WPF里DataGrid分页控件
1.主要代码:
using System;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using GalaSoft.MvvmLight.Command; namespace PaggingDataGrid.CustomCtrl
{
/// <summary>按照步骤 1a 或 1b 操作,然后执行步骤 2 以在 XAML 文件中使用此自定义控件。 步骤 1a) 在当前项目中存在的 XAML 文件中使用该自定义控件。 将此 XmlNamespace 特性添加到要使用该特性的标记文件的根 元素中: xmlns:MyNamespace="clr-namespace:PaggingDataGrid" 步骤 1b) 在其他项目中存在的 XAML 文件中使用该自定义控件。 将此 XmlNamespace 特性添加到要使用该特性的标记文件的根 元素中: xmlns:MyNamespace="clr-namespace:PaggingDataGrid;assembly=PaggingDataGrid" 您还需要添加一个从 XAML 文件所在的项目到此项目的项目引用, 并重新生成以避免编译错误: 在解决方案资源管理器中右击目标项目,然后依次单击 “添加引用”->“项目”->[浏览查找并选择此项目] 步骤 2) 继续操作并在 XAML 文件中使用控件。
/// <MyNamespace:PaggingControl />
/// </summary>
public class PaggingControl : Control
{
// Using a DependencyProperty as the backing store for TotalPages. This enables animation, styling, binding, etc...
public static readonly DependencyProperty TotalPagesProperty =
DependencyProperty.Register("TotalPages", typeof (uint), typeof (PaggingControl),
new PropertyMetadata(1u, TotalPagesPropertyChangeCallback)); // Using a DependencyProperty as the backing store for CurrentPage. This enables animation, styling, binding, etc...
public static readonly DependencyProperty CurrentPageProperty =
DependencyProperty.Register("CurrentPage", typeof (uint), typeof (PaggingControl),
new PropertyMetadata(1u, CurrentPagePropertyChangeCallback)); // Using a DependencyProperty as the backing store for PageSize. This enables animation, styling, binding, etc...
public static readonly DependencyProperty PageSizeProperty =
DependencyProperty.Register("PageSize", typeof (uint), typeof (PaggingControl),
new PropertyMetadata(10u, PageSizePropertyChangecallback)); // Using a DependencyProperty as the backing store for PageSizeList. This enables animation, styling, binding, etc...
public static readonly DependencyProperty PageSizeListProperty =
DependencyProperty.Register("PageSizeList", typeof (ObservableCollection<uint>), typeof (PaggingControl),
new PropertyMetadata(new ObservableCollection<uint> {10u, 20u, 50u, 100u})); // Using a DependencyProperty as the backing store for ItemsCount. This enables animation, styling, binding, etc...
public static readonly DependencyProperty ItemsCountProperty =
DependencyProperty.Register("ItemsCount", typeof (uint), typeof (PaggingControl),
new PropertyMetadata(1u, ItemsCountPropertyChangeCallback)); // Using a DependencyProperty as the backing store for PageRefreshCommand. This enables animation, styling, binding, etc...
public static readonly DependencyProperty PageRefreshCommandProperty =
DependencyProperty.Register("PageRefreshCommand", typeof (ICommand), typeof (PaggingControl),
new PropertyMetadata(null)); static PaggingControl()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof (PaggingControl),
new FrameworkPropertyMetadata(typeof (PaggingControl)));
} public PaggingControl()
{
//第一次时候 刷新一下列表
Loaded += delegate { RaisePageRefreshEvent(); };
} /// <summary>总页数</summary>
public uint TotalPages
{
get { return (uint) GetValue(TotalPagesProperty); }
set { SetValue(TotalPagesProperty, value); }
} /// <summary>当前页</summary>
public uint CurrentPage
{
get { return (uint) GetValue(CurrentPageProperty); }
