借助node实战JSONP跨域
| 一、前言: |
浏览器安全是基于同源策略的。所谓同源策略就是三相同:
1、协议相同;
2、域名相同;
3、端口相同。
但,凡事都是有利弊,同源策略也导致了我们想用AJAX跨域请求,但NO!!为了规避这种限制,其中有一方法就是JSONP。
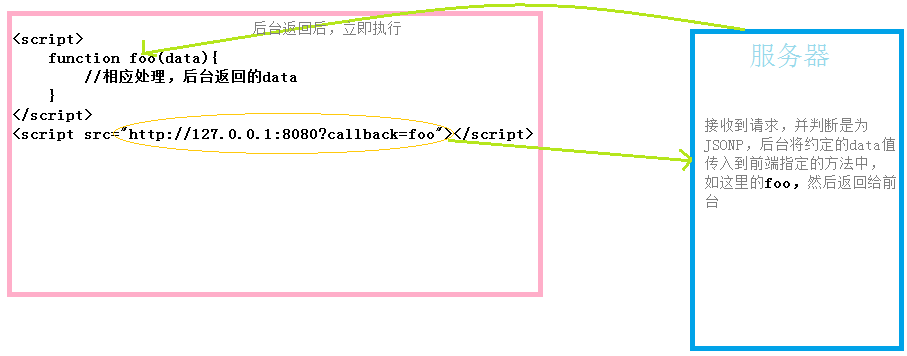
JSONP的基本思想:就是通过<script>的src,向服务器请求数据,且这不受同源策略限制(img和iframe的src也是如此);然后服务器将相应的数据放入指定的函数回调名中,返回给前端。
这,就实现了跨域请求信息。
如下图所示:

了解了JSONP的大体思路,接下来,我们借助node来搭建一个简单的服务器,与前端一步步实现JSONP带来的跨域请求之旅吧。
| 二、搭建node server: |
因为前端要实现跨域请求,需要与后台配合。在这里,我们使用是node来模拟后台服务器。
So,你得对node有一定认识以及开发环境。(可参见“初探nodeJS”)。
接下来,我们就编写一个简单的node服务器吧。
首先,我们需要引入http模块,因为是基于http请求的嘛。然后就是用其创建一个http服务器,如监听的是8080端口。
如下:
'use strict';
//通过require将http库包含到程序中
var http = require('http');
//创建新的HTTP服务器
var server = http.createServer();
//通过request事件来响应request请求
server.on('request',function(req, res){
res.writeHead(200, {'Content-Type':'text/html;charset=utf-8'});
res.end('Hell World\n');
});
//监听8080端口
server.listen('8080');
//用于提示我们服务器启动成功
console.log('Server running!');
接着,因为我们要对使用JSONP的请求与正常请求区分,所以,后台得判断处理—通过解析url字符串,假设这里我们是通过带有’/jsonp’的路径名来判断。
如下:
'use strict';
//通过require将http库包含到程序中
var http = require('http');
//引入url模块解析url字符串
var url = require('url');
//创建新的HTTP服务器
var server = http.createServer();
//通过request事件来响应request请求
server.on('request',function(req, res){
var urlPath = url.parse(req.url).pathname;
//如果urlPath为'jsonp',就认定该请求为携带jsonp方法的http请求
if(urlPath === '/jsonp'){
res.writeHead(200,{'Content-Type':'application/json;charset=utf-8'});
var data = {
"name": "Monkey"
};
data = JSON.stringify(data);
//假设我们定义的回调函数名为test
var callback = 'test'+'('+data+');';
res.end(callback);
}
else{
res.writeHead(200, {'Content-Type':'text/html;charset=utf-8'});
res.end('Hell World\n');
}
});
//监听8080端口
server.listen('8080');
//用于提示我们服务器启动成功
console.log('Server running!');
在上面的代码中19行,有个缺点就是,我们将回调函数的名字规定死了,当我们判断请求为JSONP时,只能往前端传入test,这样显然不合理。
所以,我们得借助于querystring 这个模块,来处理query字符串。
如下:
'use strict';
//通过require将http库包含到程序中
var http = require('http');
//引入url模块解析url字符串
var url = require('url');
//引入querystring模块处理query字符串
var querystring = require('querystring');
//创建新的HTTP服务器
var server = http.createServer();
//通过request事件来响应request请求
server.on('request',function(req, res){
var urlPath = url.parse(req.url).pathname;
var qs = querystring.parse(req.url.split('?')[1]);
if(urlPath === '/jsonp' && qs.callback){
res.writeHead(200,{'Content-Type':'application/json;charset=utf-8'});
var data = {
"name": "Monkey"
};
data = JSON.stringify(data);
var callback = qs.callback+'('+data+');';
res.end(callback);
}
else{
res.writeHead(200, {'Content-Type':'text/html;charset=utf-8'});
res.end('Hell World\n');
}
});
//监听8080端口
server.listen('8080');
//用于提示我们服务器启动成功
console.log('Server running!');
这样,我们就将一个我们需要的服务器搭建好了。
服务器有了,接下来,就是前端跨域请求了。
| 三、JSONP跨域请求之旅: |
因为我们是借助于<script>标签中的src来实现请求的,在服务器中已经约定,在请求后加入’/jsonp?callback’,就将其认定为JSONP请求,且callback后带入一个js中已有的全局方法。
所以,代码可以如下:
<!DOCTYPE html>
<head>
<title>jsonp</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function test(data){
alert(data.name);
};
</script>
<script src="http://127.0.0.1:8080/jsonp?callback=test"></script>
</body>
</html>
好了,前后端都编码完毕,接下来,我们就看看效果吧。
首先启动node服务器,如下:

注:我将我们搭建的服务器server.js放在D:/JSONP中
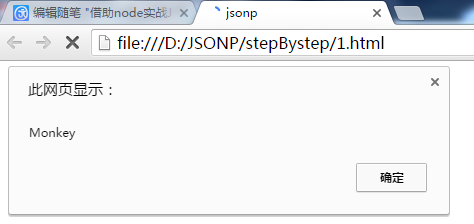
接下来,运行上面所写的html代码,可以发现请求成功,并执行test方法。

但,我们一进来,就得跨域请求,是否有点不妥,所以可以动态创建script元素,并指定相应请求,任由我们所为。
如下:
//动态创建script标签,并请求
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.src = src;
document.body.appendChild(script);
};
//如:在onload后,跨域请求
window.onload = function(){
addScriptTag('http://127.0.0.1:8080/jsonp?callback=monkey');
};
//回调的方法,且必须为全局方法,不然会报错
function monkey(data){
alert(data);
};
JSONP还需要注意的就是,回调函数的方法必须是全局的,不然会报错的,因为是通过script的src请求的嘛,请求成功后立即执行。
借助node实战JSONP跨域的更多相关文章
- node实现jsonp跨域
1. 搭建node server //引入模块 var http=require("http"); var fs=require("fs");var url = ...
- Jsonp跨域访问
很早之前看过好几篇跨域访问的文章,然后做项目的时候基本没有遇到跨域访问的问题.不过该来的还是会来,前些天终于让我遇到了.于是重温了一下原理这些,再进行实战.于是现在也敢通过实战后的一些理解来和大家分享 ...
- 原产地政策,jsonp跨域
一.同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最主要的安全功能,假设缺少了同源策略,则浏览器的正常功能可能都会受到影响.能够 ...
- 06: AJAX全套 & jsonp跨域AJAX
目录: 1.1 AJAX介绍 1.2 jQuery AJAX(第一种) 1.3 原生ajax(第二种) 1.4 iframe“伪”AJAX(第三种) 1.5 jsonp跨域请求 1.6 在tornad ...
- 前端跨域问题相关知识详解(原生js和jquery两种方法实现jsonp跨域)
1.同源策略 同源策略(Same origin policy),它是由Netscape提出的一个著名的安全策略.同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正 ...
- 深入浅出:了解jsonp跨域的九种方式
什么是“”跨域”: 跨域访问,简单来说就是 A 网站的 javascript 代码试图访问 B 网站,包括提交内容和获取内容.由于安全原因,跨域访问是被各大浏览器所默认禁止的.当一个域与其他域建立了信 ...
- 原生JS封装Ajax插件(同域&&jsonp跨域)
抛出一个问题,其实所谓的熟悉原生JS,怎样的程度才是熟悉呢? 最近都在做原生JS熟悉的练习... 用原生Js封装了一个Ajax插件,引入一般的项目,传传数据,感觉还是可行的...简单说说思路,如有不正 ...
- jsonp跨域+ashx(示例)
前言 做B/S项目的时候,我们一般使用jquery+ashx来实现异步的一些操作,比如后台获取一些数据到前台,但是如果ashx文件不在本项目下,引用的是别的域下的文件,这时候就访问不了.关于jsonp ...
- jsonp 跨域请求
背景: JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为"Same-Origin Policy"(同源 ...
随机推荐
- 阿里云ECS(Centos)开启X11的步骤
阿里云ECS(Centos)开启X11的步骤 1.修改sshd_config X11Forwarding yes 2.yum -y install xorg-x11-xauth xorg-x11-ut ...
- OpenGL编程指南(第七版)
OpenGL编程指南(第七版) 转自:http://blog.csdn.net/w540982016044/article/details/21287645 在接触OpenGL中,配置显得相当麻烦,特 ...
- php 迭代器使用
/** * 执行入口 * @author tianyunchong * Time: 4:48 pm * @return null */ public function run() { /** 遍历下所 ...
- IE6中内容高度比高级浏览器高的解决办法
1.div高度小于12px时,加over-flow:hidden; 2.多用padding,少用margin: 3.img vertical-align:top;
- .Net程序员之不学Java做安卓开发:奇怪的Java语法
1.final关键字:用以修饰类时,表示类不可以被继承,指向基本数据类型或者引用类型时,该类只可以在声明的时候初始化 2.@Override 类似C# 中override关键字,表示对父类的重写.网上 ...
- 如果你想真正了解Struts2,不妨可以进来看看
首先我们就一起来认识认识Struts2到底是什么?作为框架,它又是用来处理哪些问题的呢?正所谓脚踏实地走,即时离梦想会远一点,但却很真实,那我们就一步一步的来了解Struts2吧! 一.既然 ...
- HTML5、canvas颜色拾取器
效果图: 代码: <!doctype html> <html lang="en"> <head> <meta charset=" ...
- FIR on Hadoop using hadoop-streaming
1.Prepare Hadoop Streaming Hadoop streaming allows you to create and run Map/Reduce jobs with any ex ...
- qemu ubuntu for zynq(armhf)
apt-get install qemu-user-static qemu-system mkdir qemu-ubuntu qemu-debootstrap --arch=armhf trusty ...
- 初学java之12 泛型编程的个人理解总结
首先,强调一个观点: 对于我这样的初学者,一定要站在虚拟机和编译器的角度来分析java 语言的种种特性,泛型也不例外.(我认为这个一条正确的学习经验) 写这篇文章起源于最近在学java,有一天在路上和 ...
