easyui+struts2:datagrid无法不能得到数据
转自:https://bbs.csdn.net/topics/390980437
easyui+struts2:datagrid无法访问到指定action:
userlist.jsp部分代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<script type="text/javascript" src="libs/easyui-1.3.5/jquery.min.js"></script> <script type="text/javascript" src="libs/easyui-1.3.5/jquery.easyui.min.js"></script> <script type="text/javascript" src="libs/easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="libs/easyui-1.3.5/themes/default/easyui.css" > <link rel="stylesheet" type="text/css" href="libs/easyui-1.3.5/themes/icon.css"> <script type="text/javascript"> $(function() { $('#mydatagrid').datagrid({ title : '用户管理', iconCls : 'icon-ok', width : 600, pageSize : 5,//默认选择的分页是每页5行数据 pageList : [ 5, 10, 15, 20 ],//可以选择的分页集合 nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取 striped : true,//设置为true将交替显示行背景。 collapsible : true,//显示可折叠按钮 toolbar:"#tb",//在添加 增添、删除、修改操作的按钮要用到这个 url:'userList.action',//url调用Action方法 loadMsg : '数据装载中......', singleSelect:true,//为true时只能选择单行 fitColumns:true,//允许表格自动缩放,以适应父容器 //sortName : 'xh',//当数据表格初始化时以哪一列来排序 //sortOrder : 'desc',//定义排序顺序,可以是'asc'或者'desc'(正序或者倒序)。 remoteSort : false, frozenColumns : [ [ { field : 'user', checkbox : true } ] ], pagination : true,//分页 rownumbers : true//行数 }); }); </script> </head><body> <table id="mydatagrid"> <thead> <tr> <th data-options="field:'user',width:100,align:'center'">用户名</th> <th data-options="field:'name',width:100,align:'center'">姓名</th> </tr> </thead> </table> </body></html> |