set { SetValue(CurrentPageProperty, value); }
} /// <summary>每页的大小</summary>
public uint PageSize
{
get { return (uint) GetValue(PageSizeProperty); }
set { SetValue(PageSizeProperty, value); }
} /// <summary>每页大小列表,即页面大小选择框的数据源</summary>
public ObservableCollection<uint> PageSizeList
{
get { return (ObservableCollection<uint>) GetValue(PageSizeListProperty); }
set { SetValue(PageSizeListProperty, value); }
} /// <summary>转到首页</summary>
public ICommand FirstPageCmd
{
get
{
return new RelayCommand(() => { CurrentPage = ; }
, () => CurrentPage != );
}
} /// <summary>上一页</summary>
public ICommand PreviousPageCmd
{
get { return new RelayCommand(() => { CurrentPage -= ; }, () => CurrentPage > ); }
} /// <summary>下一页</summary>
public ICommand NextPageCmd
{
get { return new RelayCommand(() => { CurrentPage += ; }, () => CurrentPage < TotalPages); }
} /// <summary>尾页</summary>
public ICommand LastPageCmd
{
get { return new RelayCommand(() => { CurrentPage = TotalPages; }, () => CurrentPage != TotalPages); }
} /// <summary>转到某一页</summary>
public ICommand TurnToPageCmd
{
get { return new RelayCommand(RaisePageRefreshEvent); }
} /// <summary>数据总大小</summary>
public uint ItemsCount
{
get { return (uint) GetValue(ItemsCountProperty); }
set { SetValue(ItemsCountProperty, value); }
} /// <summary>参数 选择Tuple(uint, uint)代表页数 和页大小,即index和length</summary>
public ICommand PageRefreshCommand
{
get { return (ICommand) GetValue(PageRefreshCommandProperty); }
set { SetValue(PageRefreshCommandProperty, value); }
} private static void TotalPagesPropertyChangeCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var ctrl = d as PaggingControl;
if (ctrl != null)
{
if (ctrl.CurrentPage > ctrl.TotalPages)
{
ctrl.CurrentPage = ctrl.TotalPages;
}
else if (ctrl.CurrentPage <= )
{
ctrl.CurrentPage = ;
}
ctrl.RaisePageRefreshEvent();
}
} private static void CurrentPagePropertyChangeCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var ctrl = d as PaggingControl;
if (ctrl != null)
{
if (ctrl.CurrentPage > ctrl.TotalPages)
{
ctrl.CurrentPage = ctrl.TotalPages;
}
else if (ctrl.CurrentPage <= )
{
ctrl.CurrentPage = ;
}
ctrl.RaisePageRefreshEvent();
}
} private static void PageSizePropertyChangecallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var ctrl = d as PaggingControl;
if (ctrl != null)
{
ctrl.TotalPages = ctrl.ItemsCount/ctrl.PageSize + (ctrl.ItemsCount%ctrl.PageSize == ? : 1u);
ctrl.RaisePageRefreshEvent();
}
} private static void ItemsCountPropertyChangeCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var ctrl = d as PaggingControl;
if (ctrl != null)
{
ctrl.TotalPages = ctrl.ItemsCount/ctrl.PageSize + (ctrl.ItemsCount%ctrl.PageSize == ? : 1u);
}
} private void RaisePageRefreshEvent()
{
if (PageRefreshCommand != null)
{
PageRefreshCommand.Execute(Tuple.Create(CurrentPage, PageSize));
}
}
}
}
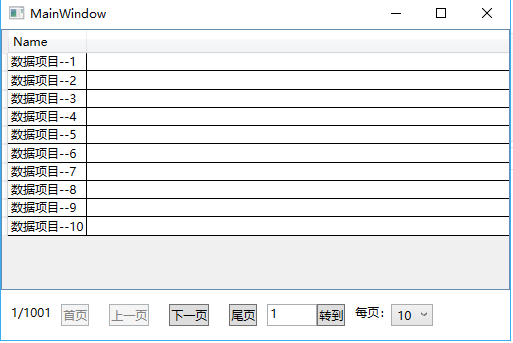
2.效果图:
外部接口最少,只需要外部两个接口即可实现分页的所有功能。

3.参考网页:
https://www.codeproject.com/Articles/350447/WPF-Paging-in-DataGrid-ListBox
将其代码进行了改进,忽略了不需要的部分,加入了一些简单的特性。更符合MVVM思想。
4.源码下载
https://files.cnblogs.com/files/chlm/PaggingDataGrid.rar
WPF里DataGrid分页控件的更多相关文章
- WPF自定义DataGrid分页控件
新建Custom Control,名:PagingDataGrid 打开工程下面的Themes\Generic.xaml xaml里面代码替换如下 <Style x:Key="{x:T ...
