全局变量变为局部变量 & MVC思想
1 函数中的全局变量如何变成局部变量?
全局变量之间会相互骚扰。所以在代码中不要用全局变量。ES6之前只有函数里面有全局变量。
全局变成局部变量怎么变?
- 把代—放在一个函数如中,再.call()执行一下这个函数?行不行?
- 不行—样的话函数名也是一个全局变量(全局函数)。
- 那么—掉函数名把函数变成一个匿名函数?再function(){}.call()立即执行,这样 可以,但是Chrome报错,语法错误。
全局变量变局部变量的方法:
- 方法一:!function(){}.call( )
(前面加+、-、!都可以,这种方法会改变函数的返回值,但是不在乎这个函数的返回值的话加个取反没有关系) - 方法二:(function(){}).call( )
(用括号把函数括起来。但是不推荐这种做法,因为如果(函数)的前一行被加上一个xxx,很容易被浏览器误解为是在xxx()。)
- 方法一:!function(){}.call( )
2 MVC思想
什么是MVC思想
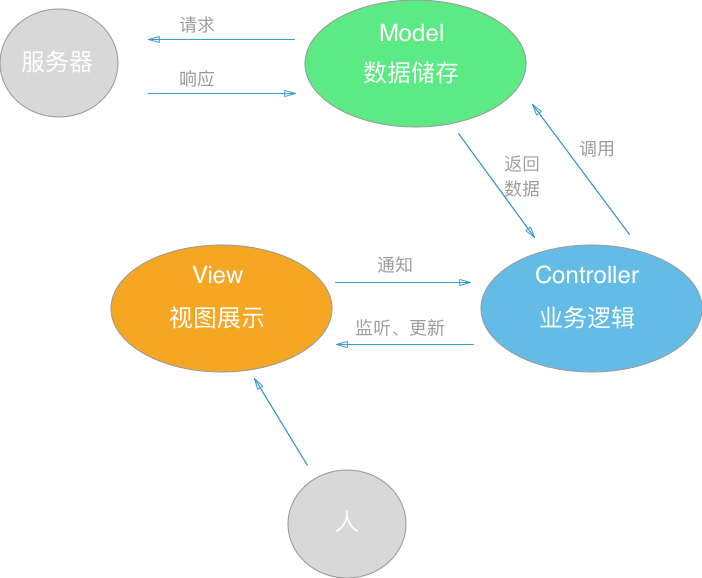
MVC 是一种设计模式(或者软件架构),把系统分为三层:Model数据、View视图和Controller控制器。
Model 数据管理,包括数据逻辑、数据请求、数据存储等功能。前端 Model 主要负责 AJAX 请求或者 LocalStorage 存储
View 负责用户界面,前端 View 主要负责 HTML 渲染。
Controller 负责处理 View 的事件,并更新 Model;也负责监听 Model 的变化,并更新 View,Controller 控制其他的所有流程。
Model和服务器交互,Model 将得到的数据交给 Controller,Controller 把数据填入 View,并监听 View。用户操作 View,如点击按钮,Controller 就会接受到点击事件,Controller 这时会去调用 Model,Model 会与服务器交互,得到数据后返回给 Controller,Controller 得到数据就去更新 View。

MVC思想的由来
MVC是XeroxPARC在八十年代为编程语言Smalltalk发明的一种软件设计模式,至今已被广泛使用。VC 第一版
!function(){
var view = document.querySelector(‘xxx')
var controller = function(view){
..… }
controller.call(null,view)
}.call()
- VC 第二版,添加
init
!function(){
var view = document.querySelector('xxx')
var controller = {
view: null,
init: function(view){
this.bindEvents(). //this.bindEvents().call(this)
},
bindEvents: function(){
...
… }
}
controller.init(view). //controller.init.call(controller,view)
}.call()
- MVC思想完整版
!function(){
//M 模型--用于数据储存,负责和server数据交互
var model = {
fetch: function(){
...
},
save: function(){
...
}
}
//V 视图--负责视图展示
var view = document.querySelector('xxx')
//C 控制--负责业务逻辑
var controller = {
view: null,
model: null,
init: function(view,model){
this.view = view
this.model = model
this.bindEvents()
},
bindEvents: function(){
...
}
}
controller.init(view,model)
}.call()
全局变量变为局部变量 & MVC思想的更多相关文章
- c语言全局变量和局部变量问题汇总
.局部变量是否能和全局变量重名? 答:能,局部会屏蔽全局.要用全局变量,须要使用"::" 局部变量能够与全局变量同名,在函数内引用这个变量时,会用到同名的局部变量,而不会用到全局变 ...
