[RxJS] Throttling vs Debouncing
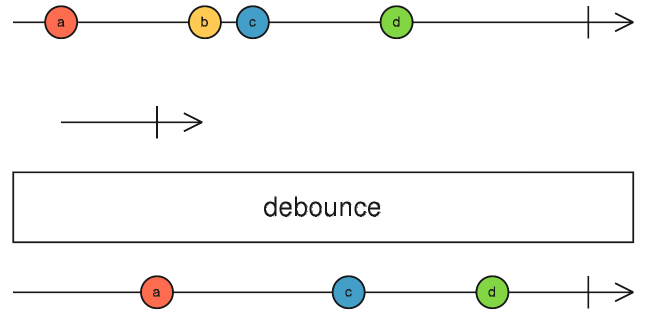
DebounceTime:
It's like delay, but passes only the most recent value from each burst of emissions.
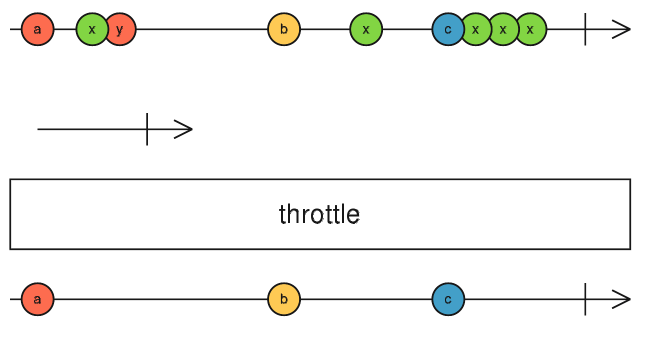
ThrottleTime:
Lets a value pass, then ignores source values for the next duration milliseconds.
That's been said, debounce will get latest value, but throttle will not always get latest value.
Therefore, the use case can be that:
when we trying to sending the request to the backend, we want to use 'debounce'.
When we tryint to get interval requests from the backend, we can use throttle, whichs means we don't always need timely data.


[RxJS] Throttling vs Debouncing的更多相关文章
- 节流(Throttling)和去抖(Debouncing)详解
这篇文章的作者是 David Corbacho,伦敦的一名前端开发工程师.之前我们有一篇关于”节流”和”去抖”的文章:The Difference Between Throttling and Deb ...
- 面试中注意3个javascript的问题
JavaScript 是所有现代浏览器的官方语言.因此,各种语言的开发者面试中都会遇到 JavaScript 问题. 本文不讲最新的 JavaScript 库,通用开发实践,或任何新的 ES6 函数. ...
- 事件的节流(throttle)与防抖(debounce)
事件的节流(throttle)与防抖(debounce) 有些浏览器事件可以在短时间内快速触发多次,比如调整窗口大小或向下滚动页面.例如,监听页面窗口滚动事件,并且用户持续快速地向下滚动页面,那么滚动 ...
- 防抖(Debouncing)和节流(Throttling)
onscoll防抖封装函数 scroll 事件本身会触发页面的重新渲染,同时 scroll 事件的 handler 又会被高频度的触发, 因此事件的 handler 内部不应该有复杂操作,例如 DOM ...
- 实例解析防抖动(Debouncing)和节流阀(Throttling)
http://outofmemory.cn/javascript/js-Debounce-throttle
- 构建流式应用—RxJS详解[转]
目录 常规方式实现搜索功能 RxJS · 流 Stream RxJS 实现原理简析 观察者模式 迭代器模式 RxJS 的观察者 + 迭代器模式 RxJS 基础实现 Observable Observe ...
- RxJS + Redux + React = Amazing!(译一)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: https:/ ...
- RxJS + Redux + React = Amazing!(译二)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>的后半部分翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: ht ...
- [译]RxJS 5.X基础篇
欢迎指错与讨论 : ) 当前RxJS版本:5.0.0-beta.10.更详细的内容尽在RxJS官网http://reactivex.io/rxjs/manual/overview.html.文章比较长 ...
随机推荐
- 在 kafka 的 broke 和 client 之间加入 SSL 双向认证
在 kafka 的 broke 和 client 之间加入 SSL 双向认证https://blog.csdn.net/hohoo1990/article/details/79110031 kafka ...
- S2深入.NET编程总结
不知从几何时,我也开始变得懒了,以往为了学习的那股子斗劲也早已不在,是时候反思反思了.失败的检测成绩希望可以把我唤醒. 经过总结,在本书中大概学到了这些知识: 1.如果一个类可序列化,则它的子类和包含 ...
- git的使用注意事项
这里仅记录了下自己在初次使用git来管理项目的时候遇到的一些注意事项,记录下来备忘以下,以免下次又在这里花太多时间. 1. centos下面已经支持yum install git.来安装. 2. 安装 ...
- Java—RequestMapping相关用法
RequestMapping是一个用来处理请求地址映射的注解,可用于类或方法上.用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径.它有6个属性:1.value:指定请求的具体地址:valu ...
- 安卓发送图片文字,java后台接收
安卓使用retrofit2 和rxjava2 url: @Multipart @POST(UrlTools.STORYUPLOAD) Observable<Result> saveRepo ...
- Json——转义符
C#后台直接输出Json字符串需要反斜杠“\” context.Response.Write("[{\"Name\": \"wqx\", \" ...
- JpGraph 画图
1:借鉴地址 PHP jpgraph安装及基本用法 http://www.php.cn/php-weizijiaocheng-400977.html JpGraph使用详解之中文乱码解决方法 http ...
- react特性-声明式编程
网络上有很多关于声明式编程和命令式编程的对比和说明,但是大多都是大同小异,总的来说就是一句话"告诉电脑我要做什么,但是让电脑自己决定怎么做." 1.命令式编程. 这种编程模式比较常 ...
- SpringMVC注解配置处理器映射器和处理器适配器
一.springmvc.xml中配置方式 <!--注解映射器 --> <bean class="org.springframework.web.servlet.mvc.me ...
- webpack打包出错,通过babel将es6转es5的出错。
错误信息如下: 解决方法: 1,先安装babel-preset-es2015到项目中, cnpm install babel-preset-es2015 --save-dev2,在项目根目录中新建一个 ...