- WPF管理系统自定义分页控件 - WPF特工队内部资料
最近做一个演示的管理系统项目,需要用到分页控件,在网上找了很多,依然找到与UI模版匹配的,最后干脆自己写一个. 分页控件分析: 1.分页控件分简单显示和复杂显示两种: 2.包含上一页.下一页以及页码明 ...
- WPF简单的分页控件实现
XAML代码(使用ItemsControl控件实现): <UserControl x:Class="SunCreate.Vipf.Client.UI.CityDoor.PageCont ...
- ajax 分页控件,基于jquery
/* 分页插件,依赖jQuery库 version: 1.1.0 author: Harrison Cao release date: 2013-09-23 相对 v1.0版本 修正了分页居中 使用方 ...
- WPF 实现 DataGrid/ListView 分页控件
在WPF中,通常会选用DataGrid/ListView进行数据展示,如果数据量不多,可以直接一个页面显示出来.如果数据量很大,2000条数据,一次性显示在一个页面中,不仅消耗资源,而且用户体验也很糟 ...
- 两款不同应用场景的Wpf分页控件
简介 今天给大家分享两个Wpf分页控件,本篇博客主要介绍一些实现思路和使用方法,具体实现和应用代码请参考文末的Demo链接 废话不多说,先看一下效果~ (两款控件显示效果是一样的) 实现思路 一款控件 ...
- WPF 分页控件 WPF 多线程 BackgroundWorker
WPF 分页控件 WPF 多线程 BackgroundWorker 大家好,好久没有发表一篇像样的博客了,最近的开发实在头疼,很多东西无从下口,需求没完没了,更要命的是公司的开发从来不走正规流程啊, ...
- WPF 分页控件的实现 -用户控件
效果图:
- WPF自定义分页控件,样式自定义,简单易用
WPF自定义分页控件 做了许久伸手党,终于有机会贡献一波,搜索一下WPF分页控件,还是多,但是不太通用,主要就是样式问题,这个WPF很好解决,还有一个就是分页控件嘛,只关心几个数字的变动就行了,把页码 ...
随机推荐
- net的微服务架构
net的微服务架构 眼下,做互联网应用,最火的架构是微服务,最热的研发管理就是DevOps, 没有之一.微服务.DevOps已经被大量应用,它们已经像传说中的那样,可以无所不能.特来电云平台,通过近两 ...
- GTID的限制
1.不支持非事务引擎(从库报错,stop slave;start slave;忽略). 2.不支持create table ... select 语句复制(主库直接报错). 3.不允许一个SQL同时更 ...
- UITableView的一些常用设置和代理方法
- (void)viewDidLoad { [super viewDidLoad]; tableview = [[UITableView alloc]initWithFrame:CGRectMake( ...
- Android开发入门——Andoird Studio的安装与配置
Android的开发离不开Java,仍然需要对Java进行安装与配置,所以我写了上一篇文章,Java的安装与配置. 开始进行Android Studio的安装与配置. 一.进行配置Java,如果电脑里 ...
- 使用HAXM为QEMU for Windows加速
QEMU是一款支持多种CPU的虚拟化软件,本身基于软件虚拟化,效率不高,在linux下可以基于KVM加速,据说可以获得接近物理机的性能.网上有很多关于QEMU+KVM的使用说明,但是KVM仅用于lin ...
- jquery 源码学习(二)
在网上找到一篇广为流传的文章<常用正则表达式>,逐一分析,不足地方进行补充和纠正 作者:nuysoft/JS攻城师/高云 QQ:47214707 EMail:nuysoft@gmail ...
- Massively parallel supercomputer
A novel massively parallel supercomputer of hundreds of teraOPS-scale includes node architectures ba ...
- 简明Python3教程 14.输入输出
简介 一些情况下你不得不让程序与用户进行交互.例如,你需要从用户处得到输入然后输出计算结果.我们可以分别通过input()和print()函数做到这些. 对于输出,我们还可以使用str(string) ...
- WPF 中的三维文字[转贴]
原文:WPF 中的三维文字[转贴] 原文: http://msdn.microsoft.com/msdnmag/issues/07/10/Foundations/default.aspx?loc=zh ...
- phpstorm 删除空行
思路: 用正则把所有空行找到,然后一键全部替换. 步骤:首先把 Regex 打上勾ctrl+f 搜索框就填写正则规则:^\nctrl+r 匹配到所有空行之后,点击[Replace all]即可
