TypeScript深入学习
- 基础类型
boolean
number
string
string[]//Array<string> 数组类型(ReadonlyArray<string>数组不能修改,也不允许被赋值给其他)
tuple 元组,也就是一个集合[string,number]
enum枚举 显示下标
显示下标
any任意类型
void函数没有返回值 - 接口
1、接口初探
对象参数严格或宽松检查
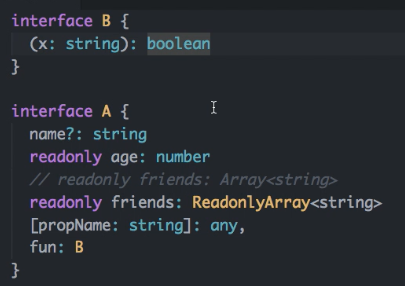
2、可选属性 添加?
添加?
3、只读属性readonly
readonly数组可以被修改
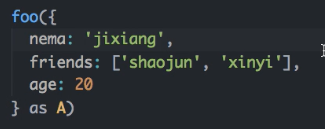
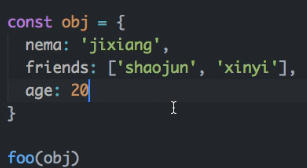
4、额外的属性检查
as X 鸭子模型(不可靠,因为内部引不到,没啥用)
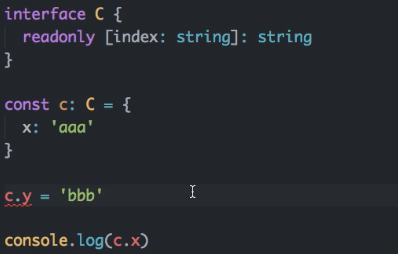
对象重新赋值

字符串索引签名

[propName:string]:any
4、函数类型
(x:string):boolean函数的参数类型和返回值类型
6、可索引的类型
7、类类型
实现接口
implements(之前有提到过,这里就不做解释了) - 类
类、继承
在继承的时候如果子类没有constructor,那就读取父类的constructor,但是如果父类的constructor需要传参那就必须传一下,子类有constructor就必须写super(),如果父类需要参数还要传过去,不要就空着就可以了。class Person {
//成员变量
name: string
//构造函数
constructor(name: string) {
this.name=name
}
//成员函数
eat():void {
console.log(this.name)
}
}
class Student extends Person{
id: number;
constructor(name:string,id:number) {
super(name)
}
study() {
console.log(this.id)
}
} const person = new Person("hou")
console.log(person.name)
person.eat() const student = new Student("hh",)
console.log(student.name)
console.log(student.id) - 修饰符
1、public:成员可以在子类访问到,实例上也可以访问到
2、private:只能在类自己内部访问
3、protected:被保护的类型,在子类访问到,但是实例上访问不到 - 抽象类
abstract,不能被实例化,只能被继承
TypeScript深入学习的更多相关文章
- typescript handbook 学习笔记4
概述 这是我学习typescript的笔记.写这个笔记的原因主要有2个,一个是熟悉相关的写法:另一个是理清其中一些晦涩的东西.供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看 ...
- typescript handbook 学习笔记3
概述 这是我学习typescript的笔记.写这个笔记的原因主要有2个,一个是熟悉相关的写法:另一个是理清其中一些晦涩的东西.供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看 ...
- typescript handbook 学习笔记2
概述 这是我学习typescript的笔记.写这个笔记的原因主要有2个,一个是熟悉相关的写法:另一个是理清其中一些晦涩的东西.供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看 ...
- TypeScript 快速学习
https://learnxinyminutes.com/docs/zh-cn/typescript-cn/ https://www.tslang.cn/docs/handbook/basic-typ ...
- typescript handbook 学习笔记1
概述 这是我学习typescript的笔记.写这个笔记的原因主要有2个,一个是熟悉相关的写法:另一个是理清其中一些晦涩的东西.供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看 ...
- vue+typescript入门学习
最近想要结合vue学习typescript,了解到vue2.5之后开始支持typescript,就像拿vue学习一下,首先要解决的就是环境的搭建,略微麻烦,如果想要自己体验一把,可以参考这篇文章htt ...
- Typescript开发学习总结(附大量代码)
如果评定前端在最近五年的重大突破,Typescript肯定能名列其中,重大到各大技术论坛.大厂面试都认为Typescript应当是前端的一项必会技能.作为一名消息闭塞到被同事调侃成"新石器时 ...
- TypeScript语法学习--变量的声明
JavaScript里相对较新的变量声明方式是let和const.let在很多方面与var是相似的,但是可以帮助大家避免在JavaScript里常见一些问题. const是对let的一个增强,它能阻止 ...
- TypeScript语法学习--基本类型
查看官方文档手册:链接:https://www.tslang.cn/docs/home.html (一)Boolean 最基本的数据类型就是简单的true/false值 The most basic ...
- typescript类(学习笔记非干货)
我们声明一个 Greeter类.这个类有3个成员:一个叫做greeting的属性,一个构造函数和一个greet方法. We declare a Greeter class. This class ha ...
随机推荐
- 【HeadFirst设计模式——开篇】
近期在看HeadFirst,接下来的一段时间会陆续更新有关HeadFirst设计模式相关的文章.记得非常久之前在学习大话设计模式的时候,仅仅是走马观花的大致走过一遍.至于里面非常多东西都掌握的不是非常 ...
- IComparable接口实现自定义类型的排序
IComparable接口实现自定义类型的排序 CompareTo(Object) 方法的实现必须返回有三个值之一 如下表中所示. 返回值 参数比较 大于0 x>y 等于0 x=y 小于0 ...
- .Net中字典的使用
/// <summary> /// 获取用户市信息 /// </summary> /// <param name="CustomerId">&l ...
- FZU--2188--过河(bfs暴力条件判断)
过河I Time Limit: 3000MS Memory Limit: 32768KB 64bit IO Format: %I64d & %I64u Submit Status De ...
- scikit-learn的线性回归
scikit-learn的线性回归预测Google股票 这是机器学习系列的第一篇文章. 本文将使用Python及scikit-learn的线性回归预测Google的股票走势.请千万别期望这个示例能够让 ...
- Android CardView卡片布局 标签: 控件
CardView介绍 CardView是Android 5.0系统引入的控件,相当于FragmentLayout布局控件然后添加圆角及阴影的效果:CardView被包装为一种布局,并且经常在ListV ...
- css3 背景过度实现
代码: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&q ...
- C++中的namespace详解
原文链接:http://blog.csdn.net/yao_zhuang/article/details/1853625 namespace中文意思是命名空间或者叫名字空间,传统的C++只有一个全局的 ...
- Huawei配置两台交换机堆叠示例
配置两台交换机堆叠示例(先配置后连线方式,推荐) 一.基本概念 在堆叠中,有以下一些基本概念,如图1所示.图1 堆叠基本概念示意图 1. 角色堆叠中的单台交换机称为成员交换机,按照功能不同可以分为以下 ...
- WebAssembly学习(五):AssemblyScript - Hello World
一.项目创建 1.创建AssemblyScript根目录 mkdir AssemblyScript 2.安装AssemblyScript开发依赖 cnpm install --save-dev Ass ...