struts.xml配置:
|
1
2
3
4
5
6
7
8
9
10
|
<package name="struts2" extends="json-default"> <action name="userList" class="com.xforce.login.action.UserListAction" method="getUsers"> <result type="json" > <param name="root">rows</param> </result> </action> </package> |
UserListAction.java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package com.xforce.login.action;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import org.hibernate.engine.spi.RowSelection;import com.opensymphony.xwork2.ActionSupport;import com.xforce.login.dao.impl.UserDaoImpl;import com.xforce.login.entity.User;//import com.alibaba.fastjson.JSON; //import com.alibaba.fastjson.JSONObject;import net.sf.json.JSONArray;import net.sf.json.JSONObject;import com.xforce.login.entity.User;import com.xforce.login.dao.UserDao;import com.xforce.login.dao.impl.UserDaoImpl;public class UserListAction extends ActionSupport { private JSONObject rows = new JSONObject(); public String getUsers() throws Exception{ UserDaoImpl udi = new UserDaoImpl(); List<User> users = udi.listUser(); HashMap<String, Object> maps = new HashMap<String, Object>(); List<HashMap<String, Object>> list = new ArrayList<HashMap<String, Object>>(); for (User user :users) { HashMap<String, Object> hashMap = new HashMap<String, Object>(); hashMap.put("name",user.getName()); hashMap.put("user",user.getUser()); list.add(hashMap); } maps.put("Rows", list); //rows = JSONObject.parseObject(JSON.toJSONString(maps)); rows = JSONObject.fromObject(maps); System.out.println(rows); return SUCCESS; } public JSONObject getRows() { return rows ; } public void setRows(JSONObject rows) { this.rows = rows; } } |