- JavaScipt浅谈——全局变量和局部变量
全局变量的作用域为所属的整个程序. 全局变量的定义形式有: (1)在函数外定义 (2)在函数内定义,但不加var声明 (3)使用 window.变量名 的形式定义 (4) ...
- python之全局变量和局部变量
一.定义 1.全局变量 定义在函数外部一级代码的变量,叫全局变量,全局能用. 2.局部变量 定义在函数内的变量,只能在局部生效 二.用法 1.在函数内部可以引用全局变量,如果全局和局部都有一个变量na ...
- JS函数 -- 功能,语法,返回值,匿名函数,自调用匿名函数,全局变量与局部变量,arguments的使用
“JavaScript设计得最出色的就是它的函数的实现.” -- <JavaScript语言精粹> 函数包含一组语句,它们是JS的基础模块单元,用于指定对象的行为.一般来说,所谓编程,就是 ...
- JavaScript的全局变量与局部变量解析
一.JavaScript scope 的划分标准是function函数块,不是以 if.while.for来划分的 <script> function f1(){ alert(" ...
- python3--函数(函数,全局变量和局部变量,递归函数)
1.1函数 1.1.1什么是函数 函数就是程序实现模块化的基本单元,一般实现某一功能的集合.函数名:就相当于是程序代码集合的名称参数:就是函数运算时需要参与运算的值被称作为参数函数体:程序的某个功能, ...
- 剖析javascript全局变量和局部变量
首先要记住: javascript是弱类型语言,它只有一种变量类型(var),为变量赋值时会自动判断类型并进行转换. 全局变量和局部变量如何声明? 全局变量声明: 第一种方式(函数外) var a; ...
- Javascript:谈谈JS的全局变量跟局部变量
原文链接:http://blog.csdn.net/zyz511919766/article/details/7276089# 今天公司一个实习小妹子问我两段JS代码的区别: <script t ...
- Python之路 day3 全局变量、局部变量
#!/usr/bin/env python # -*- coding:utf-8 -*- #Author:ersa """ 全局与局部变量 在子程序中定义的变量称为局部变 ...
随机推荐
- 在 Laravel 应用中使用 pjax 进行页面加速
说明# PHPHub 使用 pjax 来加速网页的加载, 这篇文章是在开发完此功能后做的笔记. 什么是 Pjax# .--. / \ ## a a ( '._) |'-- | _.\___/_ ___ ...
- (转)基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
http://www.cnblogs.com/wuhuacong/p/4085682.html 在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交, ...
- sql 排序
select count(*) from vote group by contents PERCENT * from vote order by contents)as A group by cont ...
- 通俗易懂之SpringMVC&Struts2前端拦截器详解
直接进入主题吧!一,配置Struts2的拦截器分两步走1配置对应的拦截器类:2在配置文件Struts.xml中进行配置拦截器同时在Strust2中配置拦截器类有三种方法1实现Interceptor接口 ...
- 创建100个目录dir1-dir100一键完成
创建100个目录dir1-dir100将系统中已有文件xxx.txt复制1000份1.txt-1000.txt将文件1-10保存到第一个目录中11-20保存到第三个目录中的形式将所有文件处理完 #!/ ...
- Nginx设置alias别名目录访问phpmyadmin
引言:Nginx服务器通过设置alias别名可以使特定的目录(phpmyadmin目录)不出现在网站根目录下面,即使网站根目录被攻破,也不会影响到phpmyadmin目录里面的文件. 说明: 站点:h ...
- Docker 搭建 ELK 读取微服务项目的日志文件
思路: 在docker搭建elasticsearch与kibana来展示日志,在微服务部署的机子上部署logstash来收集日志传到elasticsearch中,通过kibana来展示,logstas ...
- 用DIME格式来组织自定义格式
直接网际消息封装(Direct Internet Message Encapsulation,即DIME)格式提供了一种简单而又标准的机制,这个机制可以把多文本(multiple text)和二进制数 ...
- COGS——C610. 数对的个数
http://cogs.pro/cogs/problem/problem.php?pid=610 Description出题是一件痛苦的事情!题目看多了也有审美疲劳,于是我舍弃了大家所熟悉的A+B P ...
- HDU 1576 A/B(扩展欧几里德变形)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1576 Problem Description 要求(A/B)%9973,但因为A非常大,我们仅仅给出n ...
