key="2-1-4" class="">
<div class="layui-table-cell laytable-cell-2-1-4">杭州</div>
</td>
<td data-field="4" data-key="2-0-4" align="center" data-off="true" class="layui-table-col-special">
<div class="layui-table-cell laytable-cell-2-0-4">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</div>
</td>
</tr>
</tbody>
</table>
<button id="export">Export to excel</button>
<script>
var table2excel = new Table2Excel();
document.getElementById('export').addEventListener('click', function() {
table2excel.export(document.getElementById('Out_data'));
});
</script>
</body>
</html>
运行即可
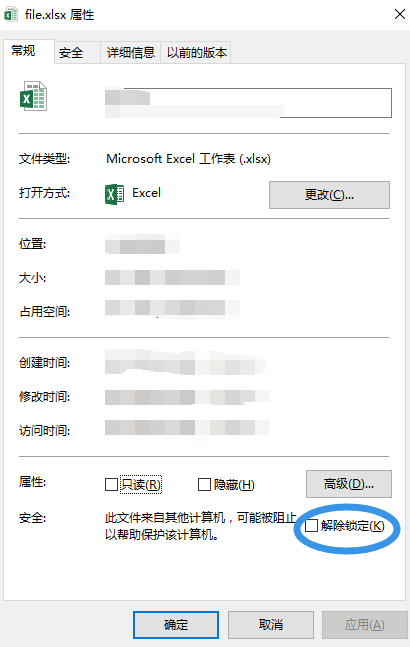
温馨提示 如果下载的Excle 无法打开 请解除绑定

layui 导出excel复杂表头的更多相关文章
- 【每日一点】1. Java如何实现导出Excel单表头或多表头
一.背景 在后台项目中,经常会遇到将呈现的内容导出到Excel的需求,通过都是导出单个表头的Excel文件,如果存在级联关系的情况下,也就需要导出多表头的场景.今天这篇文章就是分享导出Excel单表头 ...
- Html Table用JS导出excel格式问题 导出EXCEL后单元格里的000412341234会变成412341234 7-14 会变成 2018-7-14(7月14) 自定义格式 web利用table表格生成excel格式问题 js导出excel增加表头、mso-number-format定义数据格式 数字输出格式转换 mso-number-format:"\@"
Html Table用JS导出excel格式问题 我在网上找的JS把HTML Tabel导出成EXCEL.但是如果Table里的数字内容为0开的的导成Excel后会自动删除0,我想以text的格式写入 ...
- JAVA POI导出EXCEL 动态表头、多级表头、动态数据
导出Excel文件是业务中经常遇到的需求,以下是经常遇到的一些问题: 1,导出中文文件名乱码 String filename = "sheet1";response.setChar ...
- poi导出excel,表头数据动态拼装
/* * 第一步:拼装表头和数据 */ // 放多个sheet的集合 List<Map<String,Object>> datas = new ArrayList<Map ...
- js导出excel增加表头、mso-number-format定义数据格式
问题1:增加表头 js导出表格时,只会导出table里的展现出的内容,如需增加表头等内容需要在页面获取的字符串中拼接表头的相关字符串,详细介绍如下: tableString:新增的表头内容字符串: c ...
- NPOI导出Excel合并表头写入公式
protected void Btn1_Click(object sender, EventArgs e) { //建立空白工作簿 IWorkbook workbook = new HSSFWorkb ...
- java导出excel,多表头合并
要求结果图如下: 有空补充具体逻辑 参考:https://blog.csdn.net/dj0721/article/details/72463042 HSSFColor 背景颜色选择 参考:htt ...
- NPOI2.0导出excel之添加样式、边框和表头
//优化后导出excel public System.IO.Stream ExcelStream(string search) // { var orderBusiniss = Containers. ...
- yii2 数据导出 excel导出以及导出数据时列超过26列时解决办法
作者:白狼 出处:http://www.manks.top/article/yii2_excel_extension 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给 ...
随机推荐
- 全栈JavaScript之路(十)学习 DocumentFragment 类型 节点
DocumentFragment 类型节点,代表一个文档片段,是一种轻量级的'文档' 对象.能够包括其他类型节点,并有能力訪问.操作当中的节点,可是在文档中没有文档标记,相当于是一个页面不可见的容器. ...
- 迭代器和iter()函数
1.先来个样例,有个初步的印象: myTuple=(123,'xyz',45.67) i=iter(myTuple) i.next() 123 i.next() 'xyz' i.next() 45.6 ...
- 菜鸟nginx源代码剖析数据结构篇(十) 自旋锁ngx_spinlock
菜鸟nginx源代码剖析数据结构篇(十) 自旋锁ngx_spinlock Author:Echo Chen(陈斌) Email:chenb19870707@gmail.com Blog:Blog.cs ...
- ListView的基本使用技巧
ListView的基本使用技巧 1.headerView和footerView 2.ViewHolder 3.OnScrollListener 4.单行刷新 5.其它细节 ListView提供head ...
- 《CS:APP》 chapter 9 Vitrual Memory 笔记
Vitrual Memory In order to manage memory more efficiently and with fewer errors, modern systems prov ...
- jQuery - 当当网我的订单页
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- Linux I2C驱动分析(三)----i2c_dev驱动和应用层分析 【转】
本文转载自:http://blog.chinaunix.net/uid-21558711-id-3959287.html 分类: LINUX 原文地址:Linux I2C驱动分析(三)----i2c_ ...
- android logo:内核、android开机动画【转】
本文转载自: 关键词:Android 开机logo 开机动画 initlogo.rle bootanimation desc.txt 平台信息:内核:linux2.6/linux3.0系统:a ...
- dynamic关键字的使用
https://www.newtonsoft.com/json/help/html/T_Newtonsoft_Json_JsonConvert.htm 在使用DeserializeObject函数进行 ...
- hdoj--1220--Cube(数学推导)
Cube Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submi ...