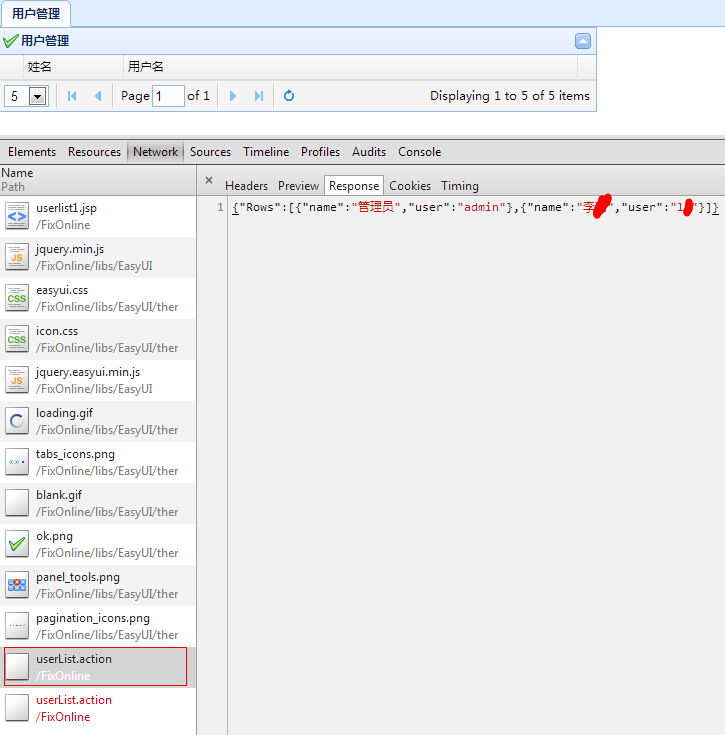
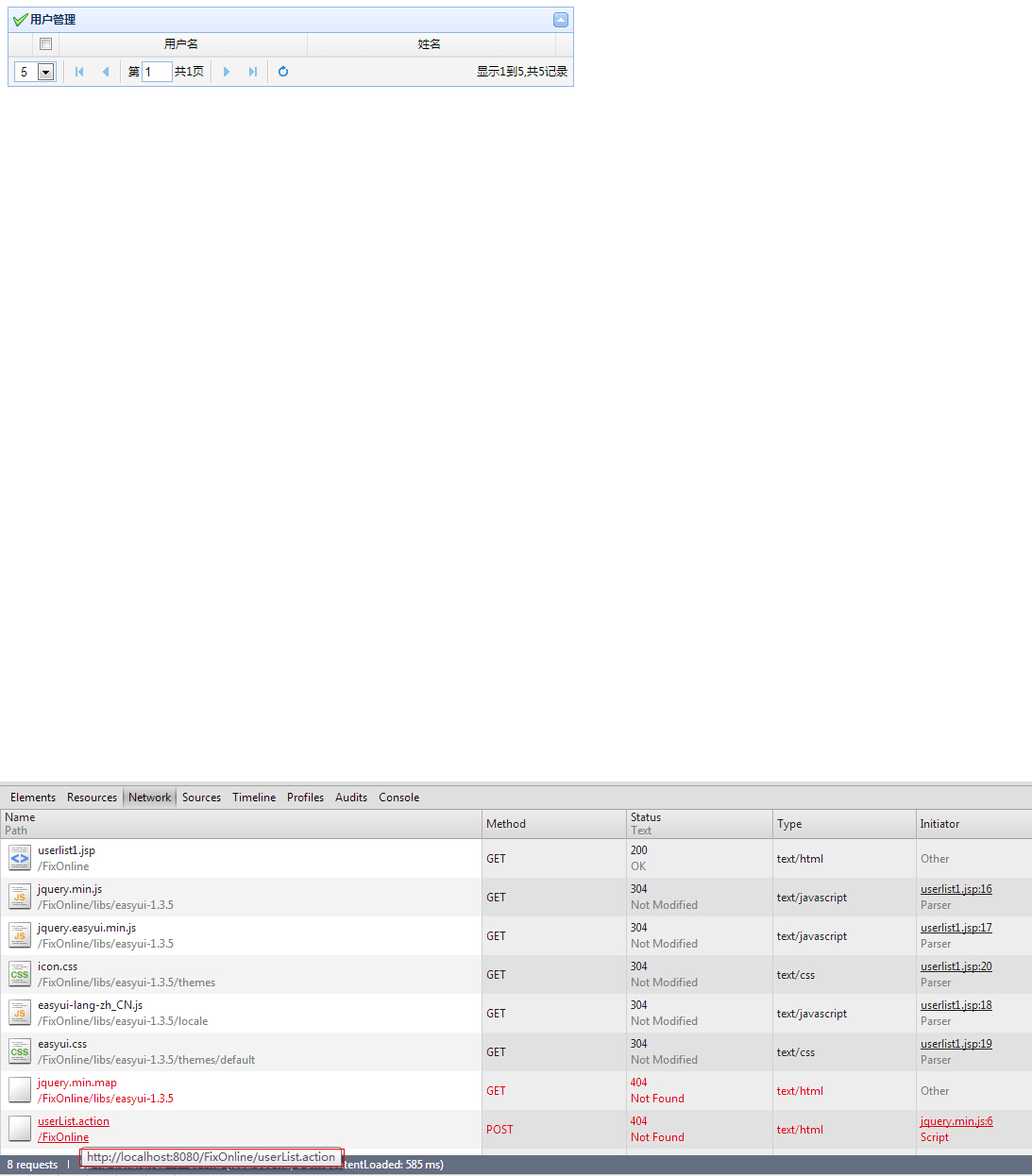
调试时无法显示数据,在UserListAction中设置断点,发现未进入,(JSP页面利用LigerUI可正常访问UserListAction返回json显示数据),chrome调试审查元素,network中显示如下图:
不能访问http://localhost:8080/FixOnline/userList.action
但在地址栏中输入该url,返回结果:
|
1
|
{"Rows":[{"name":"管理员","user":"admin"},{"name":"李四","user":"ls"}]} |
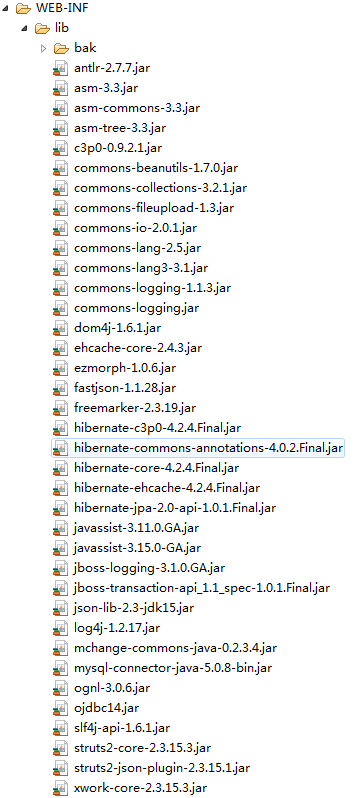
项目添加的包如下图:
-
jquery和easyUI 的文件引入路径错了,所以easyUI的代码无法识别。如果你的libs是webapp根目录下的在前面加个’/‘就可以了
如果不是可以用${request.contextPath}来获取项目路径
如果大量页面需要引用的话就用<c:set scope="application" var="path" value="<%=request.getContextPath()%>"></c:set>,以后只要用${path}就能代替${request.contextPath}2018又出新赚钱方式,东直门知道的人都已经赚疯了广告 海南通博网络 · 燨燚
-
引用 1 楼 beautiful_life12 的回复:
jquery和easyUI 的文件引入路径错了,所以easyUI的代码无法识别。如果你的libs是webapp根目录下的在前面加个’/‘就可以了
如果不是可以用${request.contextPath}来获取项目路径
如果大量页面需要引用的话就用<c:set scope="application" var="path" value="<%=request.getContextPath()%>"></c:set>,以后只要用${path}就能代替${request.contextPath}感谢,应该不是路径问题,easyui的界面显示正常,请看倒数第2张图。
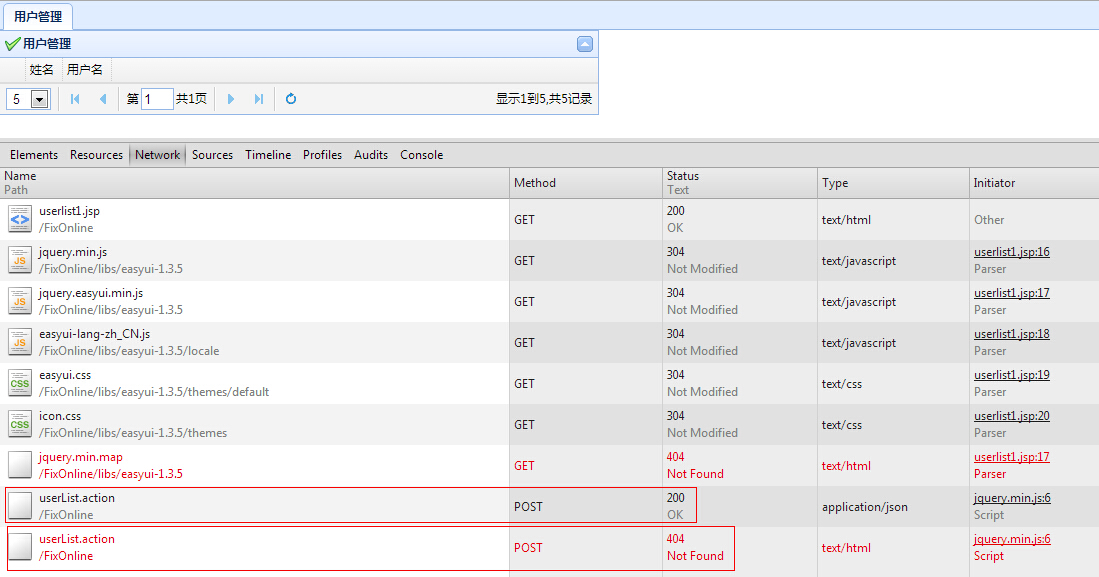
另外在页面中<table>标签加入class属性:XML/HTML code1<tableid="mydatagrid"class="easyui-datagrid">可以访问到userList.action了,但界面仍不能显示数据。
下图是chrome审查元素中的network:
-
另外若哪位能提供easyui+struts2+hibernate或是LigerUI+struts2+hibernate包含layout与datagrid增删改查较好的示例demo框架同是万分感激!

-
为了方便大侠们定位问题,我把项目上传了,若有时间麻烦帮忙调试一下。谢了!
数据库:mysql,项目目录中包含数据库fixonline.sql文件。
测试页面http://localhost:8080/userlist1.jsp页面功能即可。下载地址:http://download.csdn.net/detail/aiolox/8412979
(由于连续回帖数不能超过3,换账号留言。)
劲爆!东直门26岁美女用微信做这个,1年存款吓呆父母!!广告 永丰 · 燨燚
-
引用 5 楼 lixiang584 的回复:
为了方便大侠们定位问题,我把项目上传了,若有时间麻烦帮忙调试一下。谢了!
数据库:mysql,项目目录中包含数据库fixonline.sql文件。
测试页面http://localhost:8080/userlist1.jsp页面功能即可。下载地址:http://download.csdn.net/detail/aiolox/8412979
(由于连续回帖数不能超过3,换账号留言。)
不好意思,资源未通过审核...
-
发现还是跟json的格式有关,action中Java code1
rows = JSONObject.fromObject(maps);替换为
Java code1rows = JSONObject.fromObject("{\"rows\":[{\"isLeaf\":0,\"nodeAction\":\"\",\"nodeID\":1,\"nodeIcon\":\"icon-sys\",\"nodeText\":\"系统管理\",\"parenetID\":0},{\"isLeaf\":1,\"nodeAction\":\"sys/entryM.html\",\"nodeID\":2,\"nodeIcon\":\"icon-nav\",\"nodeText\":\"栏目管理\",\"parenetID\":1}],\"total\":2}");可以展现测试数据...
-
已解决,原来easyui中datagrid绑定json中必须为rows,Java code1
maps.put("Rows", list);改为小写的rows即可显示数据了...
-
你好,能问下,一开始访问不到action是怎么回事吗,我都搞了三天没找到原因,急死了东直门股王8年追涨停铁律“1272”曝光,震惊众人东正金融 · 燨燚
-
引用 10 楼 H352296390 的回复:
你好,能问下,一开始访问不到action是怎么回事吗,我都搞了三天没找到原因,急死了
开始访问到了action,但json格式不对,所以datagrid无法显示数据

-
map.put("total", xdzbtList.size());
map.put("rows", xdzbtList);
少了一句
easyui+struts2:datagrid无法不能得到数据的更多相关文章
- Easyui的datagrid结合hibernate实现数据分页
最近在学习easyui的使用,在学到datagrid的时候遇到了一些问题,终于抽点时间整理了一下,分享出来,请各位前辈高手多多指教! 1.先来看看效果,二话不说,上图直观! 2.easyui的data ...
- easyui的datagrid用js插入数据等编辑功能的实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- easyUI之datagrid绑定后端返回数据的两种方式
先来看一下某一位大佬留下的easyUI的API对datagrid绑定数据的两种方式的介绍. 虽然精简,但是,很具有“师傅领进门,修行靠个人”的精神,先发自内心的赞一个. 但是,很多人和小编一样,第一次 ...
- 利用Aspose.Cells完成easyUI中DataGrid数据的Excel导出功能
我准备在项目中实现该功能之前,google发现大部分代码都是利用一般处理程序HttpHandler实现的服务器端数据的Excel导出,但是这样存在的问题是ashx读取的数据一般都是数据库中视图的数据, ...
- 关于EasyUI 1.5版Datagrid组件在空数据时无法显示"空记录"提示的BUG解决方法
问题:jQuery easyUI中Datagrid,在表格数据加载无数据的时候,如何显示"无记录"的提示语? 解决jQuery EasyUI 1.5.1版本的Datagrid,在处 ...
- easyUI的datagrid每行数据添加操作按钮的方法
今天做项目的时候,想在easyui的datagrid每一列数据后边都加上一个操作按钮,一开始想在后台拼接字符串用JSON传回,但是我测试之后发现这个方法不管用,在网上搜索了一下,整理如下: 其实要加一 ...
- easyui datagrid 异步加载数据时滚动条有时会自动滚到最底部的问题
在使用easyui 的datagrid异步加载数据时发现滚动条有时会自动滚到最底部.经测试发现,如果加载数据前没有选中行则不会出现这个问题.这样我们可以在重新异步加载数据前取消选中行就可以避免这个问题 ...
- EasyUI queryParams属性 在请求远程数据同时给action方法传参
http://www.cnblogs.com/iack/p/3530500.html?utm_source=tuicool EasyUI queryParams属性 在请求远程数据同时给action方 ...
- easyui使用datagrid时列名包含特殊字符导致表头与数据错位的问题
做一个用easyui的datagrid显示数据的功能时发现表格的列头与数据错位了,而且这个现象不总是能重现,一直没搞清楚原因.后来偶然在控制台看出了一点端倪: 推测表头或者单元格的class名应该是用 ...
随机推荐
- HTML地理位置定位
最近公司项目需要做一个类似微信朋友圈的互动交友功能,需要显示用户位置信息,因此在网上查了部分资料,记下demo供以后查看学习:(用到了百度api来实现定位功能) <!DOCTYPE html&g ...
- Java程序员2016年终总结
回顾2016年, 很庆幸,自己能在2016年年尾找到一份满意的web后台开发工作.这也是我学习编程以来第一份开发工作,我很是珍惜. 还记得大三接触了Java的JFrame编写的坦克大战之后,就对编程产 ...
- ipc (进程间通信
进程间通信(IPC,Inter-Process Communication),指至少两个进程或线程间传送数据或信号的一些技术或方法.进程是计算机系统分配资源的最小单位(严格说来是线程).每个进程都有自 ...
- dos命令在vba中应用
正常情况下想要遍历文件夹和子文件夹,可以采用递归的方式 Sub ListFilesTest() With Application.FileDialog(msoFileDialogFolderPicke ...
- CSS 之自定义滚动条样式
::-webkit-scrollbar {/*滚动条整体样式*/ width: 5px; /*高宽分别对应横竖滚动条的尺寸*/ height: 1px; } ::-webkit-scrollbar-t ...
- 《Mysql - 到底可不可以使用 Join ?》
一:Join 的问题? - 在实际生产中,使用 join 一般会集中在以下两类: - DBA 不让使用 Join ,使用 Join 会有什么问题呢? - 如果有两个大小不同的表做 join,应该用哪个 ...
- centos中安装tomcat
1.先保证centos中安装了jre的环境. 2.上传tomcat的压缩包到root根目录. 3.切换到根目录 输入命令cd ~ , 然后 ll , 查看上传情况: 4.选中复制压缩文件,输入解压命令 ...
- 5.terms搜索多个值以及多值搜索结果优化
主要知识点 terms搜索多个值,并和term的比较 一.term和terms terms是在这个字段中搜索多个值,相当于sql中的in语法 (select * from tbl where ...
- 仿探探卡片滑动vue封装并发布到npm
项目初始化使用 webpack-simple 方式比较方便和容易配置,原来的方式各种坑慎入 vue init webpack-simple vue-card-slide cd vue-card-sli ...
- Flask-SQLAlchemy中解决1366报错
会报下面这个1366的错 安装MySQL驱动(我升级过Python,所以要再装一遍) 本想安装MySQL官方驱动mysql-connector-python的,然而官方目前只支持到3.4 我又懒,所以 ...